Веб-дизайнер работает над визуальным оформлением сайтов. Он определяет, какие элементы и в каком стиле будут представлены на страницах интернет-ресурса и как они будут отображаться на экранах устройств пользователей. В отличие от дизайнера одежды или интерьера, результат труда веб-дизайнера нельзя ощутить физически: он создаёт цифровой продукт в онлайн-пространстве.
Профессия «веб-дизайнер» активно развивается с 2007 года, когда в повседневной жизни появились первые смартфоны. Компании задумались о том, чтобы их сайты смотрелись одинаково эффектно с телефона и с компьютера. В 2023 году сайты стали виртуальными офисами компаний. Люди покупают товары и услуги, читают полезные статьи и делятся друг с другом опытом на страницах интернет-площадок. При этом веб-дизайн входит в первую пятёрку направлений, пользующихся повышенным спросом у работодателей.
Лучшие курсы по веб-дизайну
Мы понимаем, что ситуации бывают разные. Кому-то нужно получить базовые знания, кому-то достаточно прокачать отдельный навык. Поэтому в каждом курсе подборки мы указали, для каких случаев он подходит, а когда лучше поискать другой вариант.
Перейти на сайт курса
Перейти на сайт курса
Перейти на сайт курса
Перейти на сайт курса
Перейти на сайт курса
Перейти на сайт курса
Перейти на сайт курса
Наиболее полный курс по веб-дизайну
Научитесь создавать рекламные баннеры и креативы для рекламных кампаний, оформлять соцсети для рекламных целей, создавать дизайн одностраничных и многостраничных сайтов и адаптировать сайты под разные форматы, исследовать и улучшать UX/UI сайтов, структурировать логику и архитектуру сайтов, работать с анимацией, управлять бюджетом проекта, анализировать маркетинговые метрики и использовать нейросети в дизайне
- Длительность: 10 месяцев
Лучший курс для освоения профессии веб-дизайнера
Скиллбокс делать цифровые продукты современными, красивыми, удобными и зарабатывать на этом хорошие деньги. На этой программе вы добавите больше 15 проектов в портфолио, Практикуйтесь на тренажёре Figma с автопроверкой. А ещё — выполните задачи из интересных вам сфер бизнеса.
- Длительность: 12 месяцев
Профессия «Веб-дизайнер» от Логомашина
«Освойте востребованную профессию веб-дизайнера и зарабатывайте из любой точки мира» — так звучит слоган курса Логомашины. Обещают, что через 3 месяца вы начнёте зарабатывать, соберёте 7 проектов в портфолио. Само обучение рассчитано на 8-12 месяцев по 4 часа в неделю.
- Длительность: 12 месяцев
- Формат: Записанные видеоуроки
- Итог: Диплом школы
Профессия «Веб-дизайнер» от Contented
Научитесь с нуля создавать уникальные сайты с эффектным дизайном и продуманным UX. Более того, это возможность работать на фрилансе и в IT, иметь стабильный доход в любой валюте и удаленная работа без привязки к офису. 6 работ в портфолио, 80% практики.
- Длительность: 6 месяцев
- Формат: Вебинары, Записанные видеоуроки
- Итог: Диплом школы
«Веб-дизайн с нуля до middle» от Нетологии
Курс для начинающих дизайнеров и специалистов из других профессиональных областей. Длительность — 11 месяцев. Занятия проходят два раза в неделю по вечерам. Вы будете смотреть лекции и вебинары от экспертов в области веб-дизайна, выполнять домашние задания и получать обратную связь от преподавателей. Вы поработаете над собственным или учебным проектом, защитите его и получите диплом, а школа поможет составить резюме и подготовиться к собеседованию
- Длительность: 6 месяцев
- Формат: Записанные видеоуроки
Кому подходит. Всем, кто хочет перейти в онлайн и начинающим дизайнерам, которые смогут освоить основные инструменты веб-дизайна, собрать портфолио и начать поиски работы уже во время обучения. Также курс полезен специалистам из смежных диджитал-профессий и дизайнерам из других направлений — они смогут расширить список услуг и повысить ценник за свою работу.
Кому не подходит. Тем, кто планирует обучиться быстро, так как курс длится почти год.
Чему научитесь. Вы освоите основные инструменты веб-дизайнера: от фоторедакторов до отдельных языков программирования и инструментов для анимации. Вы узнаете, как работать с типографикой, модульными сетками, композицией и цветом, научитесь создавать фото- и видеоконтент и разберётесь в нюансах мобильной и адаптивной вёрстки. Вы узнаете, как анализировать целевую аудиторию и создавать сайты под ключ на платформе Tilda.
