CSS — язык, благодаря которому сайты обрели привычный нам вид. До его появления веб-страницы верстались на HTML, из-за чего оформление страницы было привязано к её содержимому. Если нужно было изменить контент, вместе с ним переписывали код оформления — это занимало много времени. CSS решил проблему, позволив создавать оформление без программирования и сложной логики.
Почти все веб-ресурсы сегодня пишутся на CSS, поэтому знание языка — обязательный хард-скилл для верстальщика. Рассказываем, как применять его в работе, и перечисляем основные преимущества.
Что такое CSS
CSS — язык описания, который помогает оформлять XML- и HTML-документы. Он предлагает много возможностей для оформления страниц и подходов к расположению элементов.
Аббревиатура CSS расшифровывается как Cascading Style Sheets — каскадные таблицы стилей. Обычно каскадные таблицы используются вместе с HTML и JavaScript, но это три разных языка:
На HTML вы структурируете данные — создаёте текстовый документ, где размечаете гиперссылки, таблицы, маркированные списки, заголовки разных уровней. В результате получается «простыня» текста.
 Внешний вид HTML-страницы без стилей CSS
Внешний вид HTML-страницы без стилей CSS
На CSS вы прорабатываете визуальную составляющую веб-страницы — цвета, шрифты и расположение элементов. Берёте HTML-основу и подключаете к ней CSS-стиль, чтобы красиво оформить существующий текст, подобрать подходящие цвета и наиболее удобное расположение элементов.
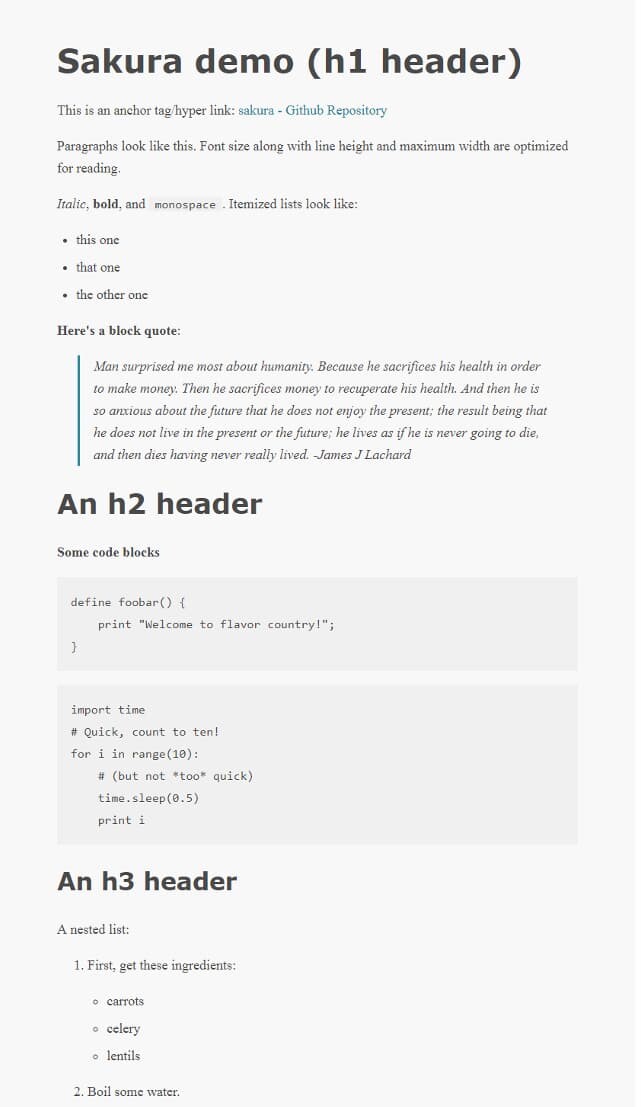
 Внешний вид HTML-страницы с оформлением CSS
Внешний вид HTML-страницы с оформлением CSS
На JavaScript вы управляете тем, как ведёт себя страница, придаёте ей интерактивность.
Если проводить аналогию с человеческим организмом, то HTML — скелет, который задаёт структуру. CSS — кожа, цвет глаз, волосы. А JavaScript — то, что заставляет человека двигаться — сердце и кровь
Представим, что вы хотите задать нестандартный цвет фону. Вы можете сделать это и на HTML, но такой способ практически не используется, потому что сильно нагромождает исходный код. Обычно работают на CSS — отдельном языке стилевой разметки.
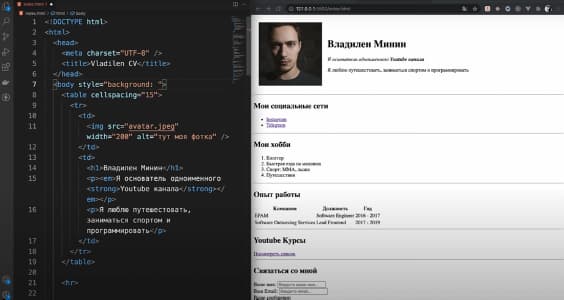
Документ до

