Социальные сети — один из мощных рекламных инструментов. Маркетологи и дизайнеры это давно поняли, а потому уже в течение нескольких лет визуальному оформлению постов и сторис уделяется большое внимание, учитываются веяния моды и потребности пользователей. От года к году можно наблюдать, как дизайнерские тренды в социальных сетях сменяют друг друга.
В статье рассказываем об истории дизайна в социальных сетях и веб-дизайне. Мы предлагаем вам вспомнить тренды последних лет и охватить период с 2016 до 2021 года.
В социальных сетях изменения всегда стремительны. Меняется подача креативов, сторис или разработчики социальной сети запускают обновления, которые влияют на дизайнерские тренды. Проследим, как менялся дизайн последние пять лет.
2016 год: типографика, коллажи и дизайнерские шрифты
Про контент-план в 2016 году многие не знали, а посты создавались только к релизу новых продуктов. Однако уже тогда фотографии старались оформить. В то время были популярны:
Типографика — классика дизайна. В 2016 году она представляла собой игру слов, изображений и шрифтов. Появились глубокие тексты, передачу смысла которых усиливала картинка. Пара фраз, яркий образ — и трендовый креатив 2016 года готов.
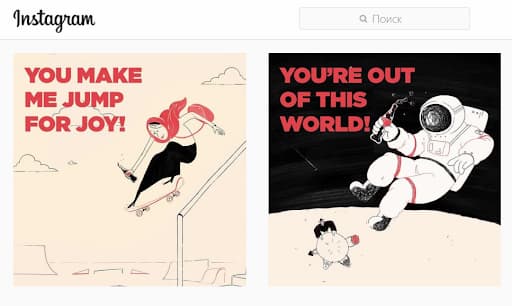
 В 2016 году креативы с типографикой стали оформлять в одном стиле. В социальных сетях набирает популярность единый стиль ленты. Источник: @cocacola
В 2016 году креативы с типографикой стали оформлять в одном стиле. В социальных сетях набирает популярность единый стиль ленты. Источник: @cocacola
Коллажи — макет, в котором объединяются разные элементы. Коллажи делали из обычных картинок, фотографий и добавляли к ним надписи. С помощью коллажей говорили о серьёзных вещах или иллюстрировали шутки.
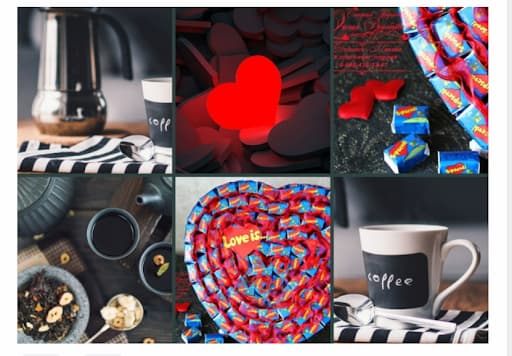
 В 2016 году изображения для коллажей подбирали в едином стиле и цветовой гамме. Источник: vk.com/sweetdesignonline
В 2016 году изображения для коллажей подбирали в едином стиле и цветовой гамме. Источник: vk.com/sweetdesignonline
Дизайнерские шрифты — наборы типографских символов, которые помогают выделить важные мысли в креативе и сделать его привлекательным. В 2016 годы были популярны гладкие шрифты без засечек, вроде Montserrat, Roboto и Helvetica. Но и креативные шрифты с засечками тоже использовали для того, чтобы передать настроение, выразить эмоции в посте. Из креативных шрифтов наиболее популярны были: Playfair, Literata и G Display.
 Пример поста вконтакте, гладкого шрифта. Источник: vk.com/life_of_true
Пример поста вконтакте, гладкого шрифта. Источник: vk.com/life_of_true
 Пример креативного шрифта. Источник: vk.com/life_of_true
Пример креативного шрифта. Источник: vk.com/life_of_true
2017 год: стиль фотографии Flatlay
Флэтлей — это фотография, чаще всего квадратная, на которой изображены один или несколько предметов. Этот тренд был популярен среди косметологов — они снимали косметику, которую использовали в работе, и выкладывали эти фотографии в социальные сети. Но довольно быстро фотографии в стиле флэтлей стали использовать для создания креативов на самые разные темы.
