Эта статья — экскурс в дизайн. Мы расскажем, из чего состоит удобный и красивый дизайн и как создаются полезные и функциональные сайты. Статья будет полезна начинающим дизайнерам и владельцам бизнеса, которые хотят узнать, как сделать дизайн сайта привлекательным для посетителей.
Почему важно работать над дизайном сайта
В поисках информации или нужного товара пользователь открывает сразу много страниц. За 20 минут человек может пролистать 10–20 сайтов. Первое, что видит пользователь, открывая веб-страницу — её оформление. Поэтому оно должно быть красивым, удобным и запоминающимся.
Что даёт хороший дизайн сайта
Повышает узнаваемость — если сайт сделан в фирменных цветах, пользователь бессознательно соотносит его с вашей компанией.
Удерживает внимание — качественный дизайн выделяет сайт на фоне конкурентов. Пользователь при выборе просматривает много страниц, хороший дизайн удержит внимание и заставит вернуться.
Помогает продавать — понятный интерфейс, возможность заказа в пару кликов, удобный каталог, простая логичная структура — всё это о дизайне и всё это увеличивает вероятность оформления заказа.
Компания Go-Globe проводила исследование в части оформления сайта и вот что они выяснили:
- 48% людей считают, что качество дизайна сайта — важный показатель надёжности и успешности компании.
- 70% компаний проигрывают своим конкурентам из-за плохого юзабилити. Пользователи просто не находят нужную им информацию на сайте или не понимают, как оформить заказ, отсюда более низкие продажи.
- Сайты с хорошим дизайном на 69% чаще перевыполняют планы в продажах и других бизнес-показателях.
- 38% людей прекращают взаимодействие с сайтом, если на нём размещён непривлекательный контент.
- 94% негативных отзывов о сайтах, так или иначе, связаны с некачественным дизайном.
Работать над дизайном важно, даже если это кажется дорогим удовольствием. Если всё сделано правильно, вложения окупятся уже в первые месяцы работы обновлённого сайта.
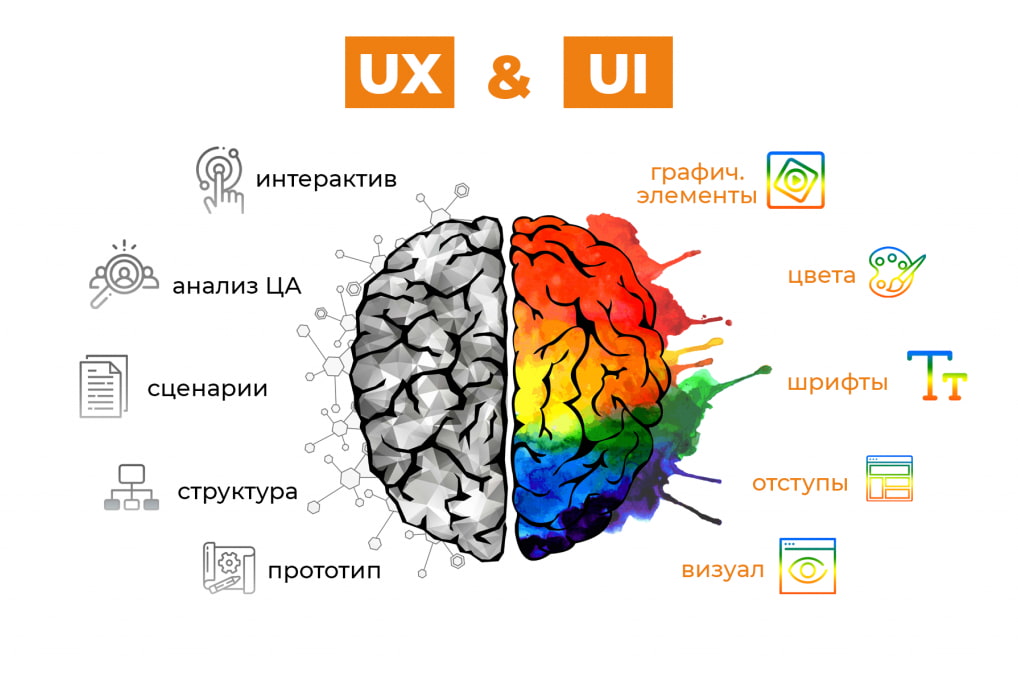
Из чего состоит веб-дизайн: UX и UI
Веб-дизайн — это весь визуал сайта или приложения, подкреплённый функциональной частью. В веб-дизайн входят цвета, шрифты, иконки и другие графические элементы. Взаимодействие и оформление эти элементов строится на двух парах букв — UX и UI.

