Юзабилити — это оценка удобства сайта для пользователя. Чем проще посетителю находить информацию, заказывать товар, получать поддержку и ответы на свои вопросы, тем выше юзабилити.
Этот параметр очень важен по двум причинам:
- Чем выше юзабилити, тем выше конверсия сайта.
С простой навигацией посетитель легко перемещается по сайту и находит нужную информацию. А если информация в лёгком доступе и кнопки заявки расположены в стратегически верных местах, вероятность оформления заказа увеличивается. - Чем выше юзабилити, тем выше посещаемость.
Удобство пользования сайтов — один из факторов ранжирования в поисковых системах. На понятном сайте пользователь проводит больше времени и чаще совершает целевые действия. Поисковые роботы это подмечают и оказывают площадке больше доверия.
Проанализировав юзабилити, вы поймёте, почему посетители не оставляют заявки и не работает seo и почему ваши конкуренты занимают лидирующие позиции в выдаче, а ваш сайт не вызывает должного интереса.
Давайте разберёмся, как анализировать сайт, куда смотреть и что использовать при проверке юзабилити.
Параметры качества: на что смотреть при проверке
Юзабилити анализируют по пяти параметрам:
- Ориентация на сайте — легко ли пользователь находит нужные кнопки и совершает простейшие действия. Как работают баннеры: помогают или мешают. Понятен ли интерфейс корзины, поиска и меню.
- Эффективность — как быстро новый посетитель совершает целевые действия. Если где-то движение по сайту замедляется, значит, есть проблемы и эффективность падает. Посетитель ввёл запрос в поиск, но не получил результат, нажал enter, всё равно нет, ещё раз — заработало. Налицо проблема с поиском.
- Запоминаемость — это не про логотип или дизайн. Это об удобстве посетителя, вновь зашедшего на сайт после долгого отсутствия. Здорово, если пути и порядок действий легко запоминаются, так пользователь не теряется при повторном обращении и быстро оформляет заказ.
- Ошибки — если пользователь путается, жмёт не туда, теряется в интерфейсе, значит, с юзабилити что-то не так. Классический пример — корзина в интернет-магазине. В 2010 году, чтобы оформить заказ, нужно было ввести данные в 5 строк и кликнуть в 3 выпадайки, сам бог велел запутаться. В 2020 всё стало проще: оформление заявки сводится к двум кликам мыши — просто и удобно. К сожалению, некоторые магазины всё ещё живут в 2010.
- Полезность — насколько информация на сайте попадает в интересы посетителя. Полезен ли сайт для целевой аудитории, отвечает ли он на её запросы.
Теперь сведём эти параметры к частным случаям и поговорим о конкретных вещах на сайте, на которые нужно смотреть при проверке юзабилити.
Удобство использования и навигация
Любой пользователь должен понимать, куда кликать, чтобы попасть в каталог, открыть карточку, оформить заказ. Также важно показать, что действие совершено.
Корзина в интернет-магазине
Выделите кнопку заказать, покажите, что можно заказать сразу несколько товаров. При нажатии кнопки, сделайте анимацию отправки в корзину или изменение кол-ва товаров в корзине

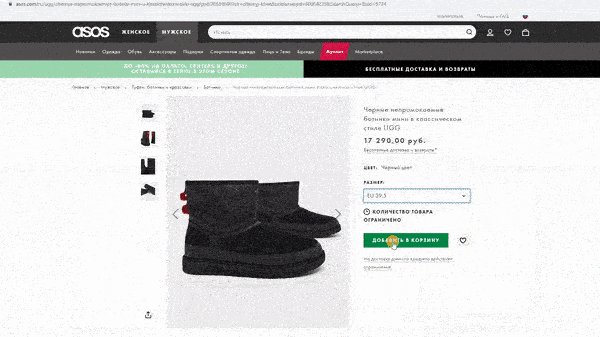
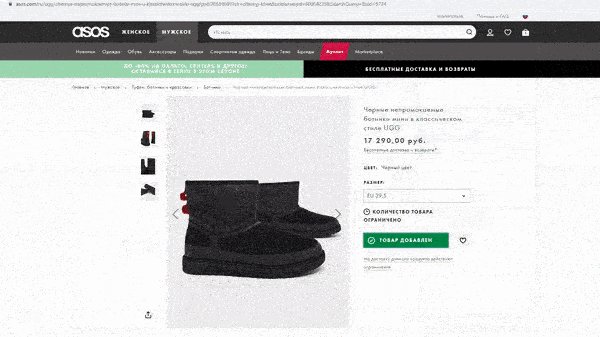
Пример удачной реализации карточки и корзины. Сайт просит указать размер, если вы забыли, а потом явно показывает, что товар добавлен в корзину и даёт посыл к оформлению заказа
Помогите пользователю понять, что нужно сделать, и он сделает то, что от него хотят. Для этого продумывайте все сценарии взаимодействия с сайтом, поставьте себя на место посетителя сайта и вспомните, как вы сами взаимодействуете с разными площадками.