 Пример съёмки в стиле флэтлей. Разложить и сфотографировать можно любые предметы: от обычной еды и одежды до гаджетов. Источник: @rustychicdecor
Пример съёмки в стиле флэтлей. Разложить и сфотографировать можно любые предметы: от обычной еды и одежды до гаджетов. Источник: @rustychicdecor
2018 год: 2D-изображения и маски в сторис
В 2018 году аккаунты в социальных сетях вели компании из разных направлений бизнеса, большое внимание уделялось созданию постов и живому общению с подписчиками.
2D-изображения — двухмерные иллюстрации, их ещё называют плоскими. Весомый плюс таких изображений — то, что создавались они в формате векторной графики. Это такой формат, когда для изображений используются фигуры, созданные по математическим формулам. Это позволяло менять масштаб изображений без потери качества. Дизайнеры создавали макеты в графических редакторах, особо не задумываясь о размерах, а затем изменяли их, чтобы загрузить в соцсети.
Кроме того, 2D-изображения просты в плане отрисовки, создать их мог даже начинающий дизайнер.
 Пример макета в технике 2D. Источник: @pablo.nor
Пример макета в технике 2D. Источник: @pablo.nor
Маски в сторис. Маски появились весной 2017 года, но до конца года с ними знакомились. Настоящим трендом они стали в 2018 году и были основаны на эффекте дополненной реальности. Вспомните забавные мордочки котят, сердечки на лице или забавные очки.
Пользователи активно покупали и примеряли простые и анимированные маски. Простые маски помогали отретушировать лицо: сделать губы ярче, замаскировать морщинки и прыщи, уменьшить нос или просто украсить лицо забавными стикерами. Анимированные маски — более сложные, в них объекты двигаются, могут меняться их цвет, форма.
 Анималистичные маски в 2018 году были на пике популярности. Порой пользователи примеряли весьма необычные варианты масок в виде заячьих ушей, оленьих рожек и т.д. Источник: @vse.maski
Анималистичные маски в 2018 году были на пике популярности. Порой пользователи примеряли весьма необычные варианты масок в виде заячьих ушей, оленьих рожек и т.д. Источник: @vse.maski
2019: 3D-иллюстрации, качественные фотографии и градиент
Удивлять креативами всё сложнее: пользователи избалованы необычными графическими решениями, а потому дизайнеры ищут новые идеи, активно работают с контент-планами.
3D-иллюстрации. Пусть внешне привлекательные, но всё же достаточно простые 2D-изображения приелись, им на смену пришли трёхмерные или изометрические макеты. Технически их создать гораздо сложнее: объект рисуется в трёх измерениях: длина, ширина и высота. Чтобы элементы на макете смотрелись реалистично, должны быть соблюдены пропорции.
 Кажется, будто перед нами фотография стильного интерьера. Но это не так. На самом деле это тонкая работа дизайнера — 3D-изображение. Источник: @3dvisual.al
Кажется, будто перед нами фотография стильного интерьера. Но это не так. На самом деле это тонкая работа дизайнера — 3D-изображение. Источник: @3dvisual.al
Качественные фотографии. В 2019 году блогеры и компании всё чаще пользовались услугами фотографов для оформления стильной и привлекательной ленты. Фотосессии стали будничной работой, потому что качественный визуал — своеобразный способ показать преимущества блога или продукта. Это особенно актуально для бизнесов, в которых покупателям перед приобретением товара важно на него посмотреть: брендов одежды или обуви, ресторанов и кафе, салонов красоты.
 Качественные фото — лучшая реклама и рай для визуалов. Источник: @87_tutu
Качественные фото — лучшая реклама и рай для визуалов. Источник: @87_tutu
Градиент — лёгкие и плавные переходы, едва заметные линии. Элементы как бы перетекают друг в друга. В градиенте важно грамотно подобрать цвета, чтобы они гармонично смотрелись и создавали настроение.
 Пример градиента. Источник: @photosunsetsl
Пример градиента. Источник: @photosunsetsl
2020 год: неон, гиф-анимация и бесконечная лента
Наступает новое десятилетие, и дизайнеры в своих макетах реализуют высокотехнологичные образы будущего. Пользователи проводят много времени в социальных сетях — до 2-3 часов в день. Их важно увлечь и удержать. Сделать это можно необычными постами.
Неон. Чат-боты, голосовые сообщения, дополненная реальность — всё это казалось фантастикой лет 15 назад, а сейчас — будничная реальность. Неон – яркое воплощение социальных сетей будущего. Яркие цвета, часто синие, кислотно-зелёные или жёлто-красные, футуристические элементы и строгие линии — в неоновых изображениях всё это удачно сочетается.