Взято с сайта компании SEILWERWEB
UX-дизайн. UX или user experience переводится как «опыт пользователя».
UX-дизайнер выстраивает функциональную часть веб-продукта, он делает сайт понятным и удобным, чтобы пользователю было проще совершить целевое действие и получить пользу от сайта.
UX-дизайн — проектирование интерфейсов сайтов и приложений на основе пользовательского опыта
Чтобы создать позитивное впечатление от работы с интерфейсом, UX-дизайнер анализирует поведение пользователей и подстраивает архитектуру сайта и графические элементы под него.
UI-дизайн. UI или user interface переводится как «интерфейс пользователя» пользовательский интерфейс.
UI-дизайнер отвечает за визуальное восприятие. Он работает над графической частью интерфейса: иллюстрациями, анимацией, кнопками, слайдерами, шрифтами и др.
UI-дизайн — процесс визуализации прототипа, спроектированного на основе пользовательского опыта
Чтобы сформировать позитивное впечатление от пользования сайтом, UI-дизайнер подбирает подходящую цветовую палитру и работает над расположением элементов интерфейса.
5 признаков хорошего дизайна
Разберём подробнее правила UX/UI-дизайна.
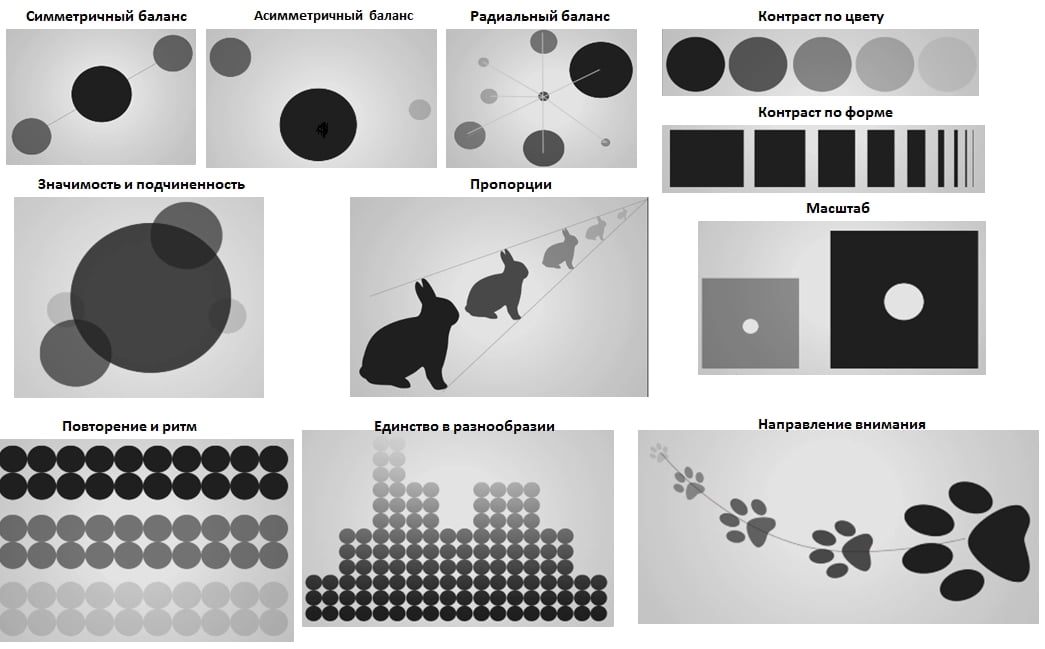
Композиция

Основные методы построения композиции в веб-дизайне
Композиция — это размещение элементов на странице для удобного восприятия. Если композиция построена грамотно, посетитель легко ориентируется на сайте, быстро находит нужную информацию и понимает, чего от него хотят или что на самом деле хочет он.
