Дизайн, как и мода, меняется. В 2010 году в моде были широкие футеры и фоны из смешения шрифтов. Тренды дизайна 2021 года другие — стало больше лёгкости и индивидуальности. Собрали для вас актуальное в веб-дизайне сейчас.
Хаос
Помехи, шум, искажения, сочетание несочетаемого, размытость — всё это в моде сейчас из-за пандемии. Тревожные времена отражаются в дизайне. В результате возникает ощущение, что в ходе работы всё пошло не по плану.
Хаос создаётся из смешанных шрифтов, случайных изображений, странных цветовых сочетаний. Все элементы дизайна практически ничем не связаны, они просто существуют в одном пространстве. Чем-то похоже на анти-дизайн: отвержение эстетики. Благодаря этому каждый, кто видит дизайн из хаоса, делает собственные выводы, пытается найти связь элементов.
Хаос органично вписывается в дизайн сайтов творческих команд, портфолио художников, музыкантов, экспериментального театра.

Первый экран портфолио Покраса Лампаса. В целом, всё его творчество — некий хаос
Реалистичные визуальные эффекты
Появилось множество лёгких в использовании программ для создания 3D-эффектов, поэтому их чаще используют в видеоконтенте. Около пяти лет назад мы могли только мечтать о таком реалистичном эффекте. В дизайне 2021 года 3D-реализм смешивают с обычными видео и получается вау-эффект. Используют его в демонстрации продуктов и портфолио.

3D-фигура Греты Тунберг
Геометрические формы
Геометрия — это возродившийся тренд. Только сейчас фигуры ещё окрашивают в яркие цвета. Для привлечения внимания используют комплементарные сочетания — те, что на цветовом круге находятся друг напротив друга: красный и зелёный, синий и оранжевый. Геометрические фигуры вписываются в фирменный стиль, карточки, оформление сайта.

Главная страница vlog.it
Ретро
Интеграция ретростиля, в частности стиля 90-х годов — это ностальгия по прошлому, когда, казалось, всё было лучше. Технологии настоящего времени и цвета, текстуры из прошлого гениальным образом сочетаются в едином дизайне. Такой выбор, возможно, связан с тем, что в 2020 году людей начали разделять на зуммеров, бумеров и миллениалов. Ретро в дизайне сайтов — решение для объединения всех поколений в одном месте.
В ретродизайне можно оформлять весь сайт, страницу в социальных сетях. Главное — чтобы был особый посыл. Так, для сайта компании по ремонту техники можно использовать мотивы, связанные со старыми телевизорами, приставками и видеомагнитофонами.