 Неоновые макеты часто состоят из простых геометрических фигур, но в сочетании с необычными цветами они смотрятся креативно и ярко. Источник: @photosunsetsl
Неоновые макеты часто состоят из простых геометрических фигур, но в сочетании с необычными цветами они смотрятся креативно и ярко. Источник: @photosunsetsl
Гиф-анимация. На изображения, в которых элементы двигаются, смотреть интересно. Если гифка сделана качественно: продумана идея, идеально подобраны элементы, на неё можно смотреть долго. Изначально гифки использовали крупные бренды: дома моды, косметические бренды, но в 2020 году их используют повсеместно.
Дизайн анимации, или моушен-дизайн набирает популярность в последние годы. Движущиеся картинки привлекают внимание и делают аккаунт интересным. Осваивайте моушен-дизайн на курсах нашей подборки
Бесконечная лента или структура. Стиль оформления, когда контуры между отдельными постами практически незаметны. Посты в аккаунте смотрятся как единое полотно, в котором пользователю легко сориентироваться. С одной стороны, это удобно: не нужно при написании каждого поста думать, каким будет креатив — у вас уже есть макеты, в которые просто вставляется текст. С другой стороны, выпустить пост внезапно и поставить любую понравившуюся фотографию не получится — лента будет разбита. Но такой формат дизайна социальной сети смотрится эстетично и притягивает внимание.
2021 год: визуализация данных и плоские иллюстрации
В сторис и постах много информации, и далеко не всё из того, что видит в ленте, пользователь прочитает и посмотрит. Хотите увлечь — давайте пользу и не увлекайтесь вычурными дизайнами.
Визуализация данных. Это представление информации в визуальном формате. Существуют разные варианты визуализации: графики, таблицы, схемы, диаграммы, карты. Через визуальное представление читатель запомнить суть и сможет понять то, что в текстовом формате кажется громоздким и сложным.
 Инфографика помогает создавать даже шуточные визуалы, которые развлекут читателей. Источник: @dancerussia.ru
Инфографика помогает создавать даже шуточные визуалы, которые развлекут читателей. Источник: @dancerussia.ru
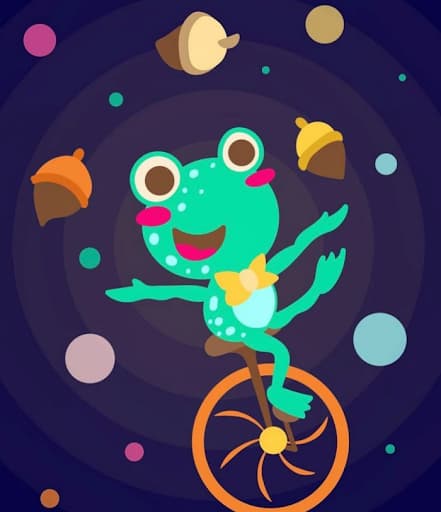
Плоские иллюстрации. Тренд из 2018 года, когда актуальной была 2D-анимация. Плоские иллюстрации — это простые изображения, в которых нет места лишнему: минимализм и понятные картинки не перегружают пользователей и выделяются среди других постов в ленте.
 Пример плоской иллюстрации. Источник: @tati_raduga
Пример плоской иллюстрации. Источник: @tati_raduga
Стать востребованным графическим дизайнером и научиться основам профессии можно на одном из курсов подборки
История графического дизайна в веб-дизайне
В дизайне сайтов за последние пять лет также было много изменений. Тренды в веб-индустрии во многом перекликались с трендами в социальных сетях, но отличительные черты всё же были.
2016 год: минимализм и качественная типографика
Перегруженные, неудобные сайты остались в прошлом. 2016 год — время простых решений, которые помогают пользователю быстрее находить нужную информацию.
Минимализм. Дизайнерские макеты нужны, чтобы красиво подать контент, но не перетягивать внимание пользователя. Фокус на текстовом контенте, а креативы и баннеры работают как сопровождающие элементы, при этом делают текст более лёгким и понятным.
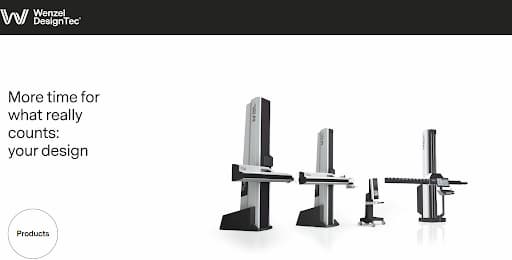
 Пример сайта в минималистичном стиле: два цвета, спокойный шрифт и нейтральное фото
Пример сайта в минималистичном стиле: два цвета, спокойный шрифт и нейтральное фото
Качественна типографика. Крупные заголовки и тексты, которые повышают читаемость даже с мобильных устройств. Акцент на шрифтах без засечек: Roboto, Osvald и другие.
