HTML — это язык разметки, который лежит в основе веб-разработки и помогает упорядочивать содержимое веб-страниц. Ни один сайт не обходится без HTML, при этом он довольно прост для изучения — разобраться в основах можно буквально за пару дней.
В статье разберём, для чего используется HTML, почему популярные редакторы никогда не заменят HTML-вёрстку и как знание основных принципов языка разметки помогает в работе разным специалистам.
Что такое HTML
HTML, hypertext markup language — язык разметки гипертекста. Гипертекст — это такой текст, который не обязательно читать линейно от начала до конца, можно переходить к тем фрагментам, которые интересны и актуальны в конкретной ситуации. Для этого набор документов соединяют гиперссылками, по которым вы и перемещаетесь между фрагментами. Гиперссылка может вести на другую страницу или раздел текста или на другой документ.
Гипертекст в литературе — справочник с внутренними и внешними ссылками, которые ведут из одного раздела в другой или упоминают источники
Гипертекст в интернете — веб-страница, которая позволяет переходить с одной части страницы на другую, осуществлять поиск по ключевым словам и соединена ссылками с другими страницами
То есть веб-страницы — и есть гипертекст, а HTML — это язык разметки веб-страниц.
На языке разметки пишут код, который помогает браузеру понять, как нужно отображать загруженный сайт. Программный код можно написать в обычном текстовом редакторе и сохранить в расширении .htm или .html — это и будет HTML-документом. Но чаще используют специальные редакторы: NVU, Notepad и др.
HTML-документ лежит или на сервере, или на локальном диске. Веб-браузер открывает этот документ и переводит его код в интерфейс, который мы видим на экране монитора.
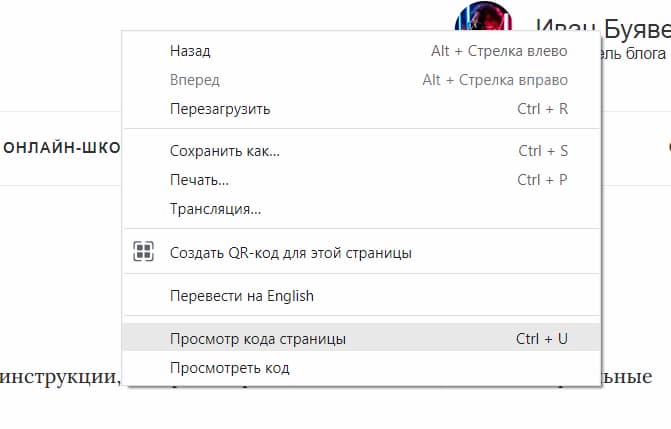
Код страницы доступен любому пользователю. Чтобы посмотреть его, нажмите комбинацию клавиш ctrl+u или щёлкните правой кнопкой мыши и выберите «Показать программный код страницы».

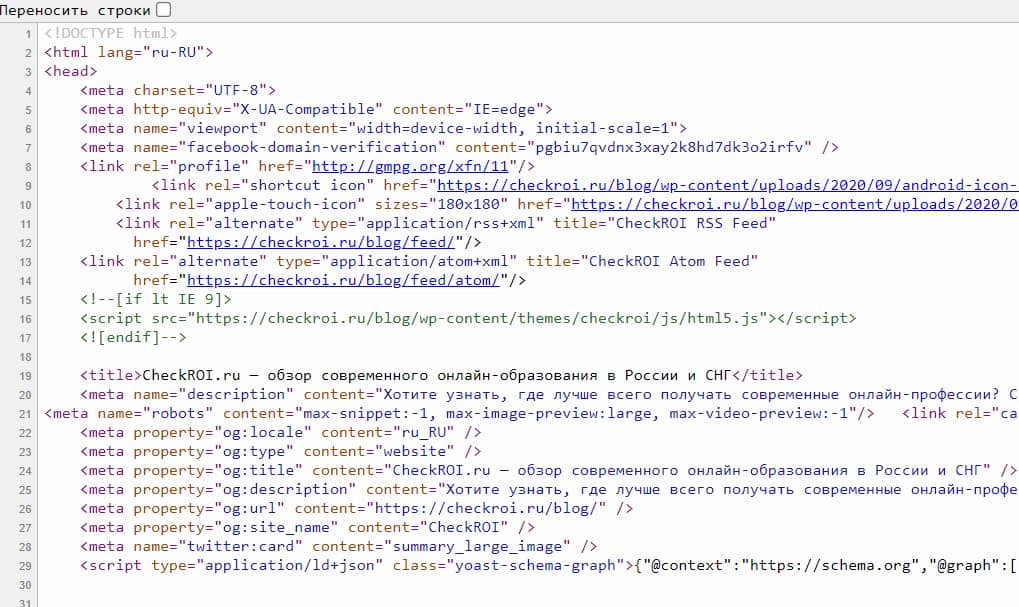
Вы увидите полотно текста и повторяющийся элемент — кусочки текста, заключённые в угловые скобки: <>.

