Разработка веб-сайта начинается с его разметки — создания структуры с использованием HTML, CSS и JavaScript. Это языки форматирования документов и программирования, позволяющие создать дизайн сайта и в дальнейшем добавить в макет более сложные функции. Самостоятельная разработка сайта требует времени и наличия технических навыков, но в то же время позволяет достичь независимости и свободы в создании проекта, в отличие от использования конструкторов.
Для упрощения разработки веб-сайта были созданы специальные сервисы, позволяющие вводить код и сразу же видеть результат. Дополнительно такие сервисы помогают быстро выявить ошибки в кодировании, работать над проектом всей командой, делиться кодом с другими пользователями. Также они окажут помощь для преподавателей и студентов, которые только начинают изучать основы создания сайтов.
Мы подготовили ТОП-8 лучших проектов для разработчиков веб-сайтов, которые различаются по степени сложности и предоставляемым функциям. Изучайте и выбирайте наилучший для себя!
CSSDeck
| Уровень | для среднего уровня |
| Для кого подходит | HTML/CSS-верстальщикам, JavaScript-разработчикам |
| Преимущества | бесплатный многофункциональный сервис, возможность поделиться результатами на форумах, совместное кодирование |
| Ссылка на сервис | полная информация |
Подробнее о сервисе
CSSDeck — бесплатный сервис для форматирования HTML-документов, использования стилей и программирования. Его можно использовать для выявления ошибок при кодировании веб-страницы: достаточно скопировать код со страницы на сервис, нажать на «Сохранить» и поделиться ссылкой на специализированном форуме.
Преимущества:
- Опция совместного кодирования.
- Поддержка плагина Zen Coding в HTML и CSS.
- Доступ ко всем сохранённым скриптам после регистрации на сервисе.
- Наличие подробной пользовательской документации.
- Блог с обучающими материалами и статьями.
Koding
| Уровень | для среднего, профессионального уровня |
| Для кого подходит | программистам, разработчикам |
| Преимущества | удобный многофункциональный интерфейс, бесплатный сервис |
| Ссылка на сервис | полная информация |
Подробнее о сервисе
Koding — универсальная среда разработки в браузере, предоставляющая сторонний веб-сервер с установленными на нём языками. Есть отдельная база MySQL. Опция редактирования файлов доступна как через браузер, так и через FPT. Также Koding позволяет общаться с другими программистами, вступать в сообщества, делиться опытом и получать ценные рекомендации.
Преимущества:
- Удобная опция совместной онлайн-работы над проектом для экономии времени.
- Автоматические оповещения сотрудникам.
- Поддержка множества облачных провайдеров.
- Подробная документация, блог с полезными материалами.
JSFiddle
| Уровень | для среднего и профессионального уровня |
| Для кого подходит | JavaScript-разработчикам |
| Преимущества | простой и удобный интерфейс, дополнительные платные опции |
| Ссылка на сервис | полная информация |
Подробнее о сервисе
JSFiddle — среда веб-разработки для редактирования и запуска кода на HTML, JavaScript и CSS. Предусмотрена поддержка синтаксиса Sass SCSS и CoffeeScript. Есть возможность автоматически убрать запутанный, проблемный, нетестируемый код.
Для просмотра готового проекта необходимо нажать на кнопку Run. Также можно выбрать макет для просмотра, порекомендовать его пользователям. При публикации проекта есть возможность выбрать цвет темы, текста, фона.
Преимущества:
- Множество библиотек для JavaScript наподобие jQuery, возможность подключить свою JS-библиотеку.
- Совместная работа над проектом.
- Доступ к предыдущим сохранённым работам после регистрации на сервисе.
- Возможность поделиться кодом через соцсети.
- Вставка фрагмента кода в блоги.
- Дополнительные платные опции: группировка проектов, приватные группы, консоль, отсутствие рекламы и т. д.
CSSDesk
| Уровень | для начинающего, среднего уровня уровня |
| Для кого подходит | обычным пользователям, HTML/CSS-разработчикам |
| Преимущества | бесплатный сервис, минималистичный интерфейс |
| Ссылка на сервис | полная информация |
Подробнее о сервисе
CSSDesk — сервис для работы с HTML и CSS. Внесённые результаты отображаются сразу же в правой рабочей области экрана. Сервис отличается интуитивно понятным интерфейсом. Так, в нём действует удобная подсветка синтаксиса, предусмотрена нумерация строк.
Преимущества:
- Возможность скачать результаты и поделиться ими.
- Постоянная ссылка на результат.
- Опция сброса кода до исходного.
- Несколько тем для фона рабочей области, в том числе фоны с сетками.
- Редактирование размеров полей рабочей области, в том числе возможность полностью скрыть некоторые из них.
