В прошлых статьях мы рассмотрели, что такое SEO оптимизация и как добавить новый сайт в индекс поисковиков. Теперь давайте рассмотрим инструкцию, как самостоятельно провести технический аудит сайта.
Каждый раз, когда запускается новый веб-ресурс, или когда сеошник принимает для продвижения чужой сайт, обязательно проводится технический аудит. Он должен показать, в каком состоянии находится веб-ресурс на данный момент. И если в процессе будут выявлены моменты, не соответствующие требованиям поисковых систем к работе сайтов, то станет понятно, что нужно исправить или доработать.
Вообще, в процессе СЕО-анализа кроется множество нюансов, которые нужно знать. В идеале перед тем, как заниматься этим, стоит пройти хорошие курсы подготовки СЕО-специалистов. Если пока такой возможности нет, то давайте вместе попробуем разобраться, с чем же предстоит иметь дело. Поскольку в рамках одной статьи осветить все аспекты технического аудита сайта проблематично, то попробуем хотя бы упомянуть обо всех важных деталях и дать им краткое описание. Ну, а более подробный обзор некоторых тонкостей сделаем в отдельных материалах.
Правильно ли установлено зеркало
После создания и запуска сайта он может быть доступен целиком или частично по схожим, но разным адресам. Например, домен звучит как mysite.ru, а копии доступны по адресам:
- http://www.mysite.ru;
- http://mysite.ru;
- https://mysite.ru;
- https://www.mysite.ru.

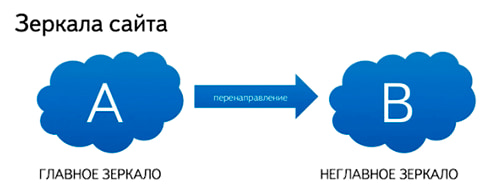
В приведенном примере у сайта будет четыре зеркала, то есть копии, открывающейся по другому адресу. Поисковые алгоритмы не всегда верно выберут основное зеркало, которое будет использоваться для продвижения. Поэтому нужно подсказать им правильный вариант. Читайте здесь больше о том, что такое зеркало сайта, и как выбрать нужное.
Дубликаты страниц
Так же как есть копии (зеркала) всего сайта, встречаются и копии отдельных веб-страниц на одном зеркале. Эти копии, которые СЕО специалисты называют просто «дубли», мешают поисковым роботам, а потому их нужно особым образом оформить при помощи тегов или закрыть от индексации. Читайте здесь больше о том, что такое дубли страниц, как их найти и как от них избавиться.
Карта сайта
Карта сайта бывает двух видов – html и xml. Первую создают для удобства посетителей, а вторую для поисковых алгоритмов, указывая им на нужные страницы. К той и к другой версии есть свои требования, о которых мы расскажем в отдельной статье. Читайте здесь о том, как правильно создать карту сайта.
Файл robots.txt
Файл с названием robots.txt – это, как уже многие догадались по расширению в имени, текстовый файлик, созданный в обычном виндоусовском редакторе «Блокнот». Содержащаяся в нем информация показывает поисковым роботам, какие страницы нужно индексировать, а какие нет. Читайте здесь больше про то, как составить robots.txt.
Битые ссылки
Битыми называют ссылки на страницы, картинки или файлы, которых уже нет на сайте. Если перейти по ним, то пользователи попадают на специальную веб-страницу с 404-й ошибкой. Если таких битых ссылок много, то это плохо влияет на продвижение. Поэтому нужно ознакомиться детальнее с тем, как искать битые ссылки и устранять их.
Ошибка 404
Для страниц, которые не могут быть найдены на сайте, выделен специальный код обозначения ошибки в виде трехзначного числа 404. При проведении технического SEO-аудита сайта важно убедиться, что нет ошибок, связанных с отображением страницы 404.
Зачастую с отображением страницы 404 связано два типа ошибок:
- вместо 404-й открывается служебная страница сервера;
- ненайденные страницы возвращают вместо кода 404 (отсутствует), 200 (успешно).