Бонус. Если вы работаете официально, можно получить налоговый вычет 13%.
Принципиально новое обучение веб-дизайну
С первого дня начнёте практиковаться на реальных задачах. Выполните их в удобном порядке и получите баллы, чтобы попасть на следующий уровень — как в игре. Поработаете с брифами от 7 заказчиков. Это первый курс-симулятор работы веб-дизайнера
- Длительность: 9 месяцев
- Формат: Записанные видеоуроки
- Итог: Диплом школы
Больше о курсе — в этом видео:
Курс для глубокого обучения веб-дизайну
Вы получите новую творческую профессию – освоите дизайн на продвинутом уровне и научитесь создавать креативные интерфейсы с нуля для разных онлайн-проектов, от баннеров до интернет-магазинов. Программа рассчитана на 12 месяцев по 12 часов в неделю + гарантируют трудоустройство через 9 месяцев.
- Длительность: 8 месяцев
- Формат: Записанные видеоуроки
- Итог: Диплом школы
Очень радует, что на курсе вам дадут немного истории дизайна и научат обосновывать своё решение (почему сделали выбор в пользу одного, а не другого). Это очень важно в работе с заказчиками. Мы все знаем, что со стороны заказчиков часто поступают предложения и это правильно, и это полезно. Но ваша задача как дизайнера сайтов — понимать, что есть неудачное решение, которое может повлечь за собой другие проблемы.
История же важна для понимания задач и потребностей, из который и родилось данное правление. Это ответ на вопрос важности вашей профессии.
Курс располагает всеми важными и основными темами для начала обучения в этом направлении. К тому же очень доступная цена
Самый интенсивый курс по веб-дизайну
Поможем получить профессию за 5 месяцев. Научитесь создавать удобные для людей сайты, презентовать идеи, работать с анимацией. В конце курса у вас будет портфолио, которое не стыдно показать заказчикам. Каждый проект на курсе повторяет рабочие задачи веб-дизайнера. Вы будете исследовать конкурентов и целевую аудиторию. Поработаете со всеми возможностями Figma. И соберёте мудборд из референсов для каждого проекта.
- Длительность: 5 месяцев
Лучший курс по цифровому дизайну
Станьте цифровым дизайнером с нуля! Погрузитесь в историю дизайна и узнайте, как устроен рынок дизайн-услуг. Научитесь думать как дизайнер: определять проблемы и создавать удобные и полезные цифровые продукты. Узнайте, как исследовать аудиторию и применять эти знания в дизайне. Начните работать с инструментами и программами для проектирования интерфейсов. Соберите не менее 5 работ в портфолио, включая дизайн многостраничного сайта с нуля.
- Длительность: 12 месяцев
Кому подходит. Новичкам, которые хотят сразу погрузиться в ux/ui-дизайн, и практикующим веб-дизайнерам, которые планируют углубиться в эту специализацию и расширить список своих услуг.
Кому не подходит. Тем, кто уже работает в ux/ui-дизайне, так как большое внимание уделяется основам, которые специалисты с опытом уже знают.
Чему научитесь. Вы освоите графические редакторы Photoshop и Figma, научитесь создавать иконки и поймёте, когда они нужны проекту, а когда можно обойтись без них. Вы разберётесь в экранной типографике и научитесь структурировать текст на экране. Вы освоите юзабилити-тестирование и аналитику и узнаете, как разработать дизайн-систему проекта.
Бонус. Всем участникам доступен чат в телеграме для общения с одногруппниками и преподавателями.
Самый короткий курс по веб-дизайну
За 1,5 месяца вы получите 8 проектов в портфолио без необходимости учиться рисовать. У вас будет личный куратор, который поможет пройти 44 урока, 9 практических заданий и 5 тестов.
- Длительность: 2 месяца
- Формат: Записанные видеоуроки, Тренажёры
- Итог: Диплом школы
Курс, чтобы выйти на доход 50 000₽+
Вы получите новую творческую профессию и освоите дизайн на продвинутом уровне. После курса вы станете специалистом с дипломом и мощным портфолио.