Главная страница Ithaca Bakery
Природные оттенки и формы
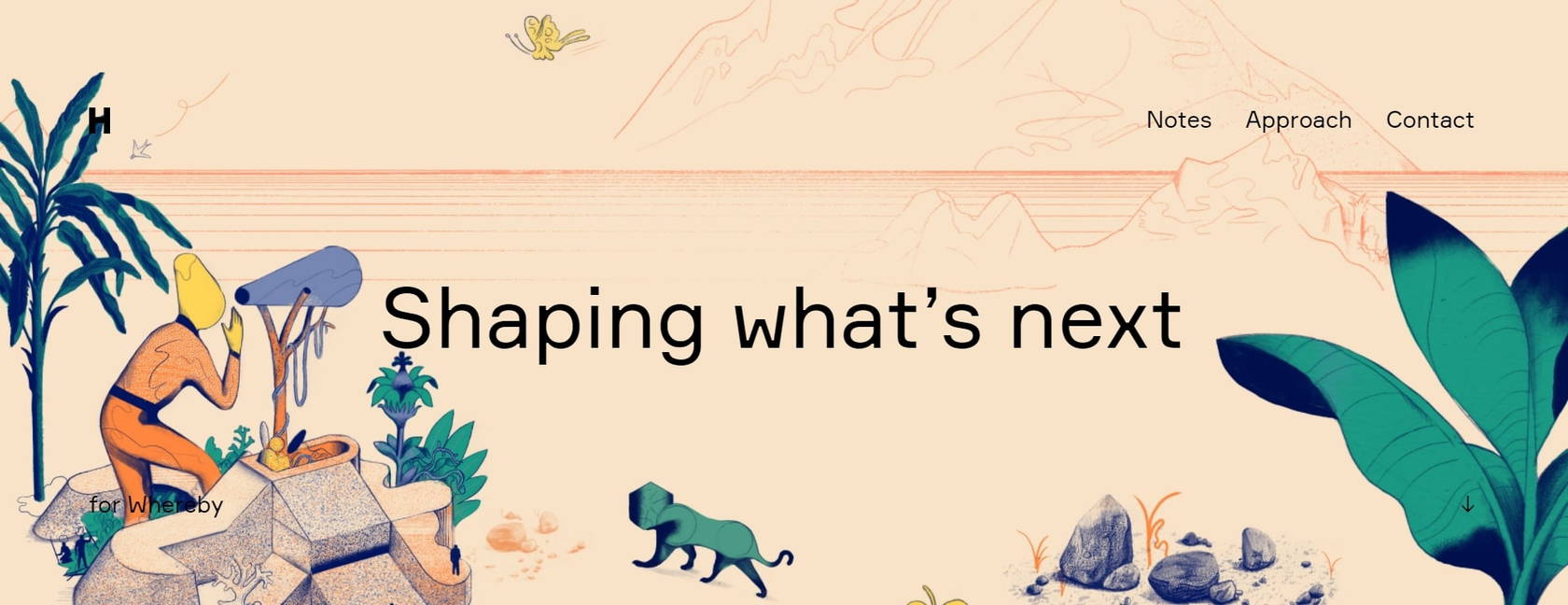
Из-за самоизоляции многие уехали из города поближе к природе. Оказалось, что природа намного приятнее, чем город, поэтому и в дизайне природные формы и оттенки стали побеждать. В 2021 году на озеро и в горы поехать получается только в отпуске, поэтому специалисты решили напомнить людям о природе оформлением. Особенно популярны деревянные и каменные текстуры, иллюстрации с растениями, природные цвета — зелёный, голубой и бежевый.

Баннер на сайте Heydays
Металл, блеск, свечение
Наряду с природными оттенками и стилем ретро в моде блики, металлические цвета. Обычно используют серебряный и золотой — как залог хорошего вкуса. Можно использовать блестящие и матовые поверхности, текстуры с царапинами, тиснением, эффект отражения. Это яркая деталь в дизайне, которую используют на главной странице сайта, на сайтах-визитках и в фирменном стиле компании.