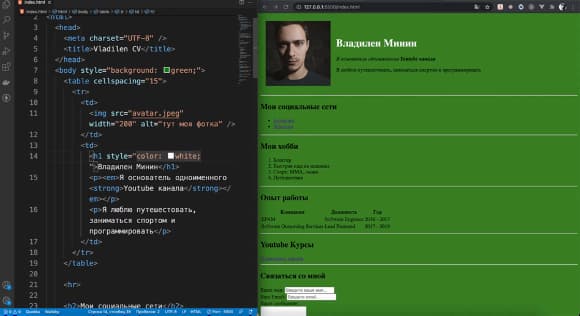
Документ после изменения в CSS

На картинках видно, как с помощью CSS меняется фон веб-страницы.
Зачем нужен CSS
Первая версия языка CSS появилась в 1996 году. Главная его задача на тот момент — создавать оформление документов без программирования и сложной логики. Под оформлением подразумевались цвета, шрифты и размещение отдельных элементов на веб-странице.
До появления CSS вёрстку создавали на HTML-таблицах — это вызывало много сложностей. Например, чтобы сделать боковое меню сайта, в HTML-документ встраивали таблицу с колонками нужной ширины и делали её границы прозрачными. А чтобы «раздуть» отдельные ячейки, добавляли невидимые картинки. Но самая главная проблема — при вёрстке HTML-таблицами оформление привязывалось к контенту. То есть, изменив контент, вы должны были менять и оформление, переписывать бесконечные таблицы. Это отнимало много времени и сводило веб-дизайнеров с ума
Изначально CSS проектировался только под оформление страниц, однако постепенно его начали использовать для вёрстки и макетирования. Сегодня возможности языка ещё шире.
Каскадные таблицы стилей позволяют:
- выбирать, как именно будут располагаться элементы относительно друг друга;
- создавать анимационные блоки;
- адаптировать страницы под разные условия просмотра — яркий свет, ночной режим и другие.
Специалистов, которые используют в работе CSS, называют верстальщиками. Они проектируют интерфейсы, создают визуальные решения и превращают макеты от дизайнеров в полноценные веб-страницы. Кроме них знать CSS полезно фронтенд- и бэкэнд-разработчикам, поскольку они также сталкиваются с вёрсткой. Они не должны уметь верстать страницы «с точностью до пикселя», но непонимание принципов CSS может осложнить их работу.
Как использовать CSS в работе
На практике всё выглядит так: дизайнер рисует макет, на котором отображено, как будут выглядеть элементы веб-страницы. А затем верстальщик воссоздаёт эти элементы с помощью HTML и CSS.
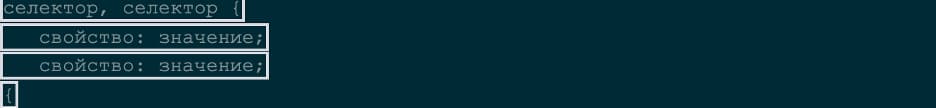
В CSS-таблице прописывают правила (стили) оформления. Каждое правило включает в себя два вида компонентов:
Селекторы — метки, помогающие определить, к каким именно HTML-элементам применять правила оформления. Примеры: заголовок, div, таблица.
Блоки объявлений — правила, как должны выглядеть элементы на экране; описание свойств объекта. Примеры: цвет, размер.
Блок объявлений заключают в фигурные скобки. Он может состоять из одного или нескольких объявлений. Друг от друга объявления всегда отделяют точкой с запятой. У каждого объявления есть свойство и значение — их отделяют двоеточием.

