Перейти на сайт курса
Собственный сайт — обязательный атрибут практически любого бизнеса.
Разработкой таких ресурсов занимается web-разработчик, а сама профессия сегодня одна из самых востребованных. Для полноценного создания интернет-приложения или веб-страницы необходимо знание CSS, HTML и JS. SASS — ещё один полезный составной элемент на базе CSS. Используется для упрощения размещения файлов и для улучшения структурирования кода. Предлагаю прокачать свои навыки в этой области при помощи одного из курса моей подборки.
Профессия «Веб-разработчик» от Skypro

- Финальная цена - 115 173₽
- В рассрочку — 4095₽/мес.
Профессия Frontend-разработчик PRO от Skillbox
| Длительность | 12 месяцев |
| Уровень | новичкам, опытным |
| Для кого подходит | фронтенд-разработчикам, веб-разработчикам, фулстек-разработчикам |
| Формат | записанные видеоуроки + домашние задания с проверкой |
| Гарантии | помощь с трудоустройством |
| Итоги | диплом + портфолио |
| Цена |
|
| Ссылка на курс | полная информация о курсе |
Учебные блоки
- Основные курсы
- Курсы на выбор
- Дополнительные курсы
- Дипломные проекты
Полную программу смотрите на сайте курса.
Преподаватели
Ольга Климонова — ведущий разработчик новостного агентства «ТАСС».
Сергей Корниенко — фронтенд-разработчик, тимлид инвестиционного маркетплейса «Московская биржа», обладатель премий рейтингового агентства «Тэглайн» и наград всероссийского конкурса интернет-проектов «Золотой сайт».
И ещё 7 преподавателей. Подробнее о них смотрите на сайте курса.
Чему вы научитесь
- верстать сайты на HTML и CSS,
- выстраивать элементы дизайна по сетчатой структуре,
- адаптировать вёрстку под разные браузеры и экраны,
- усаживать вёрстку на систему управления контентом WordPress,
- автоматизировать сборку проектов,
- программировать на JavaScript,
- разрабатывать сложные проекты,
- писать тесты,
- соединять фронтенд с сервером,
- писать SQL-запросы к базам данных,
- печатать «вслепую»,
- прорабатывать макеты страниц в Figma и Photoshop,
- применять в коде алгоритмы для ускорения работы приложений,
- вносить в код изменения через систему контроля версий Git,
- работать в команде разработчиков.
Мнение редакции
Курс для будущих фронтенд-разработчиков. Вы освоите веб-вёрстку и программирование на JavaScript и сможете создавать адаптивные кросс-браузерные сайты и корпоративные веб-сервисы. Вы узнаете, как спроектировать логику работы сайта, соединить его с сервером и ускорить разработку. Вы разберётесь в алгоритмах и структурах данных, научитесь писать команды к системе Linux и запросы к базам данных, делать макеты в редакторах Figma и Photoshop, освоите софт-скилы, слепую печать и базовый английский и поймёте, как работать в команде по гибким методологиям разработки. Вы отработаете навыки на практике и добавите в портфолио лендинг, трёхстраничный сайт, интернет-магазин и трекер задач с таймером, а школа поможет с трудоустройством.
Курс «Frontend-разработчик» от Geekbrains
| Длительность | 7 месяцев |
| Уровень | новичкам, опытным |
| Для кого подходит | фронтенд-разработчикам, веб-разработчикам, фулстек-разработчикам |
| Формат | онлайн-вебинары, записанные видеоуроки + домашние задания с проверкой |
| Гарантии | помощь с трудоустройством |
| Итоги | диплом + портфолио + стажировка |
| Цена |
|
| Ссылка на курс | полная информация о курсе |
Учебные блоки
- Веб-разработка. Быстрый старт
- Git. Базовый курс
- HTML и CSS. Интерактивный курс
- Основы программирования
Полную программу смотрите на сайте курса.
Преподаватели
Сергей Герасименко — фронтенд-разработчик сайтов и веб-приложений в информационно-вычислительном центре управления ОАО «РЖД».
Олег Шиков — фулстек-разработчик в компании-разработчике ПО для медосмотров MedPoint24.
И ещё 5 преподавателей. Подробнее о них смотрите на сайте курса.