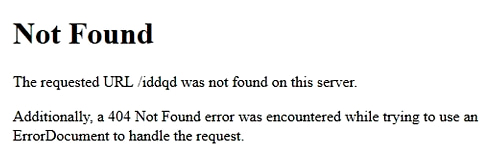
Поясним на примерах. На следующем скриншоте видно, что вместо 404-й в браузере открывается служебная страница сервера:

Она не предлагает посетителю никаких вариантов, кроме как закрыть ее. То есть пользователь, который что-то хотел увидеть на сайте, просто уйдет, а это нехорошо.
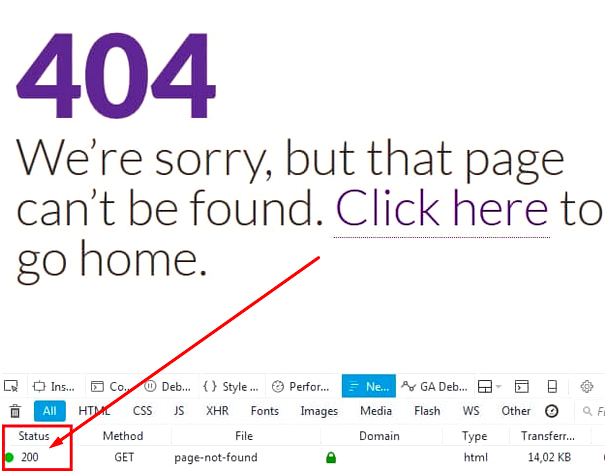
На следующем скрине можно видеть второй тип ошибок, связанных со страницей 404:

Если посмотреть, какой код возвращает эта страница, то это будет код 200 (успешно), а должен быть 400. Страница с кодом 200 может попасть в индекс, а допускать такого СЕО-оптимизатору не следует.
Как посмотреть код ответа страниц?
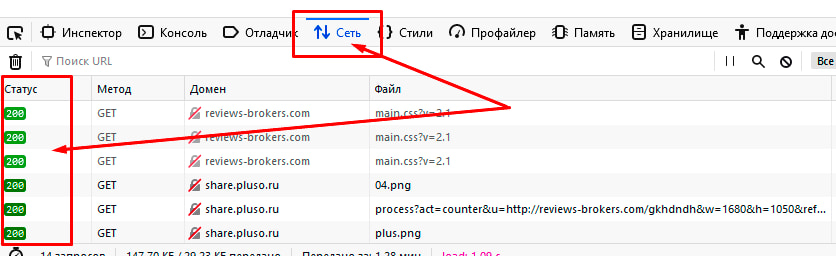
На примере мы увидели, какой код вернула страница, и выявили ошибку. Но как посмотреть этот код? Существует несколько вариантов. Если используется браузер Mozilla или Chrome, то жмем F12 во время отображения страницы 404 и смотрим, что написано в колонке Status (Статус) на вкладке Network (Сеть).

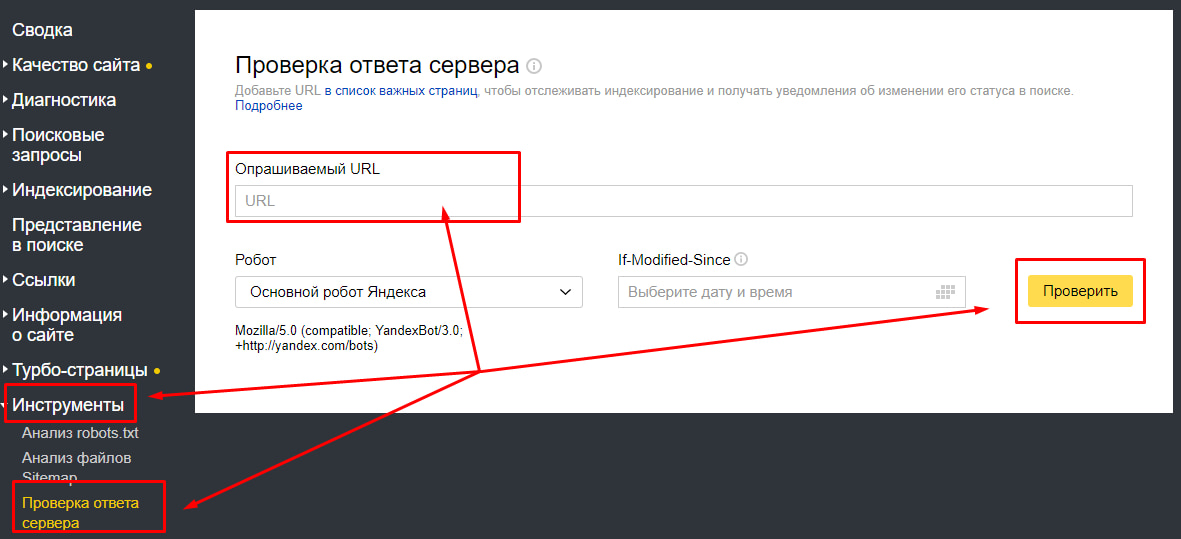
Второй вариант – открыть Yandex Webmaster, выбрать «Инструменты» – «Проверка ответа сервера»:

Третий вариант состоит в использовании сторонних программ Screaming Frog, Xenu или Netpeak Spider. На следующем скрине видно, как в Screaming Frog поле Status Code отображает код ответа сервера для отдельных страниц.