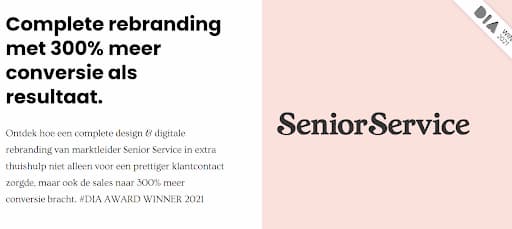
 Почти ничего на этом сайте не отвлекает нас от текста, но назвать его скучным нельзя
Почти ничего на этом сайте не отвлекает нас от текста, но назвать его скучным нельзя
2017 год: иконки и отказ от стоковых фото
В сайте важны уникальный стиль и индивидуальность. В 2017 году об этом всерьёз задумались.
Иконки. Это элементы графического интерфейса, которые помогают пользователю ориентироваться на сайте. В то же время они продолжают общий стиль и идеи сайта, экономят место и невероятно эстетично смотрятся. В то время их делали максимально информативными.
 Иконками часто оформляли категории в интернет-магазине
Иконками часто оформляли категории в интернет-магазине
Отказ от стоковых фото. В 2017 году веб-дизайнеры активно отказывались от чужих макетов и делали свои. Упор делали на качественных изображениях и фотографиях.
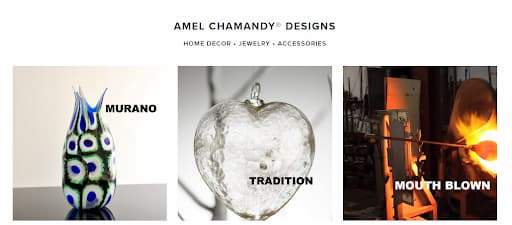
 Оригинальные фото украшали сайт и делали его непохожим на остальные
Оригинальные фото украшали сайт и делали его непохожим на остальные
2018 год: 2D-дизайн
Простые плоские изображения были популярны в социальных сетях и на сайтах. Такие макеты практичны, ими можно дополнить любой текст: короткую заметку или объёмный лонгрид. К тому же они не искажались во время просмотра страницы с экранов гаджетов.
Минималистичный дизайн, графические элементы, геометрия и контрастные цвета — в 2D-изображениях 2018 года.
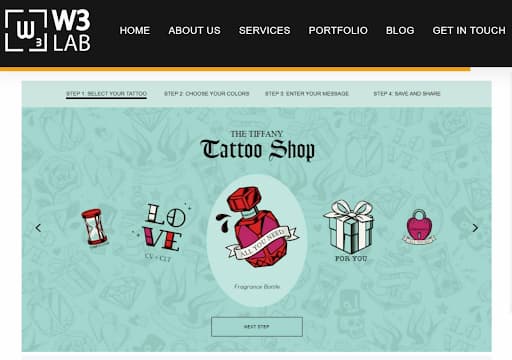
 Пример оформления страницы с плоскими 2D-макетами
Пример оформления страницы с плоскими 2D-макетами
2019 год: 3D-дизайн и дерзкие цвета
Плоские макеты не ушли, но спрятались в тень. Их заменили элементы, которые привлекают внимание и вызывают желание смотреть бесконечно долго.
3D-дизайн. Графические трёхмерные изображения смотрятся эффектно. В 2019 году их активно использовали при оформлении сайтов интернет-магазинов. Показать товар с точным соблюдением пропорций — значит повысить шансы на продажи в разы.
 Пример трёхмерного изображения на сайте
Пример трёхмерного изображения на сайте
Дерзкие цвета. Смелые, перенасыщенные тона помогали бизнесу в 2019 году выделиться. На сайте было интересно: изображения смотрелись необычно ярко, каждая мелочь была уместной.