- Длительность: 4 месяца
- Формат: Вебинары, Записанные видеоуроки
- Итог: Диплом школы
«Профессия Веб-дизайнер с нуля до профи.» от Международной школы профессий
Практический курс, на котором научитесь проектировать адаптивный дизайн сайта и элементы интерфейса. Сделаете несколько работ в портфолио и сможете начать зарабатывать как веб-дизайнер от 60000 рублей
Курс, чтобы освоить навыки веб-дизайна
Отдельный 4-хмесячный курс для тех, кто хочет попробовать себя в веб-дизайне и быстро получить первые результаты.
Курс по веб-дизайну на Тильде
За 6 месяцев научитесь разрабатывать дизайн-макеты в Figma и создавать полноценные сайты в Tilda и уже через 3 месяца обучения можно будет брать проекты и проходить собеседования.
- Длительность: 10 месяцев
- Формат: Вебинары, Записанные видеоуроки
- Итог: Диплом школы
«Веб-дизайн с нуля до PRO» от Skillbox
Программа для начинающих веб-дизайнеров длится 7 месяцев. Вы будете учиться на реальных проектах, а после окончания обучения получите диплом
- Длительность: 5 месяцев
- Формат: Записанные видеоуроки
Кому подходит. Программа подходит для изучения профессии с нуля и для специалистов, которые хотят перейти в веб-дизайн из других диджитал-направлений. Они смогут собрать портфолио и найти работу уже во время прохождения курса.
Кому не подходит. Это базовое обучение. Для веб-дизайнеров с опытом он может не подойти.
Чему научитесь. Вы освоите программу Figma и поймёте, как делать дизайн, который будет корректно отображаться на экранах разных устройств, познакомитесь с основами ux/ui-дизайна и научитесь делать несложную анимацию. Узнаете о требованиях к текстам в интерфейсе и поймёте, как делать их понятными, читаемыми и визуально привлекательными.
Бонус. После выполнения трёх практических заданий вы получите доступ на год к программе изучения английского языка.
Почему нам можно доверять: наши критерии выбора курсов
В команде Checkroi работают веб-дизайнеры с большим опытом, которые способны объективно оценить учебные планы и рекомендовать курсы с практической точки зрения. Мы досконально изучаем каждый образовательный продукт, прежде чем рекомендовать его вам.
Вот по каким критериям мы оцениваем обучение:
- программа — нам важно, чтобы теория сочеталась с практикой. Студентам тяжело воспринимать сухую информацию, не подкреплённую опытом экспертов или их самостоятельной практикой на реальных проектах;
- форматы обучения — речь прежде всего о разнообразии. Информация запоминается лучше, если подаётся по-разному: через видеоуроки в записи, вебинары с живым общением и текстовые материалы. Важны домашние задания, поддержка кураторов и закрытые чаты для общения студентов;
- соотношение качества, сроков и стоимости обучения — мы смотрим, сколько времени длится курс и какие темы студенты изучат за этот период. Если программа растянута, у студентов появится ощущение, что деньги потрачены зря. К тому же на таком обучении студенты быстро заскучают и вряд ли пройдут его до конца;
- преподаватели — подбираем программы, на которых преподают практикующие эксперты. Они работают в сфере и знают её изнутри, поэтому смогут рассказать студентам такие тонкости, о которых не напишут ни в одной книге;
- возможность трудоустройства — конечно, многое в трудоустройстве зависит от вашего желания, а не только от качества обучения. Тем не менее мы выбираем образовательные продукты, на которых студенты практикуются на проектах заказчиков, а отдельным блоком изучают грамотное составление резюме и портфолио.
Если обучение не соответствует хотя бы одному из этих параметров, мы не будем вам его рекомендовать.
FAQ: ответы на часто задаваемые вопросы о курсах веб-дизайна
Бесплатные материалы по веб-дизайну
Бесплатные курсы, вебинары и полезные сообщества помогут будущему веб-дизайнеру начать знакомство с профессией, а опытному — получить обратную связь от коллег и поделиться своим опытом.
Бесплатные курсы и вебинары
Обучиться веб-дизайну с нуля бесплатно и попробовать силы в новом направлении можно на следующих программах.
«Веб-дизайн» от Skillbox. 10 видеоуроков, из которых вы узнаете, как начать карьеру в веб-дизайне и что делать, чтобы стать востребованным специалистом. Вы по видеоурокам нарисуете лендинг в Figma, научитесь искать нестандартные визуальные решения и поймёте, как общаться с заказчиками, грамотно оценивать свою работу и участвовать в проектах с высоким чеком.
