Рассмотрим профессию HTML-верстальщика. Определим: кто это такой; что входит в его обязанности; выясним, что нужно знать, чтобы занимать такую должность.
Приступим к разбору.

Кто такой Веб-верстальщик

Ваши верные спутники на первые 6 месяцев (взято с сайта с design2cms.net)
Для общего понимания – разработка сайта состоит из трех основных этапов:
- Создание дизайна. Дизайнер рисует общий вид сайта, определяет цвета оформления, размещение блоков, размеры объектов.
- Программирование. Backend-программист работает над внутренней составляющей сайта, он отвечает за серверную часть WEB-сайта.
- Верстка. Это как раз то, что нас сейчас интересует. Верстальщик отвечает за этап создания визуальной части сайта: он переводит дизайн-макет в WEB-форму, делает дизайн функциональным, заставляет все работать.
Таким образом, верстальщик – это один из специалистов, без которого сайт не может существовать. От него зависит правильность отображения дизайна в браузерах пользователей. Он задает все оформление страницы в соответствии с дизайн-макетом: размеры шрифтов; размещение и оформление заголовков, текстов, изображений. В общем, не будь такой профессии, все сайты в интернете выглядели бы одинаково: как напечатанный в блокноте WordPad текст.
Рекомендую посмотреть подборку специализированных программ: обзор топовых курсов по web-верстке
Советую также обратить внимание на эти варианты: лучшие курсы по Frontend-разработке от ведущих школ программирования
Востребованность профессии верстальщика сайтов

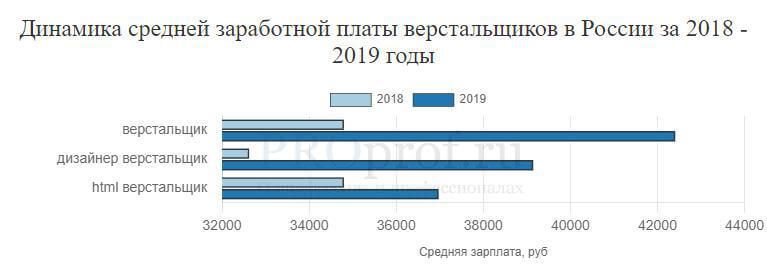
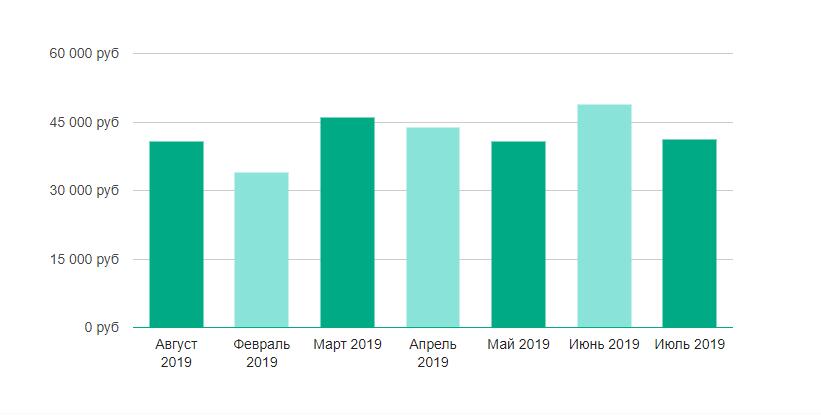
Растет зарплата, а значит растет и спрос (взято с сайта proprof.ru)
Специалисты по верстке нужны везде, где необходима систематическая или частная разработка сайтов. Их услугами пользуются маркетинговые и Digital-агентства, студии веб-дизайна, крупные интернет-проекты, а также частные клиенты, которые решили расширить границы своего бизнеса и создать собственный сайт.
В интернете ежедневно появляются тысячи сайтов, их разработчики преследуют разные цели, но все они нуждаются в квалифицированных специалистах, способных создавать уникальные продукты. WEB-верстальщик – это как раз такой специалист. Его услуги нужны на уникальных проектах, сайтах сервисов, при разработке лендингов под продажу товаров и услуг. Так что без работы вы точно не останетесь.
Кроме того, расширяя свои навыки вы сможете быстро перейти в высшую лигу Frontend-разработки, но это уже совсем другая история.
Что должен знать и уметь верстальщик
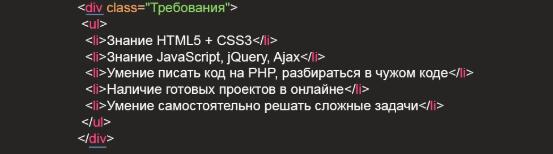
 Чтобы стать верстальщиком, вам потребуются следующие знания и навыки:
Чтобы стать верстальщиком, вам потребуются следующие знания и навыки:
- язык разметки. HTML, HTML5, дополнительно желательно знать HTML-фреймворки: Twitter Bootstrap или Semantic UI;
- CSS (каскадную таблицу стилей). При помощи нее задается стилистика страниц;
- основы JavaScript, jQuery. При помощи них задается динамика;
- основы PHP;
- принципы работы визуальных редакторов;
- инструменты проверки правильности, валидности кода.
Чтобы лучше разобраться в одном из необходимых верстальщику навыков, читайте нашу статью CSS: что это и как использовать.
Важно: нельзя путать понятие верстальщика и Frontend-разработчика.
Часто в вакансиях на должность верстальщика «светятся» требования, которые нельзя относить к этой должности. Пример: доскональное знание JavaScript. Верстальщик должен знать, как это работает, но максимум его компетенции распространяется на знание типовых решений, которые позволят решить простые задачи, заложенные в макете. Тогда как Frontend-разработчик должен глубоко знать JavaScript, включая фреймворки, а также ему присущи навыки, которые позволяют расширять их возможности.
Завышенные требования к верстальщикам обусловлены тем, что работодатель хочет получить максимум за минимальные деньги. Поэтому он ищет именно верстальщика, который будет выполнять работу Frontend-а.
Что еще нужно для работы веб-верстальщиком