Это теги — главное средство разметки контента на странице: текстов, изображений, таблиц и др. Вместе с фрагментом контента, к которому относятся, теги образуют HTML-элементы — «кирпичики», структурные единицы сайта.
<head> — содержит служебную информацию о странице
<link> — соединяет документ с внешним ресурсом
<img> — несёт в себе изображение
Подробнее о том, как устроен HTML, мы расскажем чуть позже, а пока разберёмся, кому и зачем он нужен.
Зачем нужен HTML
Каждый раз, когда вы ищете информацию в браузере, вы не просто переходите между страницами, а скачиваете документы с их исходным кодом. Вот как это работает:
- Вы вводите адрес сайта или поисковый запрос в строке браузера.
- Серверы, принадлежащие гуглу или яндексу, создают новый документ — страницу с результатами поиска. Этот документ написан на языке HTML.
- Ваш браузер получает документ, анализирует теги и выводит на экран результаты поиска.
- Если вы кликните по ссылке на странице, браузер запросит новый документ с другого сервера, а в ответ будет снова отправлен HTML-документ.
HTML — главный язык интернета, на котором написано большинство документов. Почти каждый абзац текста на веб-страницах завёрнут в теги <p>…</p>, а каждая ссылка в — <a>…</a>.
Если бы языка разметки не было, пришлось придумать другой способ, чтобы обмениваться документами в сети. В результате мы получили бы тот же HTML с другим названием.
Когда вы переходите между веб-страницами, на самом деле вы скачиваете описывающие их HTML-документы, сформированные серверами
HTML позволяет создавать и редактировать веб-страницы, заимствовать чужие макеты и фрагменты кода в своих сайтах. Знание языка полезно верстальщикам, программистам и контент-менеджерам.
HTML для контент-менеджера
Контент-менеджеры управляют содержимым веб-страниц — публикуют заметки в блоге, размещают фотографии товаров, описания к ним и др. Кажется, что для выполнения этих задач знания разметки не нужны — в популярные CMS уже встроены визуальные редакторы, которые позволяют отформатировать контент и сделать его читаемым. Но даже при использовании визуального редактора могут возникнуть проблемы.
