Principle — приложение для MacOS, чтобы создавать моушн-дизайн: анимацию и интерактивный прототип интерфейса сайтов и мобильных приложений.
В Principle вы сможете быстро разрабатывать дизайн сайтов и приложений, который будет интересен и удобен пользователям. Инструмент пригодится веб-дизайнерам, фронтенд-разработчикам и всем, кто оформляет «лицо» проекта.
Смотрите подборку курсов анимации интерфейсов в Principle и выбирайте подходящую программу обучения.
Курс «Анимация интерфейсов в Principle» Skillbox
| Длительность | 2 месяца |
| Уровень | с нуля |
| Для кого подходит | начинающим моушн-дизайнерам, дизайнерам интерфейсов, продуктовым дизайнерам |
| Формат | видеолекции + домашние задания + обратная связь от ментора |
| Итоги | диплом + проекты в портфолио |
| Цена |
|
| Ссылка на курс | полная информация о курсе |

Полную программу смотрите на сайте курса.
Преподаватель
Николай Иванов — арт-директор «Райффайзенбанка», выпускник «Британской высшей школы дизайна».
Подробнее о нём смотрите на сайте курса.
Чему вы научитесь
- понимать принципы анимации интерфейсов;
- использовать инструменты Principle;
- создавать сложную анимацию, анимированные сторис и сайты;
- собирать и оформлять видеопрезентации;
- «оживлять» дизайн и делать его привлекательнее для пользователей.
Мнение редакции
Небольшой курс для начинающих дизайнеров интерфейсов. Вы освоите Principle и сможете создавать анимированные сайты, видео, сторис и др. Вы научитесь делать интерфейсы более интуитивными и живыми и соберёте портфолио из 5 работ на Behance или своём сайте. На дипломе вы защитите 2 итоговых проекта: анимированный лендинг и видеопрезентацию.
Курс «Веб-дизайн с нуля до middle» Нетологии
| Длительность | 5 месяцев |
| Уровень | с нуля |
| Для кого подходит | новичкам, дизайнерам, фронтенд-разработчикам |
| Формат | видеолекции + домашние задания + обратная связь от ментора |
| Гарантии | помощь с трудоустройством |
| Итоги | удостоверение о повышении квалификации + проекты в портфолио |
| Цена |
|
| Ссылка на курс | полная информация о курсе |

Подробную программу смотрите на сайте курса.
Преподаватели
Михаил Розов — основатель и дизайн-директор дизайн-лаборатории PINKMAN.
Данил Плютенко — арт-директор в дизайн-лаборатории PINKMAN.
И ещё 2 преподавателя. Подробнее о них смотрите на сайте курса.
Чему вы научитесь
- создавать дизайн-макеты интерфейсов, которые откроются в любом браузере и на любом устройстве;
- создавать композицию, соблюдать правила типографики и подбирать шрифты;
- работать над графикой в Figma, After Effects, Principle и Cinema4D;
- формировать портфолио и презентовать работу заказчикам;
- организовывать процессы в дизайн-студии.
Трейлер курса
Мнение редакции
Курс для новичков и начинающих веб-дизайнеров. Вы изучите этапы создания интерфейса и как работать с композицией и типографикой. Вы научитесь создавать дизайн-макеты анимированных адаптивных сайтов в Figma, After Effects, Principle и Cinema4D. Вы сформируете портфолио и разберётесь, как организовывать процессы в дизайн-студии и общаться с заказчиками. На дипломе вы защитите дизайн-макет сайта, а после «Центр развития карьеры» поможет составить резюме и подготовит к собеседованию.
Курс «Анимация интерфейсов в Principle» Udemy
| Длительность | 2 часа |
| Уровень | с нуля |
| Для кого подходит | новичкам, начинающим дизайнерам |
| Формат | видеолекции + домашние задания |
| Итоги | сертификат + проекты в портфолио |
| Цена |
|
| Ссылка на курс | полная информация о курсе |

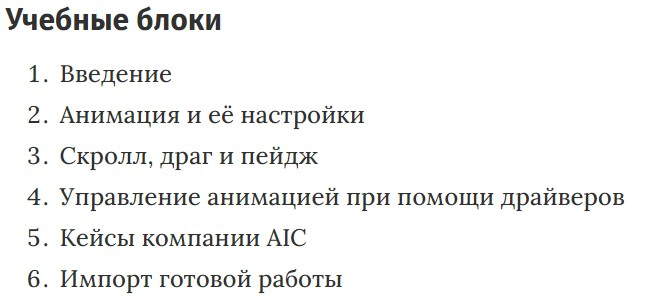
Подробную программу смотрите на сайте курса.
Преподаватель
Евгений Голота — дизайнер интерфейсов, работал в студиях главным ux/ui- и продуктовым дизайнером, проводит мастер-классы создания интерактивных прототипов.
Подробнее о нём смотрите на сайте курса.
Чему вы научитесь
- делать плавную и естественную анимацию,
- создавать микро-взаимодействия объектов,
- работать в связке программ Figma + Principle,
- реализовывать свои идеи.
Мнение редакции
Короткий курс для новичков и начинающих дизайнеров интерфейсов. Для учёбы вам понадобится Macbook и установленный Principle. Вы изучите возможности программы и создадите для портфолио полноценный прототип мобильного интернет-магазина. Вы сделаете шот-видео этого интерфейса и выложите его на платформе для дизайнеров Dribbble, что поможет найти первого заказчика.
Выводы о профессии
Principle ускоряет и облегчает работу веб-дизайнера над прототипом сайта. С ним вы сможете прорабатывать микровзаимодействия и анимации интерфейса, настраивать мягкие переходы и готовить прототип к презентации заказчику.
Курсы Principle помогут освоить его новичкам и опытным специалистам. Вы прокачаете навыки в дизайне пользовательских интерфейсов и добавите работы в портфолио.
Выбирайте понравившийся курс и занимайтесь любимым делом.
Если вы учились на одном из этих курсов и есть чем поделиться, напишите отзыв в комментариях. Помогите выбрать другим читателям!