Удобный поиск
Поиск по сайту — важный элемент удобства. С ним навигация улучшается и скорость использования сайта увеличивается в десятки раз. Не нужно идти в каталог, искать нужный товар вручную, сайт в 1–2 клика показывает нужную информацию.
Адаптивность
Адаптив — маст-хэв современного сайта. Согласно исследованию WebCanape доля мобильного трафика в 2020 году перевалила за 50%. Это значит, что больше половины пользователей будет посещать ваш сайт со смартфонов. Сделайте так, чтобы им было удобно.
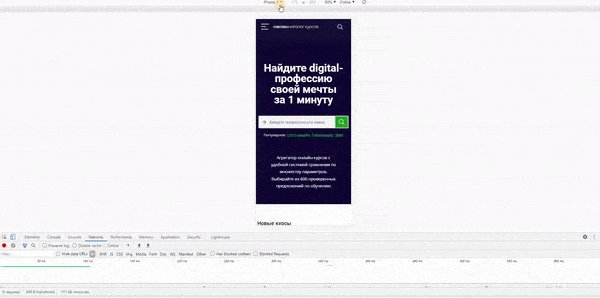
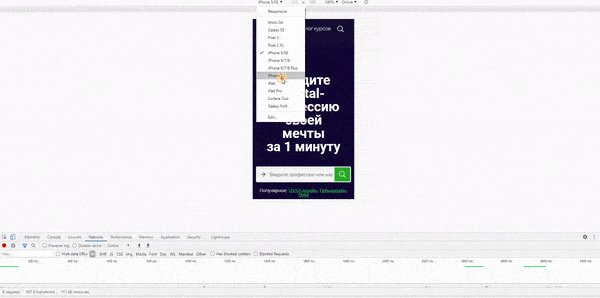
Проверить свой сайт можно в интерфейсе Google Chrome. Нажмите сочетание клавиш ctrl+shift+i, затем ctrl+shift+m. Смотрите, как это работает:

Так можно посмотреть, как сайт выглядит с разных устройств: выпадайка сверху
Скорость загрузки страницы
Современный пользователь не готов ждать загрузки страниц по 3–5 секунд. Cкорее всего, при таком долгом ожидании, он уйдёт на другой сайт. Добейтесь быстрого ответа сервера, минимизируйте количество редиректов, сожмите код страниц и снизьте вес изображений.
Дизайн
Современные тренды оформления страниц — минимализм и простота. Выбирайте нейтральные тона, хорошо читаемые привычные шрифты и структурируйте информацию. Откажитесь от ярких контрастов, кислотных цветов и навязчивых эффектов.
Вот так не надо:

Один из самых тяжёлых для восприятия сайтов https://www.lingscars.com/. Трудно понять, куда нажимать и чего вообще от нас хотят. Дизайн перенасыщен: много ярких цветов и навязчивых эффектов
Вот так хорошо:

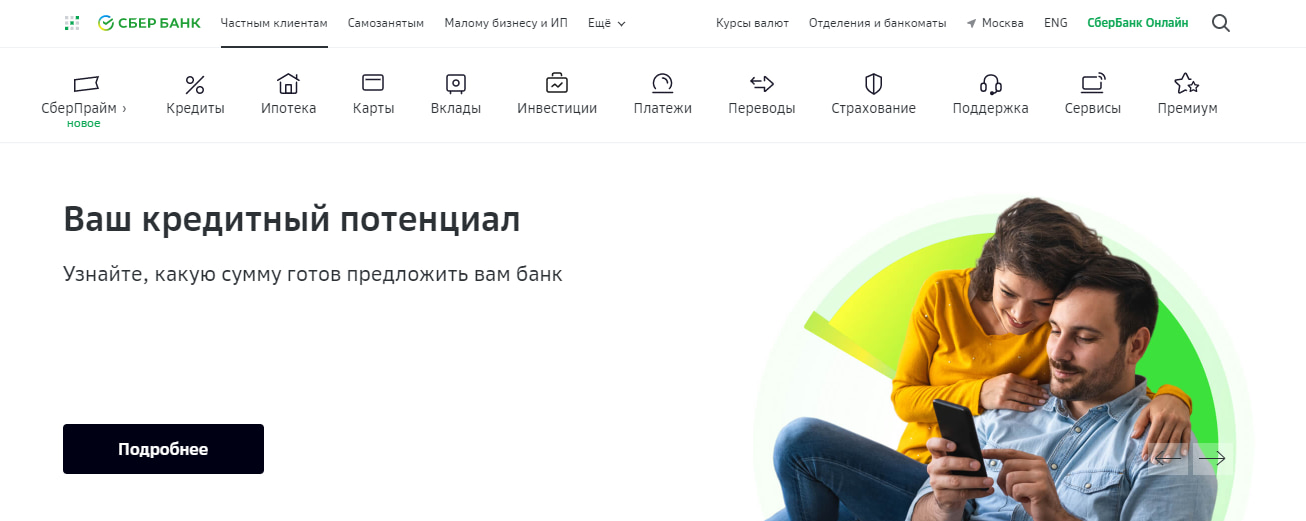
Сайт «Сбера». Понятно, куда нажимать, независимо от цели визита. Нет резких цветовых переходов, всё выдержано в фирменных цветах, нет навязчивых эффектов
Не перегружайте интерфейс, придерживайтесь правил UX- и UI-дизайна.
