Лендинг — это одностраничный сайт, который содержит информацию о товаре или услуге и побуждает посетителей совершить целевое действие: оставить свои данные, записаться на услугу, купить продукт и др. В статье поэтапно разберём, как устроен landing page, из каких блоков состоит, как писать текст для лендинга и как конвертировать посетителя в покупателя.
Структура лендинга
Лендинг состоит из шапки, заголовка и подзаголовка, подводки, графики, описания товара и информации о компании. К этим элементам можно добавить списки, отзывы, портфолио и любые другие блоки, которые помогут раскрыть суть вашего продукта и побудить посетителей к действию. Рассмотрим разные элементы лендинга и их роль для достижения цели «продать».
Шапка
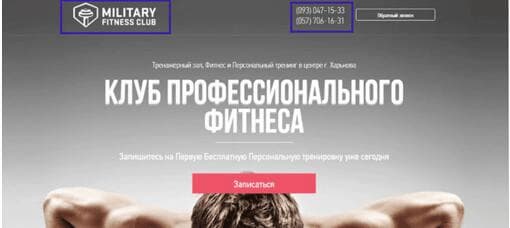
В шапке указывается название компании и даётся небольшое описание продукта или услуги. Обычно такая информация помещается вверху справа и помогает пользователю сразу понять, на каком ресурсе он оказался и какие услуги оказывает компания. В шапке помимо названия можно указать контактные данные фирмы.
 Шапка — название фирмы или бренда и контактная информация
Шапка — название фирмы или бренда и контактная информация
Заголовок
Заголовок — самая важная часть лендинга. Его цель — добиться внимания со стороны посетителя и, желательно, сразу побудить нажать на кнопку заказа. Здесь вступает в игру правило первого впечатления: зацепите посетителя словом с первых строк, иначе дальше это дастся намного сложнее.
В заголовках должна быть:
- ясность — чтобы сразу установить контакт с посетителем. Чёткий и понятный, без двусмысленных намёков. Человек сразу понимает куда он попал и что ему предлагают;
- соответствие — заголовок и основная идея рекламы должны соответствовать друг другу. Если в заголовке идёт речь о бесплатном пробном периоде, а на деле его нет — покупатель не станет пользоваться услугой или товаром;
- участливость — подчёркивает преимущество товара и говорит о том, что он справится с проблемой клиента. Посетителю должно быть понятно, какие преимущества он получит и как продукт облегчит ему жизнь;
- срочность — чтобы клиент заказал товар или услугу «уже сейчас!» или «только сегодня!».
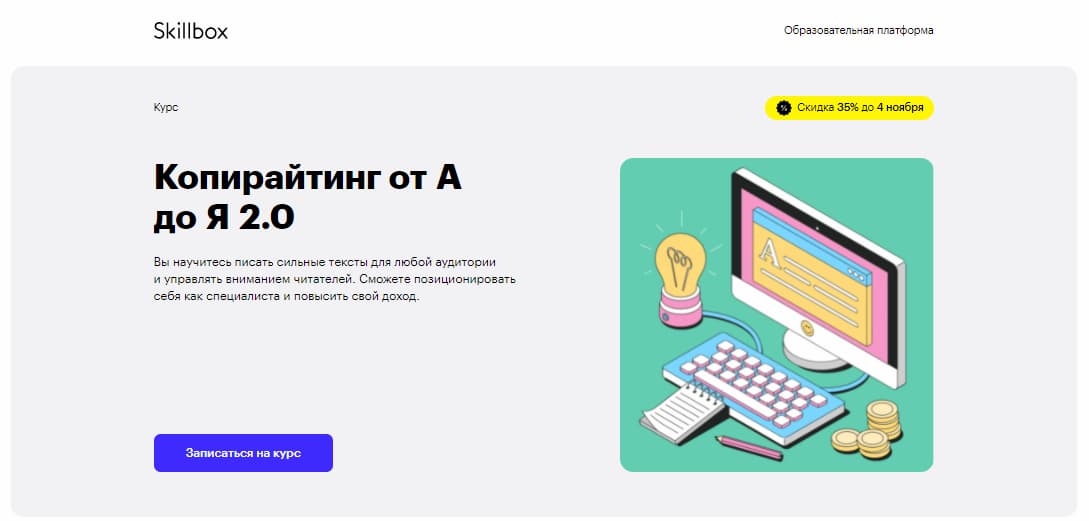
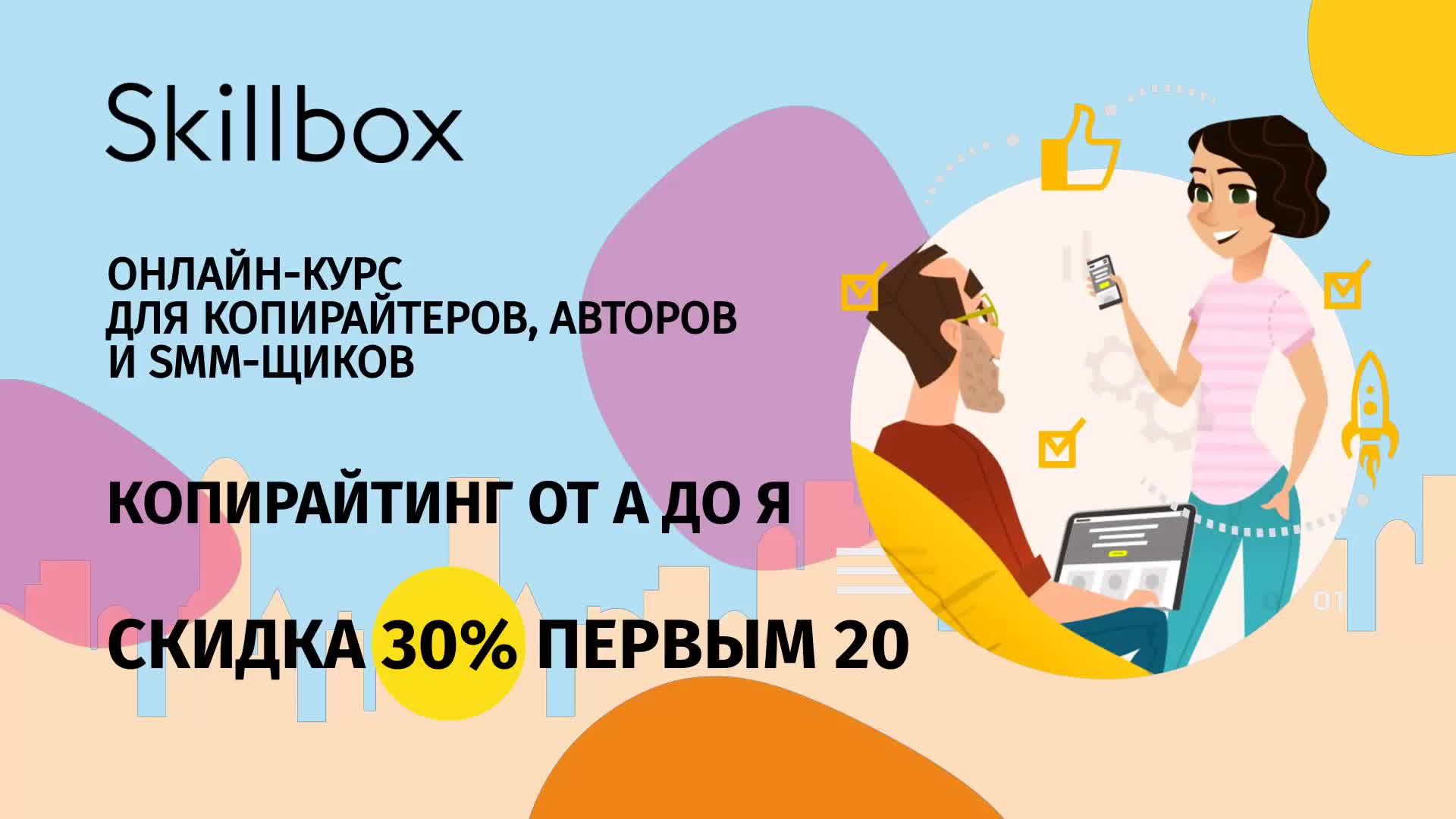
Так, на странице курса «Копирайтинг от А до Я 2.0» онлайн-школы Skillbox по заголовку всё ясно. А дополнительное описание его поясняет:

Справа вверху мы видим информацию о действующей акции, а под блоком с заголовком и дополнительной информацией — кнопку действия — «Записаться на курс». Обязательно выделяйте выгоду для пользователей и решайте их боль в одном предложении. Чтобы лучше понимать чего хочет ваша целевая аудитория, составьте её портрет.
Подзаголовок
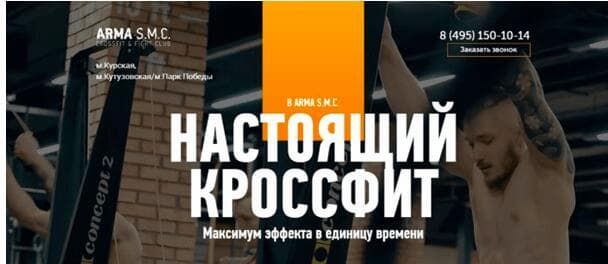
Подзаголовок — текст, который раскрывает и поясняет заголовок. Он повествует о деталях, описывает смысл товара для клиента и повышает мотивацию посетителя к заказу. Подзаголовок не должен быть слишком длинным и сложным. Но и слишком коротким его также делать не нужно. Ниже пример удачного подзаголовка:
 В ёмкой формулировке подзаголовка «Максимум эффекта в единицу времени» подчеркиваются преимущества бренда
В ёмкой формулировке подзаголовка «Максимум эффекта в единицу времени» подчеркиваются преимущества бренда
Список
Список нужен, при условии если надо структурировать информацию. Каждый пункт должен описывать преимущества, быть написан в одном стиле и усиливать желание купить товар или заказать услугу.
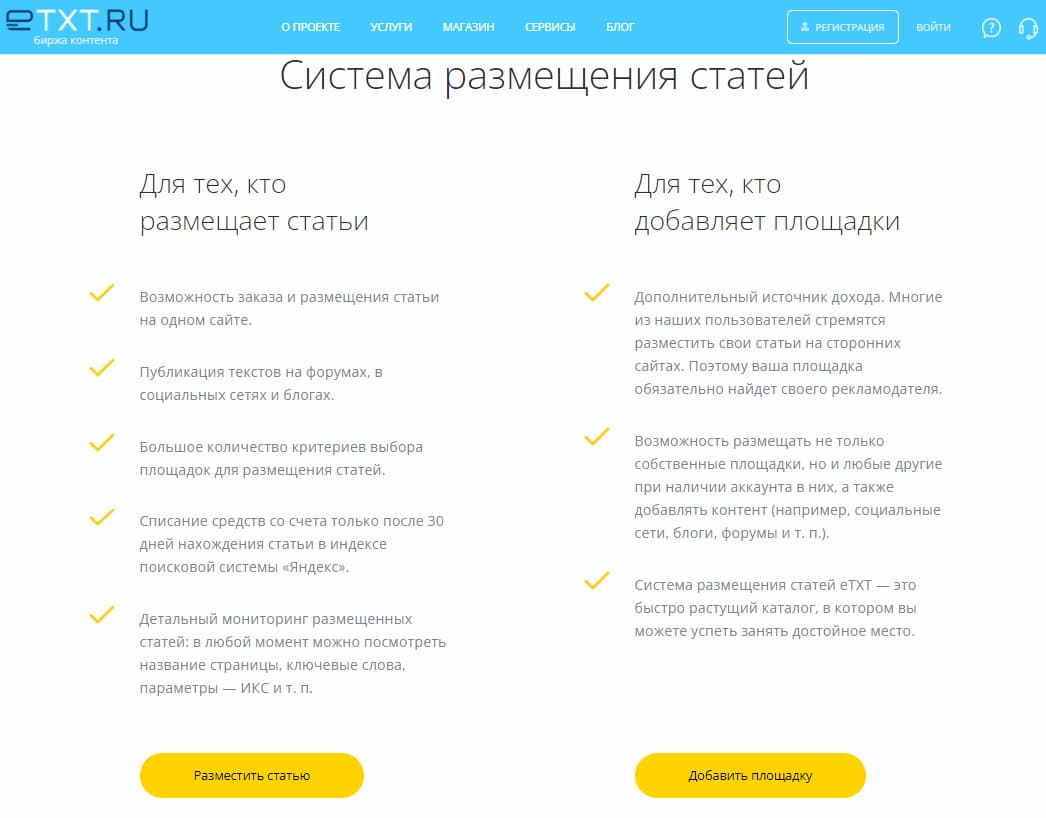
 Списки структурируют текст и делают легко читаемым и заметным — пример сайта биржи копирайтинга ETXT
Списки структурируют текст и делают легко читаемым и заметным — пример сайта биржи копирайтинга ETXT
Подводка
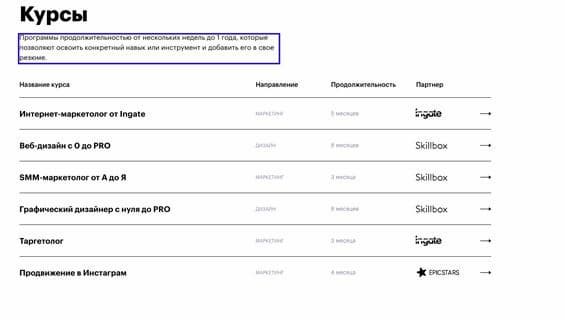
Подводка предшествует основному блоку и подготавливает к основному контенту. Если в заголовке не удалось раскрыть суть до конца, это делается с помощью вступления. Если посетитель собирается совершить крупную покупку, ему нужно время, чтобы всё взвесить и принять решение. Подводка плавно ведёт к основной части текста о товаре или услуге. Так, онлайн-курсы Skillbox перед описанием программ обучения дают небольшую информацию:

Графика
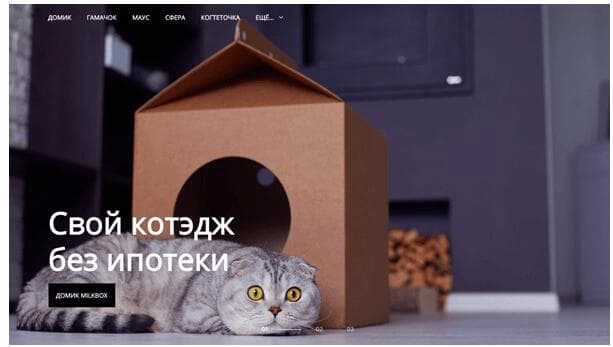
Изображения, если в них есть нужда, подбираются в соответствии с цветовой гаммой сайта и идеей бренда. Удачный пример — сайт с продажей товаров для котов:

Картинка или иллюстрация должна вызывать эмоцию и цеплять клиента, чтобы ему захотелось купить этот товар и испытать такие же эмоции. Бренд «Alpen Gold» активно использует эту фишку на своём лендинге:

Блок с описанием товара
Некоторые сайты делают ставку только на текст — без иллюстраций, заголовков и подводок. В таких случаях текст должен быть максимально качественным. Он так описывает все преимущества товара, что у покупателя не остаётся сомнений перед заказом. Если это обычное описание продукта, можно только дополнить заголовок и подзаголовок с помощью выгодных предложений для клиента.
Текст должен быть обязательно структурированным, чтобы все основные моменты сразу были на виду.
Кнопка действия
Предприниматель хочет, чтобы клиент попал на сайт и не просто посмотрел, что ему предлагают, но и загорелся желанием это купить и совершил конверсию. Чтобы посетитель мог легко осуществить целевое действие — то, ради чего сайт задумывался, нужно добавить на лендинг соответствующую кнопку — и желательно в нескольких местах. «Купить товар», «оставить заявку», «записаться на вебинар», «рассчитать стоимость» — это лишь некоторые варианты формулировок текста на таких кнопках.
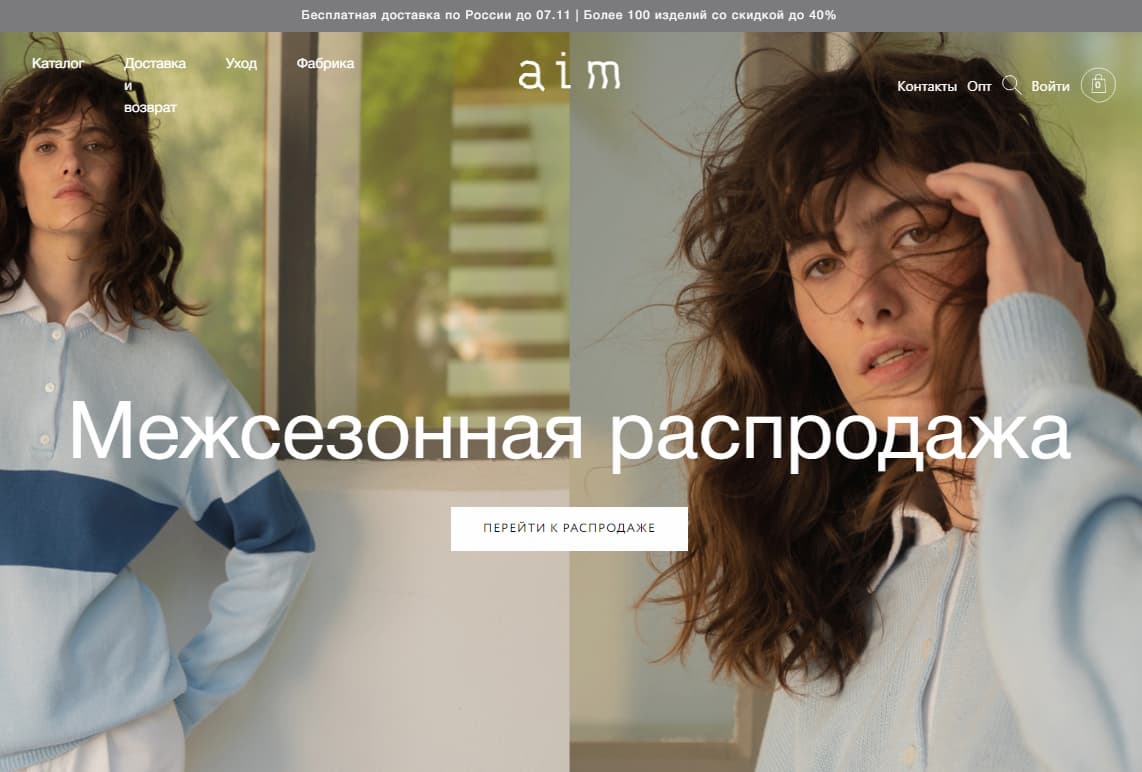
 «Перейти к распродаже» — тоже неплохой вариант для целевой кнопки в магазине AIM
«Перейти к распродаже» — тоже неплохой вариант для целевой кнопки в магазине AIM
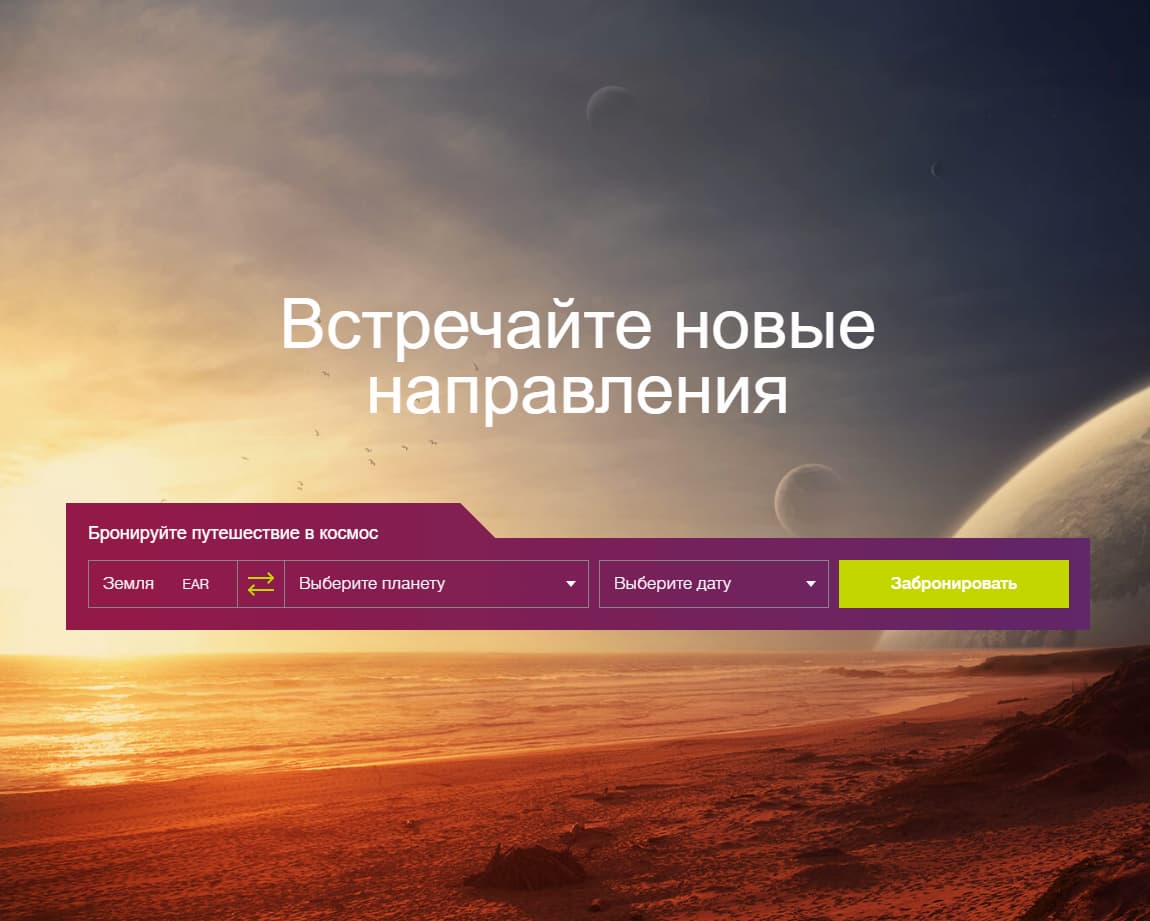
 У S7 на главной странице целевой кнопкой выступает «Забронировать»
У S7 на главной странице целевой кнопкой выступает «Забронировать»
Тексты на целевых кнопках и других элементах сайта пишут UX-копирайтеры. Они создают тексты для лендингов, приложений, быстрых уведомлений и ботов, чтобы общение с клиентом проходило в дружелюбном ключе.
Научиться писать такие тексты можно на курсе «UX-писатель» от Нетологии
Информация о компании
