Сейчас программистов разделяют на разные категории, в зависимости от того, чем именно они заняты, и что применяют для решения поставленных задач. Одними из крайне востребованных специалистов выступают frontend-разработчики. Поэтому давайте посмотрим, кто это такие и чем заняты эти специалисты. Заодно изучим, как стать frontend-developer, и прохождение каких именно онлайн-курсов позволит впоследствии без проблем трудоустроиться.
Чтобы обзор профессии получился полным, взглянем на вакансии, сравним размер заработной платы, которая зависит от степени подготовки, а также обсудим работу на фрилансе, создание и наполнение портфолио.
Frontend-developer: кто такой, чем занят
Frontend-разработчиками называют программистов, отвечающих за создание внешней (англ. front) стороны веб-сайтов в части разработки пользовательского интерфейса. Они следят за правильной работой и отражением веб-ресурсов в существующих браузерах и на различных электронных гаджетах. Благодаря труду фронтенд-разработчиков веб-страницы словно оживают, получая красивые интерактивные эффекты: плавные переходы, выскакивающие менюшки, всплывающие окна, анимационные элементы и др.
Фронтенд-, веб-разработчик и верстальщиков: в чём разница
При описании профессиональных обязанностей frontend-разработчика часто возникает путаница, что во многом обусловлено политикой самих работодателей, желающих получать сразу все, да еще и как можно дешевле. Поэтому в вакансиях для «верстальщиков» нередко можно встретить требования, как для фронтенд-программистов. Ну а среди описаний вакансий для «фронтендов» указываются в качестве обязательных навыки backend-разработчиков, что фактически делает из соискателя полноценного web- или fullstack-программиста.
Любопытная ситуация сложилась с наименованиями самих вакансий. Дело в том, что frontend- и react-, javascript- и angular-, а также web-разработчики — все тем или иным образом связаны с фронтендом.
Рассмотрим теперь эволюционную цепочку: web-разработчики < frontend-разработчики < верстальщики. Читаем так: веб-девелоперу приходится решать задачи, связанные с фронтенд-разработками, а фронтенду среди прочего приходится делать и задания по верстке, но объем его работы в целом намного более обширный, если сравнивать ее с простым верстальщиком.
Фронтенд и web-дизайнер: в чем отличия и сходство
В интернете я часто нахожу информацию: frontend-разработчики заняты тем, что делают веб-приложения и веб-сайты комфортными для пользователей. Подобное определение в корне неверно, т. к. за комфорт использования веб-ресурсом отвечают web-дизайнеры, а чаще всего даже отдельные специалисты в лице UI-дизайнеров + UX-дизайнеров. В задачи веб-дизайнеров входит создание удобных макетов веб-сайтов: размещение элементов, подбор шрифтов, цветовой гаммы, создание анимации и приятного внешнего вида. Ну а frontend-разработчикам приходится переводить все это в программный код и заставлять корректно работать.
Да, сейчас идет трансформацию веб-дизайнеров: они постепенно овладевают навыками верстки. Но я считаю, что такое позволительно только фрилансерам или сотрудникам маленьких веб-студий. Дизайн — это не просто кнопочки подвигать, чтобы было красиво. Это большая аналитическая работа, результатом которой являются конверсии и продажи. А верстка — далеко не простой инструмент, как многим ошибочно кажется. Это сотни различных фреймворков и библиотек со своими правилами и особой экосистемой.
Да, frontend-разработчики обязаны разбираться в базовых принципах веб-дизайна, как и дизайнерам приходится осваивать основы верстки. Но невозможно целиком отдавать верстку дизайнерам, а фронтенд-разработчик не может взять на себя всю ответственность за web-дизайн. Именно из-за такой мешанины и получаются в большинстве своем достаточно средние сайты: или UX/UI плохо продуман, или что-то криво работает.

2018 год стал знаменательным для профессии. Именно в этом году начали набирать популярность фреймворки для frontend-разработки. Пошел тренд на веб-приложения и формирование страниц непосредственно в браузере, а не на сервере (клиентский рендеринг).