В построении композиции есть два правила:
- Сначала внимание привлекают изображения, только затем текст.
Используя эту особенность восприятия, можно легко привлечь внимание к нужному месту на странице.
- Страница изучается слева направо, сверху вниз.
Взгляд движется, имитируя букву Z или F. Все важные элементы необходимо размещать выше и левее.

Используя эти две особенности восприятия, дизайнеры проектируют интерфейсы, в которых легко находить самое важное.
Цветовое оформление
Цвета — второй элемент успешного дизайна. Цветом можно сразу создать нужное настроение и впечатление.
- жёлтый — ассоциируется с теплом и солнцем, повышает настроение и согревает. Его и его оттенки актуально использовать для оформления сайта турагентства;
- красный — цвет лидерства и высокой энергетики. Хорошо подходит для оформления сайтов тренеров личностного роста и медийных личностей, фитнес-приложений;
- зелёный — цвет защищённости и успокоения. Его можно использовать для оформления сайта студии массажа и медицинского центра.

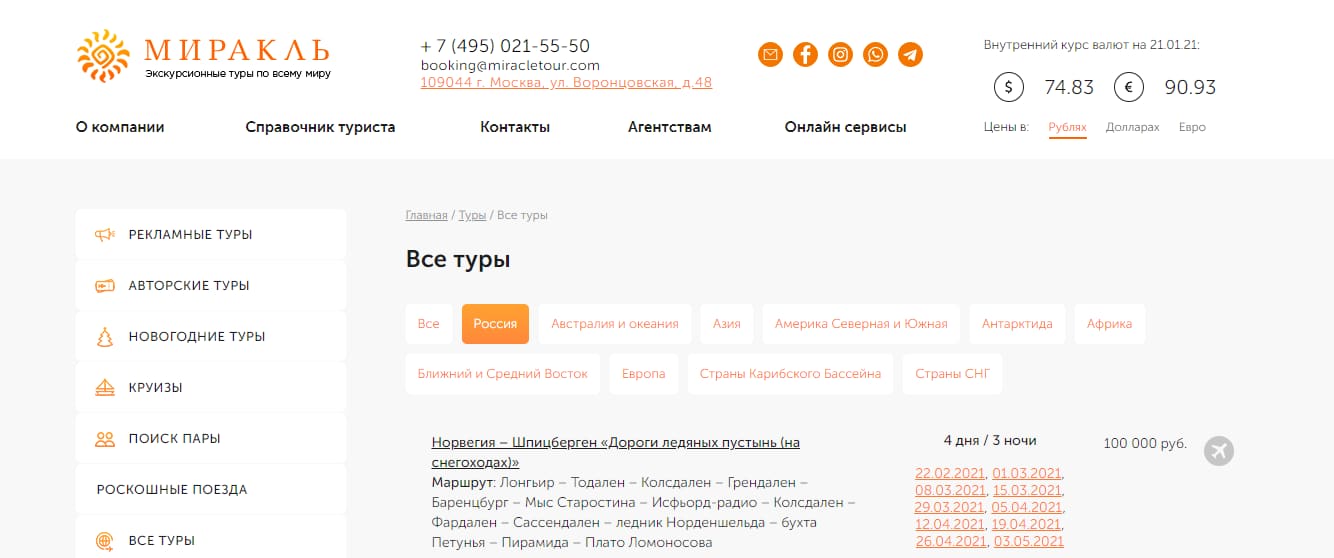
Грамотное использование цветов на сайте туроператора. Жёлтый — цвет акцентов
Правила цветовых сочетаний условны, далеко не обязательно сайт турагентства должен быть жёлтым, а фитнес-трекер — красным, но цвета помогают создавать нужное впечатление и расставлять акценты.
