Сегодня для программистов создано много бесплатных сервисов, которые ускоряют разработку сайтов и приложений. Без специализированных сторонних ресурсов написание кода с нуля повышает риск возникновения ошибок и взлома проектов.
Так, фреймворки упрощают разработку и поддержку сложных проектов. Благодаря им повышается скорость разработки, обеспечиваются высокая производительность и надёжность решений. Дальнейшие сопровождение и доработка приложений на фреймворках значительно упрощаются благодаря стандартизации структуры компонентов. Внутри фреймворков можно использовать библиотеки.
Библиотеки — упрощённый компонент архитектуры ПО, который представляет собой список классов, компонентов или модулей для решения различных задач. Они избавляют от самостоятельной разработки технологических продуктов. Готовые решения библиотек можно присоединять к собственным программам, сэкономив время на любом этапе разработки.
Также выделяются сборщики проектов, которые позволяют автоматизировать выполнение рутинных операций. А бандлеры помогают разработчикам упаковывать, компилировать и удобно организовывать все ресурсы для проекта.
Мы подготовили ТОП-12 бесплатных сервисов для программистов и веб-разработчиков, упрощающих разработку сайтов и приложений. Изучайте и выбирайте лучший для себя!
Gjango
| Уровень | для среднего и профессионального уровня |
| Для кого подходит | программистам, веб-разработчикам |
| Преимущества | удобный и быстрый фреймворк, много средств и инструментов, ускорение работы, безопасность |
| Ссылка на сервис | полная информация |
Подробнее о сервисе
Gjango — фреймворк, направленный на создание быстрых веб-приложений. Он разработан на языке Python и использует шаблон проектирования MVC. Gjango содержит ряд средств для быстрой разработки информационных сайтов. Он предлагает разные варианты платной и бесплатной поддержки. Данный фреймворк используется на многих популярных сайтах — например, Pinterest и другие.
Преимущества:
- Свободное программное обеспечение, открытый исходный код.
- Встроенный административный интерфейс.
- Один из принципов Gjango — DRY (Don’t repeat yourself), что сокращает время и усилия на написание кода, а также снижает появление ошибок в приложении.
- Приложения для системы комментариев, перенаправления URL, статических страниц.
- Работа на разных платформах.
- Высокий уровень безопасности.
- Постоянные обновления и быстрые исправления ошибок.
backbone.js
| Уровень | для среднего, профессионального уровня |
| Для кого подходит | программистам, веб-разработчикам |
| Преимущества | бесплатная библиотека, масштабируемость, множество модулей |
| Ссылка на сервис | полная информация |
Подробнее о сервисе
Backbone — JavaScript-библиотека для создания веб-приложений с поддержкой RESTful JSON. Она обеспечивает разработчиков полезными методами контроля данных и запросов к ним. Backbone — масштабируемая библиотека: можно использовать её для разработки и встроенных виджетов, и крупных приложений. Подходит для фронтенд-приложений, функционирующих со множеством данных, которые формируют модели и собираются в коллекции.
Преимущества:
- Множество модулей — модели, коллекции, представления, события, связующий модуль.
- Возможность увеличить функциональные возможности благодаря расширениям.
- Малый вес — всего 72 Кб у полного источника со множеством комментариев и 7,9 Кб у упакованной и сжатой папки.
Ember
| Уровень | для среднего и профессионального уровня |
| Для кого подходит | программистам, веб-разработчикам |
| Преимущества | многофункциональность, прозрачная архитектура приложения, структурированность |
| Ссылка на сервис | полная информация |
Подробнее о сервисе
Ember.js — JavaScript-фреймворк для разработки современных веб-приложений. Благодаря ему можно создать функциональный пользовательский интерфейс для любых устройств. Ember.js нацелен только на фронтенд, но в то же время поддерживает методы взаимодействия с бэкендами.
Преимущества:
- Удобный интерфейс командной строки, упрощающий разработку приложений, тестирование, запуск в режиме разработки.
- Множество возможностей: интерактивная перезагрузка веб-страниц для ускорения процесса разработки, поддержка средств тестирования Testem и QTest, шаблонизатор Handlebar и т. д.
- Поддержка глубоких ссылок.
Vue.js
| Уровень | для среднего и профессионального уровня |
| Для кого подходит | программистам, веб-разработчикам |
| Преимущества | лёгкая интеграция с другими технологиями, компактность |
| Ссылка на сервис | полная информация |
Подробнее о сервисе
Vue.js — прогрессивный JavaScript-фреймворк для разработки доступных универсальных пользовательских интерфейсов, а также сложных одностраничных приложений. Он содержит только необходимый функционал для работы с интерфейсом. В фреймворке есть ряд подключаемых модулей для современной разработки веб-приложений.
Преимущества:
- Подробная документация для быстрого обучения и экономии времени на разработку.
- Адаптивность, возможность быстрого перехода от других фреймворков.
- Возможность интеграции небольших интерактивных элементов в имеющуюся инфраструктуру без влияния на неё.