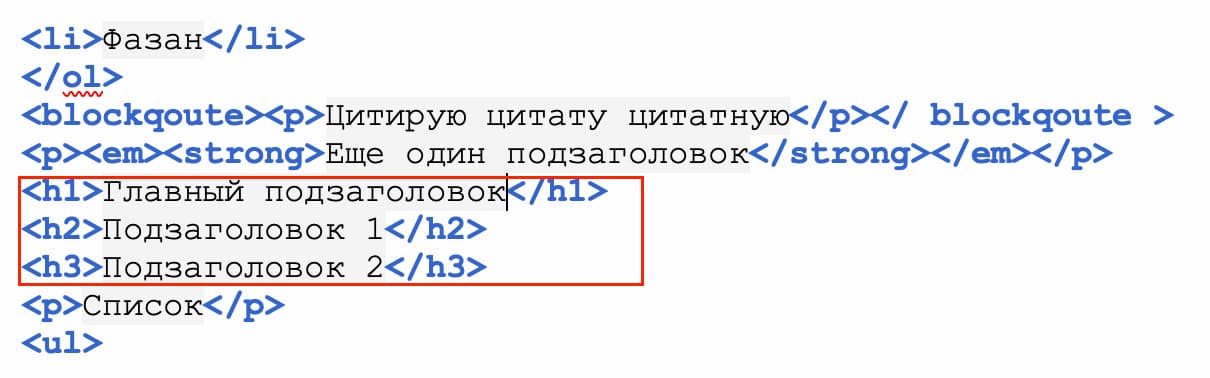
 При копировании содержимого из Word в CMS заголовки уровня h2 «съехали» в уровень h3
При копировании содержимого из Word в CMS заголовки уровня h2 «съехали» в уровень h3
Даже минимальные знания HTML помогут контент-менеджеру вовремя увидеть ошибку: когда текст наехал на иллюстрацию, ушёл за пределы экрана и др. Зная язык разметки, контент-менеджер может найти мусорные символы, которые попали в код при копировании из текстового редактора или гугл-дока, и восстановить структуру страницы.
HTML для программиста
В небольших компаниях программисты могут выполнять обязанности контент-менеджера. В таком случае разработав сайт, они самостоятельно наполняют его контентом. Базовые знания HTML помогут структурировать контент и облегчить его восприятие.
Но иногда базовой информации недостаточно. Для создания адаптивного сайта с множеством элементов потребуются более глубокие знания, поэтому к проекту придётся привлечь верстальщика.
HTML для верстальщика
HTML — основной инструмент верстальщика. Верстальщик переносит макет в код, чтобы браузер смог отобразить то, что придумал дизайнер. Это актуально для кастомных дизайнов, которые нельзя воплотить готовыми шаблонами CMS.
Чтобы понять, как верстальщик работает с кодом, разберёмся, как устроен HTML-язык.
Как устроен HTML
Любой HTML-документ состоит из дерева HTML-элементов. Мы уже знаем, что HTML-элементы включают в себя теги и контент, к которому они относятся. Пришло время разобраться подробнее, что такое теги, как они устроены и какими бывают.
Теги
Теги — это управляющие символы. Они сообщают браузеру, где и какой элемент отобразить на экране, задают размер, цвет и шрифт текста, добавляют ссылки, изображения, таблицы и др.
Тег состоит из угловых скобок и заключённого в них названия тега:
<название тега>
Теги в HTML делятся на парные и одиночные. Рассмотрим подробнее их особенности.
Парные теги. Среди HTML-тегов их большинство. Они состоят из открывающего и закрывающего тегов, между которыми заключён описываемый ими фрагмент контента. Таким образом парный тег образует контейнер. Браузер распознает и отобразит этот элемент так, как ему укажет название тега.
<title>заголовок</title>,
<body>тело HTML-документа</body>,
<b>жирный шрифт</b>,
<i>курсивный шрифт</i>,
<table>таблица</table>
Добавьте слеш перед названием открывающего тега и получится закрывающий.
Одиночные теги. У них нет закрывающих тегов, они не сообщают браузеру характеристику контента, а говорят, какую функцию с ним нужно выполнить.
<br> — перенести текст на новую строку,
<hr> — вставить разделительную линию,
<img> — вставить изображение
Теги не чувствительны к регистру — вы можете написать <STRONG> или <StRoNg>. Но на практике всегда используют строчные буквы — <strong>.
Артибуты
Чтобы добавить дополнительную информацию о теге или изменить его стандартное поведение, используют атрибуты. В документе это записывают так:
<тег имя_атрибута=”значение_атрибута”>
Тег <a></a> позволяет добавить ссылку для перехода с одной страницу на другую. Но чтобы указать адрес ссылки, нужен атрибут href
Как ссылка выглядит в коде:
<a href=”https://checkroi.ru/blog/professiya-html-verstalshchik/”>HTML-верстальщик: полный обзор профессии</a>
Как ссылка выглядит в браузере:
Один тег может иметь несколько атрибутов.
Чтобы браузеры корректно отображали веб-страницы, важно соблюдать принципы использования тегов при создании HTML-документов.