Чтобы грамотно использовать цвета и подбирать сочетания, посмотрите наш материал цветовой круг Иттена: что это такое и как пользоваться
Иерархия элементов
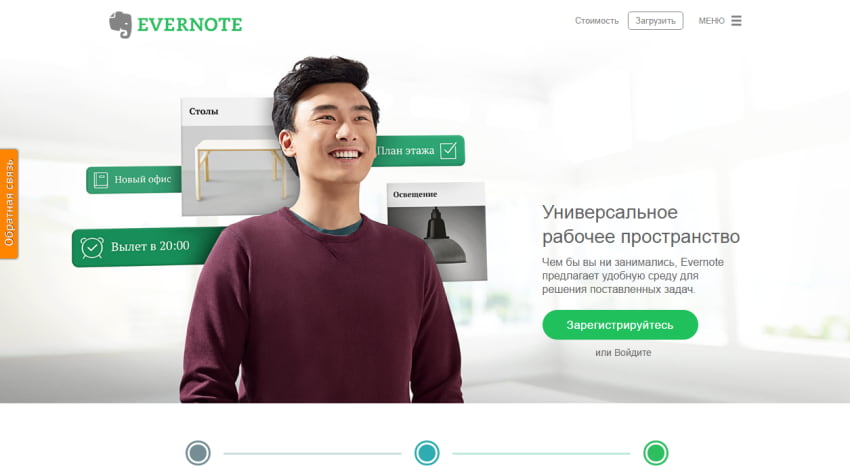
Чтобы сформировать правильное восприятие, нужно выстраивать иерархию элементов. Регулировать уровни восприятия можно за счёт размеров визуальных элементов и цветового выделения.

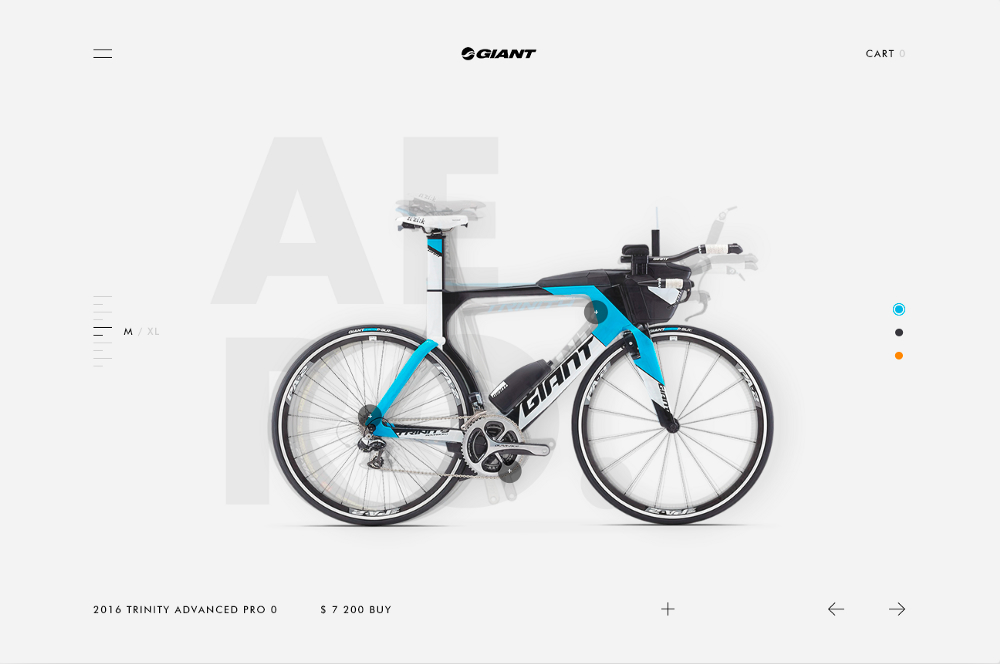
Удачная иерархии от большого к меньшему: интерфейс → смысл приложения → призыв к регистрации
Свободное пространство
Есть такое понятие — «воздушный» или «лёгкий» дизайн, а дизайнеры иногда говорят — «не хватает воздуха».
