Откройте несколько сайтов и посмотрите на меню вкладок. В каждой вкладке слева вы увидите небольшой значок-логотип. Он помогает проще ориентироваться в сайтах, особенно когда открытых вкладок много. Этот элемент называется «фавикон», и он решает много важных задач. Рассказываем, как создать фавикон и для чего он нужен.
Что такое фавикон
 Слева от названия сайта вы видите зелёно-чёрный значок. Это и есть фавикон
Слева от названия сайта вы видите зелёно-чёрный значок. Это и есть фавикон
Фавикон — графический элемент на сайте или конкретной странице. Дословно в переводе с английского favicon это слово означает «значок для избранного».
В марте 2021 года этому небольшому, но важному элементу исполнилось 22 года. Впервые мир узнал этот термин в 1999 году: он появился вместе с обновлённой версией браузера Internet Explorer 5. Сегодня фавикон — обязательный атрибут любого уважающего себя сайта
Фавикон отображается на вкладке любого сайта практически во всех браузерах. Его можно увидеть в поисковой выдаче яндекса и гугла, он отображается в мобильных версиях веб-ресурса.
В классическом варианте — это изображение размером 16*16 пикселей. В таком виде он хорошо читается в большинстве браузеров. Но есть отступления от нормы: максимально допустимый размер — до 512 пикселей в обоих измерениях.
При создании ФИ важно тестировать то, как он будет смотреться в разных размерах и форматах, обращать внимание на его читаемость с телефона и с ПК.
Зачем нужен фавикон
Вот несколько основных причин:
- Повышает узнаваемость бренда. Иконка во вкладке — такой же элемент стиля, как логотип, фирменный цвет. Это полноценная деталь, без которой образ бренда в интернет-пространстве будет незавершённым. Визуальные элементы запоминаются быстрее, чем текст. Когда пользователь открывает вкладку, он ориентируется на изображение слева — так маленькая картинка как логотип работает на то, чтобы сделать бренд узнаваемым.
- Увеличивает кликабельность. В поисковой выдаче сайты с фавиконкой привлекают внимание больше, чем страницы, на которых этого элемента нет. Если иконка отражает ваш стиль и привлекает внимание яркими красками или необычным дизайном — шансы, что пользователь кликнет по ссылке, возрастают.
- Вызывает доверие. Сегодня фавиконки нет только у недоделанных, заброшенных сайтов, поэтому его отсутствие всегда вызывает сомнение в надёжности ресурса. Если же этот элемент есть и он привлекает внимание, доверие пользователей увеличивается.
 Впишите в поисковую строку любой запрос. На всех сайтах, которые показала платформа, есть фавикон. Мы пролистали 10 страниц и не смогли найти ссылку без этого незамысловатого элемента
Впишите в поисковую строку любой запрос. На всех сайтах, которые показала платформа, есть фавикон. Мы пролистали 10 страниц и не смогли найти ссылку без этого незамысловатого элемента
Какой формат использовать
ICO. Раньше использовали фавикон только в формате ICO. Его главная особенность — в файле могло сохраняться несколько вариантов размера значка. В настоящее время он не так популярен, хоть и до сих пор используется.
PNG. Сегодня предпочтительный формат файла для такой иконки — PNG. Он отображается корректно во всех браузерах: Chrome, Opera, Firefox, Safari и др. Качество иконки будет одинаково высоким, независимо от типа устройства: на десктопе, в том числе на маке и в мобильном устройстве — на андроиде и в айфоне.
Допустимые варианты. Файлы в форматах JPEG, SVG и GIF тоже подойдут, но бывает, что в этих форматах могут быть проблемы с отображением.
Файлы JPEG и GIF часто сжимаются с потерей качества, SVG хоть и не теряет в качестве, но может не отобразиться в браузере Internet Explorer версии 8 и ниже
На что обратить внимание при создании фавикона
Фавикон можно считать особой версией логотипа, поэтому он должен быть хорошо различимым даже в маленьком размере. Добиться этого иногда сложно, особенно если на логотипе есть слова, мелкие графические элементы, большое количество цветов.