Принципы использования тегов
Для тегов любого типа действуют определённые правила их использования.
Вложенность тегов. Вы можете вкладывать теги друг в друга, чтобы они влияли на один и тот же элемент страницы. Это полезно, когда вы хотите задать несколько свойств для одного фрагмента контента.
Можно попросить браузер отобразить текст одновременно жирным и курсивным
<b><i>жирный курсивный шрифт</i></b>
Обратите внимание, что вложенные теги — как матрёшки: тег не может быть закрыт, пока не открыт вложенный в него другой тег.
Правильно: <тег1><тег2><тег3>…</тег3></тег2></тег1>
Неправильно: <тег1><тег2><тег3>…</тег1></тег2></тег3>
Структура тегов. В один тег может быть одновременно вложено несколько других. В таких случаях первый тег называют родительским, вложенные в него теги по отношению к нему — дочерними, а между собой — братскими.
<тег1><тег2>…</тег2><тег3>…</тег3><тег4>…</тег4></тег1>
Здесь <тег1> — родительский тег, а <тег2>, <тег3> и <тег4> — дочерние теги, а между собой — братские
<тег1><тег2>…</тег2><тег3><тег4>…</тег4></тег3></тег1>
Здесь в роли родителей выступают уже 2 тега: <тег3> для <тег4>, а <тег1> — для <тег2> и <тег3>
При этом тег-родитель не является родителем дочерних тегов своего дочернего тега — для них он предок. И наоборот: для всех родительских тегов своего родителя теги значатся потомками.
<тег1> — предок <тег2>, <тег3> и <тег4> а они — его потомки. У <тег3> всего один потомок — <тег4>, а у <тег4> потомков нет
Прежде чем перейти непосредственно к способам вёрстки контента, обратим внимание на ограничения языка разметки и узнаем, для каких задач его будет недостаточно.
Что нельзя делать на HTML
HTML — это не язык программирования, поэтому вы не сможете написать на нём программу или веб-приложение.
HTML выстраивает каркас страницы. Он помогает разместить ссылки, таблицы, изображения и др. Но его возможностей недостаточно, чтобы оформить внешний вид этих элементов или заставить их реагировать на действия пользователей. Для этих целей используют другие языки — CSS и JavaScript.
CSS — язык описания внешнего вида HTML-элементов. Он всегда используется в связке с HTML, помогает изменить внешний вид веб-страницы: выбрать размер и цвет шрифта, расположение отдельных блоков и др.
JavaScript — язык скриптов. Он помогает отследить события и прописать реакцию на них.
Какими могут быть события и реакции на них:
- Событие — пользователь навёл мышь на элемент. Реакция — возникла всплывающая подсказка с описанием функции элемента
- Событие — пользователь нажал на кнопку. Реакция — на экране отобразилось сообщение, что действие совершено
| Без CSS нельзя | Без JavaScript нельзя |
|
|
Язык HTML развивается и стремится к тому, чтобы ускорить разработку и снизить нагрузку на браузер. Поэтому в последней версии HTML вы можете определять тип данных для заполнения формы без CSS и JavaScript.
Вы можете указать, что в форме регистрации по номеру телефона нужно ввести цифры. Если пользователь попробует ввести буквы или другие символы, сайт выдаст ошибку и попросит ввести данные снова
Мы разобрались в структурных элементах, принципах и ограничениях языка разметки и теперь готовы узнать, как его использовать для вёрстки веб-страниц.
Как верстать на HTML
Чаще всего HTML используют для вёрстки текста, изображений и ссылок. Разберём, как это делать на конкретных примерах.
Как верстать текст
Текст – основной способ представления информации. Именно текстовую информацию ищет большинство людей в интернете. От того, насколько грамотно вы структурируете текст, будет зависеть — задержится пользователь на сайте или покинет его в поисках более удобного источника информации.
