Когда вы только придумали концепцию сайта, его блоки и стиль оформления, важно доходчиво донести идею до заказчика, подрядчиков или коллег. Это можно сделать на бумаге, в Photoshop или презентации со множеством пометок и сносок, а можно воспользоваться специальными сервисами для создания прототипов сайта.
Это такие платформы, где каждый сможет создать макет сайта по шаблонам или с нуля, проработать дизайн, анимацию и добавить нужное количество страниц. В них легко организовать совместную работу или демонстрировать результат клиентам, обмениваться комментариями и идеями и доводить их до идеала.
Мы собрали 8 сервисов для прототипирования сайтов. Выбирайте понравившийся и пробуйте на своём проекте!
Figma
| Уровень | с нуля |
| Для кого подходит | дизайнерам интерфейсов, веб-разработчикам |
| За период по тарифам | от 0 до 45 $/мес. |
| Преимущества | есть бесплатный тариф, совместная работа, облачное хранилище, тематический блог, бесплатный доступ для студентов и преподавателей |
| Ссылка на сервис | полная информация |
Подробнее о сервисе
Figma — это сервис для создания прототипов сайтов, приложений и элементов интерфейсов. Он упрощает совместную работу над проектами дизайнерам и веб-разработчикам — макетами можно делиться по ссылкам и открывать прямо в браузере.
Выделим основные преимущества:
- Функциональный графический редактор.
- Расширенные инструменты рисования.
- Автоматическая компоновка элементов дизайна.
- Встроенные плагины.
- Неограниченное облачное хранилище.
- Поддержка Mac, PC и Linux.
- Экспорт PDF, PNG, JPG, SVG.
- Многопользовательский режим.
- Управлением доступом.
- Библиотеки шаблонов, компонентов, иконок.
- Неограниченная история версий.
- Возможность создания своей библиотеки файлов.
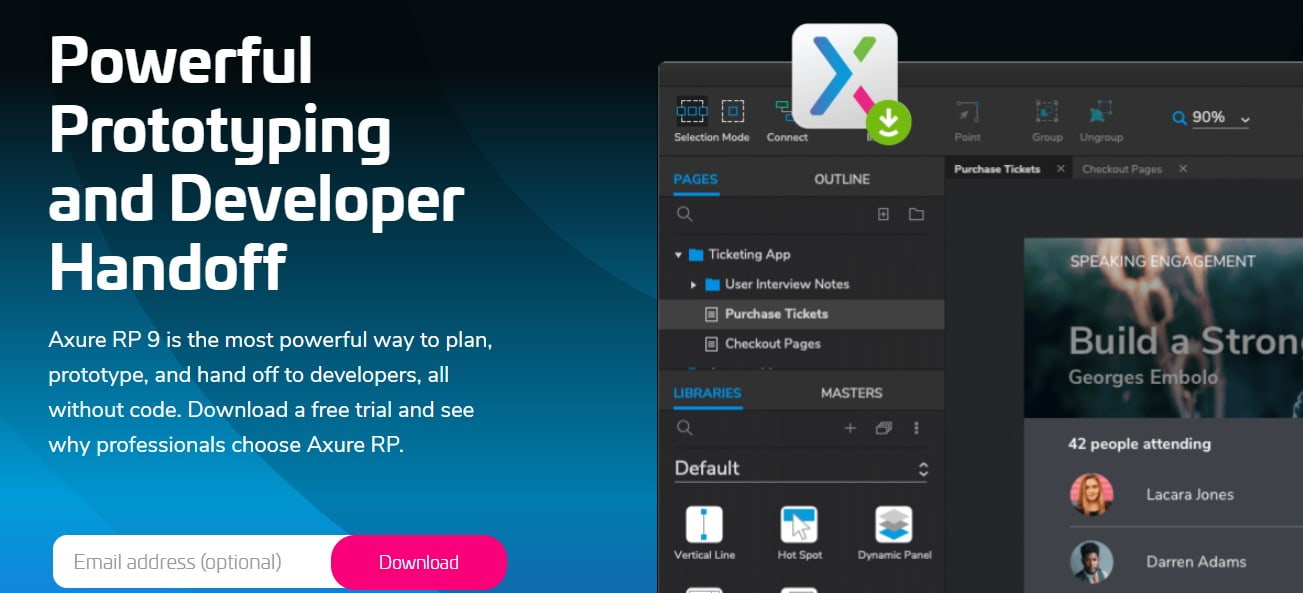
Axure
| Уровень | с нуля |
| Для кого подходит | дизайнерам интерфейсов, веб-разработчикам |
| Пробный период | 30 дней |
| За период по тарифам | от 25 до 42 $/мес. за пользователя |
| Преимущества | есть пробный доступ, совместная работа, облачное хранилище, тематический блог, форум, специальные тарифные предложения для компаний |
| Ссылка на сервис | полная информация |
Подробнее о сервисе
Axure — это сервис для создания прототипов веб-сайтов и приложений. Здесь вы можете планировать, создавать и делиться прототипами с коллегами и заказчиками без необходимости кодировать. Axure подходит для тестирования сайта и всех его кнопок и функций внутри сервиса.