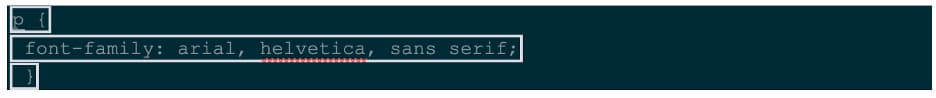
Представим, вы хотите, чтобы для абзацев на странице (HTML-элемент p) использовался шрифт Arial, а когда он недоступен — Helvetica или Sans Serif. CSS-правило будет выглядеть так:

Как подключить CSS к HTML
Есть три способа добавить CSS к HTML:
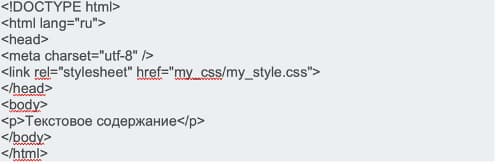
Первый способ — подключить отдельный CSS-файл в HTML-коде страницы. Вы создаёте текстовый документ с расширением .css и подключаете его к HTML с помощью тега <link>. Тэг <link> располагаете между <head> и </head>. Чтобы показать, что вы подключаете именно стили, используете атрибут href со значением style. Такой способ считается наиболее удобным и практичным, потому что позволяет менять оформления всех страниц, к которым подключён CSS-файл.
Пример подключения отдельного файла:

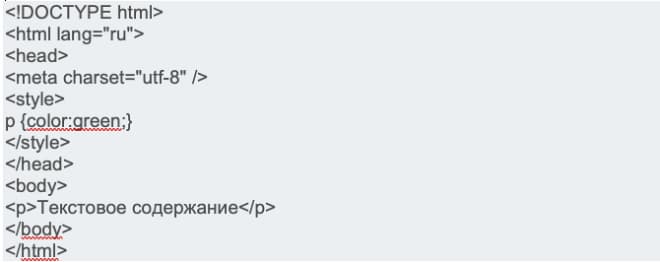
Второй способ — написать в начале кода веб-страницы. Вы добавляете CSS-стили на HTML-страницу между <head> и </head>. Внутри тегов <style> и </style> прописываете сами стили. Этот способ похож на первый, но использовать его лучше только с одностраничными сайтами. Если же у вас несколько страниц, чтобы изменить их оформление, придётся переписывать HTML-код для каждой.
Пример добавления тегов в начале кода HTML-страницы:

Третий способ — написать стиль в атрибуте style. Вы прописываете атрибут style с подходящими свойствами внутри начального тега нужного элемента. Такой способ используют, когда внутри одной страницы есть элементы, имеющие минимальные отличия, например, только в цвете, размере или отступе.
Пример изменения оформления в атрибуте style:

Виды таблиц стилей
От способа интеграции CSS и HTML зависит вид таблицы. Когда вы прописываете стили в коде HTML-страницы через атрибут style — это встроенная таблица. Когда храните данные в отдельном файле формата .css — внешняя таблица. Когда пишете CSS-код в начале HTML-файла — внутренняя таблица. Рассмотрим их подробнее.
Внутренняя таблица стилей — код, встраиваемый в раздел <head></head> HTML-документа внутри тега <style></style>. Не имеет приоритета над встроенными стилями, но имеет над внешними.

Внешняя таблица стилей — текстовый файл с расширением .css. Содержит только стили без HTML-разметки, пишется в редакторе кода. Интегрируется с веб-страницей с помощью тега <link>, расположенного внутри раздела <head></head>. Работает со всеми страницами сайта.

Чтобы загружать внешние таблицы стилей, используют правило !import. Для корректной работы директива !import должна располагаться в таблице перед остальными правилами:

Встроенная таблица стилей — CSS-код, написанный в HTML-документе внутри тега с помощью атрибута style.

Наследование и каскад
Наследование и каскад — важные понятия в CSS, которые тесно связаны между собой.
Наследование
Наследование — механизм, с помощью которого свойства передаются от предка к его потомкам. Спецификации CSS предусматривают наследование свойств, определяющих текстовое содержимое страницы. Например, цвета — color, шрифта — font, расстояния между буквами — letter-spacing, высоты строки — line-height, типа маркеров — list-style и других. Это удобно, потому что позволяет задавать параметры не для каждого элемента веб-страницы отдельно, а для всех сразу.
Свойства, предназначенные для форматирования блоков, не наследуются. К ним относят фон — background, границы — border, высоту и ширину — height и width, оформление текста — text-decoration, выравнивание — vertical-align.
Чтобы заставить элемент наследовать любое значение свойства, используют ключевое слово inherit — это принудительное наследование. Оно работает даже с теми свойствами, которые не наследуются по умолчанию.
Каскад
Каскад — механизм, управляющий конечным результатом, когда разные CSS-стили добавляются к одному элементу. Включает три критерия, на основе которых определяется порядок применения свойств:
Правило !important. Вес правила задаётся через ключевое слово !important. Его вставляют сразу после значения свойства. Пример:

Правило размещают в конце объявления, но перед закрывающей фигурной скобкой. Пробелы обычно не ставятся. Объявление, записанное в таком виде, будет иметь приоритет над всеми остальными. Обычно правило используют, чтобы отменить имеющееся значение свойства и установить новое.
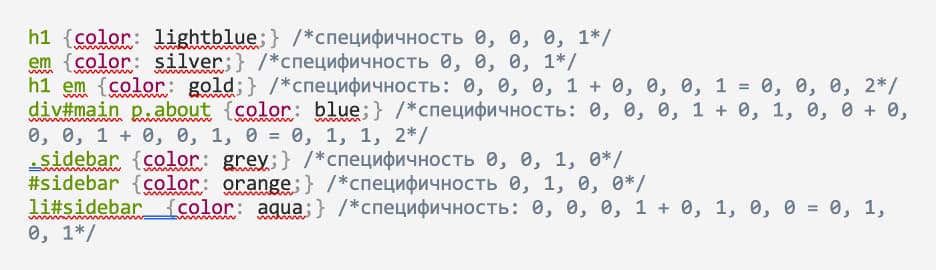
Специфичность. У каждого правила браузера есть специфичность селектора. Если у элемента появляются конфликтующие свойства, решающую роль играет то, у которого наибольшая специфичность. Значение специфичность включает в себя четыре части:

Специфичность вычисляется следующим образом:
- к id добавляют 0,1,0,0;
- к class — 0,0,1,0;
- к каждому элементу и псевдоэлементу — 0,0,0,1;
- к встроенному стилю, добавленному к элементу — 1,0,0,0.

В итоге с элементами работают только те правила, чья специальность больше. Например, если на один элемент будут влиять два специфичности, первая со значением 0,0,0,2, а вторая — 0,1,0,1, приоритет будет у второй.
Порядок подключённых таблиц. Позволяет создавать несколько внешних таблиц стилей и подключать их к одной странице. Если в таблицах будут разные значения свойств для одних и тех же элементов, в итоге на элементы будет влиять правило, находящееся в таблице, которая ниже в списке.
Почему важно знать CSS
CSS помогает сделать веб-страницы более привлекательными и удобными для пользователей. Он упрощает процесс разработки и даже помогает в оптимизации — поисковые системы предпочитают сайты, которые используют каскадные таблицы стилей.
Основные преимущества CSS:
- Отделяет оформление сайта от его содержимого. Теперь если вы хотите изменить контент на странице, вам не придётся переписывать код оформления — HTML-документы и CSS-файлы работают в связке, но позволяют вносить точечные изменения.
- Увеличивает скорость загрузки сайта. Каскадные таблицы — текстовые файлы, имеющие небольшой вес и малую пропускную способности. Благодаря этому страницы, написанные с помощью CSS, загружаются примерно в семь раз быстрее, чем аналогичные страницы без такой технологии.
- Поддерживается современными браузерами. Есть много браузеров, и у веб-мастера не всегда бывает возможность проверить работоспособность сайта в каждом из них. Стандартные макеты на основе CSS решают эту проблемы — страницы корректно отображаются и функционируют.
CSS в связке с HTML — мощный инструмент для создания красивых и удобных интерфейсов. Именно поэтому «чистые» верстальщики сегодня востребованы, а в будущем их профессия станет только актуальнее.
Хотя профессия верстальщика востребована, вначале важно ориентироваться не на деньги, а на получение опыта — это поможет вам сформировать портфолио. Впоследствии вы сможете свои навыки конвертировать в достойный заработок. Также навыки CSS пригодятся, если со временем вы хотите уйти в разработку и стать фронтенд- или бекэнд-специалистом.
Кроме верстальщиков знать CSS полезно:
- Дизайнерам, чтобы проектировать интерфейсы для веба. Если дизайнер умеет верстать, он становится более ценным специалистом, поскольку может гораздо быстрее проверять идеи и делать живые прототипы интерфейса прямо в браузере.
- Авторам, которые пишут и редактируют статьи. Например, раньше в «Т—Ж» авторы самостоятельно верстали свои статьи.
- Владельцам небольших сайтов. CSS помогает им решать мелкие задачи без обращения к программистам.
Заключение
С языком CSS обычно работают верстальщики — они создают внешнее оформление страниц и документов. Работа верстальщиком — отличный способ войти в IT, получить практический опыт и продолжить развиваться дальше. CSS — довольно простой язык, вы можете изучить его меньше чем за год. Однако это существенно упростит профессиональное развитие, позволит быстрее войти в веб-разработку.
Если хотите научиться верстать сайты, вам поможет подборка лучших онлайн-курсов по вёрстке. В ней представлены программы обучения для новичков и опытных специалистов