«Веб-дизайнер 2.0. Взрывной старт» от WayUp. Это 7-дневный онлайн-курс с профессиональными кураторами и домашними заданиями. Вы разберётесь в дизайнерских трендах, познакомитесь со скетчингом и прототипированием, узнаете, как работать в графических редакторах и разберётесь в основах адаптивной вёрстки.
«Специалист по созданию сайтов. С нуля до первого клиента». Практикум от веб-дизайнера Даниила Фимушкина. За три дня вы в прямом эфире вместе с экспертом создадите сайт и добавите на него анимацию. Вы получите пошаговую инструкцию по созданию и оформлению сайтов и сможете использовать её в работе.
«Профессия: веб-дизайнер» от Школы веб-дизайна Максима Солдаткина. 12 видеоуроков по основам веб-дизайна. Вы познакомитесь с основными инструментами и графическими редакторами и поймёте, какие обязанности выполняет веб-дизайнер. В качестве бонуса автор дарит список лучших дизайн-ресурсов.
Профессиональные сообщества: где найти поддержку от коллег и почитать полезные статьи о веб-дизайне
«Человеку нужен человек» — в рамках веб-дизайна эта фраза как никогда актуальна. Вы можете пройти обучение, и даже не одно, начать работу, но в одиночку преодолевать трудности и радоваться успехам трудно. Да и следить за трендами и быть заметным в профессиональном пространстве проще, когда общаешься с коллегами и не боишься заявить о себе.
Мы сделали подборку профессиональных сообществ для веб-дизайнеров, в которых вы можете найти клиентов и близких по духу коллег, показать свои работы, почитать новости и изучить полезные материалы.
Обратите внимание на эти сообщества:
- Behance — известная среди дизайнеров и иллюстраторов со всего мира площадка. Здесь вы можете разместить своё портфолио, рассказать о себе, найти клиентов и получить обратную связь от коллег;
- «Дизайн-форум» — сообщество вконтакте, где вы можете общаться с другими дизайнерами и искать клиентов. В сообществе вы можете задать любой вопрос и подписчики в комментариях ответят на него;
- Pinterest — сервис для вдохновения и поиска новых идей. Вы можете выкладывать свои изображения, делиться ими с другими пользователями и сохранять себе то, что понравится;
- Dribbble — онлайн-платформа, объединяющая дизайнеров из разных направлений. Авторы размещают свои работы, получают за них оценки и сами оценивают работы других пользователей. Вы можете общаться с коллегами, искать заказчиков и рассказывать о себе дизайн-сообществу.
Программы для работы в веб-дизайнера
Веб-дизайнер работает не только в графических редакторах. Ещё он должен ориентироваться в языках форматирования и программирования, которые помогают добавлять в макеты сайтов сложные функции. Чтобы упростить задачу веб-дизайнерам и разработчикам, были придуманы сервисы, в которых можно ввести код и моментально увидеть результат. Также такие программы позволяют увидеть ошибки в коде, командно работать над проектом и делиться кодом с другими пользователями.
Вот известные площадки для такой работы:
- CSSDeck — площадка для программирования, использования стилей и форматирования HTML-документов. Есть опция совместного кодирования, а после регистрации на площадке появляется доступ ко всем сохранённым скриптам. Для обучения есть блог с полезными материалами;
- Koding — платформа для разработки в браузере с установленными языками. Доступны совместная работа над проектом, автоматическое оповещение для сотрудников и поддержка облачных сервисов. Есть блог с полезными материалами;
- CodePen — онлайн-редактор для разработки на HTML, CSS и JavaScript. Понятный интерфейс, возможность делиться проектом с другими пользователями и блог с полезностями — всё это делает сервис максимально удобным;
- Cloud9 — программа с большим количеством встроенных языков программирования: HTML, CSS, JavaScript и др. Запускается через браузер в любой операционной системе. Есть возможность групповой работы над проектом, библиотеки и подключаемые модули.
Эти программы лишь часть списка сервисов, с которыми вам предстоит работать. Большую подборку таких платформ вы можете найти в статье «8 полезных сервисов для вёрстки сайтов».