Выделим основные преимущества:
- Браузерные прототипы без кодирования.
- Возможность редактирования виджетов.
- Встроенные виджеты для вайрфреймов.
- Сортировка и фильтрация виджетов.
- Пользовательские библиотеки виджетов.
- Адаптация для разных размеров экранов.
- Перо для векторного рисования, заливка, градиент.
- Поддержка шрифтов Google.
- Импорт изображений, включая PNG, SVG и GIF.
- Интеграция и плагины Sketch и Adobe XD.
Wireframe.cc
| Уровень | с нуля |
| Для кого подходит | дизайнерам интерфейсов, веб-разработчикам |
| Пробный период | 7 дней |
| За период по тарифам | от 0 до 99 $/мес. |
| Преимущества | есть пробный доступ, бесплатный тариф, простой интерфейс, видеоинструкция, совместная работа |
| Ссылка на сервис | полная информация |
Подробнее о сервисе
Wireframe.cc — это сервис для протитопирования, который объединил основные инструменты проектирования и убрал всё лишнее, чтобы вы могли быстро и просто создать прототипы лендингов и сайтов для любого устройства. Вам доступны библиотеки макетов, цветов и шрифтов, а на платных тарифах можно добавлять свои вайрфреймы и превращать их в интерактивные.
Выделим основные преимущества:
- Библиотека макетов и шрифтов.
- Ограниченная палитра цветов.
- Удобная всплывающая панель инструментов.
- Возможность создавать интерфейсы для любого размера экрана.
- Управление доступом.
- Совместная работа по ссылке.
- Возможность оставлять комментарии.
- Экспорт в PNG и PDF.
Ninjamock
| Уровень | с нуля |
| Для кого подходит | дизайнерам интерфейсов, веб-разработчикам |
| За период по тарифам | от 0 до 7 $/мес. за пользователя |
| Преимущества | есть бесплатный тариф, простой интерфейс, видеоинструкция, тематический блог, совместная работа, скидки для образовательных учреждений |
| Ссылка на сервис | полная информация |
Подробнее о сервисе
Ninjamock — сервис для создания профессиональных макетов и вайрфреймов. С ним вы за несколько минут сконструируете шаблон сайта или мобильного приложения, а расширенные функции помогут его оживить. Вы сможете проводить тестирование всего проекта или отдельных элементов, делиться доступом с выбранными пользователями и собирать обратную связь.
Выделим основные преимущества:
- Неограниченное количество проектов для платных тарифов.
- До 200 пользователей на проект.
- Сотрудничество в режиме реального времени.
- Комментарии к проектам.
- История версий.
- Векторное редактирование.
- Экспорт в PDF, HTML, PNG.
Balsamiq Wireframes
| Уровень | с нуля |
| Для кого подходит | дизайнерам интерфейсов, UX-дизайнерам, веб-разработчикам |
| Пробный период | 30 дней |
| За период по тарифам | от 5 до 199 $/мес. |
| Преимущества | есть пробный доступ, видеоинструкции, обучающие курсы,скидки некоммерческим организациям |
| Ссылка на сервис | полная информация |
Подробнее о сервисе
Balsamiq Wireframes — это сервис для создания макетов для сайтов и мобильных приложений. Он подходит UX-дизайнерам, веб-разработчикам, агентствам и новичкам, которые только пробуют себя в разработке интерфейсов. Вы можете работать в облачном хранилище, скачать десктопное приложение или интегрировать сервис с Google Диском — в зависимости от выбранного тарифа.
Выделим основные преимущества:
- Библиотека встроенных элементов управления пользовательским интерфейсом.
- Создание своей библиотеки шаблонов и элементов.
- Добавление элементов перетаскиванием.
- Совместная работа, комментарии и заметки.
- Просмотр версий.
- Экспорт в PNG и PDF.
- Подходит для Windows, Linux и Mac.
Moqups
| Уровень | с нуля |
| Для кого подходит | дизайнерам интерфейсов, веб-разработчикам |
| За период по тарифам | от 0 до 69 $/мес. |
| Преимущества | есть пробный доступ, видеоинструкции, совместная работа, тематический блог, бесплатный доступ некоммерческим и образовательным учреждениям |
| Ссылка на сервис | полная информация |
Подробнее о сервисе
Moqups — это универсальная онлайн-платформа, где вы можете создать функциональный прототип сайта по готовым шаблонам или с нуля. Вся работа ведётся в облаке, сотрудники могут общаться внутри проекта и редактировать его в режиме реального времени.