Если вы хотите лучше понимать своего пользователя и проектировать функциональные интерфейсы, простого учёта перечисленных параметров недостаточно, нужны глубокие знания в UX и UI. Вы получите их на курсах UX-аналитиков
Эти пять параметров стоят во главе качества сайта. Для их анализа созданы специальные сервисы. Расскажем о лучших из них.
11 сервисов для проверки юзабилити сайта
Мы собрали самые полезные и популярные сервисы.
Яндекс.Метрика
Метрика — мощный инструмент для анализа состояния сайта, его аудитории, посещений и многого другого. Есть в нём и сервисы, которые помогают проанализировать юзабилити, вот лучшие из них:
Карта кликов. Это тепловая карта действий пользователя. Места, в которые пользователи кликают чаще всего, подсвечиваются цветом: от зелёного до красного. Чем ближе цвет к красному, тем активнее пользователи кликают в указанное место.

Пример карты кликов на реальном сайте. Можно увидеть, что пользователи чаще всего кликают в номер телефона, цены и контакты
Карта помогает понять, что пользователям наиболее интересно на вашем сайте. Проанализировав клики, вы сможете поменять местами блоки, разместить важную информацию, там, где её увидят пользователи или сделать нужные кнопки и пункты более заметными.
Карта скроллинга. Этот инструмент помогает выявить места, до которых пользователи доходят, просматривая страницы сайта.

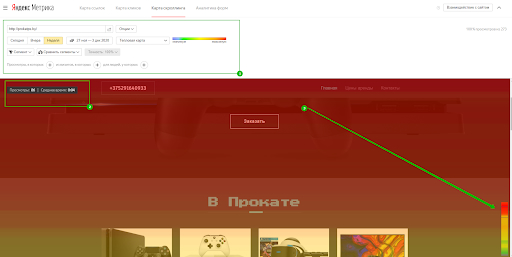
1 — поле настроек: можно выбрать период для анализа. 2 — количество пользователей, дошедших до экрана и время посещения. 3 — тепловая карта всей рабочей области
Карта скроллинга полезна, когда нужно выявить, видят ли пользователи информацию, которую вы размещаете в разных блоках сайта. Первый экран видит 100% посетителей, второй — уже на 30% меньше. Бывают исключения, но понятно, что если поместить важный посыл в «холодный» блок, вероятность обращения снижается. Через карты скроллинга можно выявить самые «горячие» места на сайте и размещать важную информацию именно в них.
Вебвизор. Это инструмент для анализа работы сайта и взаимодействия пользователей с ним. Вебвизор записывает каждое посещение сайта и вы можете посмотреть запись и найти места, которые пользователю непонятны. В сервисе можно посмотреть, с какого устройства и браузера, из какой страны и по какому запросу пришёл пользователь и сколько времени он провёл на сайте.
 Сервис даёт полную информацию о посетителе и показывает, что он делал на сайте
Сервис даёт полную информацию о посетителе и показывает, что он делал на сайте
Используя запись посещения, вы легко найдёте, что непонятно пользователям и сможете устранить проблему.
Чтобы грамотно настроить Яндекс.Метрику и использовать все её возможности, читайте наш гайд: Яндекс.Метрика: от установки счётчика до настройки целей
Google Analytics
Это комплексная система веб-аналитики, которая показывает все характеристики вашей аудитории и рассказывает, как посетители ведут себя на страницах сайта.
Функции анализа юзабилити расположены на вкладке «Поведение»:
- карта поведения — показывает страницы входа на сайт, время пребывания и места выхода с сайта;
- скорость загрузки — предоставляет отчёты по всем страницам сайта;
- поиск по сайту — предоставляет отчёты об активности использования поиска.
Чтобы пользоваться возможностями сервиса, подключите его к сайту. Как это сделать читайте в нашем материале — пошаговая инструкция, как установить счетчик Google Analytics на сайт
Google Optimize
Это сервис для проведения A/B-тестирования. A/B-тест — проверка разных версий сайта. В итоге такого подхода вы из нескольких версий сайта получите одну с самой высокой конверсией.