Чему вы научитесь
- развёртывать веб-сервер,
- проектировать базу данных,
- верстать адаптивные веб-страницы,
- связывать сервер с клиентом и базой данных,
- организовывать навигацию на сайте,
- добавлять анимацию и файлы аудио- и видеоформатов,
- регистрировать имя сайта,
- размещать сайт в интернете,
- разрабатывать одностраничные приложения,
- создавать дизайн интерфейса в редакторе Figma,
- писать автотесты и тестировать веб-приложения.
- вносить изменения в код через систему контроля версий Git,
- работать по гибким методологиям.
Мнение редакции
Курс для будущих фронтенд-разработчиков, будет полезен специалистам с небольшим опытом. Вы освоите языки PHP, HTML, CSS и JavaScript, научитесь верстать адаптивные страницы, создавать динамические и интерактивные сайты и разрабатывать сложные пользовательские интерфейсы и веб-приложения. Вы отработаете навыки на практике и добавите в портфолио сайт интернет-магазина, игру, одностраничное приложение и соцсеть. Вы узнаете, как искать работу на фрилансе и пройдёте стажировку, потренируетесь работать в команде и освоите принципы дистанционной работы и гибкие методологии разработки. Вы получите в подарок курс английского для IT-специалистов и 3 месяца премиум-подписки к сервису изучения английского Lingualeo.
Курс «SASS: Основы» от Хекслет
| Длительность | 4 часа |
| Уровень | Начинающие |
| Для кого подходит | Программистам, разработчикам |
| Формат | Видеолекции + практика |
| Итоги | Доступ к материалам навсегда + проекты в портфолио |
| Цена | По запросу |
| Ссылка на курс | Узнать подробности |
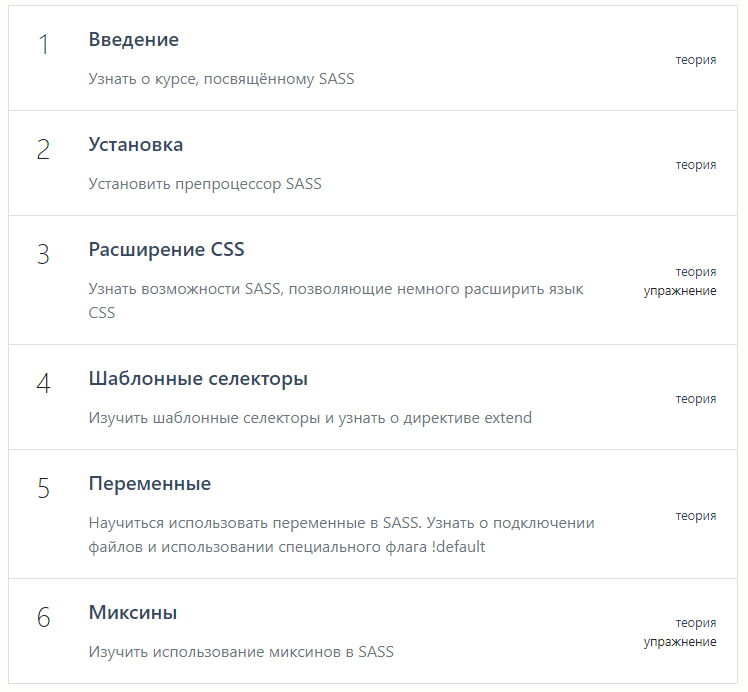
Содержание. Учебный план содержит следующие модули:

После окончания курса вы сможете:
- работать с переменными;
- устанавливать и работать с SASS;
- использовать вложенные селекторы.
Мои впечатления: Курс подходит для желающих изучить особенности работы с препроцессором SASS с нуля. Вы научитесь использовать этот специальный язык для написания удобного CSS кода и верстать сайты быстро и качественно. По окончании курса доступ к теории останется с вами навсегда.