Выделим основные преимущества:
- Неограниченное количество проектов и объектов.
- Неограниченное количество комментариев и отзывов.
- Редактирование и комментарии в реальном времени.
- 1000 иконок из популярных библиотек.
- Лёгкий обмен ссылками.
- Экспорт на Google Диск, DropBox, PDF и PNG.
- Создание карточек Trello из страниц.
- Интеграция Jira и Confluence.
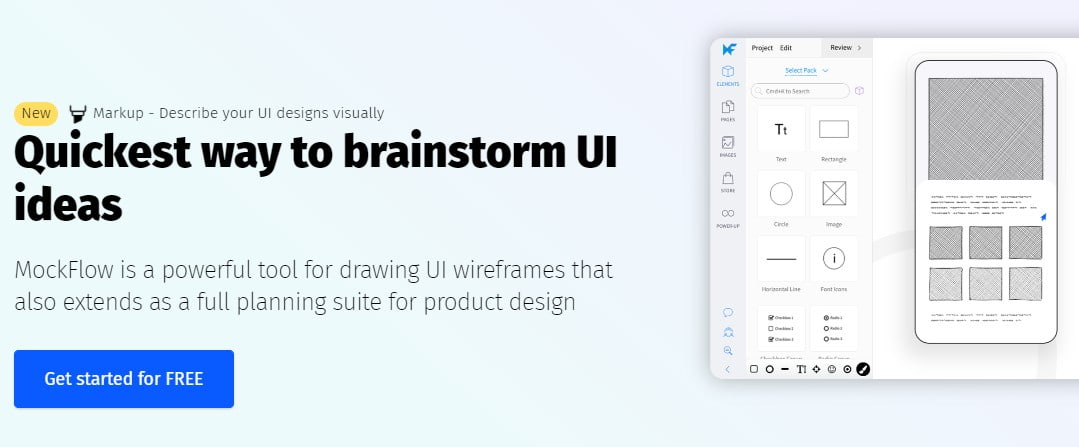
MockFlow
| Уровень | с нуля |
| Для кого подходит | дизайнерам интерфейсов, веб-разработчикам |
| За период по тарифам | от 0 до 160 $/мес. |
| Преимущества | есть бесплатный тариф, тематический блог, специальные предложения для студентов и образовательных учреждений |
| Ссылка на сервис | полная информация |
Подробнее о сервисе
MockFlow — это сервис для создания прототипов пользовательского интерфейса с полным набором инструментов: макеты, редактор, иконки, элементы и предварительный просмотр. Здесь вы можете работать в одиночку или предоставить доступ команде, согласовывать прототипы с заказчиком и получать обратную связь.
Выделим основные преимущества:
- Неограниченное количество проектов.
- Работа в облаке и десктопном приложении.
- Библиотека макетов и иконок.
- Хранилище до 200 ГБ
- Просмотр версий проекта.
- Видеоконференции и чаты.
- Экспорт в PDF, PNG, HTML, PPT, DOC и WIRE.
- Экспорт выбранной части макета.
- Интеграция шрифтов Google.
- Пользовательские шрифты и изображения.
- Интеграция Office, Slack, Trello, Dropbox, Google Drive и др.
InVision
| Уровень | с нуля |
| Для кого подходит | дизайнерам интерфейсов, веб-разработчикам |
| За период по тарифам | от 0 до 150 $/мес. |
| Преимущества | есть бесплатный тариф, видеоинструкция, обучающие курсы, тематический блог, форум |
| Ссылка на сервис | полная информация |
Подробнее о сервисе
InVision — это сервис для совместной разработки макетов интерфейсов. С ним небольшая команда или крупная компания могут совместно разработать продукт, видеть все этапы, общаться и контролировать процесс.
Выделим основные преимущества:
- Библиотека макетов, иконок и анимации.
- Загрузка пользовательских проектов.
- Управление доступом.
- Работа с белой доской.
- Экспорт в нескольких форматах.
- Просмотр версий.
- Презентация проекта заказчикам внутри сервиса.
- Добавление элементов перетаскиванием.
- Интеграция с Dropbox, Jira, Slack и Confluence.
Заключение
Создание прототипов сайтов и приложений — сложный процесс, который можно упростить универсальными, гибкими инструментами. Сервисы для создания прототипов помогут профессионалам и новичкам автоматизировать часть задач и организовать командную работу.
Вы можете пользоваться библиотеками шаблонов, привлекать к работе коллег и тестировать проекты прямо на платформе. Это быстрый и удобный способ показать заказчику, как будет выглядеть его сайт, предложить варианты макетов и обсудить правки в комментариях.
Пробуйте сервисы из нашей подборки и выбирайте лучший!
Если вы использовали в своей работе один или несколько сервисов и есть, чем поделиться — напишите отзыв в комментариях. Помогите сделать выбор другим читателям!