CodePen
| Уровень | для среднего уровня |
| Для кого подходит | фронтенд-разработчикам, преподавателям программирования, студентам |
| Преимущества | удобный многофункциональный интерфейс, дополнительные платные опции |
| Ссылка на сервис | полная информация |
Подробнее о сервисе
CodePen — онлайн-редактор для разработчиков на HTML, CSS, JS. Благодаря ему можно написать и проанализировать код, потренироваться, поделиться с пользователями примером кода. В редакторе можно настраивать рабочую область под личные предпочтения. Также на сервисе действует большое сообщество, что позволяет найти демоверсии и примеры, разработанные опытными пользователями.
Для преподавателей доступен платный режим Professor Mode: с его помощью можно пояснять код студентам онлайн и переписываться с ними через чат.
Преимущества:
- Быстрое обучение новых пользователей по работе с интерфейсом.
- Возможность поделиться проектом с другими пользователями.
- Подробная документация, блог с обучающими материалами.
- Дополнительные платные опции наподобие приватных проектов, индивидуальных миниатюр, совместной работы над проектом и т. д.
Cloud9
| Уровень | для среднего и профессионального уровня |
| Для кого подходит | разработчикам, программистам |
| Преимущества | многофункциональный интерфейс, дополнительные платные опции |
| Ссылка на сервис | полная информация |
Подробнее о сервисе
Cloud9 — интегрированная среда разработки на основе модели облачных вычислений, содержащая редактор кода, отладчик, терминал. В ней реализована поддержка многих языков программирования, но главный упор сделан на HTML, CSS, JS. Сервис работает через браузер на любой операционной системе, поддерживает плагин API.
Преимущества:
- Простая и удобная разработка бессерверных приложений.
- Наличие SDK, библиотеки, подключаемых модулей, AWS Lambda для ускорения процесса кодирования и повышения качества кода.
- Опция групповой работы над проектом, парное программирование в онлайн-режиме.
- Отслеживание добавляемого другими участниками проекта кода.
- Много обучающих ресурсов и материалов.
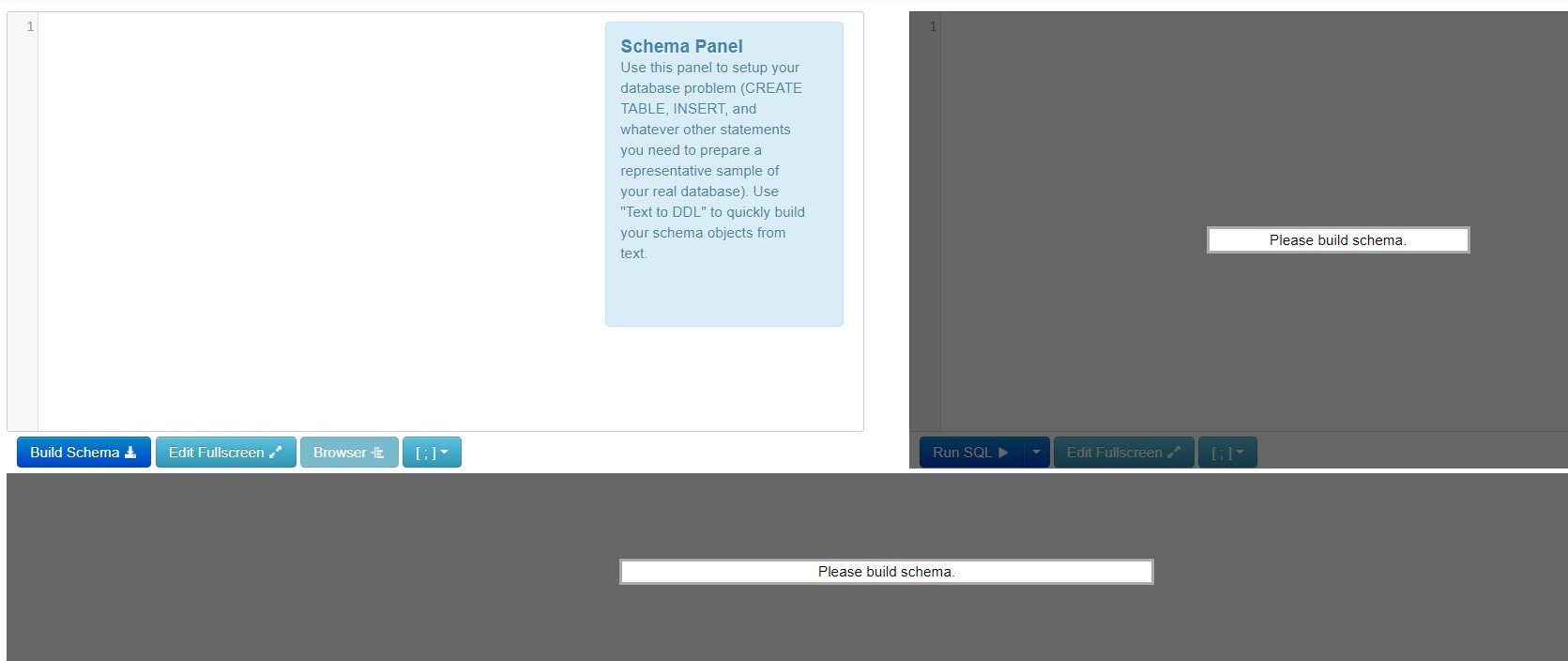
SQL Fiddle
| Уровень | для среднего, профессионального уровня |
| Для кого подходит | разработчикам баз данных |
| Преимущества | бесплатный сервис, удобный интерфейс |
| Ссылка на сервис | полная информация |
Подробнее о сервисе
SQL Fiddle — бесплатный онлайн-сервис для отладки и модернизации баз данных. Он позволяет протестировать базы данных, выявить проблемы и их решения, продемонстрировать сценарии баз данных. Предусмотрена опция совместного использования команд.