Простой, но стильный светящийся дизайн от Apple
Тонкие контуры в иллюстрации
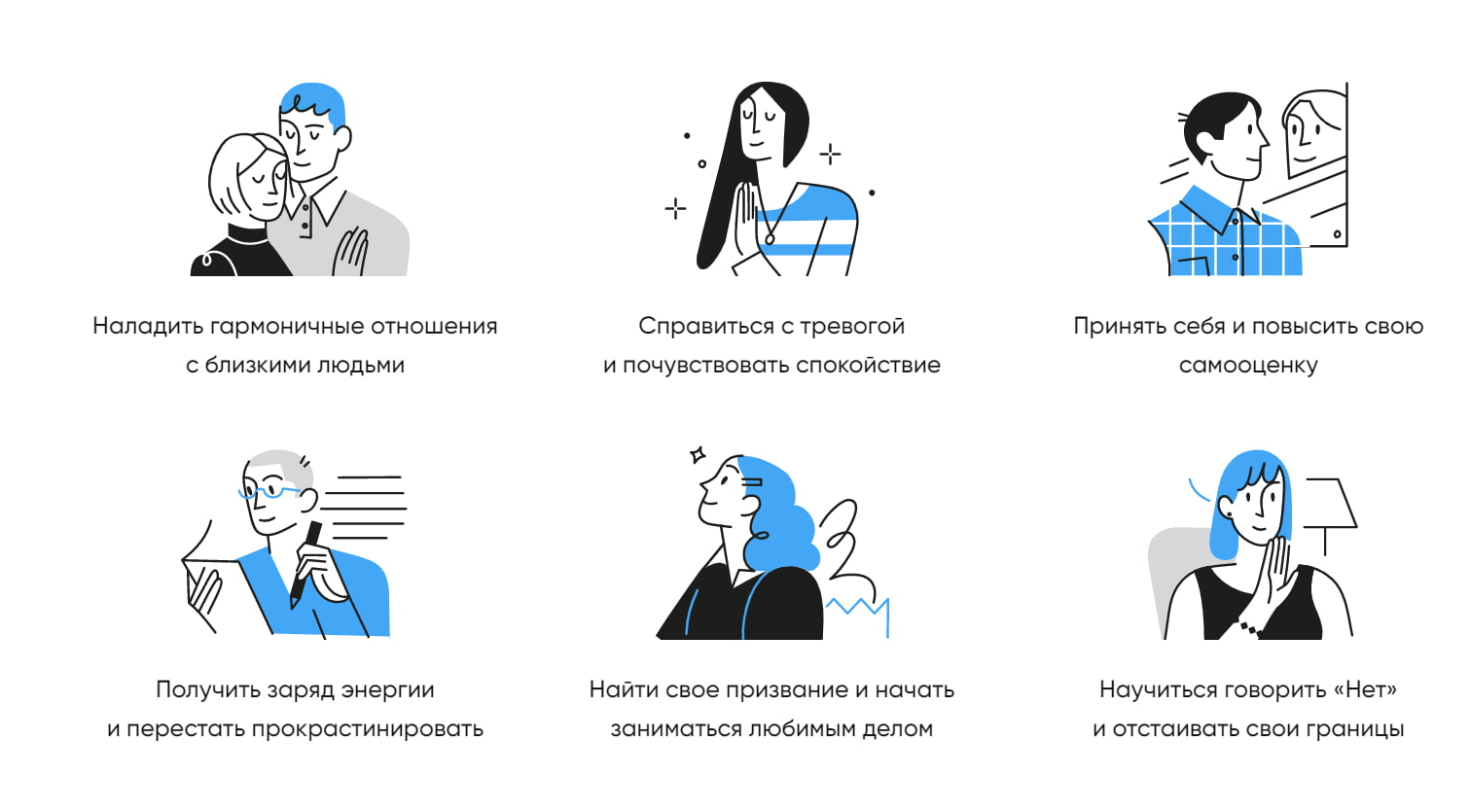
С годами дизайн становится всё проще — люди и так перенасыщены информацией, поэтому нет надобности отвлекать их ещё и на детали сайта. Поэтому иллюстрации стали простыми, не детализированными, с тонкой обводкой. Иногда есть просто контур. Такие элементы легко запоминаются, поэтому их можно использовать в брендинге: на сайтах-визитках и в презентациях.