Почему востребованы курсы по веб-дизайну
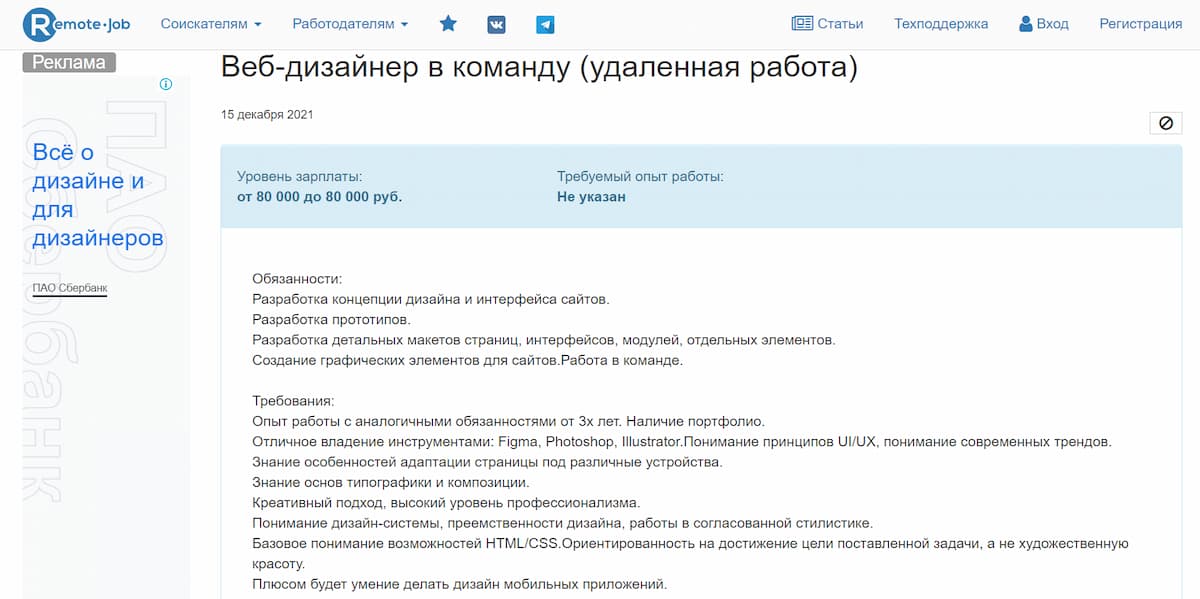
Есть стереотип, будто в веб-дизайн низкий порог входа: чтобы заработать первые деньги, достаточно освоить фотошоп и сделать самостоятельно пару макетов. Но это не так. Если вы посмотрите вакансии от работодателей в интернете, то заметите, что требований к специалистам предъявляется много.
 Вакансия на сайте по поиску работы: как видно, в списке требований много пунктов
Вакансия на сайте по поиску работы: как видно, в списке требований много пунктов
Многие из навыков и знаний, которые нужны востребованному дизайнеру, не освоить без поддержки опытных специалистов. Нужно обучение, на котором эксперты с большим опытом в веб-дизайне расскажут о теории и покажут, как она реализуется на реальных проектах.
Вот ещё причины, по которым стоит пойти на курсы по веб-дизайну:
- вы быстрее заработаете первые деньги — если начать без обучения, вы совершите много ошибок, которые будут отдалять вас от заработка. На курсах преподаватель подробно рассказывает нюансы и показывает, что вы делаете не так. Вам не придётся «набивать шишки» на собственном опыте;
- вы узнаете о тонкостях веб-дизайна — они будут вашим преимуществом перед другими соискателями. На обучении веб-дизайну вы освоите большое количество фоторедакторов, разберётесь в вёрстке и поймёте основы разных направлений: типографики, графического или ux-дизайна. Вы сможете претендовать на сложные проекты с большим количеством требований и делать тестовые так, чтобы среди многих претендентов выбрали именно вас;
- у вас будет обратная связь от преподавателя — конечно, многое зависит от школы, программы и выбранного тарифа, но в целом на обучении дают замечания по выполненным домашним заданиям и отвечают на вопросы;
- вы получите системные знания — даже на бесплатном обучении темы даются от простой к более сложным. Так вы не запутаетесь в большом количестве информации и освоите веб-дизайн постепенно;
- после обучения у вас будет диплом — практически на всех платных программах и многих бесплатных студенты делают дипломный проект: макет страницы сайта, логотип или баннер, а после защиты получают диплом, который можно указать в резюме или прикрепить к портфолио.
Курсы помогут быстрее изучить веб-дизайн, обрести уверенность в собственных силах и вы сможете откликаться на проекты с высокими чеками даже без большого практического опыта. Если программа обучения качественная — работодатели даже по тестовому заданию смогут оценить ваш профессионализм.