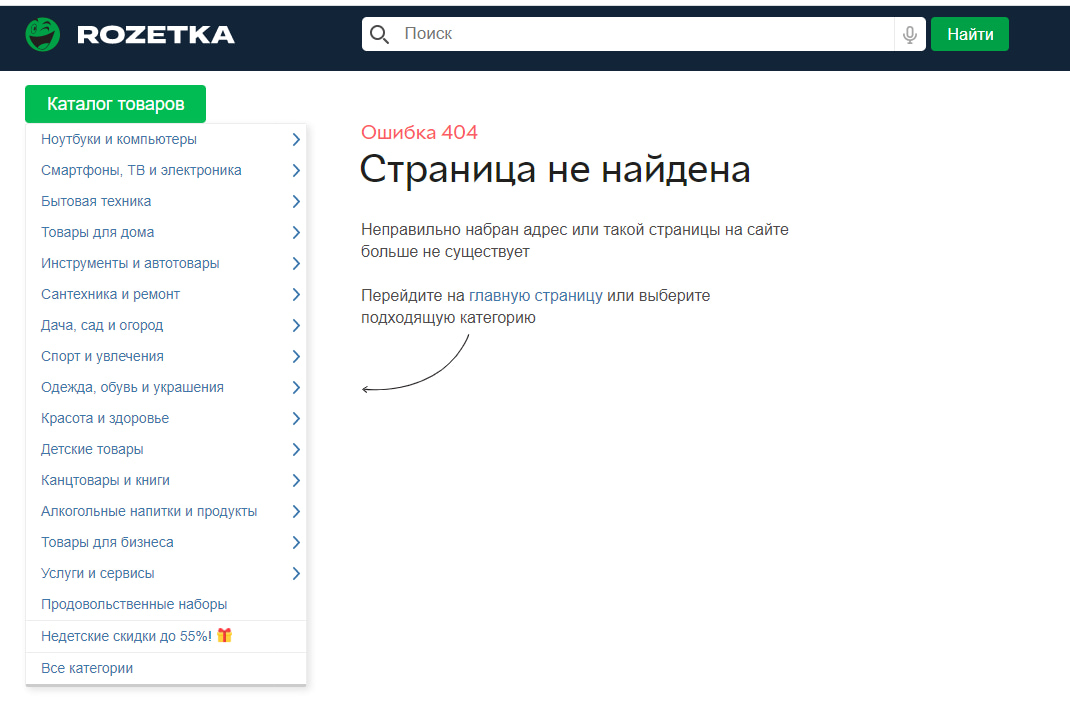
Чтобы не отпускать пользователя, встретившего ошибку 404, но все же зашедшего на сайт, рекомендуется предложить ему строку поиска, меню, возможность перейти на главную страницу. Вот пример оформления 404-й ошибки в интернет-магазине:
Теги и метатеги
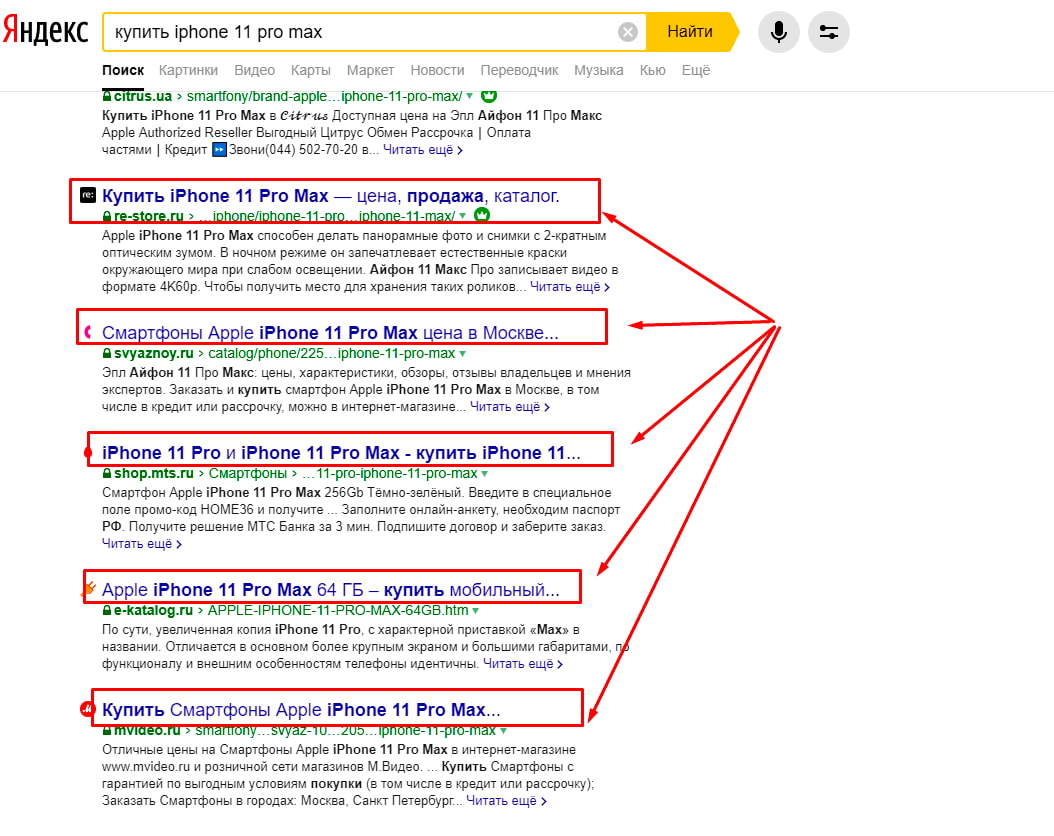
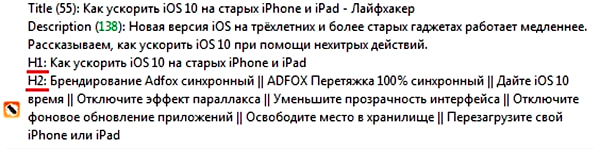
Самым важным тегом выступает Title, а содержащаяся в нем информация выводится в сниппете при поиске. Вот как это выглядит:

Информация из тайтла выступает в роли важного фактора при определении релевантности веб-страницы, поэтому SEO-оптимизатору при проведении анализа важно работать с этим тегом, оформляя его с учетом следующих рекомендаций:
- текстовое содержимое тега должно находиться в соответствии с информацией на странице;
- ближе к началу тайтла нужно располагать ключевые слова, по которым происходит продвижение;
- оптимальная величина Title составляет от 60 до 70 символов;
- для отдельных веб-страниц нужны уникальные тайтлы.
Для коммерческих веб-ресурсов пример хорошего тайтла выглядит примерно так:
<title>Купить смартфоны Apple iPhone 11 Pro Max в интернет-магазине по лучшим ценам</ title>
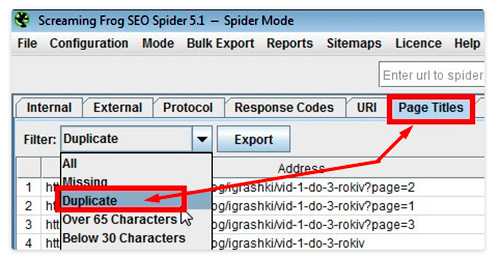
Помимо правильности заполнения тега Title, важно следить, чтобы на сайте не было дублей одного и того же тайтла. Найти такие дубликаты можно через Google Search Console, но это не очень удобно, а лучше воспользоваться специальным софтом: Xenu, Screaming Frog, Netpeak Spider.