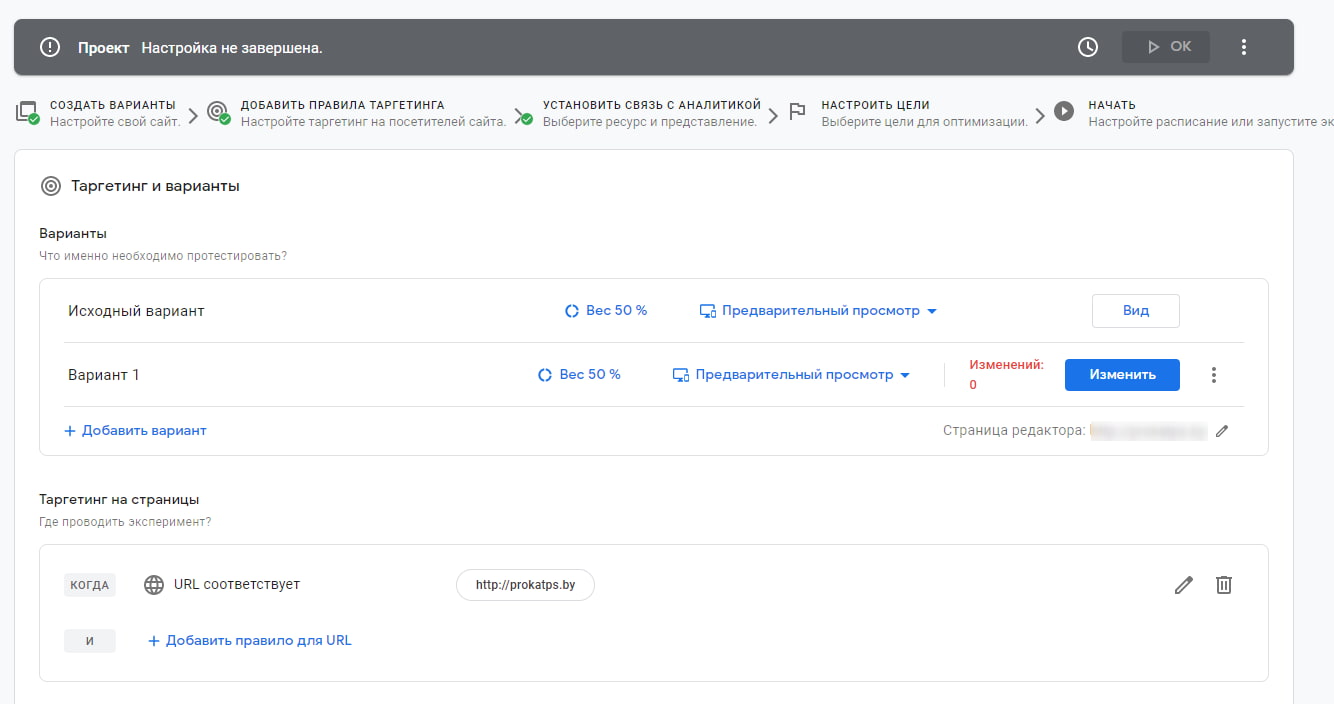
Запускаете рекламу на лендинг, смотрите, как работает. Затем вносите изменения, запускаете снова и сравниваете результаты двух версий рекламы

Интерфейс Google Optimize

Работа с контентом на сайте через расширение браузера
Программа здорово помогает при оптимизации рекламных кампаний. Чтобы править контент на сайте не нужно уметь программировать. А если вы знаете языки CSS и JavaScript, вы сможете вносить и глобальные изменения в оформление страниц внутри браузера.
Для использования сервиса к сайту должен быть подключён Google Analytics.
PageSpeed
PageSpeed Insights показывает подробный отчёт о скорости загрузки сайта на мобильных устройствах и десктопе без подключения к сайту, как в Google Analytics и даёт рекомендации по устранению проблем.

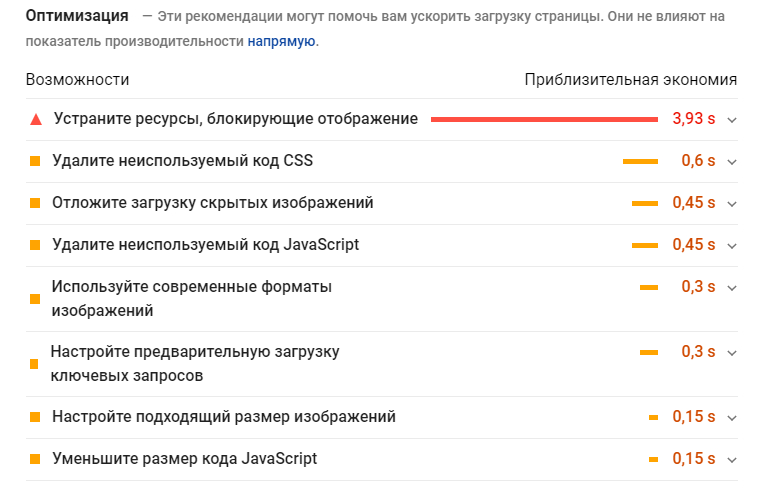
Отчёт PageSpeed о проблемах. К каждой из них есть развёрнутое описание в выпадайке, пользуйтесь
Optimal Workshop
Это сервис для аналитики макетов дизайна и структуры сайта. Он подойдёт для случая, когда сайт ещё не разработан и нужно протестировать теории по способу оформления тех или иных элементов.
Сервис предлагает сразу несколько тестов:
- First click test — тест на первое касание. Вы загружаете макет и ставите респондентам задачу или вопрос. Если ответ найден быстро, пускайте в продакшен, если нет, поработайте над макетом ещё немного.
- Treejack Tree Test — тестирование структуры на респондентах. Для теста вы создаёте структуру и снова ставите задачу, скажем, найти конкретный раздел каталога и задаёте вопрос — где вы будете его искать.