Нехватка воздуха в веб-дизайне — это перегруз элементами. Хороший дизайн — это не про множество кнопок и элементов, а про грамотное использование площади сайта.
Если все элементы расположены грамотно, между ними выдержаны расстояния и акценты расставлены верно, сайт будет полезным, даже если на нём всего две кнопки и одна картинка.

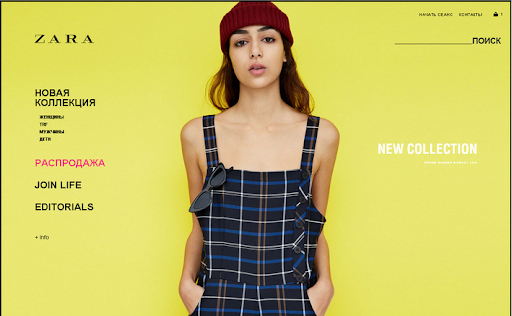
Необязательно добавлять кучу элементов, иногда достаточно одного акцента и пары кнопок, как это делает ZARA
Акценты
Хороший дизайн предполагает использование якорей. Это главные элементы, которые наиболее ценны для пользователя. Сформируйте правильное восприятие, разместите основные элементы в нужных местах. Обычно их располагают по углам и в центре:

Примерно вот так:

Всё важное в нужных местах — красиво и понятно
Признаки плохого дизайна или как делать не надо

Так точно не надо
- Навязчивая анимация. Множество бегающих, переливающихся элементов — уже дурной тон. С такого сайта хочется быстро уйти и забыть его адрес.
- Перегруженность. Когда функциональных элементов несколько, они становятся акцентами и привлекают внимание. Но если их много, внимание рассеивается и становится непонятно, чего от тебя хотят.
- Кричащие цвета. Искать необычные решения — это хорошо, но когда цвета яркие и их слишком много, воспринимать информацию становится трудно, посетитель явно не скажет спасибо за такую подачу.
- Множество всплывающих баннеров и форм захвата. Иногда можно попытаться захватить внимание с помощью баннера, но он должен быть ненавязчивым и должен легко закрываться. В противном случае, он теряет пользу и становится помехой для восприятия контента.
Чтобы не допускать таких ошибок и делать современные удобные сайты, нужно учиться. На онлайн-курсах по UX и UI вас научат правильно подбирать цвета, расскажут о построении композиции и работе с типографикой
Разработка дизайна
Рассмотрим процесс разработки дизайна сайта по этапам.
Этап 1. Идея, брифинг и техническое задание
На этом этапе нужно продумать, каким будет ваш будущий сайт: одна страница или несколько, какой будет структура, какие основные блоки.
Здесь не нужно уходить в сторону украшательств, ваша задача сейчас — сделать техническое задание, которое будет отражать задачи проекта и методы их решения. Здесь же нужно найти крючки, с помощью которых вы будете цеплять пользователя, это УТП и всякие плюшки для потребителя, которые затем нужно будет внедрить в дизайн.
Этап 2. Анализ и исследование
Изучите конкурентов, посмотрите вдохновляющие примеры — иногда не нужно выдумывать велосипед, уже все придумано и можно адаптировать идеи под свой бизнес.
Сайты конкурентов могут казаться некрасивыми и неправильными. Но они работают и приносят прибыль, значит, в них есть что-то полезное, найдите это что-то.
На этапе анализа необязательно смотреть только конкурентов, ищите вдохновение в любых проектах, изучайте европейские и американские сайты, перенимайте опыт.
Этап 3. Прототипирование
После анализа конкурентов у вас сформируется восприятие проекта, то что вы хотите увидеть на выходе. Пора воплощать это в жизнь в прототипе.