Сервис можно использовать для тренировки в написании кода для разных типов баз данных перед тем, как приступать к работе с SQL-программированием. Также можно поделиться своим кодом с другими пользователями в специализированных сообществах и форумах — достаточно поделиться ссылкой на код.
Преимущества:
- Поддержка движков баз данных MySQL PostgreSQL и SQLite.
- Удобный минималистичный интерфейс.
- Простая работа с сервисом в 2 шага: создание схемы, выполнение запросов и dml.
- Быстрое выполнение запросов в любом браузере.
- Открытый исходный код на GitHub.
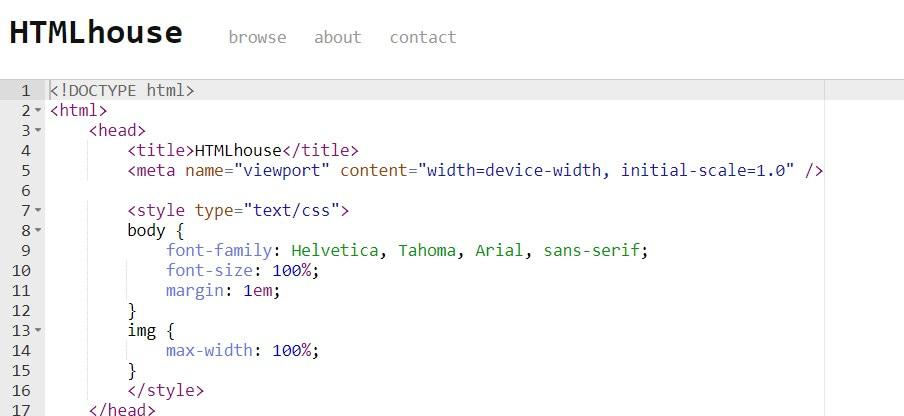
HTMLhouse
| Уровень | для начального и среднего уровня |
| Для кого подходит | обычным пользователям, студентам и преподавателям, HTML-верстальщикам |
| Преимущества | бесплатный сервис, удобный интерфейс |
| Ссылка на сервис | полная информация |
Подробнее о сервисе
HTMLhouse — бесплатный онлайн-сервис для форматирования документов на языке разметки гипертекста. При его открытии пользователю уже доступен код простого документа из основных тегов. Внесение в левую часть экрана новых тегов и информации в них сразу отображается в правой части экрана. Регистрироваться для работы с сервисом не нужно.
Преимущества:
- Простой и удобный интерфейс, нумерация строк.
- Быстрая работа сервиса в любом браузере.
- Возможность построчно скрывать содержимое между закрывающими тегами для более удобной работы с документом.
- Наличие на сервисе примеров документов, а также простейших сайтов на их основе с возможностью редактирования.
Заключение
Рассмотренные в статье редакторы позволяют упростить процесс написания кода и сделать его более комфортным. Благодаря им можно написать код и сразу же посмотреть, как он работает.
Также сервисы предлагают множество других опций наподобие совместной работы над проектом, создания папок проектов, поиска ошибок и проблемных мест в коде. Основные опции и возможности редакторов предоставляются бесплатно. Дополнительно в каждом сервисе действует кодинг-сообщества для разработчиков, позволяющие обмениваться знаниями и опытом.
Если вы использовали в своей работе один или несколько сервисов и есть, чем поделиться — напишите отзыв в комментариях. Помогите сделать выбор другим читателям!