- OptimalSort — тестирование по карточкам. Вы создаёте карточки с указанием элементов страниц: заголовки, текст, хлебные крошки, фото товара и просите разместить каждый элемент так, как пользователь хочет их видеть на странице. В результате вы поймёте, как думают пользователи и получите взгляд со стороны.
Сервис помогает разбираться в предпочтениях пользователей и создавать интерфейсы, точно отвечающие на их запросы.
Optimal Workshop англоязычный и ограничен по функционалу в бесплатной версии.
Plerdy
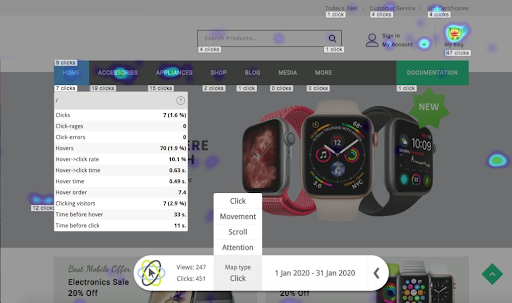
Сервис по возможностям похож на карту кликов в Яндекс.Метрике. Он предоставляет тепловую карту кликов, движения мыши и статистику поведения пользователей на страницах исходя из указанных целевых действий.

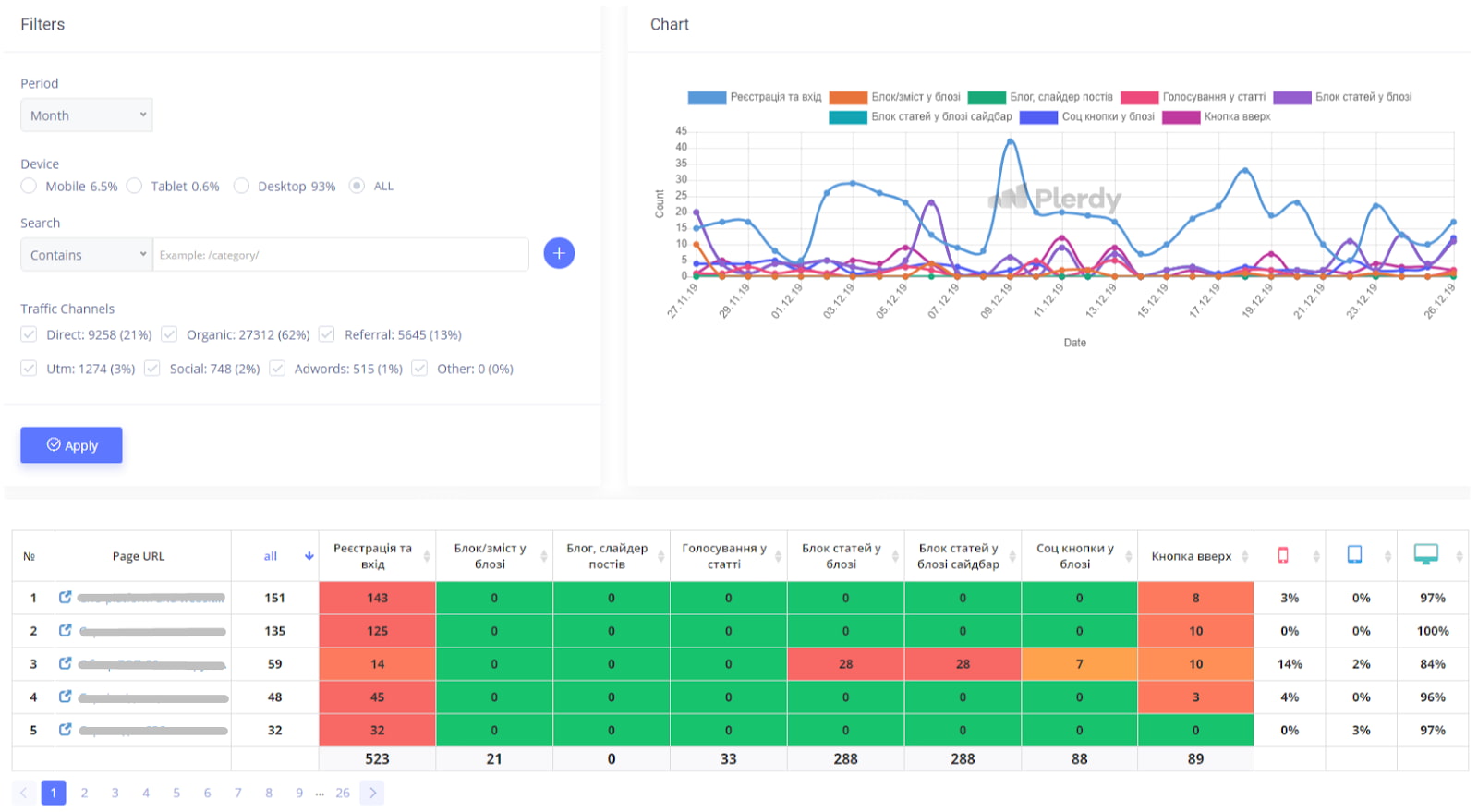
Статистика в Plerdy. Сервис предлагает наглядные отчёты по кликам
 Карта кликов. Показывает количество кликов в конкретную область
Карта кликов. Показывает количество кликов в конкретную область
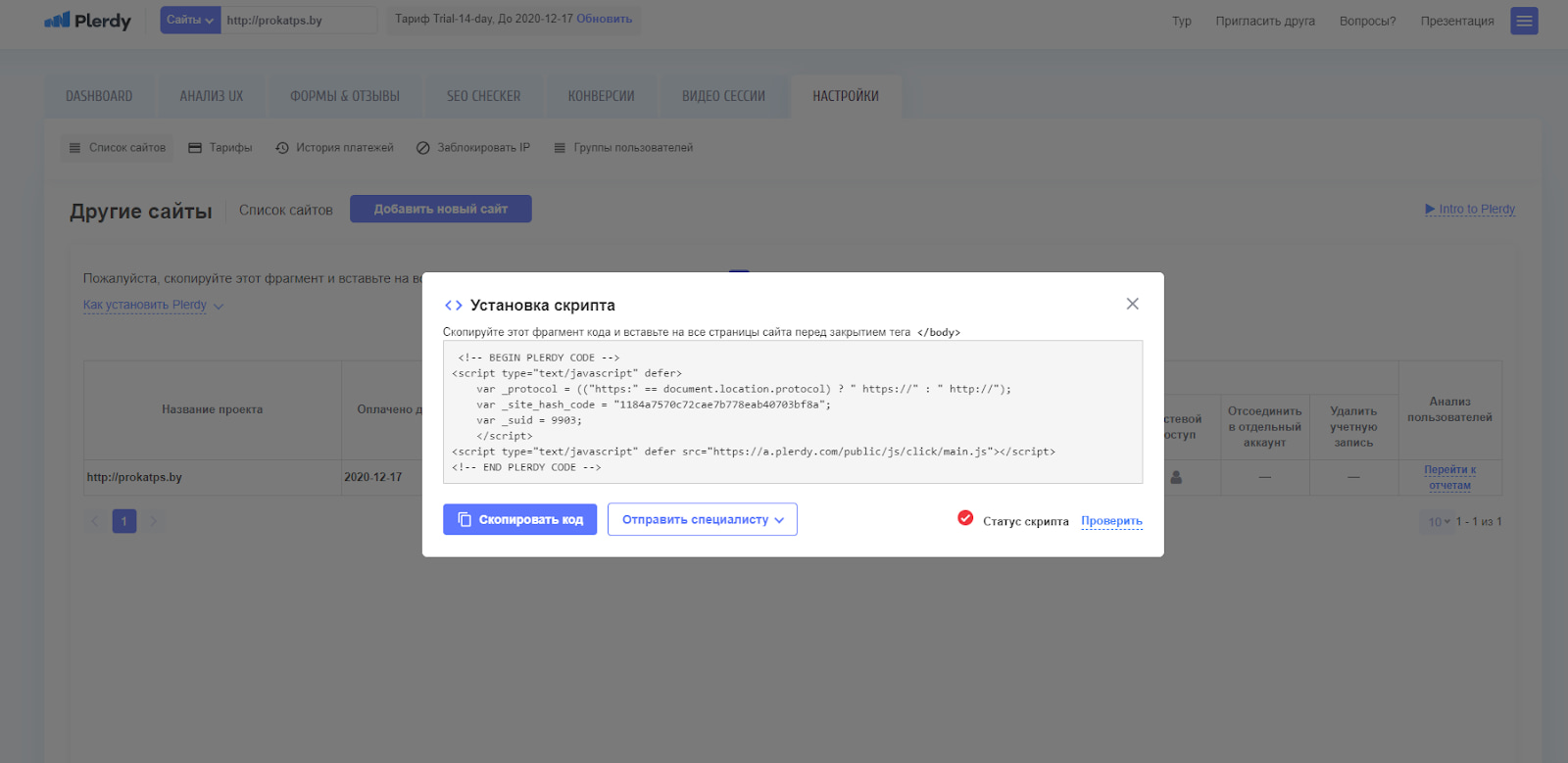
Бесплатный пробный период — 14 дней, дальше $29 в месяц за эконом-версию. Для использования нужно установить код отслеживания на сайт. Принцип такой же, как у Google Analytics и Яндекс.Метрики.
 Код отслеживания для установки счётчика на сайт. Поместить перед тегом </body>
Код отслеживания для установки счётчика на сайт. Поместить перед тегом </body>
Не пугайтесь звонка с кодом Лос-Анджелеса — это поддержка сервиса. Консультанту можно задать любые вопросы по установке, интерфейсу и использованию сервиса.