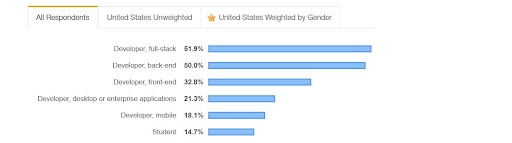
Подтверждение ищите в исследованиях авторитетного ресурса для программистов Stackoverflow: в 2017 году первое место занимала профессия веб-разработчика, а деления на клиентскую и серверную часть просто не было, а уже в 2018 году 37,8% опрошенных определили себя как frontend-разработчики.
Странно, что в 2019 году доля frontend-developer снизилась до 32,8%. Но главный инструмент — язык программирования JavaScript — уже на протяжении 7 лет занимает лидирующую позицию. Но, возможно, он в топе из-за того, что его начали использовать и в серверной разработке — об этом читайте ниже в «Направлениях для профессионального развития».
Навык 1. Frontend-разработчику приходится становиться хорошим верстальщиком. Не уровня senior-специалиста, но он должен справляться с версткой макета любой сложности. К ключевым навыкам верстальщика относятся:
- кроссбраузерная адаптивная верстка полученных от web-дизайнера макетов в PSD-формате — удобное отображение веб-сайта в существующих браузерах на экранах любых устройств;
- кроссбраузерная адаптивная верстка e-mail писем для рассылок — каждый почтовый клиент читает код по-своему, а нужно, чтобы письмо отображалось везде одинаково;
- валидная верстка — соответствие стандартам W3C;
- семантическая верстка — осмысленное расположение фрагментов кода на странице, правильное использование тегов, понятные названия классов и идентификаторов;
- оптимизированная под поисковые системы верстка — скорость загрузки, структурированный код, акценты для поисковых систем, теги title, description и alt + title для изображений;
- верстка под CMS (готовые движки сайтов) — разработка целостных шаблонов и их «натяжка» на CMS;
- знания кроссбраузерной адаптивной верстки — профессиональный уровень верстальщиков зависит от того, насколько он разбирается в языке Java Script и сложных функциях движков (CMS). Касательно JavaScript следует отметить, что верстальщикам обычно достаточно изучить две библиотеки — AJAX и jQuery.
Инструменты и технологии верстальщиков, которые должен знать каждый разработчик:
- SMACSS, BEM и OOCSS — это принятые во всем мире стандарты разработки структурной части CSS;
- AJAX/jQuery — требуются для разработки любых динамических элементов на веб-страницах, а еще для создания форм онлайн-заявок;
- CSS-препроцессоры — дают возможность разрабатывать CSS намного скорее;
- Photoshop — нужен для разделения PSD-макетов на составные элементы;
- SVG/Canvas — для обработки применяемых изображений;
- HTML/CSS — требуется максимальный уровень знаний, т. к. это ключевые для верстальщиков инструменты. Больше всего времени стоит уделить знакомству с Grid CSS, а также Flex box;
- MediaQueries — используется, чтобы выполнять и проверять кроссплатформенную и кроссбраузерную виды верстки;
- Шаблонизаторы — чтобы подставлять данные в динамическом режиме;
- WordPress и Drupal, OpenCart и Joomla, MODx и Bitrix и пр. — распространенные движки сайтов (CMS).
Навык 2. Изучив верстку, нужно погрузиться в JavaScript, разобравшись:
- в принципах языка — ECMA Script 5, 6 и последний7;
- в сборщиках Java Script: Gulp, Web Pack и Grunt;
- в популярных фреймворках и библиотеках, среди которых: React и Knockout, Vue и Backbone, Ember и Svelte, GWT и Angular, ExtJS и Polymer, RxJS и Dojo, Redux и пр.;
- с тем, как функционирует браузер в части рендеринга JavaScript и построения DOM;
- с прогрессивными интернет-приложениями: Storage и Web Sockets, Service Workers с изучением разнообразных API, задействованных для PWA;
- с тестированием приложений: Karma и Jest, Enzyme и Chai, Cypress и Ava, Mocha и др.
Как стать frontend-developer
При желании вы без труда отыщите пару десятков онлайн-курсов, предлагающих получить основные знания совершенно бесплатно. В интернете множество статей на тему того, как самостоятельно стать разработчиком. Есть даже наглядные схемы, что и в какой последовательности нужно делать, чтобы пройти путь от полного новичка до профессионала. Но пройти путем самообучения очень сложно, и тут в первую очередь нужно разобраться с тем:
- как именно учиться,
- чему нужно посвятить время,
- где пора остановиться.