Прототип — это схематичное отображение блоков и визуальных элементов сайта. Это своего рода визуальный сценарий или скелет будущего сайта

Прототип — не об украшениях, прототип — это структура и смысл
Этап 4. Разработка макета
Разработка макета — последняя стадия в работе над дизайном. Здесь макет заполняется изображениями, цветами, шрифтами — веб-продукт приобретает свой финальный облик.

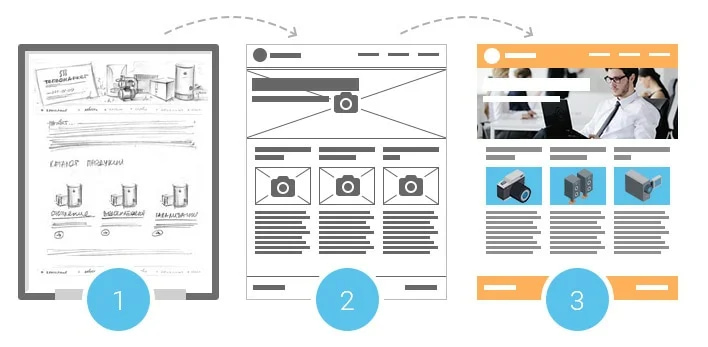
Идея → прототип → макет
Владельцу бизнеса: сделать дизайн самому или отдать разработчику
Современные технологии позволяют владельцу бизнеса самостоятельно создать работающий сайт, который будет приносить пользу. Придётся разобраться во многих вопросах: дизайн, размещение на хостинге, домены, работа CMS и конструкторов — но разработать дизайн и сайт самому возможно.
Как сделать дизайн и сайт самому
Есть несколько путей, чтобы сделать сайт самостоятельно, но самый понятный неопытному в делах разработки пользователю — использовать конструктор сайта. Самый популярный из них — Tilda.
Плюсы «Тильды»:
- Бесплатно или почти бесплатно. Сам конструктор при разработке одного сайта бесплатный. Если нужно больше сайтов — $10–20 в месяц, кроме того, нужно будет оплатить хостинг и домен.
- Быстрая разработка. Нет долгих согласований и проработки отдельных этапов. Разработчик на «Тильде» — это и дизайнер, и верстальщик, и программист. Можно сделать сайт за 1-2 недели.
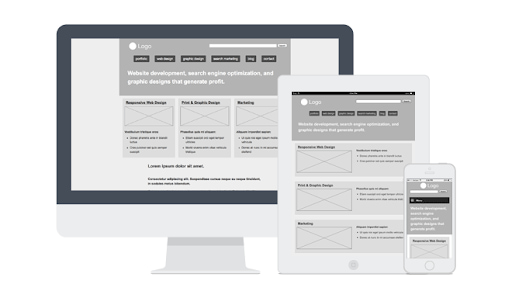
- Сразу адаптивный сайт. Вы разрабатываете десктопную версию, а конструктор сам создаёт адаптивную версию.
- CRM-возможности. В конструктор заложены функции уведомления о заказах, сервисы коммуникации с клиентами, онлайн-платежи и другие возможности.
Минусы «Тильды»:
- Ограничения для крупных площадок. На «Тильде» сложно реализовать полноценный интернет-магазин.
- Сложности seo-продвижения. Функционал для продвижения есть, но он неполный.
Чтобы избежать сложностей и не набить шишки, рекомендуем перед началом самостоятельной разработки пройти онлайн-курсы по «Тильде»
Как сделать дизайн и сайт с дизайнером
Если вы не знаете, как сделать дизайн сайта самостоятельно или попытка не увенчалась успехом, делегируйте эту задачу опытному специалисту. Разработку дизайна можно отдать фрилансеру или студии веб-разработки.