- Масштабируемость.
- Вес — всего 20 Кб при сохранении гибкости и скорости.
Express.js
| Уровень | для среднего и профессионального уровня |
| Для кого подходит | программистам, веб-разработчикам |
| Преимущества | гибкость, минимализм, многофункциональность |
| Ссылка на сервис | полная информация |
Подробнее о сервисе
Express — быстрый, минималистичный веб-фреймворк для приложений Node.js. Он предлагает только необходимый базовый функционал — для других функций потребуется устанавливать внешние модули. Фреймворк отличается стабильной работой, имеет множество подробных описаний и инструкций.
Преимущества:
- Много функций для разработки мобильных и веб-приложений.
- Много служебных методов HTPP и промежуточных обработчиков для быстрого создания надёжного API.
- Расширенные возможности: шаблонизаторы, обновления системы безопасности, диспетчеры процессов и т. д.
- Развитое активное сообщество.
Laravel
| Уровень | для начинающего, среднего и профессионального уровня |
| Для кого подходит | программистам, веб-разработчикам |
| Преимущества | безопасность, многофункциональность, предустановленные библиотеки, мультиязычность |
| Ссылка на сервис | полная информация |
Подробнее о сервисе
Laravel — PHP-фреймворк для разработки веб-приложений. Он поставляется со множеством уже установленных лёгких библиотек. Существует большая библиотека приложений, которые написаны специально для Laravel и постоянно развиваются. Благодаря фреймворку можно быстро перевести проект на много иностранных языков.
Преимущества:
- Высокий уровень безопасности и производительности, кэширование.
- Аутентификация через формы или соцсети.
- Легковесный шаблонизатор blade.
- Система отложенных задач, их запуск по расписанию.
- Миграции баз данных, что удобно при групповой разработке.
- Открытый исходный код.
- Развитое сообщество разработчиков.
Ruby on Rails
| Уровень | для среднего и профессионального уровня |
| Для кого подходит | программистам, веб-разработчикам |
| Преимущества | многофункциональность, ускорение процессов программирования |
| Ссылка на сервис | полная информация |
Подробнее о сервисе
Ruby on Rails — фреймворк на языке программирования Ruby, позволяющий сохранить функциональность при меньшем количестве кода без импортирования классов. Он отличается множеством возможностей — многопоточностью, сборщиком мусора, усиленной динамической типизацией. Ruby on Rails используется при разработке технически сложных приложений, к которым предъявляются повышенные требования.
Преимущества:
- Быстрая и прозрачная реализация сложной бизнес-логики.
- Высокая надёжность решений.
- Производительность, масштабируемость.
- Высокий уровень компетентности разработчиков, что обеспечивает продуманность проекта.
Gulp.js
| Уровень | для среднего и профессионального уровня |
| Для кого подходит | программистам, веб-разработчикам |
| Преимущества | многофункциональность, оперативность, множество плагинов |
| Ссылка на сервис | полная информация |
Подробнее о сервисе
Gulp.js — быстрый потоковый JavaScript-сборщик проектов. Он предназначен для автовыполнения часто используемых задач и содержит более 4000 плагинов. Оператор выполняет по одной задаче за раз без использования исходных файлов, что позволяет комбинировать плагины вне зависимости от их количества и комбинаций. Благодаря Gulp.js разработчики могут избавиться от выполнения рутинных, монотонных заданий.
Преимущества:
- Быстрый запуск задач, копирование файлов, компиляция и развёртывание проектов в изменённом окружении.
- Опция просмотра файлов, отслеживание изменений в них.
- Простые плагины, нацеленные на выполнение одной задачи.
- Наглядность, оперативная работа.
- Гибкое управление папками и файлами проекта.
Webpack
| Уровень | для среднего и профессионального уровня |
| Для кого подходит | программистам, веб-разработчикам |
| Преимущества | выполнение множества задач, продвинутая разбивка кода, частые обновления |
| Ссылка на сервис | полная информация |
Подробнее о сервисе
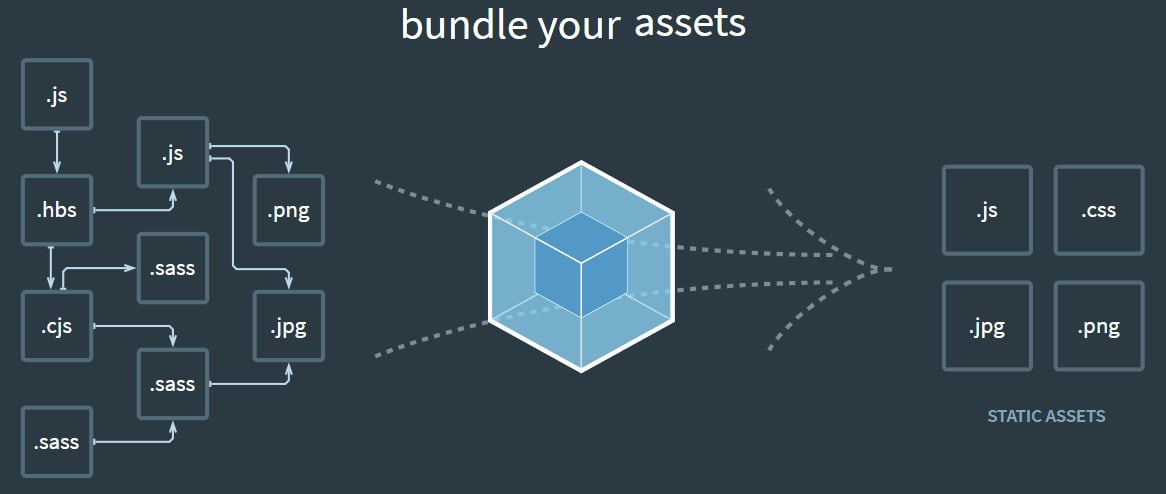
Webpack — инструмент для сбора всех JS-файлов в необходимое количество пакетов, а также для систематизации файлов в нужном для разработчика порядке. Для использования инструмента код JavaScript необходимо организовать в модульном формате. Инструмент оптимален для работы с одностраничными приложениями.
