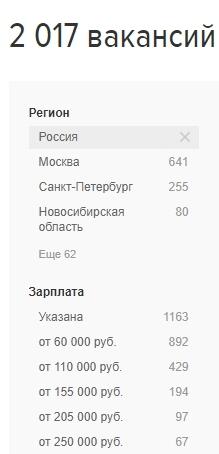
Зарплата российского веб-разработчика может достигать 300 тысяч рублей, а специалисты, работающие на американский рынок получают до 120 тысяч долларов. Это внушительные суммы, которые мотивируют развиваться и работать в этом направлении. Даже начинающие специалисты на российском рынке получают от 60 тысяч рублей, после завершения обучения.
Как стать крутым профессионалом в этом сфере — путь от новичка до гения веб-разработки за полгода.
Web-программист — интересная профессия, если вы обладаете усидчивостью, терпением, внимательностью. Я расскажу как стать веб-разработчиком, что для этого нужно подготовить, покажу два пути развития: сложный, где понадобится много времени, сил, ресурсов и простой, где понадобится только внимание и желание освоить профессию.
Что должен знать web-разработчик

В зависимости от выбранного пути, frontend или backend, список того, что должен знать web-программист меняется. Есть обязательный перечень навыков, который понадобится в обоих направлениях:
- английский язык — минимальный уровень B1, если есть цель работать на иностранном рынке, то C1;
- что такое алгоритмы, как они создаются;
- языки программирования, например JavaScrpt, PHP или любой другой;
- создание кода в соответствии со стандартами программирования;
- умение понимать чужие коды, читать, исправлять ошибки.
Это минимальный список того, что должен знать веб-программист, чтобы устроиться на работу или начать зарабатывать на фрилансе. Полный перечень есть в моей статье про веб-разработчиков.

Получите востребованную профессию с очень большой зарплатой. Специальные условия в Skillbox — скидка на курс + первый платеж через 6 месяцев! За это время вы уже устроитесь на работу и полностью отобьёте стоимость курса. Воспользуйтесь предложением прямо сейчас, пока оно не закончилось!
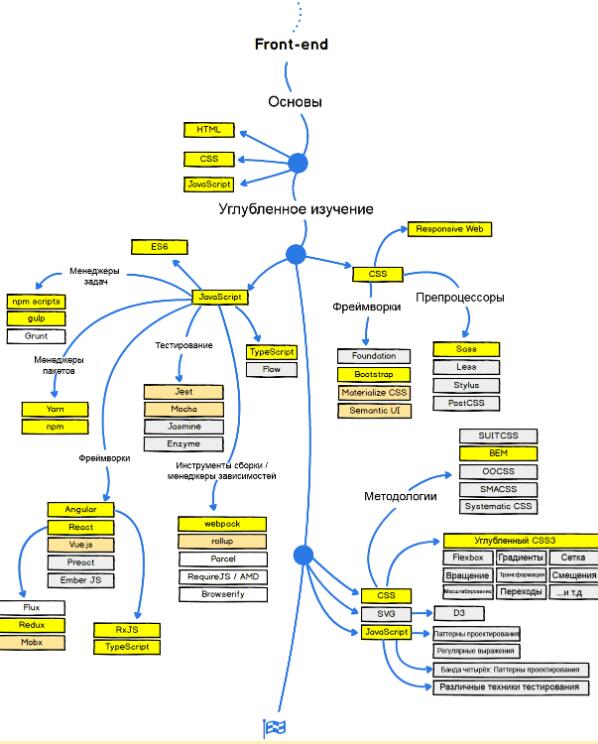
Если вы планируете стать frontend- программистом, то к базовым знаниям нужно добавить изучение CSS, HTML и JavaScript.
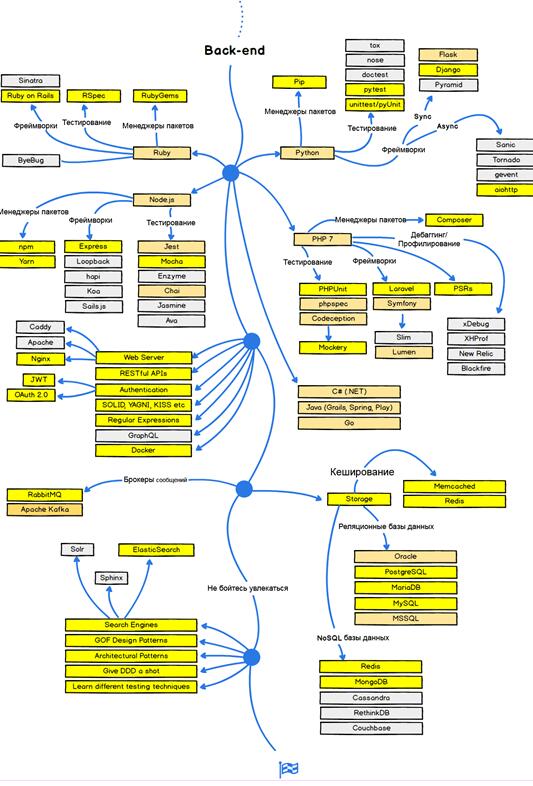
Для backend перечень базовых навыков выше: языки программирования Python, Ruby, PhP, Node.js, системы кеширования.
По представленным выше схемам можно оценить весь масштаб необходимых данных и понять, что путешествие от новичка до профессионала требует много сил, времени и ресурсов.
Под ресурсами я имею в виду литературу, постоянное повышение квалификации, прохождение дополнительных курсов и изучение новых тенденций в мире программирования.
Рекомендую посмотреть подборку специализированных программ: обзор топовых курсов по веб-программированию
Советую также обратить внимание на эти варианты: актуальные предложения курсов по Fullstack-разработке для начинающих и специалистов
Как стать веб разработчиком с нуля самостоятельно или 5 сложных шагов, длинной в полгода
Я обещал, что расскажу о двух способах освоения этой профессии. Начнем с самого сложного, так как самостоятельное изучение — долгое и кропотливое занятие, которое потребует от вас:
- 2-3 часа свободного времени ежедневно;
- покупку или поиск литературы;
- практику, в том числе, бесплатное выполнение работ на начальном этапе.
Приготовьтесь, что путь веб-разработчика проходит через англоязычный контент. Если знаний недостаточно, вам придется тратить дополнительное время на перевод и разбор книг, представленных в EU-сегменте.
Шаг №1 — выбираем направление