Usabilla
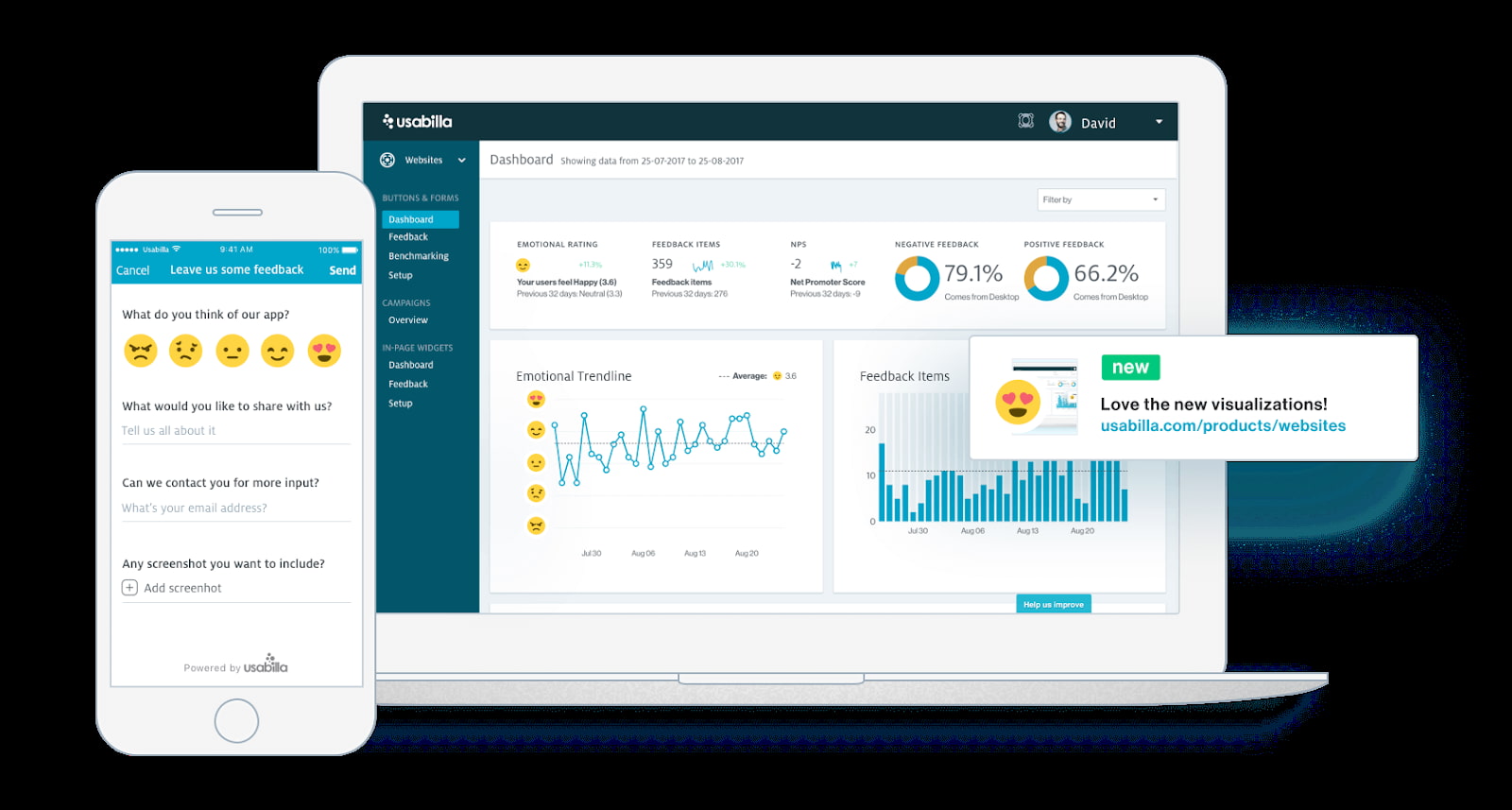
Простой сервис для анализа восприятия сайта пользователями. Есть три варианта тестов: сайт, приложение и письмо для email-рассылки. Тестирование в Usabilla сводится к обратной связи от участников проекта. Они просматривают веб-продукты, ставят оценки, оставляют свои комментарии. Все оценки выстраиваются в удобную для восприятия статистику.
 Так выглядит сервис изнутри
Так выглядит сервис изнутри
Бесплатный пробный период предполагает только два теста с участием десяти респондентов. Интерфейс англоязычный, но тесты на русскоязычную аудиторию есть.
Loop11
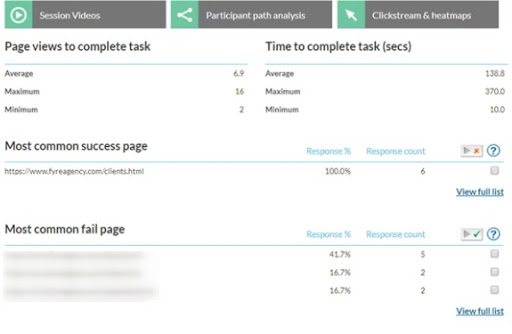
Сервис тестирования респондентов с широким выбором типов заданий. Его преимущество — в возможности записи аудио- и видеоответов респондентов на заданные вопросы по юзабилити.