Вам нужно знать некоторые из них, но в перспективе – это все ваше.
Для работы верстальщиком вам нужен компьютер со всем необходимым обеспечением.
Писать код можно и в Notepad, но это неудобно. Для верстальщиков и программистов придуманы специальные программы: редакторы кода. Вот некоторые из них: Visual Studio Code, Sublime Text, Atom, Vim и другие. Установите что-то из перечисленного, это упростит и ускорит вашу работу.
Также must have для начинающего верстальщика – Photoshop, Figma или Avacode – для разбора дизайн-макета на части.
Все перечисленные навыки и знания можно получить на курсах frontend-разработчиков, вот подборка лучших образовательных программ:
Перейти на сайт курса
Что делает и чем занимается верстальщик
HTML-верстальщик имеет следующие обязанности и занимается задачами по:
- верстке страниц сайта и веб-приложений на основе psd-макетов под десктоп и мобильные устройства;
- верстке писем e-mail рассылок, промо-страниц и Landing Page;
- интеграции верстки в различные CMS: например, WordPress, Joomla, MODx;
- выполняет доработки страниц под SEO-требования: ускоряет загрузку HTML и CSS кода.
Еще опытному верстальщику доверяют размещение сайтов на хостинге.
Плюсы и минусы профессии верстальщика: почему стоит осваивать верстку
 Главные преимущества выбора этой профессии:
Главные преимущества выбора этой профессии:
- быстрое освоение: при должном рвении, верстальщиком можно стать через 2 месяца, а через полгода занять должность Junior-Frontend-разработчика;
- возможность самостоятельного обучения;
- необходимость постоянного развития. Разработка – сфера изменений, она всегда динамична, чтобы оставаться в тренде, нужно будет развиваться на постоянной основе;
- нечеткие границы между профессиями верстальщика, веб-дизайнера, Frontend-разработчика. Это одновременно и минус, но если смотреть с положительной точки зрения, то для вас открываются возможность занять смежную дисциплину, например, дизайнера-верстальщика или Frontend-разработчика с более широкими возможностями для карьерного роста;
- возможность удаленной занятости.
Говоря о недостатках, можно вспомнить только один – в работе верстальщика встречаются рутинные задачи: придется часто повторять, по сути, одни и те же действия. Однако этот минус характерен практически для всех профессий, поэтому можно сказать, что недостатков нет.
Зарплаты верстальщиков: от Junior до профи
 Заработная плата специалистов сильно варьируется. Сколько зарабатывает верстальщик зависит от: пула задач, которые возлагаются на специалиста, его опыта, региона проживания, специфики работы компании.
Заработная плата специалистов сильно варьируется. Сколько зарабатывает верстальщик зависит от: пула задач, которые возлагаются на специалиста, его опыта, региона проживания, специфики работы компании.
- зарплата по России: 20-80 тыс. рублей;
- зарплата в Москве: 40-120 тыс. рублей.
40 000 – это средняя зарплата начинающего офисного верстальщика, от 100 000 и выше получают опытные специалисты. HTML-верстальщик, работающий на фрилансе, сам определяет свою нагрузку: сколько продал и сделал, столько получил. Доходы на удаленке могут быть выше, чем у офисных работников.
7 ДНЕЙ БЕСПЛАТНОГО ДОСТУПА К КУРСАМ И ИНТЕНСИВАМ ОТ SKILLBOX
Карьерные перспективы: куда расти