Как освоить веб-дизайн
Варианты обучения для веб-дизайнеров разные, и о каждом мы подробно расскажем в статье. Если вы ничего не знаете об этом направлении и пока не готовы тратить деньги на обучение — пройдите бесплатное обучение. Подборку полезных бесплатных программ вы сможете посмотреть в конце статьи. Вы разберётесь в основах: научитесь создавать страницы сайтов, работать в фоторедакторах и узнаете основные инструменты веб-дизайнера.
Самообучение — оптимальный вариант, когда вы ничего не знаете о веб-дизайне, хотите пройти обучение с нуля, но не понимаете, с чего начать. На бесплатных курсах вы поймёте, насколько вам интересен веб-дизайн и познакомитесь с основами профессии.
Но самообучения будет мало, если вы захотите стать специалистом с высоким чеком и работать в больших проектах. Чем выше стоимость услуг веб-дизайнера, тем больше он должен уметь. Прокачать навыки можно на платных программах.
Важно выбирать курсы с опорой на свои цели и исходный уровень знаний. Но онлайн-школ много, и далеко не каждая из них предлагает качественные образовательные продукты. Да и по главной странице обучения не всегда понятно, почему нужно выбрать эту школу и программу, в чём её преимущество.
Чтобы упростить вам процесс выбора обучения веб-дизайну, мы проанализировали программы разных школ, узнали мнение эксперта Лины Дмитриевой, дизайнера Checkroi, по этому поводу и подобрали лучшие варианты курсов для новичков и дизайнеров с опытом.

Веб-дизайн — это действительно широкое поле для творчества. Но одним творческим подходом это направление не ограничивается. В веб-дизайне себя найдут абсолютно разные люди, с разным опытом и целями! Всё зависит от имеющейся базы и ваших предпочтений и симпатий. Эстетика и оригинальность — найдёте себя в разработке дизайна имиджевых сайтов; с любовью к глубокому анализу и стандартизации — дорога в ux/ui дизайн. Кстати, веб-дизайн ≠ ux/ui дизайн
Подведём итог
Востребованный веб-дизайнер — это специалист с большим количеством навыков в копилке. Он умеет с нуля создавать макеты сайтов, работает в разных графических редакторах, разбирается в вёрстке и генерирует нестандартные решения. Но это ещё не всё. Востребованный веб-дизайнер умеет видеть «общую картинку», когда даже концепция для цифрового продукта не продумана.
Бесплатные учебные материалы помогут вам понять азы, но таких тонких знаний не дадут. Хотите работать в серьёзных проектах и за серьёзные деньги — покупайте платные образовательные продукты.
Узнайте, сколько зарабатывают веб-дизайнеры с разным опытом, из статьи «Сколько зарабатывает веб-дизайнер»
В статье мы собрали разные варианты бесплатных полезностей и платного обучения. Проверили всё, что предлагаем вам и спросили мнение эксперта. Эти обучающие программы и полезные материалы помогут вам не просто начать работу, но и прокачаться в разных направлениях веб-дизайна, вроде ux/ui-дизайна или создания анимаций.
В качестве заключения отметим: в блоге Checkroi вы найдёте полезные статьи по веб-дизайну и другим диджитал-профессиям.

















6 комментариев
Статья как раз для такого полного нуля как я) спасибо
Здравствуйте, Ольга!
Спасибо за оставленный комментарий. Удачи в обучении)
Пытался, несколько раз, получить какую-нибудь полезную информацию на бесплатных ресурсах. Не узнал ничего, кроме общеизвестных истин или совершенно трудной для восприятия информации и кучи непонятных терминов. Больше тратить время на “бесплатные полезности” не хочется. Но и за деньги, не всегда, можно найти что-нибудь достойное внимания. Статья заинтересовала, именно, своим диапазоном выбора.
Здравствуйте, Олег!
Рады, что были Вам полезны)
По своему опыту могу сказать, что лучше всего веб-дизайну вас научат именно на толковых курсах, особенно если это платные курсы.
Я учился в одном учебном заведении именно на веб-дизайнера, но потратил миллион часов времени просто ни на что. Если бы сразу купил курс и начал толковое обучение, то гораздо раньше и лучше начал бы карьеру веб-дизайнера. Так что не повторяйте подобных ошибок.
Здравствуйте, Андрей!
Спасибо за оставленный комментарий)