Фронтенд-разработка — одна из сфер в IT, где начать работать проще всего. На обучение нужно потратить меньше усилий и времени по сравнению с другими специальностями, чтобы получить первую работу. Рассказываем в статье, как стать фронтенд-разработчиком, сколько времени придётся на это потратить и что изучить, чтобы получить первую работу.
Кто такой frontend-разработчик и чем он занимается
Фронтенд-разработчик программирует видимую часть сайта: кнопки, слайдеры, меню и др. Но это только первый уровень. Требования к веб-разработке растут, и теперь фронтенд-разработчик может ещё и выкладывать сайт на сервер, тестировать, адаптировать сайты для людей с ограничениями, разрабатывать UX-дизайн и создавать инструменты для улучшения архитектуры приложения.
 Одно из предложений для фронтенд-разработчика на сайте вакансий
Одно из предложений для фронтенд-разработчика на сайте вакансий
Чем будет заниматься фронтенд, зависит от компании и опыта работы. Но начинают все с вёрстки простых страниц с контактными данными или одностраничных сайтов. Там нет сложных элементов, минимум анимаций и кнопок.
Что нужно знать, чтобы стать frontend-разработчиком
Все знания во фронтенд-разработке строятся на трёх языках: HTML — язык разметки документов или веб-страниц, CSS — язык описания внешнего вида документов и JavaScript — язык программирования для оживления элементов на страницах сайта. Рассказываем, что это такое и зачем нужно, и немного углубимся в другие технологии и психологию человека.
HTML
На HTML пишут каркас сайта, поэтому без его знания продвинуться дальше не получится. Вам нужно изучить атрибуты и теги и разобраться, какие теги где можно ставить. Важно также разобраться с основными понятиями seo: что такое title, description и зачем они нужны. После изучения HTML переходите к HTML 5 — это последняя версия языка разметки, улучшенная и немного изменённая.
 Пример кода на html. Источник: Яндекс.Практикум
Пример кода на html. Источник: Яндекс.Практикум
 Результат выполнения кода на html, написанного выше. Источник. Яндекс.Практикум
Результат выполнения кода на html, написанного выше. Источник. Яндекс.Практикум
CSS
Когда вы создали каркас сайта, теперь его нужно покрасить, сделать более привлекательным, научиться быстро редактировать одинаковые элементы — всё это делается на CSS. Это язык описания внешнего вида страниц. Как разберётесь с основами, учитесь создавать адаптивные сайты, чтобы на них было приятно смотреть с любого устройства, а не только на компьютере. Дальше изучите способы организации кода на CSS и препроцессоры для упрощения кода.
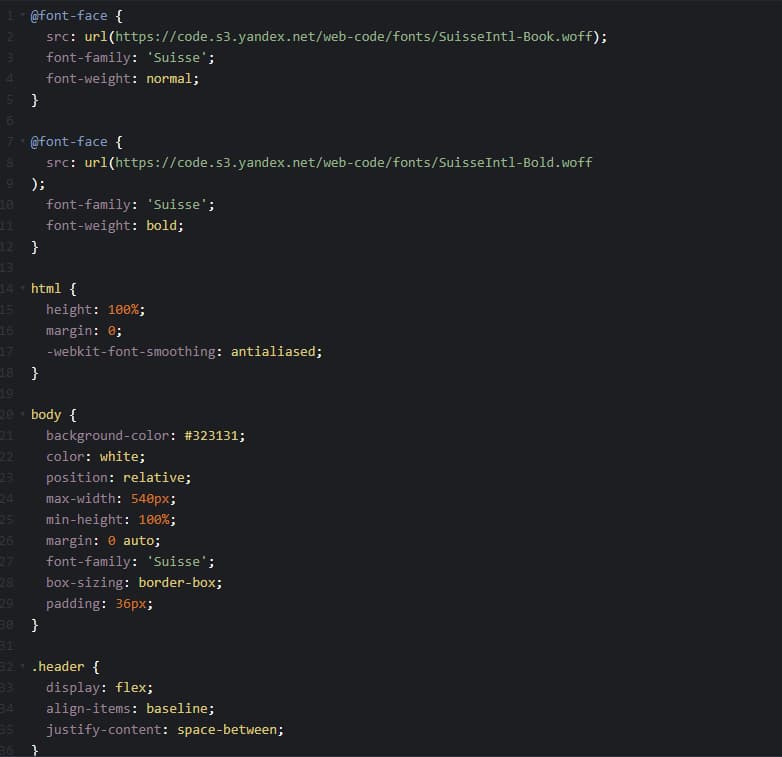
 Часть кода на CSS. Источник: Яндекс.Практикум
Часть кода на CSS. Источник: Яндекс.Практикум
 Результат выполнения кода HTML+CSS. Источник: Яндекс.Практикум
Результат выполнения кода HTML+CSS. Источник: Яндекс.Практикум
JavaScript
JavaScript — это язык программирования, который оживляет страницу: можно нажимать кнопки, заполнять формы или менять слайды. Сначала освойте синтаксис и базовые конструкции, чтобы написать первый код. Дальше разберитесь, как привести в действие код, написанный на HTML и CSS.