Хочу сказать сразу, что стать fullstack-разработчиком, особенно для новичка, очень сложно. Поэтому на начальных порах стоит выбрать одно направление. Fronted изучить намного легче. Синтаксис HTML понятен интуитивно, а CSS и JavaScript осваивается за пару месяцев. Литературы на русском языке, для fronted больше.
Backend-разработчик имеет больший уровень заработной платы, но и обязанностей больше. После изучения этого направления, освоить fronted еще проще.
Каждый сам выбирает направление, но лучше идти от простого к сложному.
Шаг №2 — выбираем литературу и инструменты для работы

Начинающему веб разработчику нужны инструменты для работы. После изучения стартовой теории вам понадобятся:
- текстовый редактор — лучше обратить внимание на специальные программы, например Sublime Text или Coda, Notepad ++;
- браузеры — главная задача веб-разработчика, чтобы конечный продукт был одинаково функциональным и корректно работающим на разных браузерах. Рекомендуется установить: Chrome, Safari, FireFox, Opera, IE;
- графический редактор — вам придется резать макеты, поэтому можно скачать GIMP (бесплатный) или купить лицензию на Adobe Photoshop;
- FTP-клиент — нужен, для загрузки веб-страницы на сервер.
Со временем вы обзаведетесь шаблонами, фреймворками и библиотеками, которые помогут ускорить работу с кодом.
Ниже я приведу список рекомендуемых книг, для новичка веб-разработчика, которые стоит прочитать. Они помогут разобраться в языках и кодах.

Кирилл Ширикин — «Самообразование веб-разработчика»
Автор книги — действующий веб-разработчик и дизайнер. Ценность в том, что материал написан просто, есть много практических примеров, ссылок.
А. Никольский — «JavaScript на примерах»
В книге много примеров, разбор «по полочкам». Хорошая настольная книга для начинающих веб-разработчиков и изучения одного из основных языков для веб-программиста.
Майк МакГрат — «PHP7 для начинающих с пошаговыми инструкциями»
Эта книга подойдет начинающим beckend-программистам, так как PHP все еще актуальный язык для веб-программистов, хотя число вакансий в этом спектре уменьшается.
Приготовьтесь к тому, что на начальных порах книга «CSS. Карманный справочник» должна лежать на столе. Там вы найдете коды, которые можно будет использовать в своей работе. Книге уже много лет, но большинство информации в ней актуально до сих пор.
Шаг № 3 — выделяем время на обучение

Если вы не будете регулярно читать литературу и практиковаться, то обучение профессии займет много времени. В идеальных условиях, чтобы стать веб-разработчиком с нуля, необходимо тратить от трех часов в день.
При таком раскладе обучение займет от полугода. Если кто-то рассказывает о том, что смог обучиться веб-разработке за неделю или две, то верить ему не стоит.
Слишком много терминов, нюансов и особенностей, в которые надо вникать самостоятельно или расшифровывать с помощью тематических форумов или сайтов.
Шаг № 4 — начинаем изучение терминов
Если слова синхронизация, тонкий, толстый клиент, Bootstrap, jQuery, SQL ни о чем не говорят, то у меня плохие новости. За время прочтения литературы вы напрочь забыли о терминологии или не гуглили ее, встретив в книге.
Термины нужны, чтобы понимать техническое задание, то, чего хотят заказчики и литературу, которую будете изучать в дальнейшем. Например, в литературе, которая рассчитана на опытных веб-разработчиков, уже не дается расшифровка многих терминов.
Шаг №5 — изучаем информацию на дополнительных ресурсах