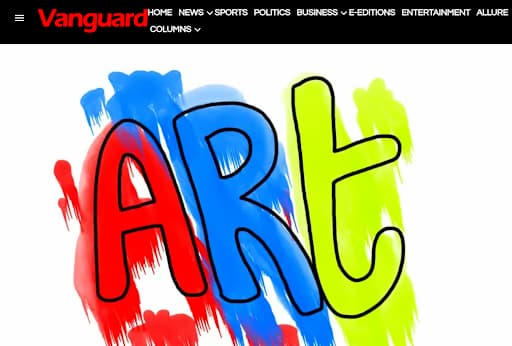
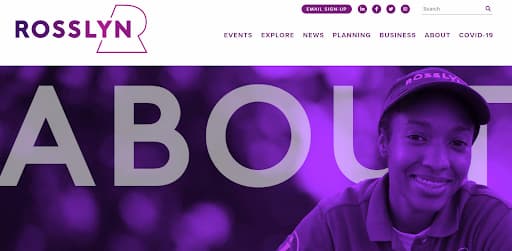
 Яркая страница с большой долей вероятности запомнится посетителям сайта
Яркая страница с большой долей вероятности запомнится посетителям сайта
2020 год: абстракция и градиенты
Веб-дизайнеры уделяют большое внимание визуальному контенту. Статью без изображения, наглядных примеров читают хуже. В то же время просто картинку разместить недостаточно: такие изображения приелись и не вызывают отклик у посетителей сайта. Приходится генерировать новые идеи или вспоминать прошлые тренды и адаптировать их под существующую реальность.
Абстракция. Иллюстрации заняли центральное место в дизайне сайтов. Актуальны картинки, над смыслом которых нужно поразмышлять. Геометрические формы или плавные линии, акцент на ярких красках и пастельные цвета — всё это используется в дизайне, но с учётом стилистики сайта.
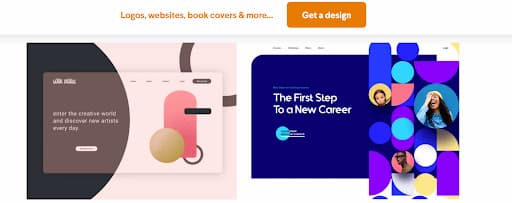
 Абстракцию можно использовать в рекламных статьях и для продажи товаров в интернет-магазине
Абстракцию можно использовать в рекламных статьях и для продажи товаров в интернет-магазине
Градиент. Игра с цветом вышла на новый уровень: переходы из одного оттенка в другой едва уловимы. Для брендов создаются градиентные изображения с использованием фирменных цветов. В целом оттенки разнообразны: используются приглушённые пастельные цвета и яркие, насыщенные.
 Пример градиента в фирменных оттенках компании
Пример градиента в фирменных оттенках компании
2021 год: абстрактная графика и природные оттенки
Год после первых пандемийных ограничений, когда люди испытывали дефицит живого общения. Мир оживает, и это оказало влияние на дизайнерские тренды. Яркие краски, которые поднимают настроение, и всё, что связано с заботой о здоровье и экологии становится популярным.
Абстрактная графика. Дизайнеры объединяют простые геометрические элементы в сложные изображения. Смелые цвета делают страницу живой и выразительной.
 Примеры абстрактной графики
Примеры абстрактной графики
Природные оттенки. Этот тренд напрямую связан с потребностью людей заботиться о собственном здоровье. Сочный зелёный, жёлтый или красный — не так важна цветовая гамма, сколько тематические элементы, в которых можно заметить, что бренд умеет проявлять заботу.
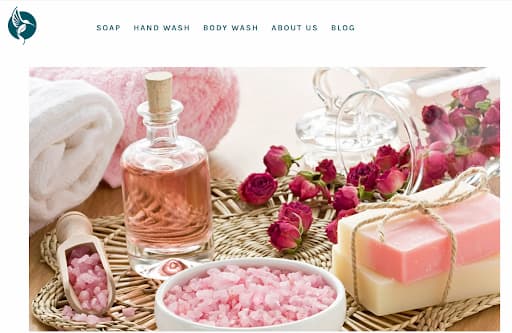
 Тренд на природные цвета был актуален для интернет-магазинов косметики, продуктов питания и товаров для здорового образа жизни
Тренд на природные цвета был актуален для интернет-магазинов косметики, продуктов питания и товаров для здорового образа жизни
Подведём итог
Оформление социальных сетей и сайтов за последние пять лет существенно менялось. В графический дизайн приходили новые тренды, и важно было оставаться на волне, но не изменять собственному стилю.
Когда-то трендами были качественная типографика и графические изображения, абстракция и градиенты, неон и визуализация данные, двух- и трёхмерные изображения. Развитие индустрии не останавливается, с каждым годом инструментов и возможностей для дизайнера больше и больше. И чтобы быть востребованным и уметь подстраиваться под тренды направления, дизайнеру важно учиться, получать новые знания.