Зачастую можно видеть, что человек уже обладает достаточными знаниями и навыками для трудоустройства, но все еще продолжает что-то изучать, сильно выгорает в процессе и больше не хочет становиться разработчиком. Он просто не может объективно оценить достигнутые результаты, а потому нередко отказывается от идеи стать программистом.
Еще одна проблема самообучения — можно приобрести неправильные навыки. Например, самоучка способен написать код, который будет функционировать нормально, но при этом окажется плохим. Как же такое может быть? Да очень просто. Программирование — оно такое, здесь решить задачу можно различными способами. Проблема в том, что разобраться в таком коде сможет только сам самоучка, а для работодателей такой подход неприемлем.
Проанализировав возможные варианты получения нужных знаний и навыков, приходится признать, что лучший из них — это обучаться в онлайн-университетах. Так вам не придется расходовать зря драгоценное время по пустякам, сможете заниматься в комфортной домашней обстановке, а в некоторых даже есть возможность самим выбирать время для занятий. Обучение контролируется профессионалами, которые помогут найти ошибки и выработать навыки для наиболее простых программных решений.
Поэтому я составил небольшую подборку из онлайн-курсов, где учебный материал четко структурирован, а заданная на дом работы впоследствии тщательно проверяется опытными профессионалами. Каждый курс, который попал в подборку, предполагает либо трудоустройство, либо помощь с трудоустройством: выдача рекомендательных бумаг, составление резюме с перечислением профессиональных навыков, выработка умения подать себя, прохождение стажировок в лучших компаниях и т. д.
Где учиться фронтенд-разработке: онлайн-курсы по обучению
Мы подобрали несколько курсов, на которых можно освоить профессию фронтенд-разработчика:
Профессия «Frontend-разработчик» от Skillbox
Курс рассчитан на новичков, подойдёт программистам с небольшими познаниями и совсем без них. Вы освоите популярные методы разработки, научитесь верстать кроссбраузерные сайты и адаптивные веб-приложения, шифровать данные через протоколы и ускорять разработку через фреймворки. Вы сможете интегрировать приложения через API и создавать графические элементы для сайта в Photoshop. По окончании курса вы выполните два полноценных проекта для портфолио и получите диплом и сертификат о прохождении подготовки.
Длительность: 10 месяцев
Цена без скидки: 189 840 ₽
Цена со скидкой: 113 880 ₽
Рассрочка: 4745 ₽
Курс «Frontend-разработчик» от SkillFactory
Курс подойдёт начинающим программистам. Вы освоите веб-вёрстку, научитесь программировать на JavaScript и сможете создавать адаптивные кроссбраузерные сайты, лендинги и приложения и интегрировать их с базами данных. Вы отточите навыки на практических заданиях, получите сертификат об обучении и добавите в портфолио проекты: сайт, клиентсерверное приложение и приложение для ведения задач.
Длительность: 7 месяцев
Цена без скидки: 51 000 ₽
Профессия «Frontend-разработчик с нуля» от Нетологии
Курс для начинающих фронтенд-разработчиков. Вы освоите мобильную и веб-вёрстку на CSS/HTML, сможете программировать на Javascript и создавать адаптивные сайты и сложные интерфейсы через библиотеку React. Вы поймёте, как добавить на страницу календари, геолокацию, оповещения и медиафайлы через API браузера. Вы пополните портфолио 9 проектами, попрактикуетесь работать в команде и получите диплом и помощь с трудоустройством.
Длительность: 13 месяцев
Цена без скидки: 129 900 ₽
Цена со скидкой: 64 950 ₽
Рассрочка: 4330 ₽
Профессия «Frontend-разработчик» от GeekBrains
Курс для будущих фронтенд-разработчиков. Вы научитесь программировать на языках PHP и JavaScript и верстать адаптивные страницы на HTML и CSS и сможете разрабатывать интерактивные сайты, приложения и пользовательские интерфейсы. Вы отточите навыки на практике, добавите проекты в портфолио и пройдёте стажировку в компании-партнёре школы.