Можно создавать тестирование с ограничением по времени. Это позволяет контролировать скорость взаимодействия с сайтом. Задайте пользователю цель оформить заказ за 20 секунд. Справился — круто! Нет, значит, где-то есть сложности: большая форма заявки или сложный интерфейс каталога.
 Отчёт по тестированию сайта среди респондентов Loop11
Отчёт по тестированию сайта среди респондентов Loop11
Сервис платный. Базовый тариф — $49в месяц, он позволяет проводить 3 теста. Для неограниченного пользования придётся заплатить $149.
Usability Hub
Usability Hub — сообщество тестировщиков, дизайнеров, веб-мастеров и других специалистов, которые обмениваются мнениями по поводу дизайна их собственных продуктов. Тестирование проводится на группах респондентов.
На площадке есть три типа тестов:
- Five Second Test — позволяет показать респондентам макет в течение 5 секунд, после этого задать вопросы, что они увидели и запомнили.
- Nav Flow — поможет маркетологам построить и протестировать воронки продаж.
- Click Test — устанавливайте цели и проверяйте их выполнение.
Бесплатно можно получать ответы, отвечая на запросы других пользователей. Если времени на тестирование чужих сервисов нет, придётся заплатить $20 за 100 ответов.
Mouseflow
Ещё один сервис, который совмещает в себе тепловые карты кликов и скроллинга, показывает статистику кликов и движения мышью на разных страницах. Поможет найти непонятные для пользователя места на сайте и устранить недостатки.
 Пример карты кликов в Mouseflow
Пример карты кликов в Mouseflow
WebPagetest
Сервис для анализа скорости загрузки сайта. Показывает статистику по нескольким загрузкам сразу. Вы увидите скорость при первом переходе и повторном с включённым кэшированием данных. WebPagetest покажет и все недостатки: что мешает быстрой загрузке.
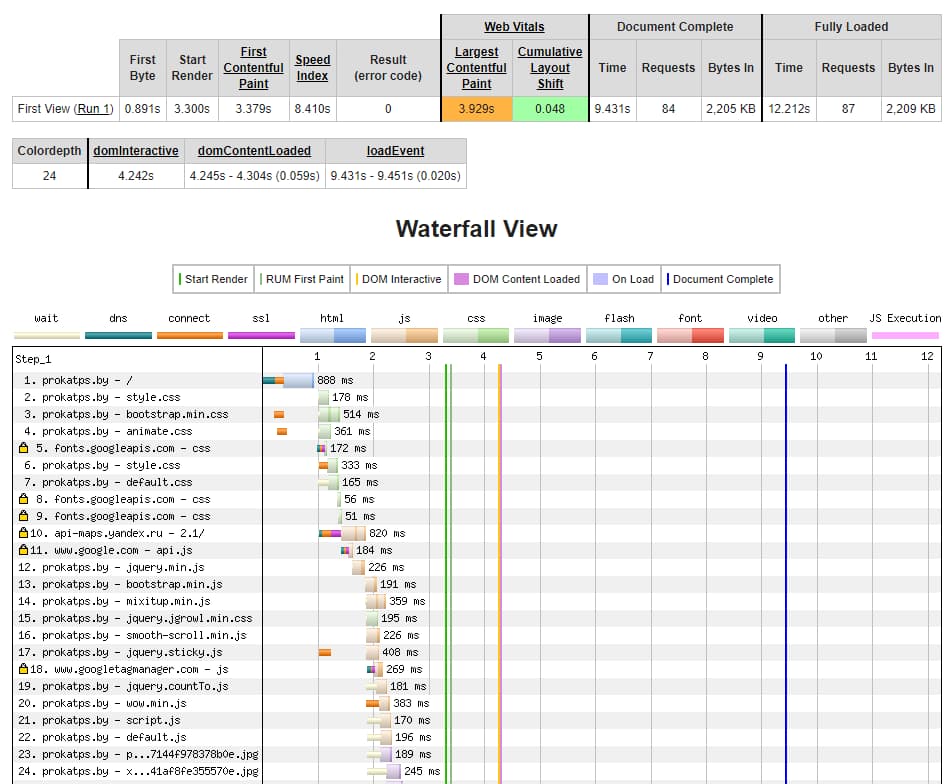
 Отчёт по скорости загрузки в WebPagetest
Отчёт по скорости загрузки в WebPagetest
Подведём итог
Анализ юзабилити — необходимый элемент стабильного развития сайта. От того, насколько сайт удобен, зависит его посещаемость и уровень конверсии.
Качество юзабилити сайта определяется по пяти параметрам: ориентация, эффективность, запоминаемость, количество ошибок при пользовании, полезность сайта для посетителя.
При юзабилити-анализе, в первую очередь смотрите на:
- удобство использования и навигацию по сайту,
- адаптив под разные устройства,
- качество и лёгкость восприятие дизайна,
- скорость загрузки,
- качество работы поиска по сайту.
Если хотите анализировать сайты грамотно и стать гуру проектирования интерфейсов, пора браться за дело — вперед за знаниями на курсы UX-аналитиков. Курсы из нашей подборки будут полезны начинающим дизайнерам, разработчикам, аналитикам и интернет-маркетологам.