Преимущества:
- Деление кода, генерация большого количества bundle-файлов, подгрузка необходимых частей приложения в любой момент в асинхронном порядке.
- Регулярные обновления и доработки.
- Мощный, гибкий инструмент для сборки фронтенд-приложений.
- Открытый исходный код.
Node.js
| Уровень | для среднего и профессионального уровня |
| Для кого подходит | программистам, веб-разработчикам |
| Преимущества | многофункциональность, универсальность, адаптивность к большим нагрузкам |
| Ссылка на сервис | полная информация |
Подробнее о сервисе
Node.js — среда выполнения JavaScript. Благодаря этой программной платформе JavaScript становится языком общего назначения. Node.js поддерживает связывание с внешними библиотеками, вызов команд из кода, выполнение задач веб-сервера. Платформа позволяет разрабатывать как веб-сайты, так и сложные приложения без использования браузера.
Преимущества:
- Грамотное распределение ресурсов, что позволяет справляться с большими нагрузками.
- Расширенная встроенная библиотека, количество модулей в которой постоянно увеличивается.
- Возможность создать приложения для различных операционных систем, сформировать API.
- Большое и активное сообщество, много обучающих материалов, подробная документация.
Parcel
| Уровень | для среднего и профессионального уровня |
| Для кого подходит | программистам, веб-разработчикам |
| Преимущества | отсутствие необходимости в настройке, универсальность, лёгкость в использовании |
| Ссылка на сервис | полная информация |
Подробнее о сервисе
Parcel — сборщик проектов, упаковывающий JavaScript-код в один или несколько файлов для его упорядочивания и дальнейшей подготовки к работе. Parcel позволяет создать отдельные файлы для изображений, CSS, JavaScript bundle. Он автоматически определяет, какие преобразования нужны, и выполняет проверку установленных зависимостей, имеющихся конфигурационных файлов. Это удачная альтернатива Webpack в том случае, если в проекте большая часть функционала Вебпака не нужна.
Преимущества:
- Удобен для создания новых небольших проектов.
- Есть встроенная поддержка JS, CSS, HTML, файловых ресурсов без необходимости в установке плагинов.
- Точное определение проблемы благодаря выделенному коду при обнаружении сборщиком ошибок.
- Подробная документация, активное сообщество.
Visual Studio Code
| Уровень | для среднего и профессионального уровня |
| Для кого подходит | программистам, веб-разработчикам |
| Преимущества | множество инструментов и настроек, визуальное оформление интерфейса |
| Ссылка на сервис | полная информация |
Подробнее о сервисе
Visual Studio Code — редактор исходного кода от Microsoft для ОС Windows, Linux и macOS. Направлен на кроссплатформенную разработку облачных и веб-приложений. В нём предусмотрены подсветка синтаксиса, отладчик, опции для рефакторинга и другие инструменты. Visual Studio Code отличается удобным визуальным оформлением, упрощающим работу над проектом.
Преимущества:
- Бесплатное ПО с открытым исходным кодом.
- Система добавления расширений.
- Умный поиск.
- Интегрированная отладка для веб-приложений.
- Много возможностей для пользовательской настройки: сочетания клавиш и конфигурационные файлы, темы.
Заключение
Таким образом, фреймворки, библиотеки и сборщики проектов позволяют упростить и ускорить создание веб-приложений вне зависимости от их сложности, обеспечивая высокую безопасность и надёжную защиту готового проекта. Это главные инструменты профессиональных разработчиков, предоставляющие готовые шаблоны и инструменты для различных задач. Рассмотренные в статье сервисы помогают писать более эффективный и поддерживаемый код — на них можно переложить основную часть тяжёлой работы.
Если вы использовали в своей работе один или несколько сервисов и есть, чем поделиться — напишите отзыв в комментариях. Помогите сделать выбор другим читателям!