Длительность: 5 месяцев
Цена без скидки: 60 000 ₽
Рассрочка: 3333 ₽
Профессия «Фронтенд-разработчик» от htmlacademy
Курс для будущих фронтенд-разработчиков. Вы научитесь верстать сайты по подготовленным в PSD макетам, составлять скрипты на JavaScript и оптимизировать код по по методологии БЭМ. Вы узнаете, как строить адаптивные сетки и создавать интерактивные компоненты страниц на React и получите сертификат об окончании курса.
Длительность: 6,5 месяцев
Цена без скидки: 83 300 ₽
Рассрочка: 7720 ₽
Курс «React: библиотека №1 в современной фронтенд-разработке» от Нетологии
Курс для разработчиков с опытом вёрстки и базовыми знаниями JavaScript. Вы научитесь разрабатывать интерактивные страницы в библиотеке React и создавать многостраничные приложения с маршрутизаторе React Router. Вы сможете программировать на JavaScript на продвинутом уровне через расширении синтаксиса JSX и улучшить читаемость HTML-кода React-компонентами. Вы получите сертификат об окончании, а школа поможет с трудоустройством.
Длительность: 2,5 месяца
Цена без скидки: 20 000 ₽
Цена со скидкой: 14 600 ₽
Рассрочка: 1463 ₽
Продвижение по карьерной лестнице: от junior до senior
Вот мы и дошли до самого любопытного — карьеры и размера заработной платы frontend-разработчика. От этого зачастую и зависит желание становиться профессионалом. В IT принято делить специалистов на старших, средних и младших — senior, middle и junior. От того, к какому уровню причисляют специалиста, зависит размер его заработной платы. Однако следует понимать, что на одном рабочем месте junior легко может иметь больше денег, чем, скажем, middle на другом. Поэтому существующее разделение имеет условный и субъективный характер, зависящий от региона, компании и специфики работы.
Размер реальной величины дохода зависит от имеющейся практики и опыта выполнения разнообразных задач. Если писать простой однотипный код долгое время, то можно так и продолжать быть джуниором. Правда, в хороших компаниях такого обычно нет, и по мере накопления опыта сотруднику начинают давать более сложные и, соответственно, более высокооплачиваемые задачи.
Попробуем провести условные параллели и понять, от чего будет зависеть зарплата frontend-разработчика.
Младший специалист

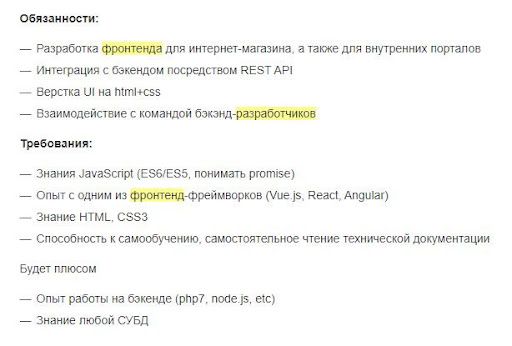
Пример вакансии с hh.ru
Опыт: от полугода до 1-1,5 года.
Задачи: обычные, которые делают за короткий промежуток времени.
Навыки: предметную сферу знает поверхностно, для части задач нужно дополнительное время, чтобы посидеть и подумать, как лучше сделать.
Контроль: требует помощи, а также постоянного контроля написанного кода — code review.
Зарплата: для Москвы диапазон зарплат составляет от 30 до 100 тыс., в регионах: от 20 до 70 тыс. руб.
Уверенный специалист

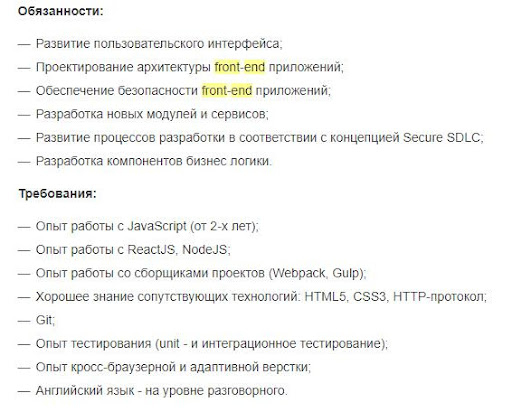
Пример вакансии с hh.ru
Опыт: от 1 до 3 лет.
Задачи: потратив немного времени, разберется с нестандартными задачами, а что касается стандартных, то делает их быстрее и лучше, чем младший (Junior) сотрудник. Способен делать задачи, растягивающиеся на срок от 1 до 2 недель.