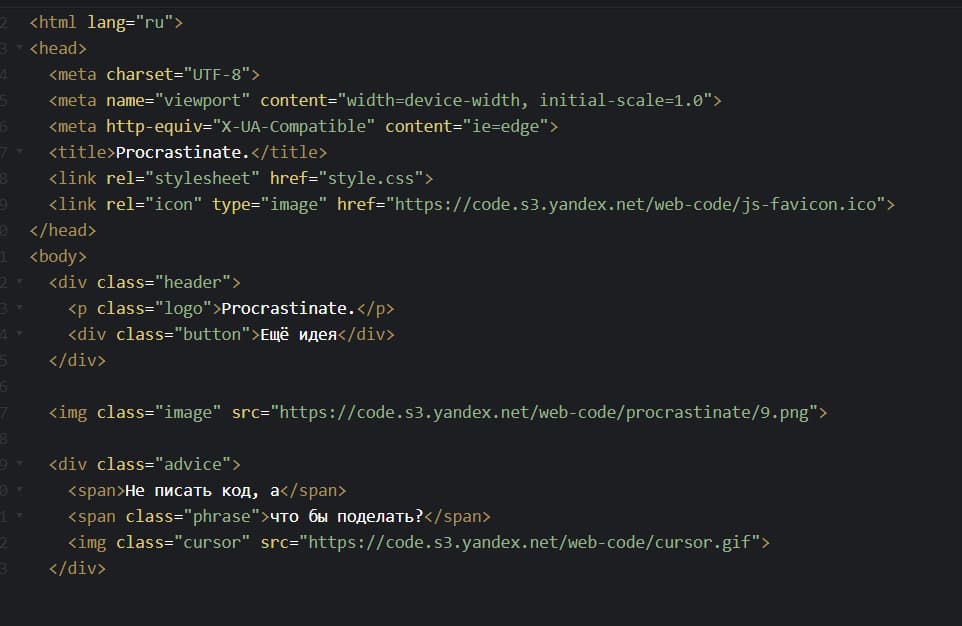
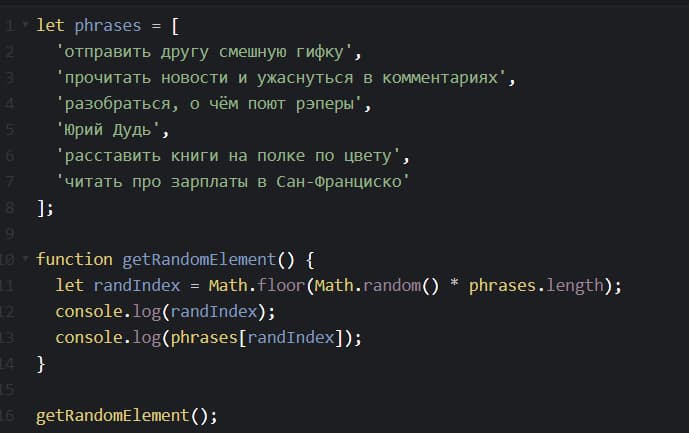
 Часть кода на JavaScript. Источник: Яндекс.Практикум
Часть кода на JavaScript. Источник: Яндекс.Практикум
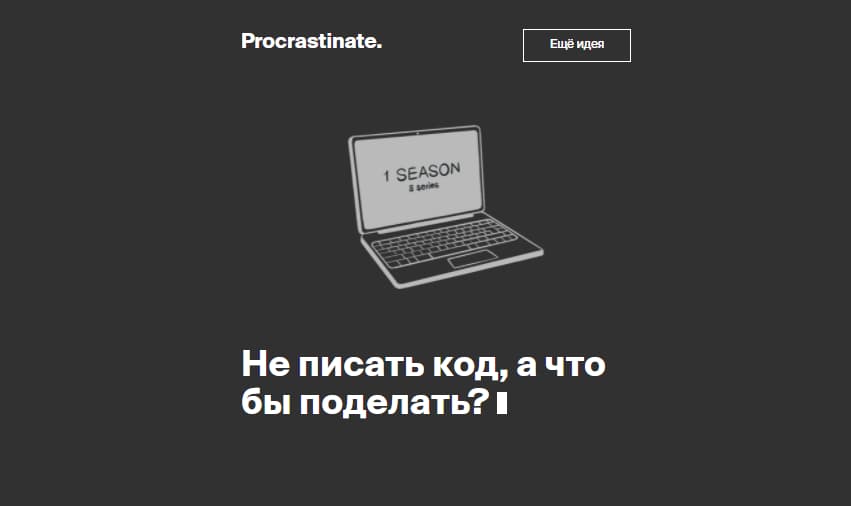
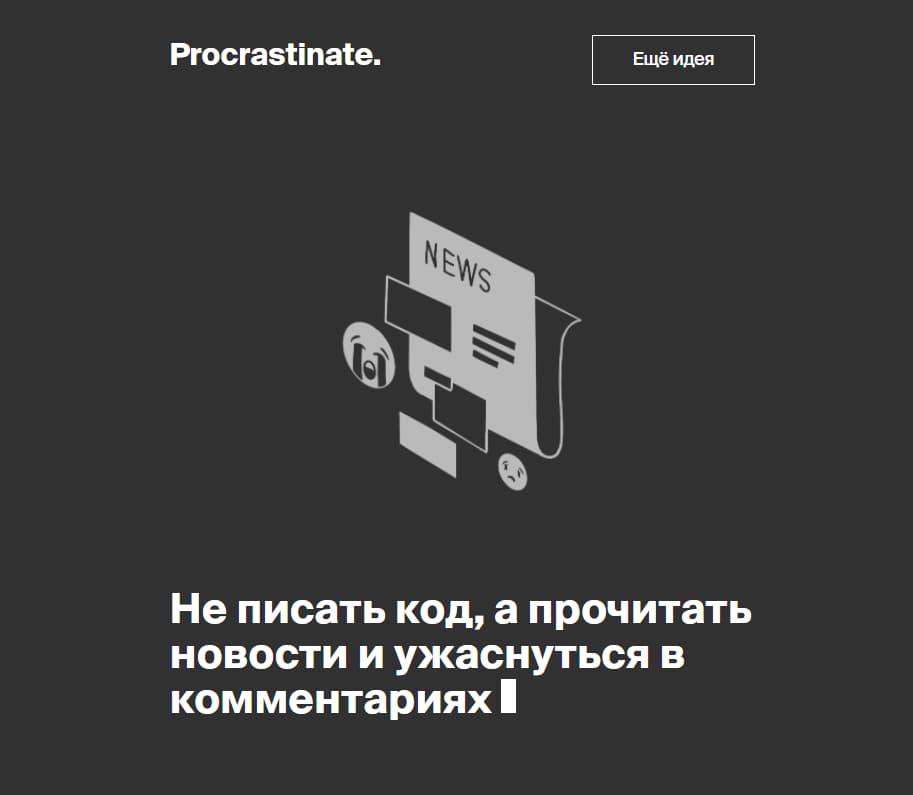
 В результате работы кода при нажатии на кнопку «Ещё идея» меняется фраза. Источник: Яндекс.Практикум
В результате работы кода при нажатии на кнопку «Ещё идея» меняется фраза. Источник: Яндекс.Практикум
Фреймворки
Фреймворк — ПО, которое облегчает разработку и поддержку тяжёлых проектов. Наиболее популярные — React.js, Angular и Vue.js. Если у вас уже есть опыт в веб-разработке, освоить фреймворки будет просто. Но на начальном этапе они вам, скорее всего, не пригодятся. Изучайте фреймворк в зависимости от проекта, на котором работаете. Если хочется изучить заранее, посмотрите с каким набором инструментов работает компания, в которую вы хотите попасть, и изучайте именно эти фреймворки.