Помимо тега Title, очень важен метатег Description, представляющий собой краткое описание веб-страницы.

Текстовое содержание Description также отображается в поисковой выдаче сразу под Title, и при составлении дескрипшенов рекомендуется придерживаться следующих рекомендаций:
- оптимальный размер составляет примерно 140 символов;
- в Description по возможности нужно вставить побольше ключевых слов, по которым осуществляют продвижение;
- содержание нужно делать интересным и красиво его оформлять, чтобы пользователь захотел зайти на сайт;
- дескрипшены для отдельных страниц должны быть уникальными.
Пример хорошего Description:
<meta name=“description” content=“Интернет-магазин бытовой техники MyTechnics ☎ +38 (495) 555-55-55 ✔ Доступные цены ✔ Широкий ассортимент. Быстрая доставка по Москве.”>
Для продвижения очень плохо, если на сайте встречаются дубли. Поэтому на стадии проведения технического аудита веб-сайта необходимо убедиться в отсутствии дубликатов. Делают это так же, как и в случае с тайтлами. Кстати, чтобы делать красивые дескрипшены, как в рассмотренном выше примере, используйте генератор сниппетов Google.
Применение hreflang для разных языковых вариантов сайта
При помощи составляющей hreflang поисковых роботов информируют о том, что контент доступен также и на других языках. Это помогает поисковикам предлагать посетителям корректную версию сайта. Применение hreflang оправдано в следующих случаях:
- есть несколько версий на разных языках;
- сайт на одном языке, например, на английском, но сделали несколько версий с учетом особенностей этого языка для американцев, англичан, австралийцев.
Использование hreflang выглядит следующим образом. Допустим, есть версия сайта http://mysite.com/ru/ на русском и http://mysite.com/en/ на английском.
В таком случае прописывают:
https://mysite.com/en/
<link rel=“alternate” hreflang=“en” href=“https://mysite.com/en/ ”/>
<link rel=“alternate” hreflang=“ru” href=“https://mysite.com/ru/”/>
https://mysite.com/ru/”
<link rel=“alternate” hreflang=“en” href=“ https://mysite.com/en/”/>
<link rel=“alternate” hreflang=“ru” href=“ https://mysite.com/ru/”/>
Чтобы проверить, корректно ли используют hreflang, заходят в Google Search Console, раздел «Таргетинг по странам и языкам».
Динамические адреса
Динамическими называют адреса тех веб-страниц, которые содержат дополнительные спецсимволы: «=», «?», «&». Чтобы увидеть такие адреса, достаточно воспользоваться поиском по сайту или фильтром товаров в интернет-магазине. Проделав эту операцию, URL останется почти тем же, но в нем появятся указанные специальные символы.
За счет усложнения «урлов» затрудняется работа поисковых алгоритмов. Чтобы устранить проблему, динамические адреса преобразовывают в статистические. Для перехода на такой статистический адрес применяют постраничный редирект 301.
Человеко-понятные урлы
На английском языке человеко-понятные урлы (сокр. ЧПУ) называются Friendly URL. Довольно часто движки сайтов по умолчанию генерируют для новых страниц неинформативные адреса с кучей «крокозябров» в них. Поисковые системы это не приветствуют, поэтому необходимо вручную или при помощи плагинов создавать ЧПУ.

При составлении ЧПУ руководствуются двумя принципами:
- желательно, чтобы они были не очень длинными;
- урлы должны отображать главную тему страницы.
Например, страница посвящена продаже Apple iPhone 11 Max Pro с объемом память 256 Gb, значит, ЧПУ может примерно выглядеть так: https:mysite.ru/apple-iphone11-max-pro-256gb. Подобный адрес будет весьма информативным, что приветствуется Яндексом и Гуглом.