Когда базовая подложка есть, нужно перейти к другим источникам информации и поиску практики. В качестве дополнительного обучения можно:
- записаться на платные или бесплатные курсы;
- смотреть обучающие видео;
- практиковаться как ученик, для портфолио или за символическую плату.
Я не сторонник бесплатной работы, но не каждая фирма возьмет на оклад новичка-самоучку. Можно отправиться на сайты по фрилансу, например на fl.ru или weblancer. Практика — это лучший способ отточить свои навыки и получить работы в портфолио.
Плюсы и минусы самостоятельного обучения
У самообучения есть плюс — вы бесплатно осваиваете профессию и сами выделяете время на обучение. Я знаю реальные истории, когда самоучки стали профессионалами в известных компаниях, но за таким результатом стоит большая работа и постоянное развитие. А вот минусов у такого способа освоить профессию много:
- слишком долго. Полгода — это идеальная ситуация, когда вы все схватываете налету, на практике самообучение может занять от года до трех лет;
- шанс изучать старые техники и приемы — так как вы не разбираетесь в веб-программировании, то не сможете определить, какая информация актуальная, а какая устаревшая;
- никто не укажет на ошибки — можно задать вопрос на форумах, но не факт, что оперативно получите ответ, а тем более правильный;
- нет никакого сертификата — заказчики верят не словам, а умению или дипломам.
Да, вы узнаете многое из того, что нужно знать для веб-разработки, но сможете ли справиться с потоком информации самостоятельно? Этот вопрос нужно задать перед самостоятельным обучением.

Уникальное предложение — -50% на ВСЕ курсы Skillbox. Получите современную онлайн-профессию, раскройте свой потенциал.
Как стать веб разработчиком с нуля с помощью курсов — простой способ
Курсы — это простая подача информации, ответы на все вопросы и своевременная поддержка от преподавателя. Несмотря на то, что за курсы придется платить, они позволят сэкономить уйму времени и начать зарабатывать намного раньше.
Я всегда советую новичкам обучаться у людей, которые готовы передать свой опыт.
В конце 2019 года я уже → опубликовал список лучших курсов по веб-разработке.
Минимальный срок для освоения профессии — 5 месяцев. За это время вам укажут на основные ошибки, помогут их исправить, научат верстке, фронтенд- и бекенд-разработке, и разным языкам программирования.
По окончании курсов вы получите сертификат и актуальные знания, которые позволят зарабатывать. Веб-разработку нельзя выучить за две недели и курсы — это перспективное вложение.
Вы же помните, сколько зарабатывает специалист на начальных этапах?
Преимущество курсов очевидно:
- поддержка преподавателей;
- ответы на все вопросы;
- актуальная информация;
- подтверждение навыков;
- практика для того, чтобы набить руку;
- работы в портфолио.
Да, курсы платные, но общая стоимость, за полгода в некоторых академиях даже не превышает месячную зарплату веб-разработчика.
Многие площадки гарантируют трудоустройство, что тоже немаловажно.
| Курсы | Самостоятельное обучение | |
| Стоимость | От 3 тысяч рублей в месяц | Бесплатно |
| Актуальность информации | Актуальная информация на момент проведения курса | Найденная информация может быть устаревшей |
| Поддержка | Опытные преподаватели ответят на все вопросы и разберут ошибки | Только на тематических форумах, если повезет |
| Практика | Курсы предлагают практические занятия, которые потом можно добавить в портфель | Практика только при наличии заказчиков, готовы работать с новичком |
| Гарантия трудоустройства | Да | Нет |
| Сертификат | Да | Нет |
Заключение
Если курсы закончены, а сертификат уже на руках, самое время найти себе работу. Актуальные вакансии можно найти на:
- сайтах hh.ru, trud.ru, rabota.ru и пр.;
- зарубежных сайтах по поиску работы;
- фриланс-площадках;
- тематических площадках в социальных сетях, мессенджерах.
Благодаря постоянно растущей востребованности и нехватке веб-программистов шанс остаться без работы равен 1%.
Даже начинающих спецов готовы брать компании, чтобы обучить их конкретно под свой продукт.
Поделитесь в комментариях своим опытом в изучении веб-разработки, он может помочь новичкам в этом направлении.