В языке HTML за структурирование текста отвечают несколько тегов — подробнее в таблице.
| Название тега | За что отвечает |
| <h1><h6> | выделяет текст в виде заголовков |
| <p> | делит текст на абзацы |
| <span> | выделяет текст внутри абзаца, чтобы затем задать оформление через CSS |
| <br> | делает перенос строки |
| <strong> | выделяет шрифт жирным |
| <em> | делает текст курсивным |
| <ins> | подчёркивает текст |
| <tt> | задаёт одинаковую ширину для всех символов |
| <sub> | делает текст подстрочным |
| <sup> | делает текст надстрочным |
| <strike> | перечёркивает текст |
Разберём, как верстают текст на примере тега <p> </p>. Его применяют для разделения страницы на абзацы. Он может содержать только текст и теги уровня строки.
Поделим текст на абзацы
Как это выглядит в коде:
<html>
<body>
<p>Шла Саша по шоссе</p><p>И сосала сушку</p>
</body>
</html>
как это выглядит в браузере:
Шла Саша по шоссе
И сосала сушку
Как верстать изображения
Изображения активно используют в дизайне сайтов, чтобы дополнить и разнообразить текстовую информацию. Важный фактор при их выборе — вес: чем он больше, тем дольше будет загружаться страница. Если загрузка затянется, пользователь вряд ли станет дожидаться её окончания. Рекомендуемый вес изображения — 100–150 Кбайт.
Чтобы вставить изображение в документ используют тег <img>. У него есть два обязательных атрибута — src и alt:
- src — указывает путь (URL) к изображению;
- alt — выводит альтернативный текст, если в браузере отключён показ изображений.
Вставим на страницу изображение
Как это выглядит в коде:
<img src=”image/kandinsky.jpeg” alt=”Кандинский, акварель без названия”>
как это выглядит в браузере:

По умолчанию все браузеры показывают изображения в их исходном размере. Но атрибуты width и height позволяют менять их высоту и ширину. Значения размеров можно указать в пикселях или в процентах от соответствующей стороны экрана.
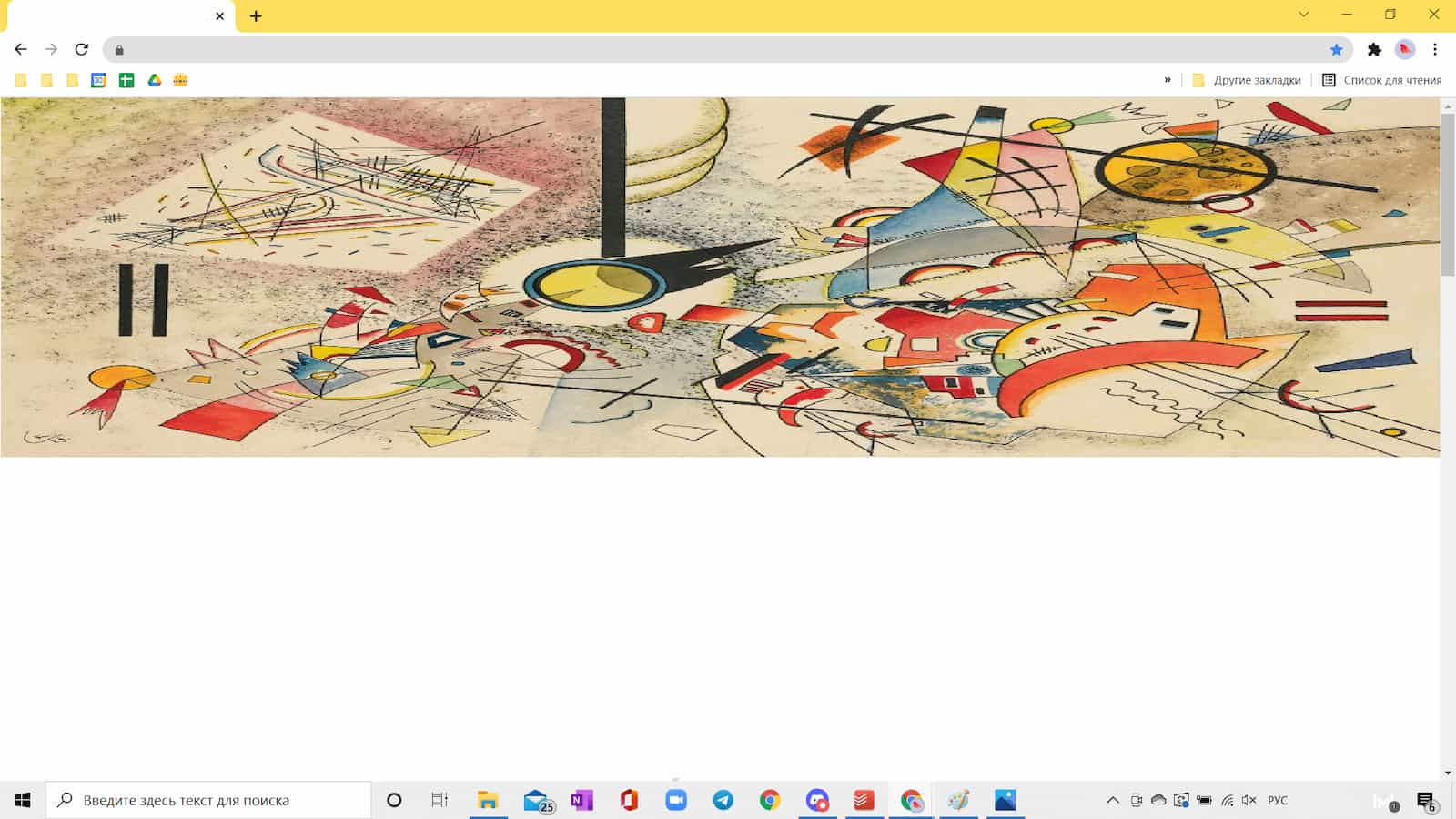
Растянем изображение на весь экран по ширине и ограничим его высоту половиной экрана
Как это выглядит в коде:
<img src=”image/kandinsky.jpeg” width=”100%” height=”50%” alt=”Кандинский, акварель без названия”>
как это выглядит в браузере:

Важно помнить, что при визуальном уменьшении изображений их объём в килобайтах остаётся неизменным — загрузка занимает столько же времени.
Как верстать ссылки
Ссылки помогают связать HTML-страницы с документами в сети — это могут быть как страницы внутри сайта, так и страницы сторонних ресурсов.
Для создания ссылок используют парный тег <а></a>. Чтобы ссылка заработала, в теге <a></a> указывают адрес документа, к которому она ведёт. Для этого используют атрибут href. Значение атрибута — URL документа в интернете. Чтобы ссылка была видна на странице — внутрь тега <a></a> вставляют текст.
Вставим 2 ссылки с отбивкой на абзацы
Как это выглядит в коде:
<html>
<body>
<p><a href=”https://checkroi.ru/blog/”>Блог Checkroi</a></p><p><a href=”https://checkroi.ru/directory/”Агрегатор курсов</a></p>
</body>
</html>
как это выглядит в браузере:
Коротко о главном
HTML — лежит в основе веб-разработки, без него не обходится ни один сайт. Язык позволяет упорядочивать содержимое веб-страниц, помогает плавно войти в программирование и упрощает изучение других языков.
Основы языка разметки, которых хватит для создания несложных страниц, вы можете изучить самостоятельно за пару дней. Но при вёрстке сайтов со сложным дизайном и множеством элементов, нужно быть уверенным, что всё корректно отображается в разных браузерах на разных устройствах. А с этим у многих проблемы, поэтому работодатели ценят верстальщиков, умеющих писать адаптивные сайты.
Чтобы научиться верстать адаптивные сайты, обратите внимание на подборку онлайн-курсов по веб-вёрстке

2 комментария
А ещё короче как будет? А если ещё короче – всеобъемлющая пустота всего что есть, всё что окружало, окружает или будет окружать, всё это будет пустым. Всё перейдёт в пустоту, это лишь вопрос времени, то есть это и есть сама неизбежность бытия, абсолют если можно так выразиться.
Если коротко, то HTML отвечает за выведение контента на странице, CSS за то, как это контент выглядит, а PHP за динамику и оперирует разметкой, написанной на HTML