При написании урлов стоит использовать маленькие буквы латинского алфавита, разделяя слова дефисом. Другие знаки препинания и специальные символы использовать не рекомендуется.
Применение тегов для разметки текстов
Применение тегов от <H1> до <H6> позволяет сделать разметку важного для поисковых систем текста. Распространенной ошибкой новых сайтов выступает применение таких тегов для оформления ссылок или меню.
Особенности использования <H1>:
- в этот тег на главной странице помещают название сайта;
- для подразделов и разделов в него вставляют их названия;
- для статей в <H1> берут название статьи;
- на страницах с описанием товара в <H1> вставляют его название;
- на одной странице не должно встречаться более одного тега <H1>.
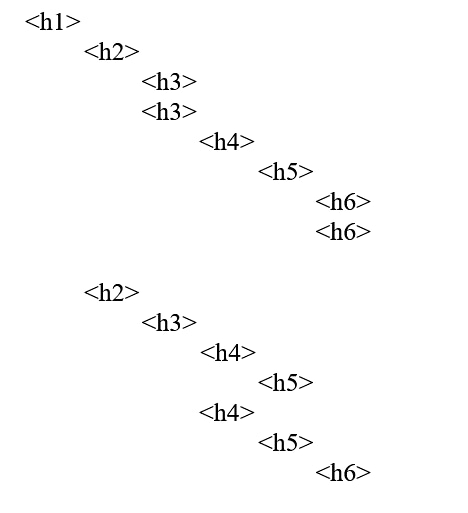
Теги <H2>, <H3>, <H4>, <H5> и <H6> используются для обозначения подразделов. Поисковые роботы анализируют и то, что написано в таких подзаголовках, и саму их иерархию. Поэтому нельзя ее нарушать. Вот схематический пример правильной иерархии:

То есть не может после h2 идти, к примеру, сразу h4. Всегда должна соблюдаться правильная последовательность.
Как проверять заголовки
Если установить плагин RDS-bar, доступный для Mozilla и Chrome, а потом нажать сочетание кнопок «Ctrl-Shift-F», то этот инструмент покажет теги, метатеги и все заголовки <h> и упростит проведение комплексного аудита сайта:

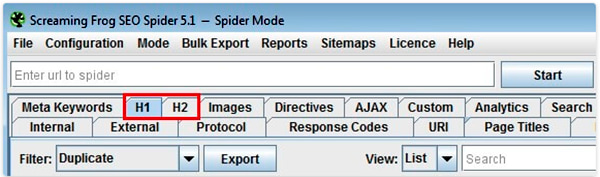
Воспользовавшись программой Screaming Frog, легко находятся все H1 и H2, какие только есть на сайте:

Для чего и как оптимизировать картинки
Если уделить внимание оптимизации добавляемых на сайт картинок, то это поднимет релевантность продвигаемых страниц и позволит дополнительно привлекать трафик с поиска по изображениям:
- Название картинки должно быть коротким, написано латиницей и содержать информацию по теме. Для соединения слов вставляют дефисы, пробелы недопустимы. Пример правильного названия: iphone11-pro-256gb.
- Величина файла изображения должна быть по возможности минимальной. Большие картины тормозят загрузку, но здесь нужно искать баланс так, чтобы сжимать картинки, не слишком жертвуя их качеством.
- Добавив на сайт множество изображений, стоит сделать для них отдельный sitemap.xml.
- У каждой картинки есть атрибуты Alt и Title. Ни в коем случае нельзя оставлять их пустыми или писать там бессвязный текст. Лучше сделать описания понятными и содержащими ключевые слова.