Но есть несколько лайфхаков:
- Возьмите из основной версии логотипа отдельный фрагмент. Выберете участок изображения, который привлекает внимание больше всего. Используйте этот элемент для создания — так вы и стилистику сохраните, и сделаете иконку визуально более совершенной.
- Упростите графический знак логотипа. Уберите лишние детали, оставьте крупный элемент. Фон лучше кардинально не менять, чтобы иконка была похожа на остальные стилистические элементы. Если это важно — измените его на 2-3 тона, не более.
- Измените пропорции элементов. Например, на логотипе есть тонкие линии, которые будут незаметны на небольшом изображении. Достаточно сделать их чуть шире, и картинка готова.
- Сделайте новый значок. Если первые три варианта не помогли, остаётся придумать что-то новое, но в стиле сайта. Например, вы можете сохранить цветовую гамму, а поменять графические элементы. Если во всех остальных визуальных элементах используются прямые линии, сделайте значок таким же, не заменяйте их на плавные.
При создании нужно учитывать требования поисковых систем. Самые популярные системы — яндекс и гугл, поэтому в таблице мы собрали основные моменты каждой.
| Размер | Форматы | Особенности | |
| Яндекс | 120*120, 32*32, 16*16 | Рекомендуемый: SVG Альтернативные варианты: JPEG, PNG, GIF без анимации, ICO |
|
| Гугл | Кратный 48: 144*144, 96*96, 48*48. Не рекомендуется загружать изображения размером 16*16 | Поддерживаются файлы всех допустимых форматов: PNG, JPEG, SVG, ICO, GIF без анимации и другие |
|
Сервисы для самостоятельного создания фавикон
Вы можете создать фавикон самостоятельно, даже если совсем не дизайнер и не умеете работать в графических редакторах. В интернете есть понятные бесплатные сервисы, которые позволяют создать стильный и узнаваемый значок за несколько минут.
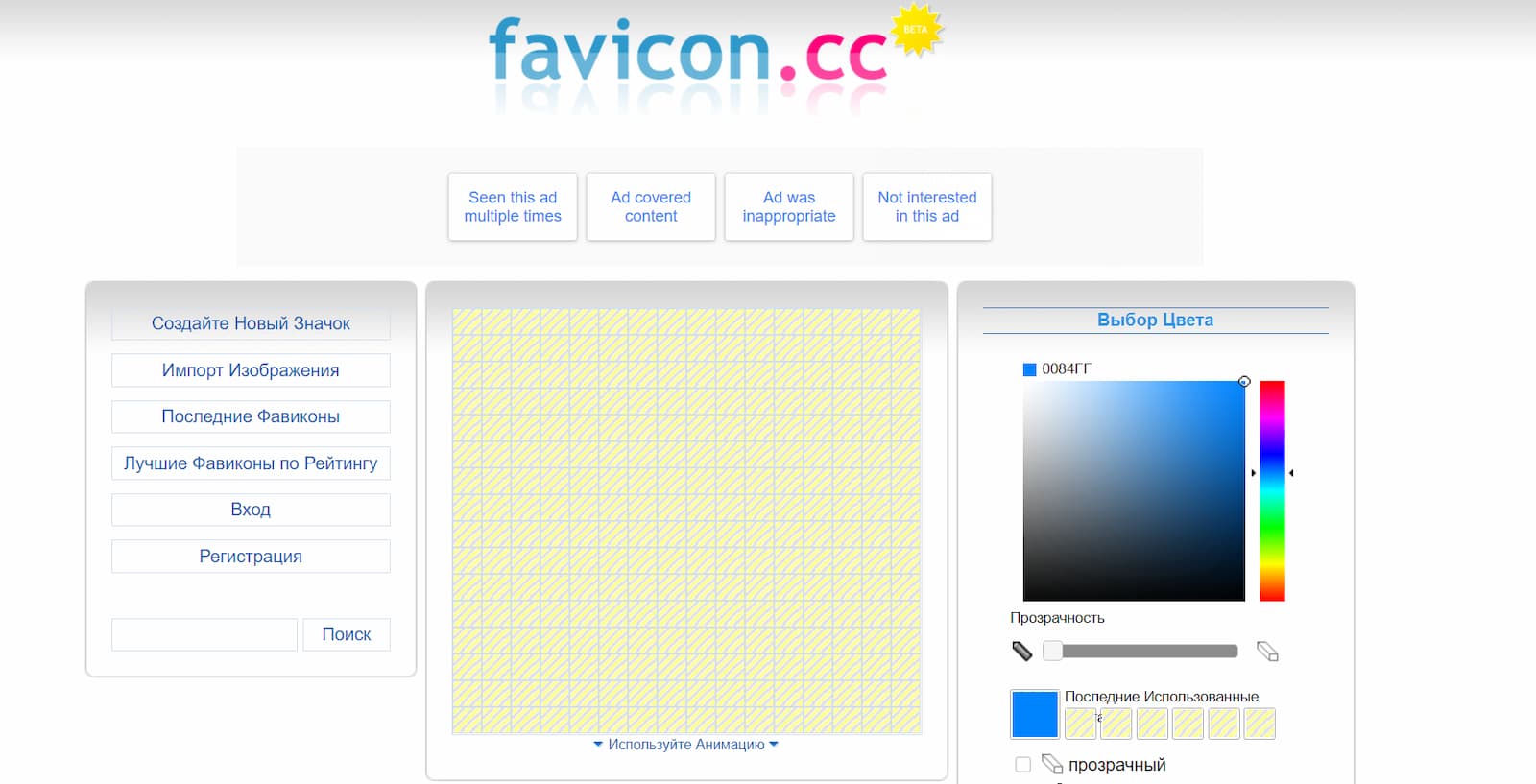
Favicon.cc

На сайте Favicon.cc вы сможете нарисовать собственный фавикон с нуля или импортировать изображение с устройства для создания значка из логотипа. Когда закончите работу, изображение можно скачать и разместить файл в каталоге вашего сайта. Сервис позволяет создавать анимированные иконки.
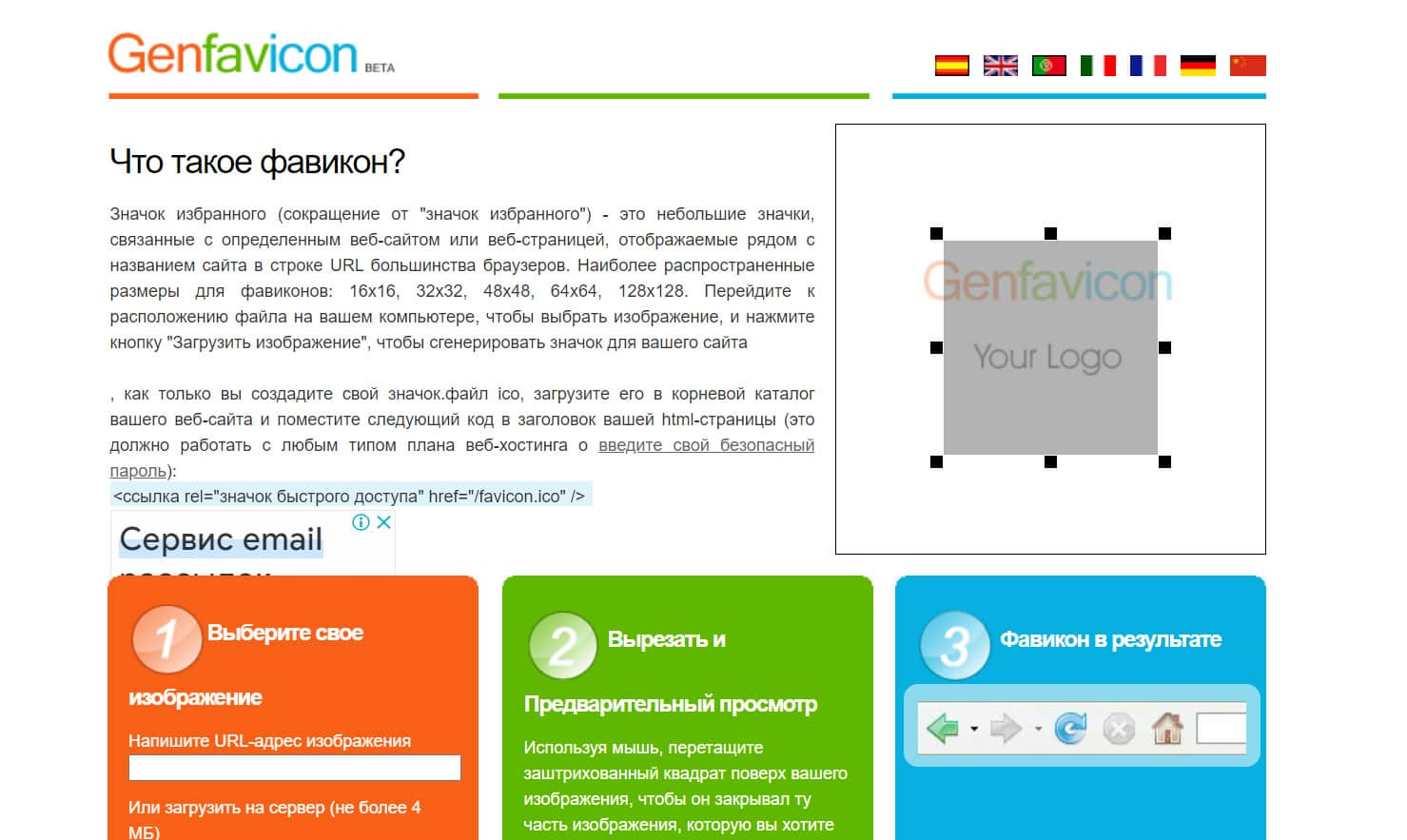
Genfavicon.com

Сайт Genfavicon.com позволяет конвертировать любое изображение, независимо от формата и размера. Когда всё будет готово, вам останется сохранить его в формате .ico. Сервис работает на нескольких языках и есть опция предварительного просмотра.
Realfavicongenerator

Чтобы создать фавикон на сервисе Realfavicongenerator, загрузите изображение размером не менее 70*70 пикселей. Оптимальный размер для создания качественных читабельных иконок — 260*260 и больше. Дальше вы сможете поменять фон, настроить отступы и подобрать цветовую гамму.
Когда всё будет готово, вы получите пакет файлов, которые нужно скачать и добавить на сайт код.
Faviconit

Исходный файл, который вы должны загрузить на сайт Faviconit, должен быть размером 310*310 пикселей, вес — не более 1 мегабайта. Вы можете задать имя иконки и указать папку хранения. Готовый вариант вы получите в виде папки с файлами. Откройте его, внутри увидите текстовый файл с кодом, который нужен для встраивания значка на сайт.
Если вы хотите создавать не только иконки, но и другие дизайны: макеты сайтов, баннеры, логотипы — идите на курсы. В агрегаторе Checkroi собраны актуальные полезные курсы по графическому дизайну
Как установить фавикон на сайт
Когда вы создали картинку, его нужно загрузить на сайт. И тут многие теряются: нужно вписать код, добавить файл, но куда и как — непонятно.