Иллюстрации в сервисе подбора психологов «Ясно»
Сумасшедшие цвета и странные формы
Противоположность природным оттенкам эффектно сочетается с трендом на хаос. В моде абстракция — странные формы и сочетание цветов, наложение одного изображения на другое. Дизайнеры хотят, чтобы каждый, кто видит изображение, сам нашёл в нём смысл.
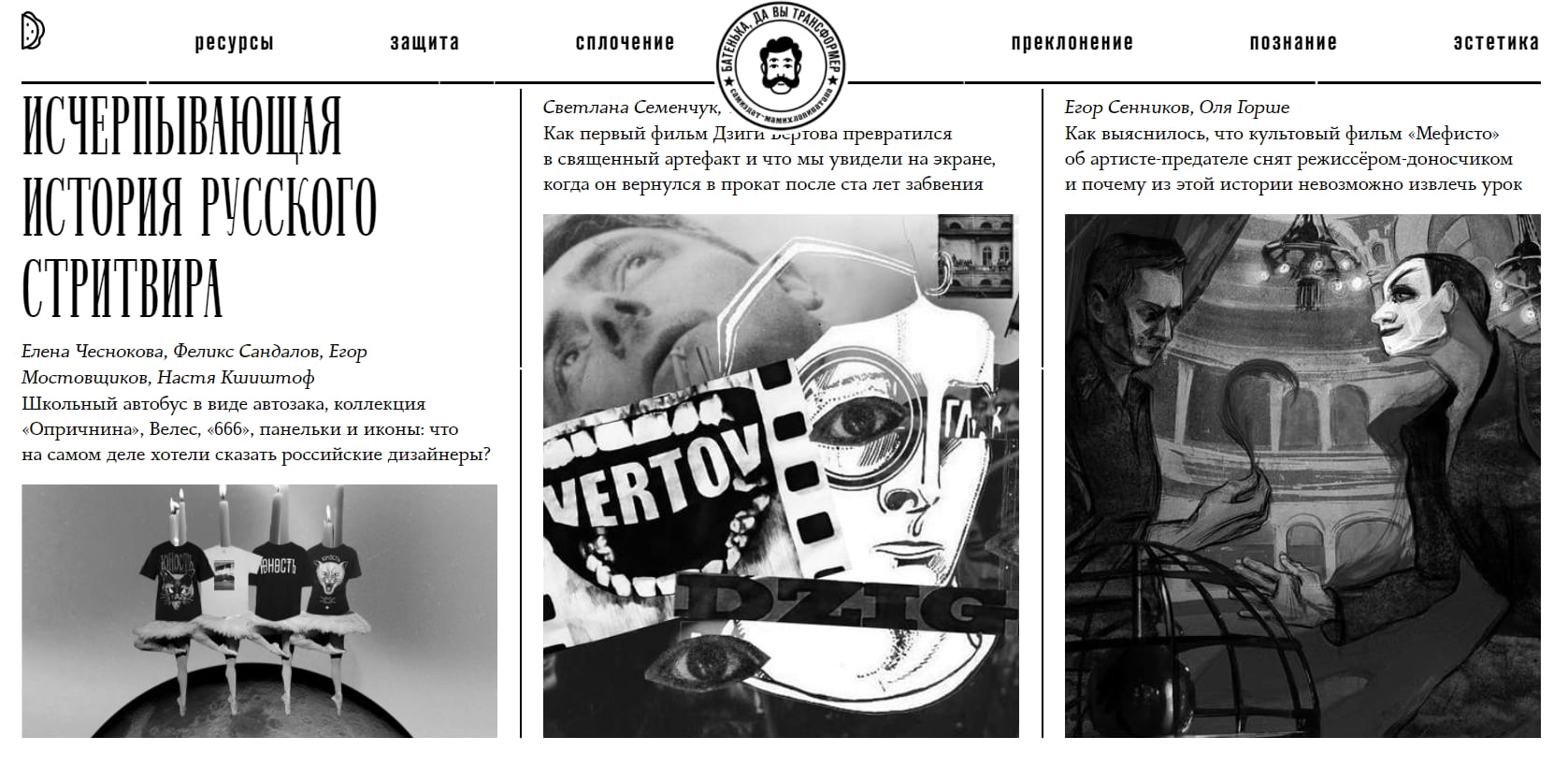
Это отсылка к тяжёлым временам, информационной перегруженности: во всём есть смысл, а может и нет — человек должен сам решить. Приём подойдёт авангардным проектам, творческим школам и студиям, для создания портфолио художника, дизайнера или писателя.

Обложки статей в издании «Батенька, да вы трансформер»
Белые поверхности с цветными элементами
Цвет — важный визуальный элемент. От подобранных оттенков зависит первое впечатление от сайта. Цвет выделяет вас среди других похожих компаний, укрепляет бренд. Цветовая схема сайта должна быть такой, чтобы все элементы легко различались, при этом гармонично вписывались в фон.
Наиболее простой и сбалансированный вариант — использовать белый фон для поверхностей. К поверхности можно отнести мокапы, постеры, карточки, плитки, которые лежат на фоне. К белым поверхностям можно сделать мягкую тень, чтобы создать плавающий или объёмный эффект.
Используйте такой приём, если хотите показать, как что-то выглядит в его естественной среде: главный экран сайта на ноутбуке, афиша на фоне стены из кирпича и др.