Микроразметка и детальное описание
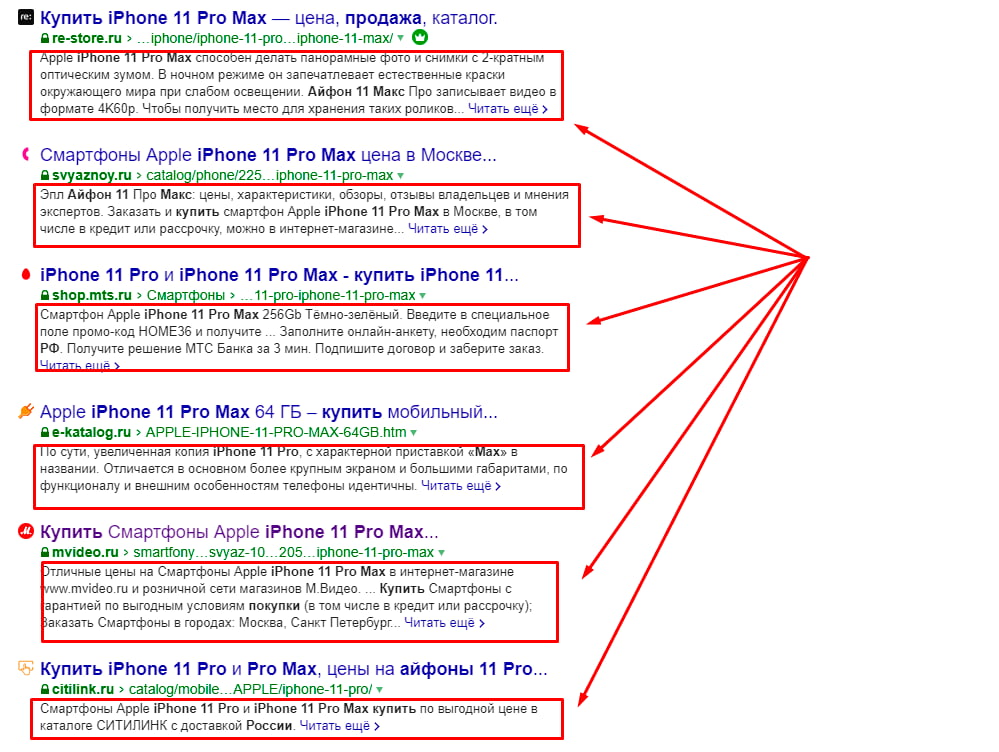
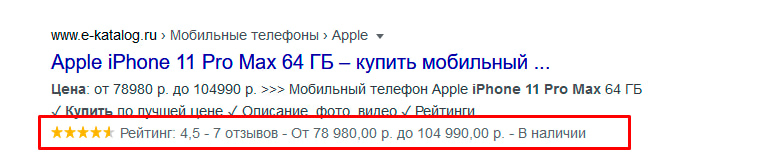
Когда ссылка на сайт высвечивается в поиске, то помимо Title и Description, там выводится еще один блок полезной информации, который оптимизаторам и владельцам веб-ресурсов стоит использовать в своих интересах. Выглядит это так:

Присутствие таких элементов поднимает сниппету привлекательность и информативность, что способствует росту трафика. Читайте здесь больше о микроразметке для карточек товаров.
Скорость загрузки веб-страниц
Среди факторов, которые влияют на ранжирование сайта, числится скорость его загрузки. Скорость в свою очередь зависит от разных факторов: работа хостинга, объем текстового и визуального контента, месторасположение интернет-пользователя. Однако при этом скорость загрузки не должна быть выше 2-3 секунд, иначе это плохо скажется на ранжировании.