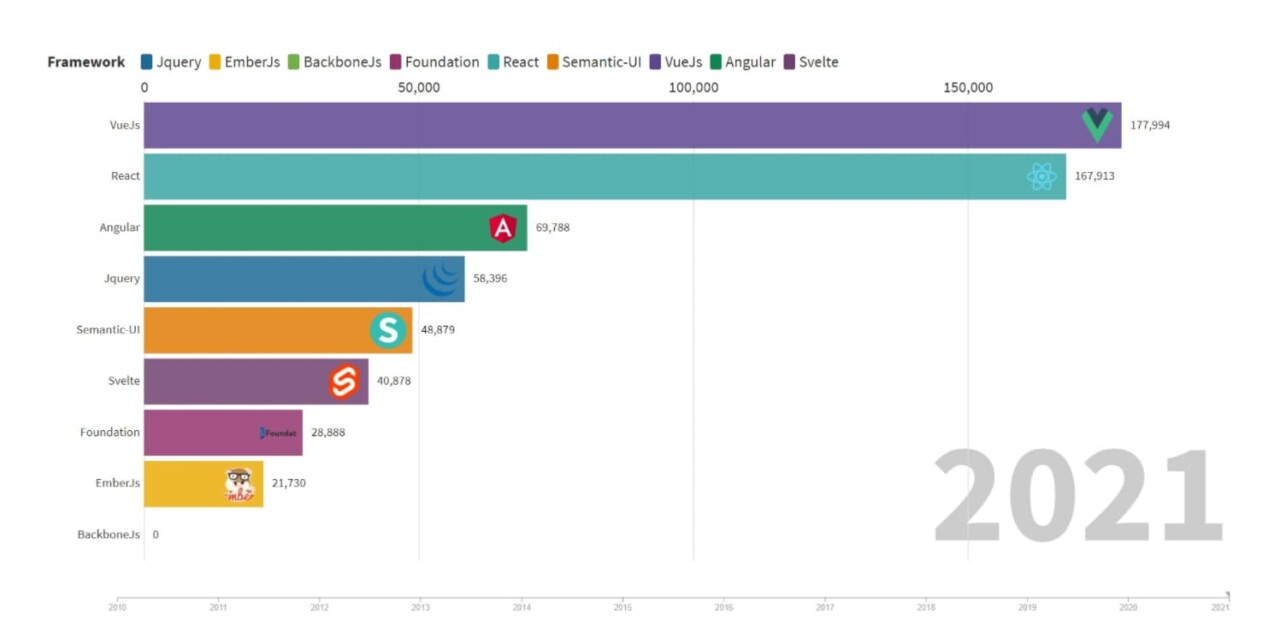
 Какие фреймворки используют в 2021 году
Какие фреймворки используют в 2021 году
Дополнительные инструменты
Кроме языков программирования, нужно будет разобраться в системах и средах разработки и освоить инструменты тестирования. Вот основные:
- Система контроля версий Git. Вы будете работать в команде, и нужно будет отслеживать, когда и кто вносил изменения, и вносить их самостоятельно, а если понадобится — откатывать версию назад.