Навыки: изучил предметную сферу в достаточной мере, чтобы вести конструктивный диалог с коллегами, дискутировать и находить лучшие решения.
Контроль: если доверены легкие задачи, то code review обычно не требуется
Зарплата: для Москвы диапазон зарплат составляет от 50 до 200 тыс., в регионах: от 40 до 150 тыс. руб.
Профессионал

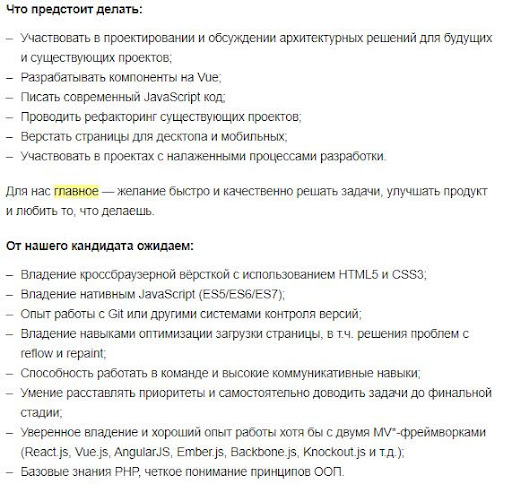
Пример вакансии с hh.ru
Опыт: примерно от 3 до 7 лет.
Задачи: любая сложность
Навыки: отлично изучил предметную сферу, самостоятельно осуществляет code review, способен оценивать и рассматривать проект глобально, прогнозирует последствия принятых решений в долгосрочной перспективе. Зачастую специалисты этого уровня занимают руководящие должности.
Контроль: необходима помощь и постоянный code review.
Зарплата: для Москвы диапазон зарплат составляет от 120 до 350 тыс., в регионах: от 90 до 250 тыс. руб.
Где работают frontend-разработчики
Специалисты по front-end трудятся в разнообразных web-студиях, IT-компаниях, стартапах, агентствах аутсорсинга и, естественно, на фрилансе. Сейчас, кстати, все больше появляется вакансий удаленных и требующих переезда.
Давайте взглянем, какие из именитых корпораций ищут frontend-разработчиков.
Вакансии в офисе

В момент написания этого материала я заглянул на hh.ru — крупнейший портал с вакансиями. Там полно открытых вакансий с зарплатой от 150 тыс. руб. Кстати, там же можно взглянуть, чего работодатели ждут от соискателей.
К примеру, в Сбербанке ищут JavaScript-программиста, но они хотят профессионала, которому согласны платить зарплату от 230 тыс. руб. ежемесячно. Устраиваясь на работу в банковскую сферу, нужно быть готовым создавать и изменять интерфейсы пользовательских кабинетов для интернет-банкинга.
Нужен также frontend-разработчик в Beeline. Этот оператор создает свою систему регистрации пользователей, чтобы главы отделов продаж и продавцы могли использовать ее по всей РФ.
Немало вакансий можно найти от IT-компаний разной величины, создающих софт для бизнеса. Их названия вряд ли о чем-то вам скажут, но зарплаты там заманчивые — от 150 тыс. руб. Вот некоторые из них: SoftSwiss, IBA Group, ScienceSoft.
Уверен, что многие из читателей скажут: «Это ж вакансии для профессионалов, а не для новичков…». Да, согласен, но эти вакансии показывают ориентиры, чтобы вам было проще понять, где, как и над чем можно трудиться. На старте карьеры, вообще, хорошо попасть в веб-студию, фриланс или аутсорсинговое агентство, чтобы занять должность верстальщика. Чтобы набить руку, портфолио и резюме, можно даже пойти стажироваться куда-то без требования оплачивать свой труд.
Вакансии на фрилансе

Не имея опыта, не составит труда начать зарабатывать первые деньги на фрилансе. Это отличный вариант для начала, позволяющий быстро наполнить портфолио и понять, как взаимодействовать с заказчиками. Конечно, при работе на компанию контактом с клиентами будут заниматься специально обученные специалисты, но неплохо хотя бы понять, как думает заказчик.