Алгоритм действий будет такой:
- Сохраните элемент в корневом каталоге. Имя изображения — favicon.ico. У вас должен получится адрес подобный этому — https://sitename.ru/favicon.ico. Он нужен, если вы планируете ставить разные значки для разных страниц. Если будете использовать один ФИ для всех ситуаций — указывать адрес необязательно.
- В HTML-код главной страницы добавьте ссылку на изображение. Код будет выглядеть так: <link rel=”icon” href=”https://sitename.ru/favicon.ico” type=”image/x-icon”>.
Процесс установки ФИ на сайт зависит от CMS.
Для CMS WordPress. Можно повторить алгоритм, о котором говорилось выше или использовать плагин Favicon by RealFaviconGenerator. Прежде чем устанавливать иконку на сайт, познакомьтесь с официальными документами WordPress о фавиконках.
Для CMS Joomla. Сохраните изображение в директорию /joomla/templates/<ваш фавикон>. Изучите информацию о ФИ на сайте CMS в разделе «Документация».
Как создавать фавиконки для разных браузеров и устройств
Технически проще сделать один значок в стандартном формате, который будет отображаться во всех браузерах и на всех устройствах. Но есть риск, что в отдельных вариантах качество изображения может стать хуже: например, при сжатии для мобильного устройства.
Файл favicon.ico — стандартный пакет, в котором могут хранится разные фавиконы. Разместите в нём изображения разных размеров: 16*16, 32*32, 48*48. Такой контейнер обеспечит корректное отображение иконки на любых платформах: Chrome, Opera, Firefox, Safari, «Яндекс.Браузер» и др.
Примеры кода:
<link rel=”icon” type=”image/ico” sizes=”32×32″ href=”/icons/favicon.ico”>
<link rel=”icon” type=”image/ico” sizes=”16×16″ href=”/icons/favicon.ico”>
<link rel=”shortcut icon” href=”/icons/favicon.ico”>
Чтобы иконка отображалась на мобильных устройствах, её нужно сжать.
Для андроида
Загрузите изображение в формате .png. Оптимальный размер — 180*180 пикселей. Значок и его расположение можно указать через спецификацию Web App Manifest. В ней вы найдёте описание JSON-файла, в котором можно указать значки, их данные для веб-ресурсов и мобильных приложений.
Указать манифест можно так: <link rel=”manifest” href=”/manifest.json”>.
Пример кода:
{
“name”: “%title%”,
“icons”: [
{
“src”: “\/android-chrome-36×36.png”,
“sizes”: “36×36”,
“type”: “image\/png”,
“density”: “0.75”
},
Для Apple
Рекомендованный размер фавикон для iOS — 180*180, но допустим 57*57. Формат — PNG. В Safari такие файлы именуются как Web Clips. Изображения прекрасно отображаются в других браузерах и смотрятся качественно: картинка чёткая, углы автоматически округляются при добавлении приложения на главный экран телефона. apple-touch-icon.png — так вы должны указать файл в rel.
Пример кода:
<link rel=”apple-touch-icon” sizes=”180×180″ href=”/icons/apple-touch-icon.png”>
Освойте программирование, и вы сможете не просто добавлять фавиконку на сайт, но и запустить веб-ресурс с нуля. Выбирайте подходящий курс в подборке курсов по программированию
Подведём итог
Фавикон — иконка для сайта. Пользователь видит его в открытой вкладке слева, в истории браузера, при загрузке мобильного приложения. С её помощью вы повышаете узнаваемость сайта, даёте пользователю возможность находить его среди нескольких открытых вкладок, увеличиваете количество кликов. Качественная картинка — маленькая по размеру, корректно отображается и вписывается в общую стилистику сайта.
Создать иконку помогают интернет-сервисы — большинство из них бесплатны. Вы можете создать изображение с нуля или изменить существующее изображение, например логотип. Когда вы создадите изображение, генератор выдаст вам варианты разного размера и кусок кода. Изображения размещайте в корневой папке, код же пропишите на главной странице.