- Редактор кода или IDE. IDE — среда разработки с дополнительными функциями, которые нужны для написания и отладки кода. Попробуйте Atom, Notepad++, Brackets и Visual Studio Code — и выберите одну наиболее удобную для вас.
- Линтеры. Это инструменты для проверки программных и стилистических ошибок. Наиболее популярный — JSLint.
- Инструменты тестирования. Нужны, чтобы проверить, как работает ваш код. Популярные — Jest и Jasmine.
Личностные качества
Если вы раньше не программировали, не дружили с точными науками, сначала вам может быть очень сложно. Мозг будет сопротивляться изучать что-то совсем незнакомое. Это нужно перебороть и заниматься программированием регулярно, лучше по несколько часов в день. Задачи в программировании часто сложные, поэтому развивайте аналитическое мышление.
Вам нужно уметь общаться с людьми, которые совсем не разбираются в разработке и с теми, кто разбирается в ней лучше вас. Профессия подойдёт интроверту, несмотря на командную работу. Большая часть общения происходит в мессенджерах и в сервисах для управления проектами письменно.
С чего начать
Рассказываем, как стать frontend-разработчиком с нуля бесплатно и платно, офлайн и онлайн.
- Смотрите обучающие видео на ютубе. Если хотите получить знания бесплатно, идите на ютуб. В первую очередь изучите HTML, CSS, а потом переходите к JavaScript. Ищите видео, в которых не только рассказывают, что писать, но и показывают на экране результат. И главное, чтобы вам было понятно, что рассказывают.
- Зарегистрируйтесь на тематических форумах. Если не можете найти ответ на свой вопрос, задавайте на тематических форумах и в сообществах: stackoverflow, Q&A от Хабра и др.
- Попробуйте интерактивные курсы. Если видеоформат не устраивает, учитесь на бесплатных интерактивных курсах в HTML Academy — там вы получите базовые знания для фронтенд-разработки, а для начала пути этого достаточно. Вы поймёте, нравится ли вам профессия, и в какие темы дальше углубляться. Когда изучите вёрстку на HTML и CSS, сверстайте несколько страниц. Шаблоны сайтов для вёрстки можете брать в гугле.
- Учитесь у профессионалов. На онлайн-курсах вы будете учиться у практикующих специалистов — там часто обучают программисты из Яндекса, Тинькофф и Альфа.Банка. В большинстве онлайн-школ есть ещё и менторы — они направляют в обучении, помогают найти ошибки и исправить их в практических заданиях. Специалисты подготовят все нужные материалы для обучения: видео, статьи, формулы и задачи. После обучения у вас сложится полная картина о профессии.
Чтобы скорее получить знания, рекомендуем начать вам с коротких, но интенсивных курсов. На курсе «Веб-разработка» от Nordic IT вы за 4 месяца вы возьмете базу, чтобы стать frontend-разработчиком с нуля, научитесь создавать сайты, адаптировать их под разные устройства, настраивать хостинг и сервер
За сколько можно стать frontend-разработчиком
Время, за которое вы можете освоить всё, что нужно знать фронтенд-разработчику, зависит от ваших способностей, мотивации и свободного времени. Также сроки зависят от способа обучения. Если вы учитесь самостоятельно, может уйти больше времени, так как вы будете тестировать на себе обучающие материалы и самостоятельно разбирать задачи. Если обучаетесь на курсах, время обучения зависит от длительности курса. Вы можете взять интенсив — его стоимость будет выше, но знания вы получите быстрее. В среднем интенсивы длятся 6-8 месяцев и стоят 30 000 — 70 000 руб.
Короткие курсы
Есть курсы, на которых вы можете освоить один из навыков — язык программирования JavaScript или вёрстку. Такие курсы недорогие и короткие — в среднем длятся от 1 до 3 месяцев, стоят от 10 000 до 30 000 руб. Если вы самостоятельно освоили языки разметки, а программирование даётся тяжело, учитесь на коротком курсе по программированию, где преподаватели помогут справиться с трудными задачами.
