Разработка на React относится к веб-разработке, а именно к созданию пользовательского интерфейса (Frontend). В этом очень востребованном направлении объединяются программирование и вёрстка, без которых не обходится ни один сайт или приложение. Фронтенд-разработчик обеспечивает интерактивность странички и оформляет ее так, как задумал дизайнер. В этом ему помогает язык программирования JavaScript и, соответственно, инструменты вёрстки CSS и HTML.
React — это библиотека JavaScript, средство разработки веб-интерфейсов. Она позволяет создать структуру программного проекта, имеет определенные шаблоны и возможность их изменения. Такой инструмент облегчает задачу разработчиков, помогает решить её проще и быстрее. ReactJS имеет определенный функционал и требует знаний для его использования. Специалисты, создающие приложения на React, называются «разработчиками на React». Крупные компании и социальные сети пользуются их услугами. О подробностях этой очень востребованной и перспективной профессии вы узнаете из моей статьи.
Рекомендую посмотреть подборку специализированных программ: лучшие курсы по React.js для начинающих и опытных разработчиков
Советую также обратить внимание на эти варианты: актуальные предложения курсов по Frontend-разработке для начинающих и специалистов
React-разработчик: кто это и чем занимается
React Developer — это программист, занимающийся разработкой пользовательского интерфейса, используя React. Он владеет всеми функциями и нюансами этого фреймворка. Основные возможности React:
- использование композиции компонентов, написанных разными людьми, которые будут работать вместе;
- создание абстракций;
- доступность для широкого круга разработчиков с разным уровнем опыта и навыками;
- стабильность API — программного интерфейса для создания новых приложений;
- совместимость с другими кодами, написанными не на React;
- возможность планировать и разбивать работу на части;
- комфортный процесс разработки;
- возможность найти источник ошибки в кодовой базе;
- визуализация объектной модели HTML-документа — DOM;
- использование React для создания мобильных приложений — React Native.
Еще один инструмент, которым необходимо владеть такому специалисту — это HTML. Он представляет собой язык гипертекстовой разметки страницы для интернета. Браузеры, считывая этот язык, интерпретируют его и отображают как сформированный документ. Это нужно для его структурирования и правильного отображения для всех в интернете.
Связанный с ним язык CSS направлен на описание внешнего вида документа, написанного на языке HTML. Это каскадные таблицы стилей, которые наполняют разметку элементами дизайна. Поэтому HTML и CSS используются вместе для вёрстки сайтов.
Знания и умения разработчика на React
Подавляющее большинство таких девелоперов должны:
- знать функции языка программирования JavaScript;
- понимать компонентный подход;
- использовать React и его API;
- знать основные паттерны;
- владеть навыками вёрстки;
- работать с DOM;
- понимать основы функционального программирования;
- знать английский языка;
- работать в команде.

Уникальное предложение — -50% на ВСЕ курсы Skillbox. Получите современную онлайн-профессию, раскройте свой потенциал.
Личные качества
React-разработчик должен обладать следующими качествами:
- аккуратность,
- внимательность к деталям,
- усидчивость,
- неугасаемый интерес к развитию в профессии,
- склонность к анализу,
- ответственность,
- самоорганизованность,
- умение быстро впитывать новую информацию.
Разные стороны профессии
React Developer, как и любая другая специальность, имеет положительные и отрицательные стороны:
- высокий уровень заработка
- востребованность
- перспективность
- возможность поучаствовать в крупных интересных проектах.
- ответственная работа, сидячая работа
- необходимость непрерывно обучаться новому
- высокая нагрузка.
Зарплата разработчика на React в Москве и по России
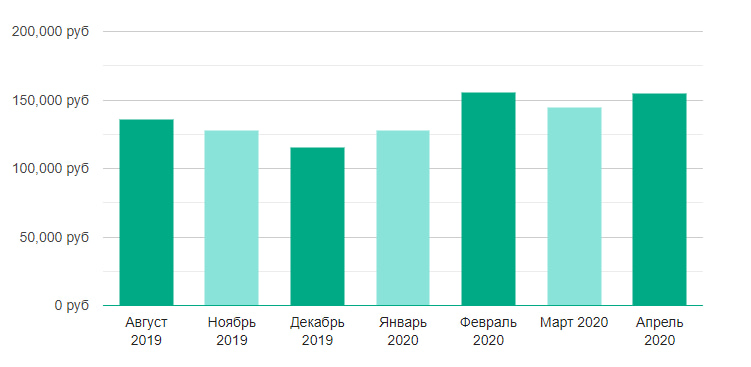
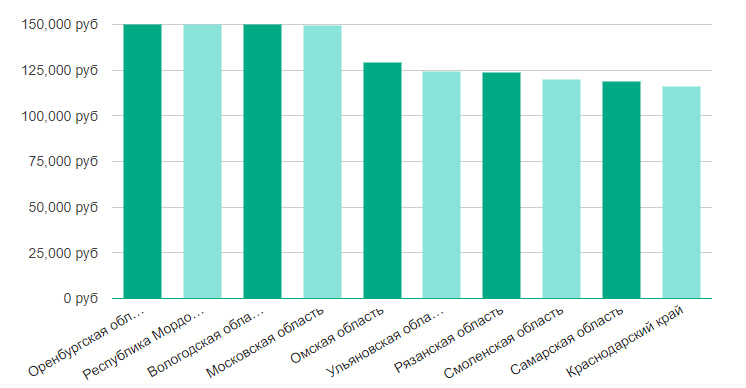
На скриншоте с сайта trud.com указаны данные по средней зарплате за 2019/2020 год в Москве:

В регионах:

Сайт hh.ru даёт следующую информацию по зарплатам: для уровня «Junior» зарплата начинается от 70 тыс. руб. Требования к разработчикам зависят от компаний.
Новичок должен:
- знать базу JS,
- знать основы вёрстки HTML и CSS,
- знать основы JavaScript разработки,
- владеть на начальном уровне React.js,
- иметь опыт применения указанных инструментов и технологий от 0,5 года,
- стремиться получить новые знания.
Чтобы стать джуниором, потребуется около полугода.
7 ДНЕЙ БЕСПЛАТНОГО ДОСТУПА К КУРСАМ И ИНТЕНСИВАМ ОТ SKILLBOX
Middle React Developer с опытом работы до 3-х лет может зарабатывать от 140 тыс. руб. Список требований работодателей к такому специалисту:
- сотрудничать с командой;
- умение понять потребности заказчика и предложить решение;
- разработка и сопровождение ПО;
- хорошее знание JavaScript, HTML, CSS, TypeScript, React, MobX, Webpack, GIT;
- иметь портфолио с предыдущих работ;
- быть ответственным и внимательным в работе.
Senior React Developer с опытом более 3-х лет получает гонорар от 200 тыс. руб. Помимо базовых пунктов, в его обязанности входит выстраивание команды, эффективное управление ей и обучение младших программистов. Этот разработчик должен:
- знать базовый алгоритм и структуру данных;
- знать принципы ООП, ФП, паттернов проектирования;
- знать архитектурные паттерны и принципы micro-frontends;
- отлично владеть React, Webpack, MobX, Redux, redux-sagas, Typescript / VanillaJS (ES5+), CSS;
- понимать как работает браузер на уровне GC и рендеринга;
- иметь представление об области применения сложных структур данных;
- работать с инструментами визуализации;
- иметь софт-скилы;
- продумывать общий дизайн компании, единый стиль внешних и внутренних проектов;
- понимать подходы обработки данных;
- использовать различные виды сеток;
- понимать SEO-оптимизации.
Как стать React-разработчиком
Эта профессия набирает популярность, и её нельзя назвать простой. Освоить самостоятельно JavaScript и основы вёрстки возможно, но это потребует привлечения опытных специалистов в этой области. Для того, чтобы создать пользовательский интерфейс, нужно представлять все этапы разработки. Поэтому нужно изучать эту специальность комплексно.
Один из вариантов — поступить в вуз. Такое обучение будет длительным, с большим количеством теории и не всегда удобным очным форматом занятий. Минимум практических уроков не дадут вам создать полноценное портфолио — это отрицательно скажется при устройстве на работу.
Но есть другой вариант освоить эту специальность — пройти онлайн-курсы. Они станут началом вашей карьеры в этом направлении. Преимущества таких программ:
- освоение профессии за несколько недель — занятия проводятся в удобное время, а темп прохождения программы вы выбираете самостоятельно;
- чётко структурированная информация — вместо самостоятельного поиска материала в интернете, вы изучаете уже отобранную специалистами информацию в комфортном формате;
- наработанное портфолио — то, что так часто просят работодатели. Домашние задания помогают освоить материал на практике, а дипломная работа станет вашим портфолио;
- удобство обучения — формат занятий позволяет получать информацию где угодно, когда угодно и на любом гаджете.
Мы подобрали для вас курсы по React.js для начинающих и опытных — смотрите и выбирайте.
Курс «JavaScript-фреймворк React.js» от Skillbox
Курс подойдёт JavaScript- и фронтенд-разработчикам. За 4 месяца вы освоите работу с фреймворком React.js и сможете создавать в нём приложения с нуля. Вы разберётесь, как проверять работоспособность приложений, находить слабые места, тестировать в библиотеках Jest и Enzyme и оптимизировать их работу.
Срок обучения: 4 месяца
Цена: 1750 ₽/мес.
Где записаться: ссылка на курс
Курс «React: библиотека фронтенд-разработки №1» от Нетологии
Курс для начинающих разработчиков, которые владеют JavaScript. Вы научитесь создавать многостраничные приложения на React и сможете интегрировать их в сторонние сервисы через API. Вы узнаете, как контролировать глобальное состояние приложений через библиотеки Redux, Redux Thunk, Observable и Saga и следить за историей изменений кода через систему контроля версий Git. Для дипломы вы разработаете полноценный фронтенд для интернет-магазина и добавите его в портфолио.
Срок обучения: 3 месяца
Цена: 1463 ₽/мес.
Где записаться: ссылка на курс
Курс «React.js Developer» от Otus
Курс для начинающих React-разработчиков и опытных JavaScript- и бекэнд-разработчиков. Вы научитесь писать код клиентской части сайта и тестировать работу веб-приложения на фреймворке React.js. Вы разберёте продвинутые возможности библиотек Redux, Redux-Saga, Redux-thunk и сможете проверять работоспособность приложений. Во время обучения вы будете работать над выпускным проектом — созданием собственного приложения. А после прохождения курса вы получите возможность сотрудничества с одним из партнёров Otus.
Срок обучения: 3 месяца
Цена: 1463 ₽/мес.
Где записаться: ссылка на курс
Подробнее об этих курсах читайте в нашей полной подборке
онлайн-курсов разработчика на JavaScript React
Если вас заинтересовала эта профессия — ставьте плюс в комментариях, а мы подскажем, как в ней легко стартануть.