«Тинькофф Инвестиции» на экране смартфона
Хендмейд
Противоречивый дизайн — это необычно и интересно, как сочетание сладкого с солёным. Кажется, что такие сочетания не должны нравиться, но они западают в душу.
Классический компьютерный дизайн смешивают с дизайном, будто бы созданным собственноручно — получается элегантно и неформально. Хендмейд в дизайне — это рукописные шрифты, заметки на полях, подчёркивания ручкой, рисованные изображения, записи из дневников и др.
Такой дизайн — домашний и тёплый. Он уместен там, где с подачей информации не справляется другая подача: кафе и рестораны в стиле кантри, булочная и сайт по продаже хендмейд-изделий.

Описание и состав продукта на сайте Les Snoros
Минимализм
Минимализм в моде давно и не собирается выходить из трендов. Дизайнеры доводят известные ранее идеи до максимальной простоты. Сейчас, когда в мире царит хаос, такой подход как нельзя кстати: хотя бы в оформление не приходится отвлекаться на лишние детали, думать, что делать. Минимализм применим к любому сайту, деталям в веб-дизайне.

На каждом экране Rally Interactive минимум слов и изображений
Объекты в пространстве
В 2020 году в рекламе продуктов использовали приём, когда продукты находились как бы в бесконечном пространстве. Это позволяло сосредоточить внимание зрителя на объекте продажи. Теперь бесконечное пространство используют везде, вместе с тем используют яркие цвета: фиолетовый, жёлтый, розовый и синий. Получается эффект футуризма, яркий и привлекательный дизайн. Приём вписывается на сайты заведений в стиле футуризма или пин-ап.

Модель от Adidas в пространстве
Эмодзи-дизайн
Смайлики привлекают внимание и вызывают эмоции. Они яркие, все люди считывают эмоции смайликов одинаковые. С помощью них легко передать настроение проекта, его посыл, смену настроения.
Эмодзи-дизайн подойдёт, когда нужно показать «до» и «после», в детских проектах, анимированных сайтах и социальных сетях. Смайлики легко стилизовать под любой проект: добавить солнечные лучи к эмодзи для детского проекта, перекрасить из жёлтого в другой цвет, чтобы смайлик вписывался в уже созданный дизайн.
Оптические иллюзии
Многие дизайнерские ходы уже приелись, приходится придумывать что-то для вау-эффекта, чтобы обратить на себя внимание. Оптические иллюзии как бы гипнотизируют зрителя. Для эффектного оформления используют не только классическое сочетание чёрного и белого, но и яркие цвета.
Оптические иллюзии используют в проектах, связанных с фантастикой, духовностью, идеей движения вперёд. Особенно интересно они выглядят на визитках высокой печати. Они получаются тактильно приятными, с рельефом.

Обложка для статьи от WeLoveBrands
Градиент
Из-за популярности 3D мода на плоский дизайн не особо популярна. Поэтому на дизайнерскую сцену выходит минимализм с градиентами, тенями. Асана, Тиндер уже давно используют градиент и легко запоминаются. Чтобы получить стильный вариант оформления, экспериментируйте с оттенками. Градиент используют для фона сайта, при создании логотипов и иконок.

Градиент в оформлении карточек на сайте Design and Code
Типографика, заметная издалека
Казалось бы, типографика — последнее, на что обращают внимание посетители сайта. Но это не так. Айдентику можно создать лишь с использованием типографики. С помощью неё создают иерархию информации, показывают самое важное и прячут то, что мало кому интересно. От типографики зависит опыт пользователя: приятно ли ему читать, хочется ли перенять знания.
Крупная, яркая типографика на пике моды. Она хоть и появилась в самом начале пути дизайна, сейчас её можно делать искажённой, в 3D-формате, статичную и анимированную. Заметную издалека типографику используют на главных экранах сайтов, при оформлении портфолио, в создании обложек, презентаций и постеров.