На курсе «Основы JavaScript» от OTUS вы всего за месяц с нуля научитесь программировать: поймёте, когда использовать объекты и массивы и освоите встроенные инструменты javascript для упрощения и ускорения программирования
Длительное обучение
Если хотите обучаться с нуля до устройства на работу, выбирайте длительный курс — от 9 до 12 месяцев. Это полноценное обучение с кураторами, чатом студентов, домашними заданиями и возможностью попасть на работу в компанию-партнёру. Стоимость обучения — от 50 000 до 120 000 руб. В некоторых школах можно платить в рассрочку.
На курсе «Frontend-разработчик с нуля» от Нетологии вы за 18 месяцев станете программистом с портфолио. Вы освоите вёрстку и программирование, научитесь адаптировать сайты под разные устройства, работать с системой контроля версий и подключать элементы через API-браузера. Обучение адаптировано для тех, кто вообще никогда не программировал
Как я стал frontend-разработчиком
Вот история одного фронтенд-разработчика — до программирования он работал журналистом, а потом за полгода переобучился на разработчика, разослал 100 резюме и получил первую работу.
Александр, frontend-разработчик на фрилансе
Я учился на журналиста и даже работал им пару лет. Понял, что это совсем не мое: быть журналистом тяжело, а деньги почти не платят. Было трудно выживать на зарплату
Два года назад мне надоело терпеть и так сложились обстоятельства в жизни, что мне оказалось нечего терять. Тогда я бросил работу, и уехал жить к родителям в деревню. И начал искать себе профессию — проходил профориентационные тесты, смотрел вебинары онлайн-школ. Так определился — хочу быть фронтендером, хочу делать сайты. Нагуглил, как им стать, что изучать. Меня это, конечно, сильно напугало. Слишком много информации, ещё и технической. Но я решил хотя бы попробовать и втянулся
Основы вёрстки изучал на сайте HTML Аcademy и Hexlet. Если было что-то непонятно — гуглил. Также использовал в обучении HTMLBook — там есть вся информация для верстальщика. За 2 месяца я сверстал 3 сайта
Потом пошёл искать на биржах фриланса задачи для верстальщика, а параллельно учился программировать на JavaScript. Было очень тяжело. Я смотрел много видео, пытался понять, как всё работает. Задавал вопросы знакомым программистам, читал форумы. Ушло около четырёх месяцев на изучение программирования.
И я решил искать работу. Добавил в резюме небольшое портфолио, которое скопилось за время обучения, и за всё время поиска работы отправил его не меньше, чем в 100 компаний. Большинство отказывало. Спустя несколько недель поисков меня позвали на собеседование – там сказали, что посмотрели портфолио и считают, что у меня есть потенциал. Особенно интересовались моими способностями к обучению и мотивацией
Работал в компании почти год, верстал формы, кнопки. Параллельно учился на ютубе дальше, решал задачи, задавал вопросы программистам из компании — кажется, им было в удовольствие мне помогать. Ушёл из компании, потому что задачи остались те же, что и в начале — слишком простые. Решил, что нужно искать место для развития. Уже почти полгода как я на фрилансе, работы достаточно
Коротко о главном
- Чтобы стать фронтенд-разработчиком, вам понадобится от 4 до 12 месяцев и много терпения.
- У начинающего разработчика три основных инструмента: языки HTML, CSS для вёрстки и JavaScript для программирования.
- Обучаться можно бесплатно самостоятельно и на курсах: на самостоятельное обучение уйдёт больше времени.
- Обучайтесь у людей с реальным опытом, а не у теоретиков. Если обучаетесь самостоятельно, спросите у знакомых программистов или на профессиональных форумах, какие материалы изучить, чтобы не блуждать в огромном количестве информации.
- Когда получите базовые знания, сверстаете несколько сайтов, добавьте их в своё портфолио. Когда в портфолио наберётся хотя бы три проекта, можете искать работу или стажировку.
- Если кажется, что ничего не получается, решайте задачи, которые получаются, больше читайте и обращайтесь за помощью к опытным разработчикам.