Сравним эти варианты:
| Дизайнер на фрилансе | Студия | ||
| Плюсы | Минусы | Плюсы | Минусы |
| Почти всегда экономично Фрилансер работает из дома, ему не нужно помещение, он почти никогда не тратит деньги на рекламу. Поэтому его работа стоит дешевле агентства | Нет гарантий Если вы решили доверить работу фрилансеру, выбирайте по рекомендациям. «Вольные художники» редко следят за сроками и не отличаются высокой ответственностью | Есть гарантии Они фиксируются договором. Каждый этап оговаривается в соглашении и у каждого из них есть свои сроки выполнения | Дорого Почти всегда услуги студии обходятся дороже фрилансеров. Но если речь идёт об опытном, известном вольном исполнителе с хорошим портфолио, возможно ставки сравняются |
| Сложные инструкции ТЗ и инструкции должны быть доскональными, иначе вы вряд ли получите то, на что рассчитываете | Работает команда Над вашим сайтом будет работать несколько узких специалистов: UX и UI-дизайнеры, копирайтеры и маркетологи | Долго
Каждый этап разработки тщательно прорабатывается, поэтому сроки разработки могут затягиваться, но ожидание окупается качеством дизайна | |
| Не всегда качественно Проверить навыки удалённого дизайнера крайне сложно. Портфолио закрывает некоторые вопросы, но не факт, что в нём все работы сделаны тем исполнителем, которому оно принадлежит | Вы более свободны Брифинг для выяснения специфики бизнеса и УТП. Пара созвонов или встреч для промежуточного согласования, и результат у вас | ||
Дизайнеру: как получить первый заказ
Первое, что вам нужно сделать — показать, что вы опытный специалист и способны решить проблему клиента. Эта задача решается через портфолио. Соберите портфолио работ разного профиля или с тем типом работ, на которые вы рассчитываете.
Если вы новичок и портфолио пока собирать не из чего:
- Сделайте пару работ для знакомых на благотворительных началах или за небольшую плату. В окружении всегда есть те, кому необходимы ваши услуги, нужно просто поискать.
- Сделать пару проектов для себя. Может быть, у вас есть амбициозные планы своего дела в интернете на будущее, но даже если нет, практика не помешает.
- Разработайте дизайн для выдуманного клиента. Так свою карьеру начал Артемий Лебедев. Просто придумайте клиента, у которого есть конкретные задачи и замыслы касательно представительства в интернете и реализуйте задумку.
- Поищите конкурсы для дизайнеров. Смотрите на биржах фриланса и профильных площадках типа GoDesigner. Даже если ваш проект не займёт место, вы пополните портфолио с описанием «проект для участия в конкурсе».
- Предложите свои услуги бесплатно. Можно поступить также как со знакомыми, только для посторонних заказчиков, запустить своего рода акцию «сделаю прототип бесплатно». Но в этом случае есть преимущество, можно будет продлить сотрудничество с откликнувшимися уже с оплатой, если ваша работа понравится.
Когда портфолио сформировано, с ним можно идти на любую биржу фриланса или в телеграм каналы с вакансиями и предлагать свои услуги. Сначала будет много отказов — это нормально, не сдавайтесь, и вы обязательно найдёте своего клиента.
Подведём итог
Работать над дизайном сайта необходимо. Если этого не делать, падает вовлечённость аудитории, снижаются продажи, увеличивается количество негатива в отношении компании.
Чтобы сделать хороший дизайн:
- выстраивайте грамотную композицию и иерархию элементов;
- не перегружайте интерфейс;
- расставлять акценты;
- не забыть о цветовых сочетаниях, используйте круг Иттена.
Придерживайтесь плана разработки: продумайте идею проекта → исследуйте конкурентов и интересные проекты → создайте прототип → нарисуйте макет.
Дизайн и сам сайт можно сделать самостоятельно на конструкторах, отдать разработку профессиональному дизайнеру на фрилансе или студии разработки.
Если вы дизайнер, первое, о чём нужно позаботиться, чтобы получить проект в работу — это портфолио. Сделайте его из проектов для знакомых, собственных задумок или выполните пару работ бесплатно.
Если не хотите работать бесплатно, нужно приобретать необходимые скилы и воплощать их в проектах. Проще всего и эффективнее делать это на курсах fullstack-дизайнеров. Убьёте сразу трёх зайцев: получите опыт, портфолио и плюсик в доверие со стороны заказчиков