Курс «SASS: Программирование» от Хекслет
| Длительность | 7 часов |
| Уровень | Начинающие |
| Для кого подходит | IT-специалистам разного уровня |
| Формат | Видеолекции + практика |
| Итоги | Доступ к материалам навсегда + проекты в портфолио |
| Цена | По запросу |
| Ссылка на курс | Узнать подробности |
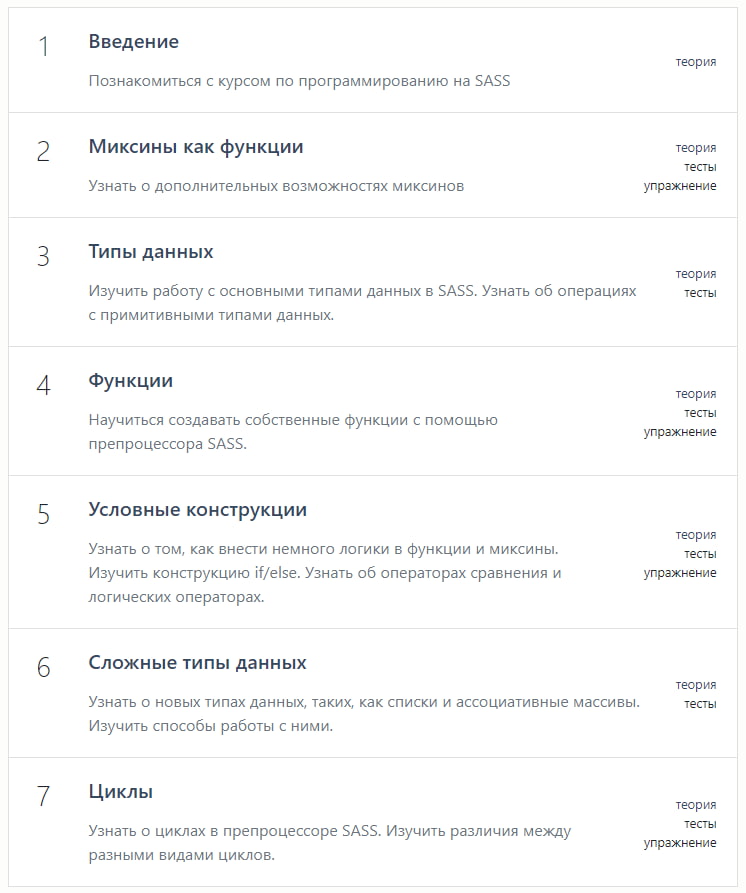
Содержание. Учебный план содержит следующие модули:

После окончания курса вы сможете:
- программировать на SASS;
- выбирать стили исходя из настроек;
- создавать собственные функции;
- работать с различными типами данных.
- делать качественную вёрстку.
Мои впечатления: Учебный план разработана как продолжение курса «SASS: основы» для специалистов разного уровня. На занятиях вы изучите работу основных типов данных в SASS, сможете создавать собственные функции с помощью препроцессора и быстро верстать сайты. Если будет желание повторить теорию после обучения, то можно без проблем это сделать, так как доступ к курсу останется с вами навсегда.
Курс «HTML и CSS. Адаптивная вёрстка и автоматизация» от Htmlacademy
| Длительность | 4 месяца |
| Уровень | Начинающие |
| Для кого подходит | Программистам разного уровня |
| Формат | Видеолекции + практика + фидбек от ментора |
| Итоги | Сертификат + проекты в портфолио |
| Цена со скидками |
|
| Ссылка на курс | Узнать подробности |
Содержание. Учебный план включает в себя темы:
- методологии вёрстки;
- препроцессоры и адаптивные сетки;
- декоративные элементы и графика;
- векторная графика и оптимизация;
- сборка проекта для его публикации;
- производительность вёрстки.
После окончания курса вы сможете:
- работать с GIT;
- делать качественную разметку;
- работать с препроцессорами;
- добавлять декоративные элементы и графику;
- вёрстать сайты;
- готовить проект к публикации.
Мои впечатления: Курс подойдет специалистам с опытом вёрстки сайтов. Либо программистам смежных областей, которым поможет переквалифицироваться. В зависимости от тарифа можно выбрать количество часов обучения и стоимость. В будущем эти домашние задания станут частью портфолио, которое предоставляется заказчику.
Выводы о профессии:
Препроцессоры — популярный способ упрощения и написания более управляемого структуры веб-страницы. SASS — популярный препроцессор, который имеет различные функции, помогающие разработчикам писать структурный код лучше и чище.
Большинство фронтенд-фреймворков, включая Bootstrap, Materialize и Foundation, созданы с помощью этого препроцессора. Знание SASS поможет вам использовать больше функций этих программ.
Использование препроцессоров — это шаг на новую ступень веб-разработки. Онлайн-курсы помогут вам убедиться в том, что в этом ничего страшного и сложного нет. Формат позволяет обучаться где и когда удобно. Видеолекции можно смотреть по дороге на работу, учёбу или в обеденный перерыв на основной работе. Для этого будет нужен только мобильный телефон. Комфортно и просто!
Если вы учились на одном из этих курсов и есть чем поделиться, напишите честный отзыв в комментариях!