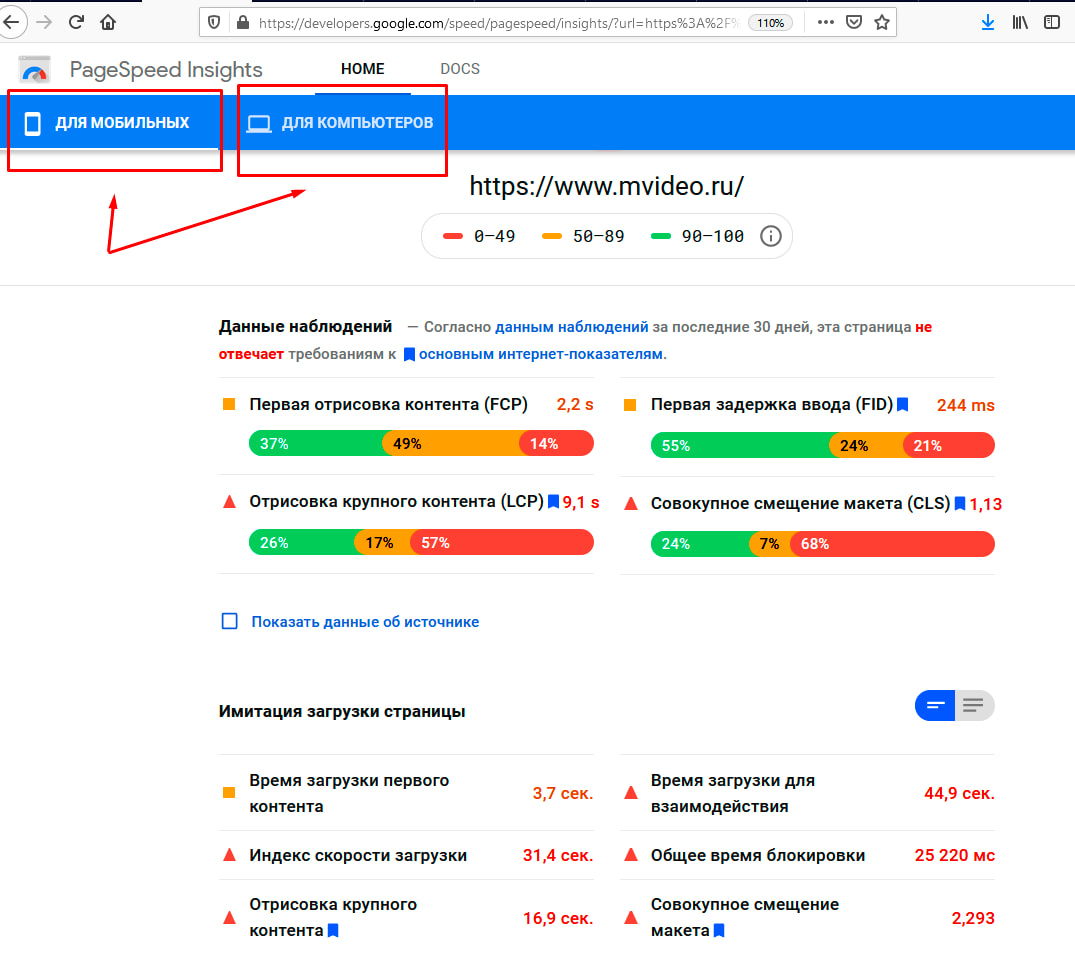
Чтобы проверить этот важный параметр, при проведении анализа, проще всего воспользоваться Google PageSpeed Insights. Здесь можно проверить, с какой быстротой загружается сайт на компьютерах или мобильных устройствах.

Замедление загрузки чаще всего происходит из-за следующих ошибок:
- Не используется сжатие с помощью gzip. Проверить, использует ли сайт gzip-сжатие, можно ЗДЕСЬ.
- Изображения не были предварительно сжаты.
- Сайт не использует кеш в браузере.
- Не задействованы CSS-спрайты, позволяющие загружать компоненты дизайна в одном файле.
Значимость мобильной версии
Процент мобильного трафика постоянно растет, и поисковые системы это видят. Поэтому сайты, имеющие мобильную версию, лучше ранжируются, но тут важно убедиться, корректно ли она работает. Для проверки в Google заходим СЮДА, а для Яндекса нужно зайти в Webmaster и выбрать «Инструменты» – «Проверка мобильных страниц».
Для корректной работы мобильных и адаптивных версий рекомендуется:
- выбирать шрифты, которые легко читаются;
- настроить область для просмотра при помощи метатега viewport, который подсказывает браузерам, как изменять величину отдельных элементов интерфейса;
- проверить сайт с помощью Google PageSpeed Insights и убедиться, что скорость загрузки на мобильных устройствах приемлема;
- отказаться от применения Silverlight, Flash, Applet.
После проведения комплексного технического аудита можно переходить к составлению семантического ядра сайта.
Если после прочтения этого материала какие-то моменты по СЕО-анализу остались вам непонятными, то обязательно задавайте свои вопросы в комментариях, а заодно дополняйте статью своими наблюдениями.