С информацией о компании очень важно не переборщить. Читателю не нужна история создания компании и летопись становления бренда на посадочной странице. На лендинге достаточно дать общую информацию о компании и кратко, понятно и просто поведать о её достижениях.
 Пример, как понятно и лаконично разместить информацию о фирме
Пример, как понятно и лаконично разместить информацию о фирме
Очеловечивание
Чтобы читатель поверил в бренд и вашу искренность, добавьте на лендинг информацию о сотрудниках, фотографии коллектива, видео с производства и разные закулисные моменты, которые обычно скрыты от глаз потребителей. Так вы повысите доверие покупателей и вызовете их симпатию.
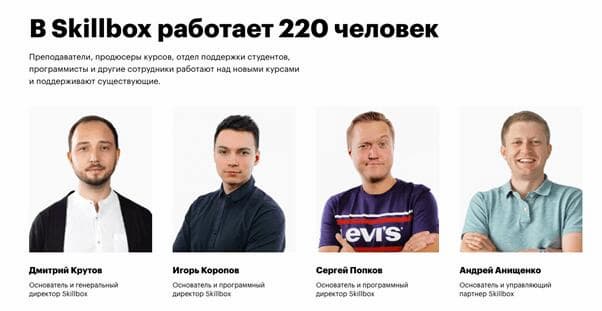
 Таким образом можно разместить информацию с фото о сотрудниках компании
Таким образом можно разместить информацию с фото о сотрудниках компании
Отзывы
Отзывы передают эмоции других людей, повышают доверие и лояльность клиентов. Просите покупателей писать отзывы взамен не небольшие плюшки — скидки на следующий заказ, чек-лист полезной информации и др. Плюсом станет, если вы добавите к отзывам фотографии реальных авторов, ссылки на их соцсети или другие контакты — так отзыв будет вызывать больше доверия.
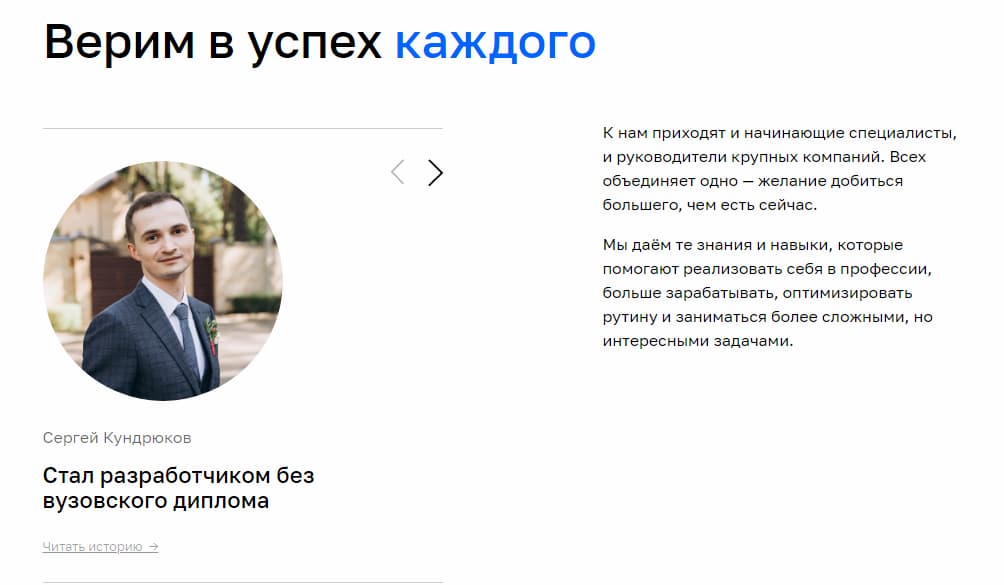
 Онлайн-школа «Нетология» вместо отзыва разместила целую историю успеха одного из выпускников
Онлайн-школа «Нетология» вместо отзыва разместила целую историю успеха одного из выпускников
Портфолио
В блоке «Портфолио» можно наглядно познакомиться с вашими работами и примерами заказов. Если вы печёте торты на заказ, портфолио на лендинге не только покажет, что вы умеете, но и поможет потенциальному заказчику по фото выбрать торт на своё торжество.
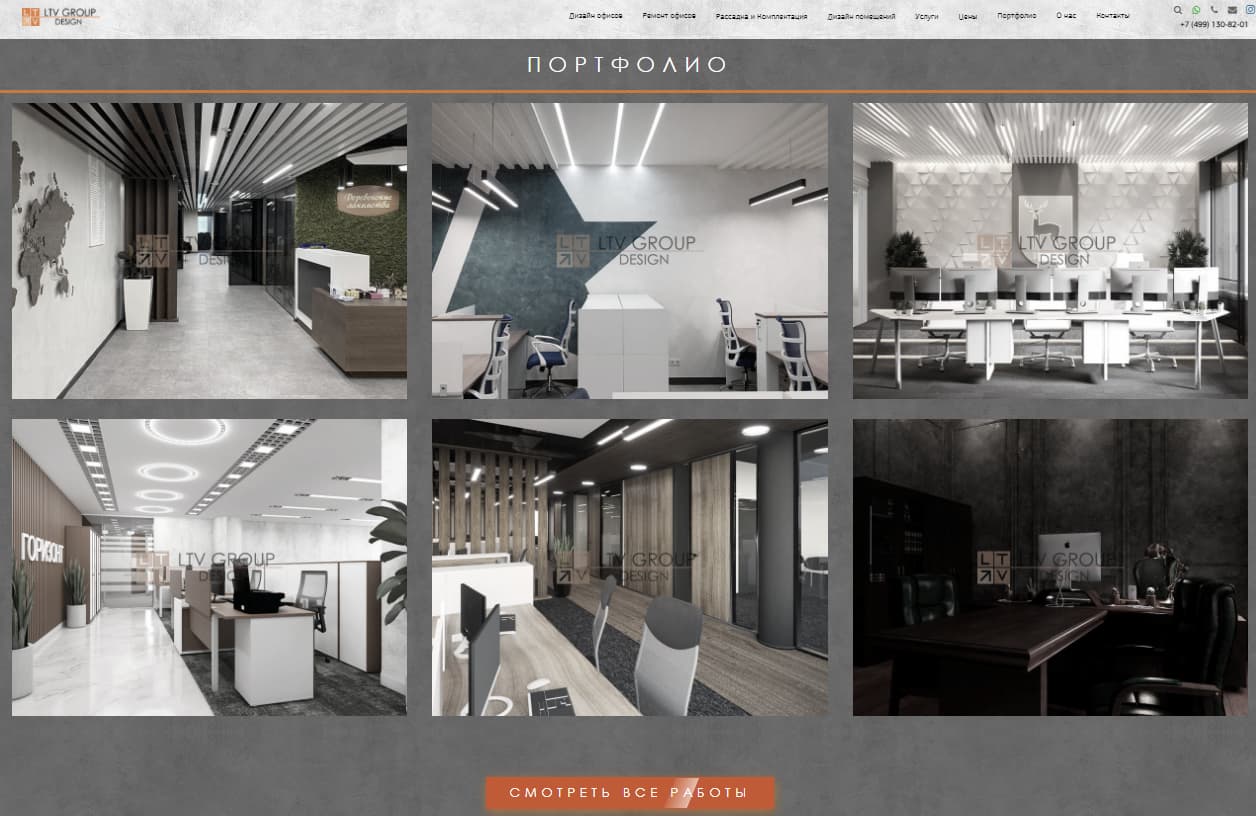
Так, дизайн-компания LTV Group разместила на лендинге 6 основных работ, которые к тому же сочетаются с общим оформлением сайта, и добавила кнопку «Смотреть все работы» для тех, кто хочет ознакомиться с другими реализованными проектами:


Самые крутые лендинг-сайты
Теперь вы знаете, как оформить и грамотно наполнить контентом свой лендинг. Мы предлагаем закрепить пройденное примерами крутых лендингов и вдохновиться перед созданием собственного.
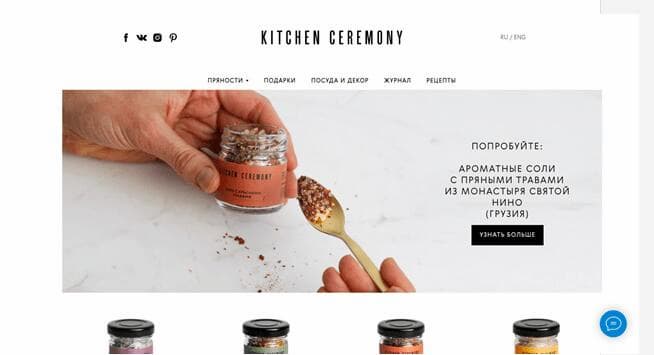
- https://kitchenceremony.com/ — магазин пряностей и кухонных принадлежностей, с изысканным сайтом. Стильные фото и лаконичный дизайн вызывают желание купить на свою кухню несколько баночек вкусных ароматов:

- https://professorpuf.ru/ — сеть пекарен и ресторанов русской кухни оформили свой сайт одновременно минималистично и максималистично: с одной стороны, на лендинге всего три фото с интерьером, хлебом круассаном, а с другой — они настолько укрупнены, что ты практически слышишь хруст булки и треск печи:

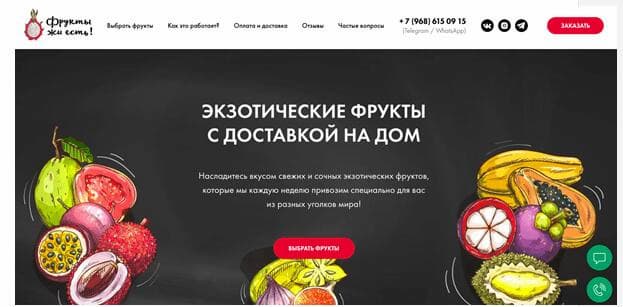
- http://ji-fruits.ru/ — всё, как по учебнику: есть шапка, заголовок и подзаголовок, аппетитная графика и кнопка действия «Выбрать фрукты»:

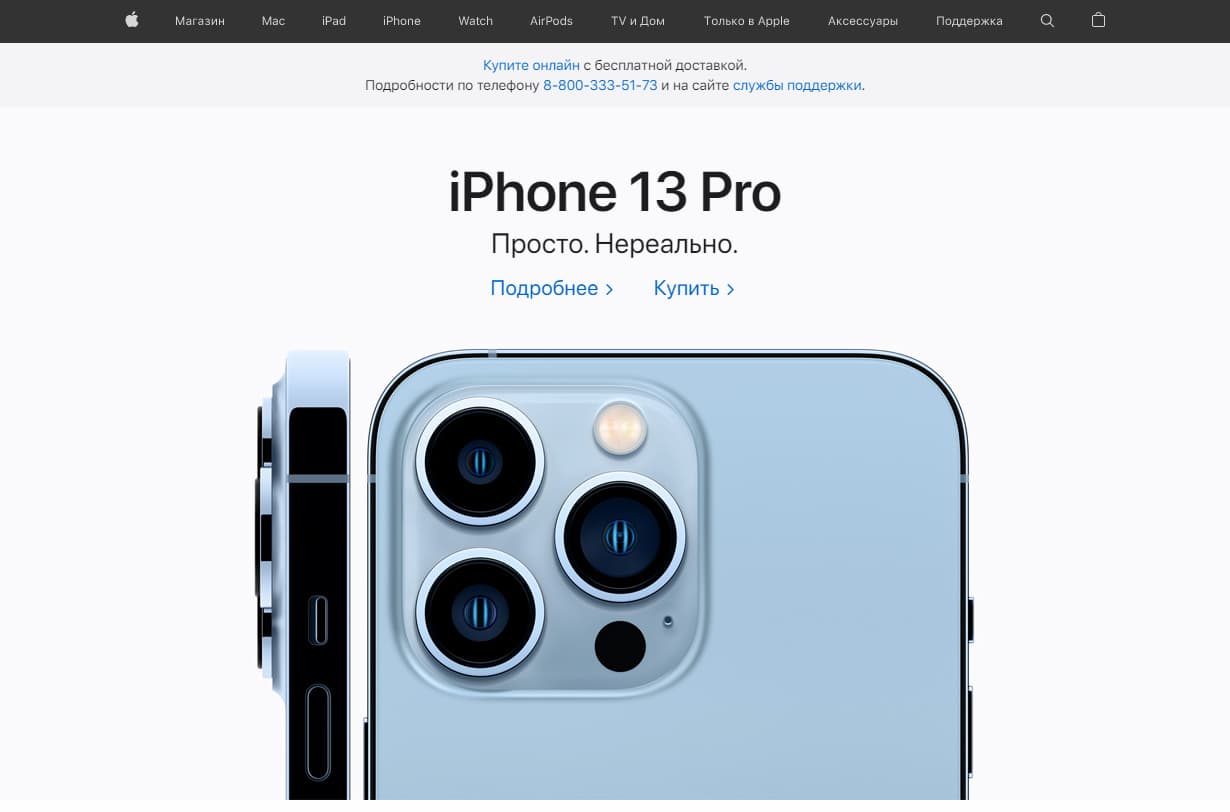
- https://www.apple.com/ru — минималистичный сайт компании Apple, которая пускается с места в карьер и сразу же демонстрирует свою новинку с самой узнаваемой стороны:

- https://www.nylon.com/ — онлайн-издание журнала выдержено в стиле печатных газет: даже фон имитирует замявшуюся бумагу или афишу. Мгновенное погружение в атмосферу типографии:

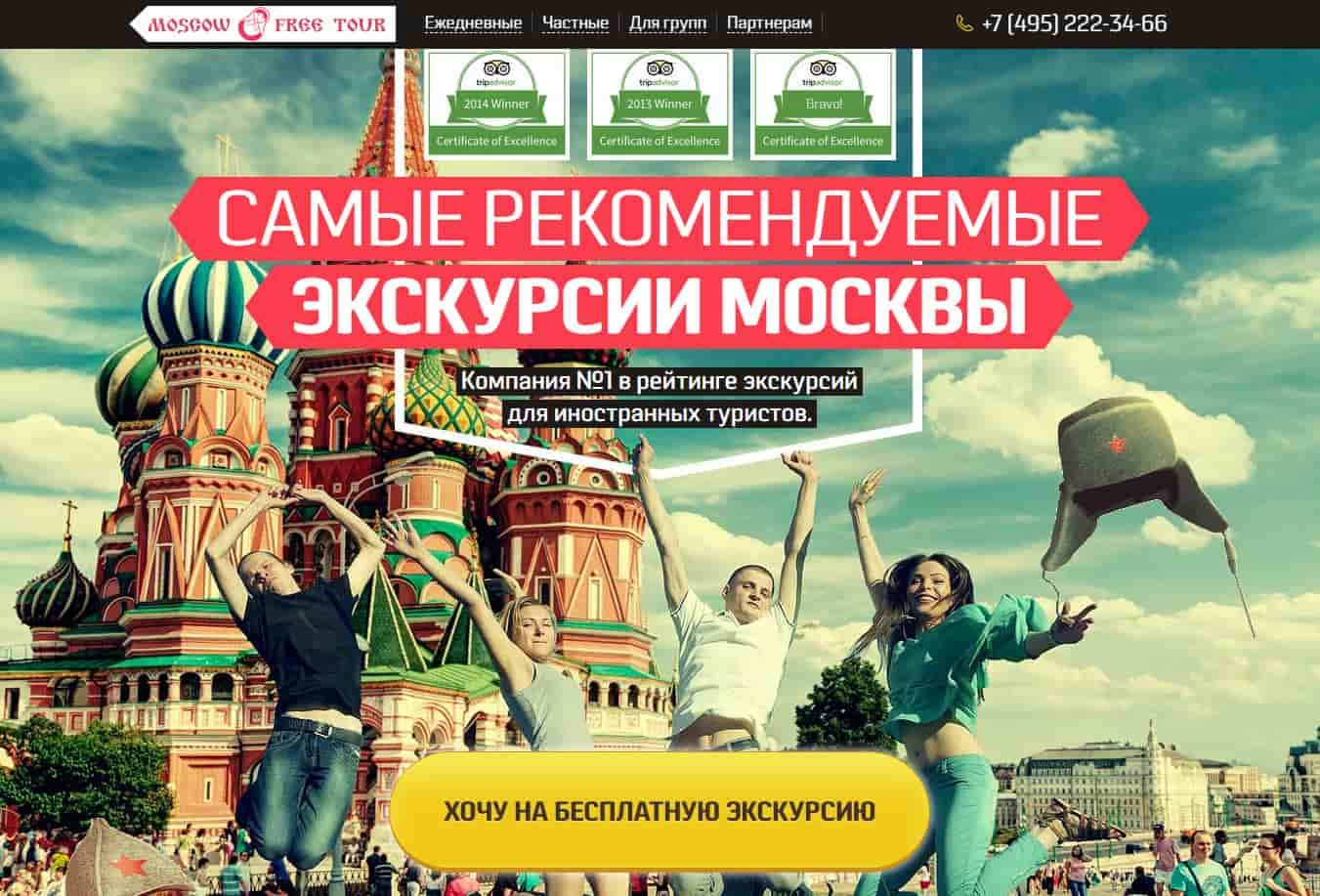
- http://moscowfreetour.ru — сайт об экскурсиях по Москве, который с первой страницы демонстрирует размах столицы. Яркая кнопка действия «Хочу на бесплатную экскурсию» вызывает сильное желание на неё нажать:

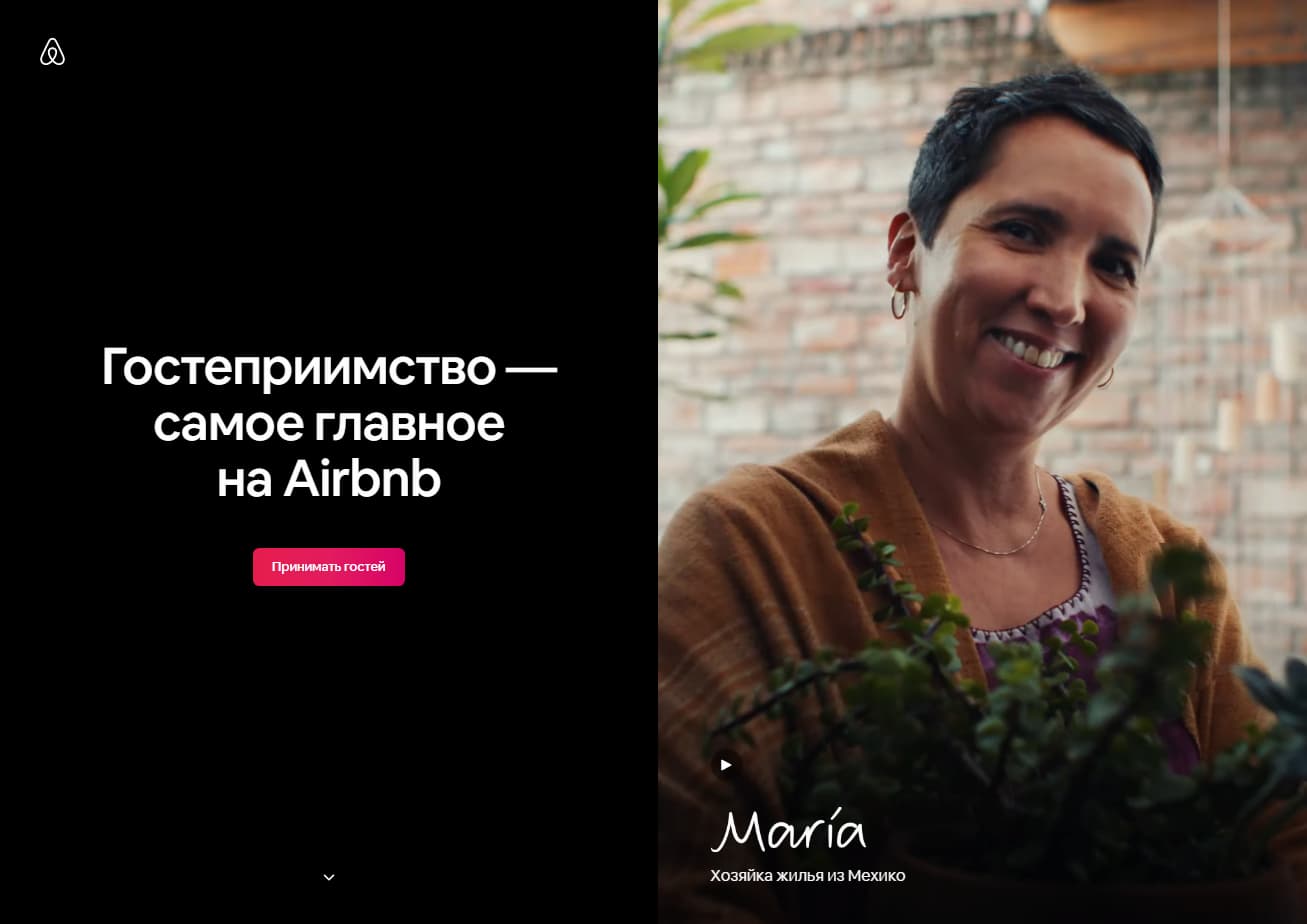
- https://www.airbnb.ru — те, кто ищут дом, моментально окунаются в атмосферу гостеприимства и могут легко стать теми, кто откроет свой дом путешественникам, нажав на яркую кнопку «Принимать гостей»:

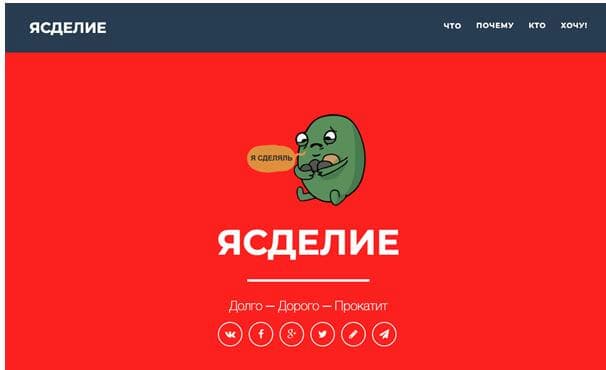
- http://yasdelie.ru/ — отличный пример, как соблюдать единый стиль в текстовом и визуальном контенте:

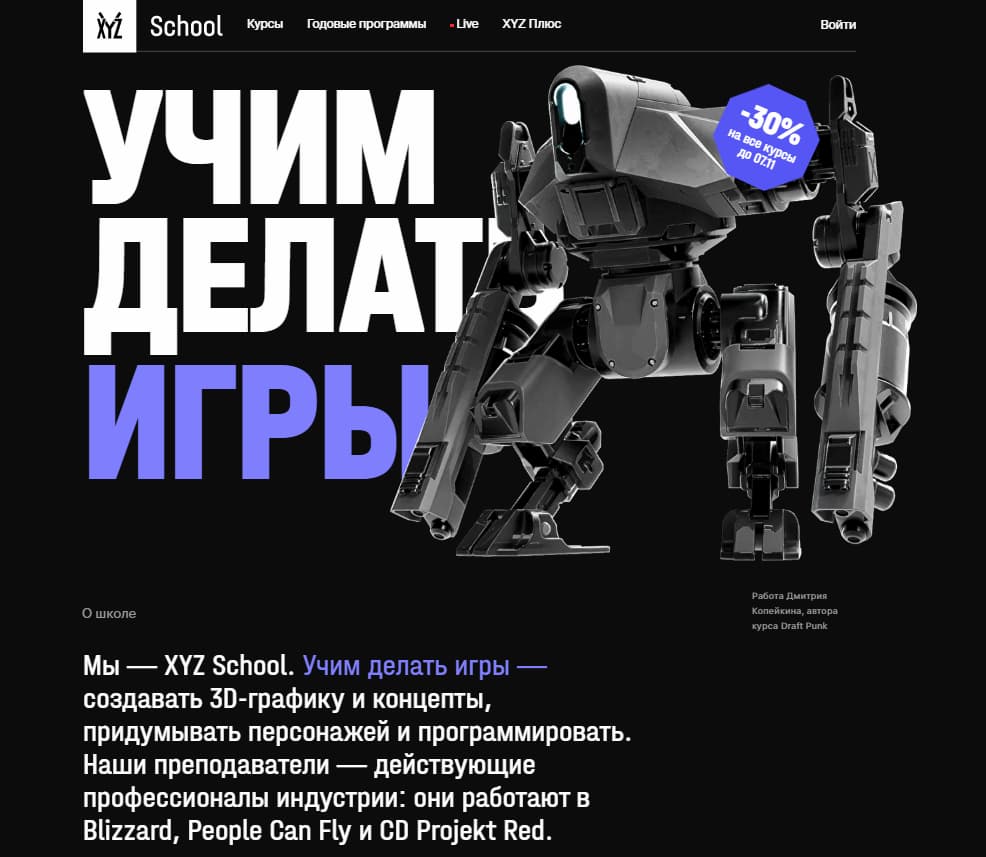
- https://www.school-xyz.com — онлайн-школа для обучения созданию игр XYZ School сразу показывает, кто они, чему научат и что умеют их преподаватели:

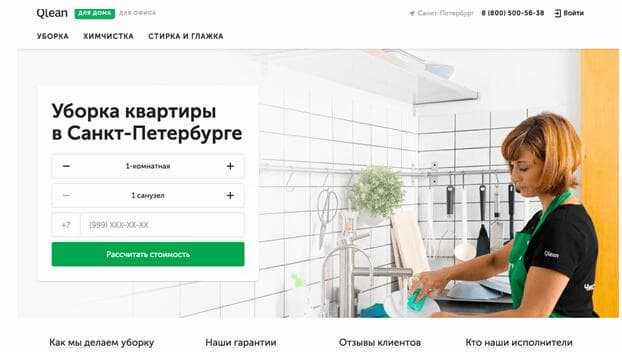
- https://qlean.ru — сайт клининговой службы демонстрирует, как будет блестеть ваша квартира после уборки профессионалами:

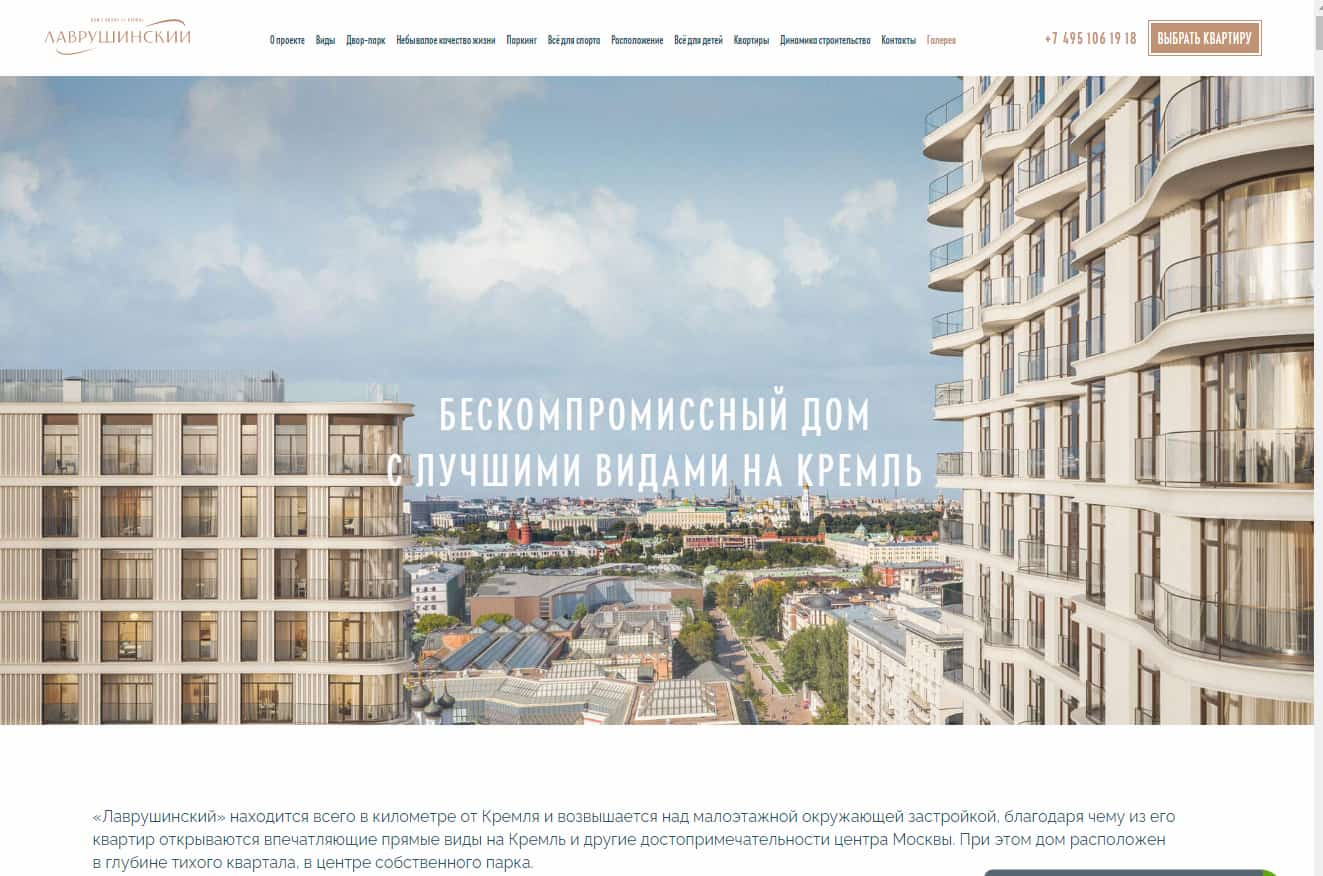
- https://lavrushinskiy.ru — вид из окна — важный аспект при выборе квартиры, тем более, если она у Кремля. На сайте ЖК «Лаврушинский» ставку сделали именно на этом:

- https://farbenhaus.ru — вы найдёте красочные фото и много полезной информации:

- https://www.dsorig.com — деревянные дизайнерские скульптуры и ничего лишнего:

- https://www.hellomonday.com — сайт с классной анимацией:

- https://www.jaquet-droz.com/ — продажа часов: товар лицом и полезные блоки на месте:

- https://woodwork.nl/portfolio — посмотрите, как круто можно оформить портфолио:

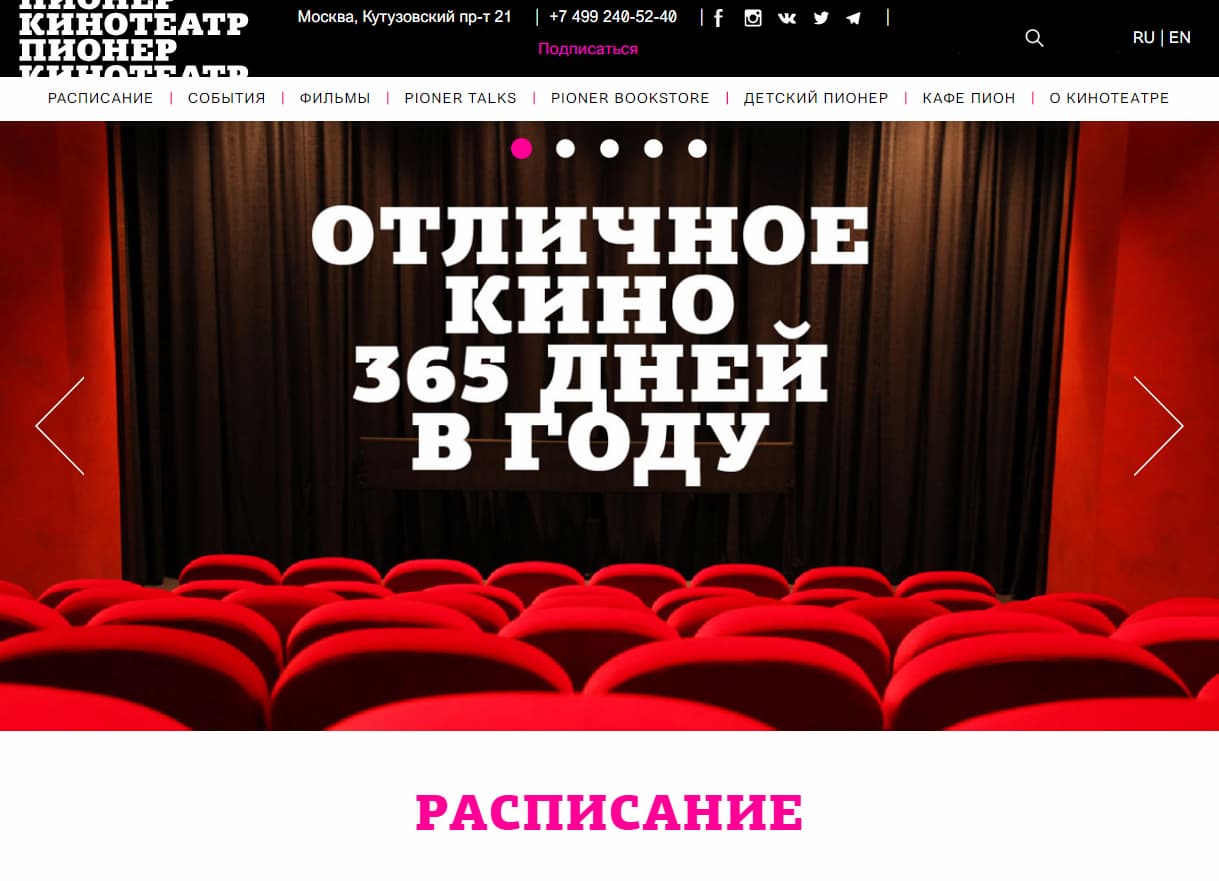
- https://pioner-cinema.ru/ru/ — шапка, полезные блоки и яркая графика привлекают внимание и помогают ориентироваться на сайте:

Каждый лендинг разрабатывается под конкретного заказчика и для определённой целевой аудитории. Когда вы получите заказ, для начала советуем внимательно изучить всю информацию по теме и уже потом приступать к созданию лендинга.
Коротко о главном
Подведём итог — как должна выглядеть работа над лендингом:
- сначала поставьте цель и задачи;
- проведите анализ заказчика или своей компании — чем занимается, кто целевая аудитория, какие сильные стороны и др.;
- соберите вместе данные: плюсы, минусы, боль и желание разных слоев нужной аудитории;
- подготовьте план текста и сайта;
- придумайте заголовок и подзаголовок;
- придумайте, как покупатель будет «призываться к покупке»;
- не забываете про клиента и пишите выгоды именно для него.
Обязательно проработайте семантическое ядро сайта, вставив нужные ключевые фразы. Это даст возможность пользователям найти именно ваш сайт и увидеть результаты вашей работы.
Освоить создание лендингов и промосайтов на профессиональном уровне и начать, при желании, на этом зарабатывать можно, пройдя курсы по созданию лендингов