При поиске работы будет очень легко найти простенькие задачи по верстке. По frontend уже будет труднее, но биржи фриланса переполнены тысячами заданий. Однако для понимания того, сколько можно заработать, следует учитывать, что тут многое зависит от самоорганизации и умения себя подать. Лично знаком с верстальщиком, который с фриланса имеет зарплату в 300 тыс. руб. ежемесячно, верстая по 2-3 одностраничника ежедневно.
Популярные фриланс-биржи:
- международные: Upwork, Freelancer, io, Lorem, Rent a Coder, 10x Managment, Gigster, Talent Cupboard, Codeable, YouTeam.
- русскоязычные: Kwork, FL, «Фрилансим», «Пчёл.нет», Freelance, Freelancehunt.
Рекомендация: создаем портфолио, закидываем его на GitHub, а потом проходим регистрацию на фриланс-биржах, пишем приложение, чтобы отслеживать появление свежих заданий, реагируем на каждое, что позволит за 6 месяцев получить хороший опыт выполнения самых различных задач. Вполне вероятно, вам это так понравится, что придется остаться на фрилансе.
Направления для профессионального развития
JavaScript к текущему моменту уже активно применяют не только для фронтэнд, но и для прочих сфер разработки. Давайте посмотрим вместе, куда же в таком случае можно прийти, продвигаясь по этой дорожке.
Fullstack- или web-разработчик
С начала чтения этого текста прослеживается путь развития в полноценного fullstack-разработчика. Чтобы достичь этого, требуется расширить знания по фронтенду, добавив к ним понимание бэкенд. Кстати, для написания кода по бэкенду можно использовать тот же JavaScript, а его вы просто обязаны будете знать на отлично. Так что придется лишь изучить серверную библиотеку Node.JS вместе с ее фреймворком Express. Чтобы расширить знания в сфере программирования, можно также выучить еще какой-то популярный язык для бэка. Это, к примеру, может быть PHP или Java, Python или Ruby.
Профессию фулстек-разработчика можно освоить на курсе из нашей подборки онлайн-курсов fullstack-разработки
Мобильная разработка
Очень интересным витком развития может быть разработка софта для мобильных устройств. Разработчики, знающие JavaScript, легко могут разрабатывать с помощью кроссформенного React Native мобильные приложения как для iOS, так и для Андроид. Если нужны масштабные приложения с высокими параметрами нагрузки, то в таком случае задействуют один из двух нативных языков Swift или Kotlin.
Развивайте карьеру в сторону мобильной разработки на курсах из нашей подборки курсов по созданию мобильных приложений
Lead-программист
Можно эволюционировать и занять одну из руководящих должностей. К примеру, стать lead-программистом, который возглавляет команду, принимая на себя ответственность за действия подчиненных, выполняя постановку задач и контролируя их выполнение. Зачастую lead-программистами становятся те, кто достигли уровня Senior.
Для управления проектами и созданными программными продуктами нужны развитые навыки самоорганизованности и умения управлять командой. В связи с этим в процессе работы, наиболее вероятно, что вас направят на какие-нибудь из курсов повышения квалификации как раз для того, чтобы впоследствии вы могли занять руководящий пост.
Поднимайтесь по карьерной лестнице и учитесь руководить командой разработки на лучших курсах по Team Lead
DevOps
Существует путь превращения в специалиста DevOps, который осуществляет взаимодействие программистов с теми, кто отвечает за технологично-информационное обслуживание. Такой сотрудник проводит интеграцию рабочих процессов отдельных веток специалистов, чтобы обеспечить качество создаваемого программного продукта. Главной целью DevOps выступает снижение сроков времени вывода продуктов на рынок и сокращение числа сбоев и багов, а при их выявлении максимально скорое исправление всех неисправностей.
Научитесь оптимизировать разработку продуктов в команде на курсах для DevOps-инженеров
Если после прочтения статьи что-то осталось непонятым или вы можете добавить материал своими полезными замечаниями, то обязательно задавайте вопросы и делитесь мнениями в комментариях. Давайте вместе сделаем сферу онлайн-образования лучше!


2 комментария
Благодарю за труд! Я решил войти в профессию, но многое было непонятно, даже не знал с какой стороны подойти. Спасибо, объяснили доступным языком, без перегруза спецтерминами.
Я очень рада, что мы смогли вам помочь во всем разобраться 🙂 Успехов в новой профессии!!