Типографика на сайте Peter Behrens
Монохром
Когда в дизайне используют монохромную палитру, вместе с ней создают сложную графику, которую хочется разглядывать. Её просто подобрать, если понимать, чем занимается бизнес. Монохромную палитру можно использовать, если проект касается какого-то явления, которое можно описать одним цветом — для сайта океанариума, дендрария или бренда одежды.

Главный экран студии Niika
Необычные сочетания
2020 год был достаточно унылым, жители планеты ожидали чуда, но оно не случилось. Пришлось дизайнерам его творить: выбирать необычные сочетания. Теперь в тренде комбинировать в дизайне яркие цвета и монохромную палитру, заменять привычный цвет деталей на противоположный. Необычные сочетания цветов придутся по нраву творческим проектам: театру, художественной школе, танцевальной команде и др.

Сайт организаторов пиротехнических шоу Assiko
Анимированные логотипы
Логотип — первое, что человек видит на сайте. Он может его сразу поразить и сгладить другие дефекты сайта. Анимированные логотипы используют не первый год, но они всё ещё непривычны нашему глазу.
Для создания анимации используют объёмные эффекты, оптические иллюзии, жидкие формы и их комбинацию.

Логотип фонда дикой природы
Как научиться делать крутой дизайн
Эффектный и крутой дизайн — это не только про его внешний вид. Скорее, это даже больше о функциональности, пользе, которую он приносит.
- Изучайте колористику. Несмотря на то, что дизайн всё больше отходит от правил, сочетать цвета нужно уметь. Даже если это творческий проект, оттенки и цвета должны гармонично сочетаться, какими бы дикими они ни были. Посетителю должно быть приятно пользоваться сайтом, а не страшно из-за «вырвиглазных» сочетаний.
- Изучайте композицию. Как и колористика, это основа дизайна. Вы должны понимать, как гармонично расположить элементы на странице, чтобы при этом пользователю было понятно, к какому блоку относится кнопка, где найти отзывы, и как открывается меню сайта.
Подборка «Топ-9 курсов графического дизайна» поможет разобраться в данном направлении, даже новичкам без художественного образования. На них вы изучите колористику, композицию и инструменты для создания графических элементов. К концу обучения у вас будет несколько работ в портфолио
- Подпишитесь на успешных дизайнеров в dribbble и на behance. Выбирайте тех, кто импонирует вашему вкусу. Также можете подписаться на известных специалистов, всматривайтесь в их работы, рассуждайте, почему они стали известными, какие детали в работах принесли им успех. Вот некоторые популярные: Саша Лобе из Pentagram, Чарльз Никс из Monotype и Алан Бендинг.
- Собирайте мудборды. Мудборд — это своеобразный черновик будущего проекта. Необязательно собирать его когда уже есть проект. Вы можете создать несколько папок по темам, и добавлять туда примеры сайтов, которые вам нравятся, их отдельные детали. А когда к вам придёт проект по теме — у вас уже будет, чем вдохновляться.
- Изучайте UX. UX — это опыт пользователя. Вы должны понимать, зачем вообще создаёте проект, что человек хочет получить от его использования. Рисуйте его пути на сайте, придумывайте, как путь можно сократить.
UX-дизайнер собирает удобную структуру сайта, изучает поведение пользователей, чтобы изменить сайт под его потребности. На курсе от Skillbox по UX дизайну вы научитесь создавать эффективный дизайн и взаимодействовать с разработчиками
- Учитесь у специалистов. Читайте книги и статьи от практикующих дизайнеров, посещайте лекции. Дизайн быстро меняется, а вы сами не всегда успеете за ним уследить. Пусть с этим вам помогут более опытные специалисты.
Если кажется, что вам нечему учиться, понимаете новые веяния на лету или сами их создаёте — попробуйте управлять в дизайнерской среде. На курсе по управлению в дизайне от Skillbox вы научитесь руководить командой, запускать свой бизнес, общаться с клиентами и строить отношения с командой