Классический путь развития верстальщика – до Frontend-разработчика, но есть и другие пути, для которых нужно осваивать другие дисциплины, не связанные с разработкой.
Итак, пути развития:
1. Сначала по классике: из верстальщика во Frontend-разработчики
Здесь распространены два пути:
| Дорога налево | Дорога направо |
| Начать изучать основы программирования. Это долгий путь, но в перспективе несущий более качественный результат. | Начать изучать JS-фреймворки. Результат получите быстрее, но понятия о технической стороне вопроса не будет, или будет, но в очень размытом виде. |
Но еще есть не очень заметная третья тропинка по центру – начать с программирования, а потом перейти во фреймворки. Незаметная она, потому что она длинная, но от этого не самая плохая, а наоборот очень крутая. Если пойдете по ней, будете точно знать, как все работает. Подобным путем выстраивается обучение на курсах по верстке. Лучше идти именно таким путем, потому что в этом случае вы сможете доказать работодателю свою компетентность в любом вопросе: будь они связаны с фреймворком или Frontend-разработкой в целом.
2. Дизайнер-верстальщик
Это специалист, который совмещает верстку и дизайн, этакий многорукий Шива. Идти в это направление актуально, если вы планируете работать на себя. Если вы освоите две дисциплины, вам не придется искать дополнительного специалиста, который будет делать дизайн или верстать сайт.
Такая практика распространена на западе, в частности в США. А на просторах СНГ в вакансиях дизайнера часто пишут «со знанием верстки», снова дань тому самому – «всего да побольше, да подешевле».
3. Баннермейкер
Это тоже своего рода дизайнер, но он владеет дополнительными навыками, например, JS. Главный плюс – широкий простор для реализации творческого потенциала. Если вы устали от технической части и хотите побольше уделять внимание визуалу, вам сюда. Здесь, в отличие от предыдущих направлений, вам придется осваивать больше не технические тонкости, а психологию поведения людей и восприятия информации.
Как стать верстальщиком

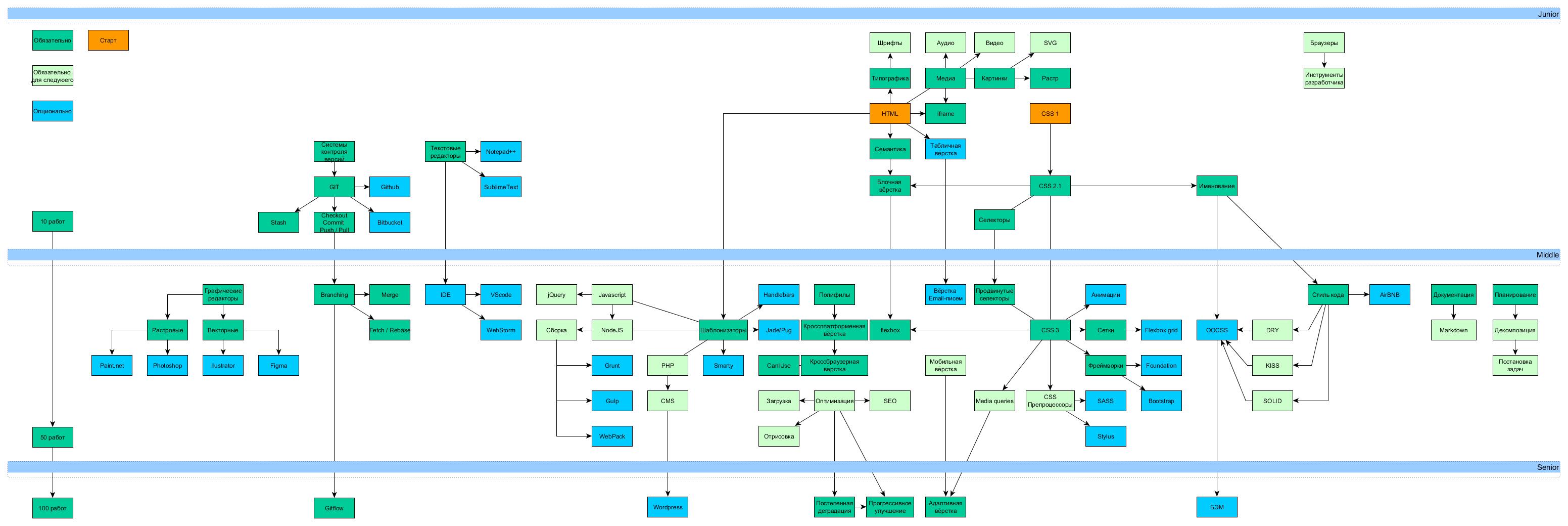
Полный путь верстальщика с нуля до Senior (взято с habr.ru)
Если вы хотите быть уверены в своих знаниях, и подкрепить компетенцию дипломом и портфолио, то вот вам подборка курсов, чтобы получить профессию верстальщика
→ обучение веб-верстке сайтов (CSS + HTML)
В общем, работа верстальщиком – это ступень, с которой вы можете стартовать в различные направления Digital. Главное начать, дорога строится под ногами идущего, так что вперед. Я уверен, что у вас получится!