UX и UI — родственные и взаимосвязанные понятия, но не одно и то же. Из-за одинакового звучания и недавнего появления в рунете их часто путают. Рассказываем, что такое UX-дизайн, как он связан с UI и чем UX/UI-дизайнер отличается от веб-дизайнера.
Что такое UX-дизайн
Термин UX впервые использовал в 1993 году Дональд Норман — учёный в области дизайна и пользовательской инженерии. Он считал, что интерфейс — это не только функциональность, но и приятные эмоции пользователей.
UX-дизайн — это создание полезных, простых и приятных в использовании продуктов
UX-дизайнер — проектировщик, который изучает поведение и опыт людей и на их основе строит логику сайта. Он отвечает за удобство, информативность и интуитивность интерфейса. Его задача — продумать логичное расположение блоков и кнопок, чтобы любой пользователь смог легко взаимодействовать с приложением.
Для того чтобы изучить привычки пользователей, UX-дизайнер применяет разные методы:
- Наблюдение. Для этого выбирает несколько человек, которые не разрабатывали проект. Они выполняют поставленные дизайнером задачи на сайте или в приложении под наблюдением исследователя. UX-дизайнер фиксирует, сколько времени заняло решение задачи и на какие страницы пользователь переходил. Это помогает понять, нужно ли упростить сайт и изменить его логику.
- Привлечение к проектированию. Целевой аудитории предлагают нарисовать схему сайта, которым бы они хотели пользоваться. Из таких схем дизайнер узнаёт, какие функции и структура нужны пользователю.
- Интервью. Опрос людей, которые уже пользовались продуктом. Задача — понять, какое впечатление оставляет сайт или приложение у пользователя и нужно ли упростить логику продукта.
Когда исследования проведены, UX-дизайнер ставит задачу UI-дизайнеру или выполняет дальнейшие работы сам.
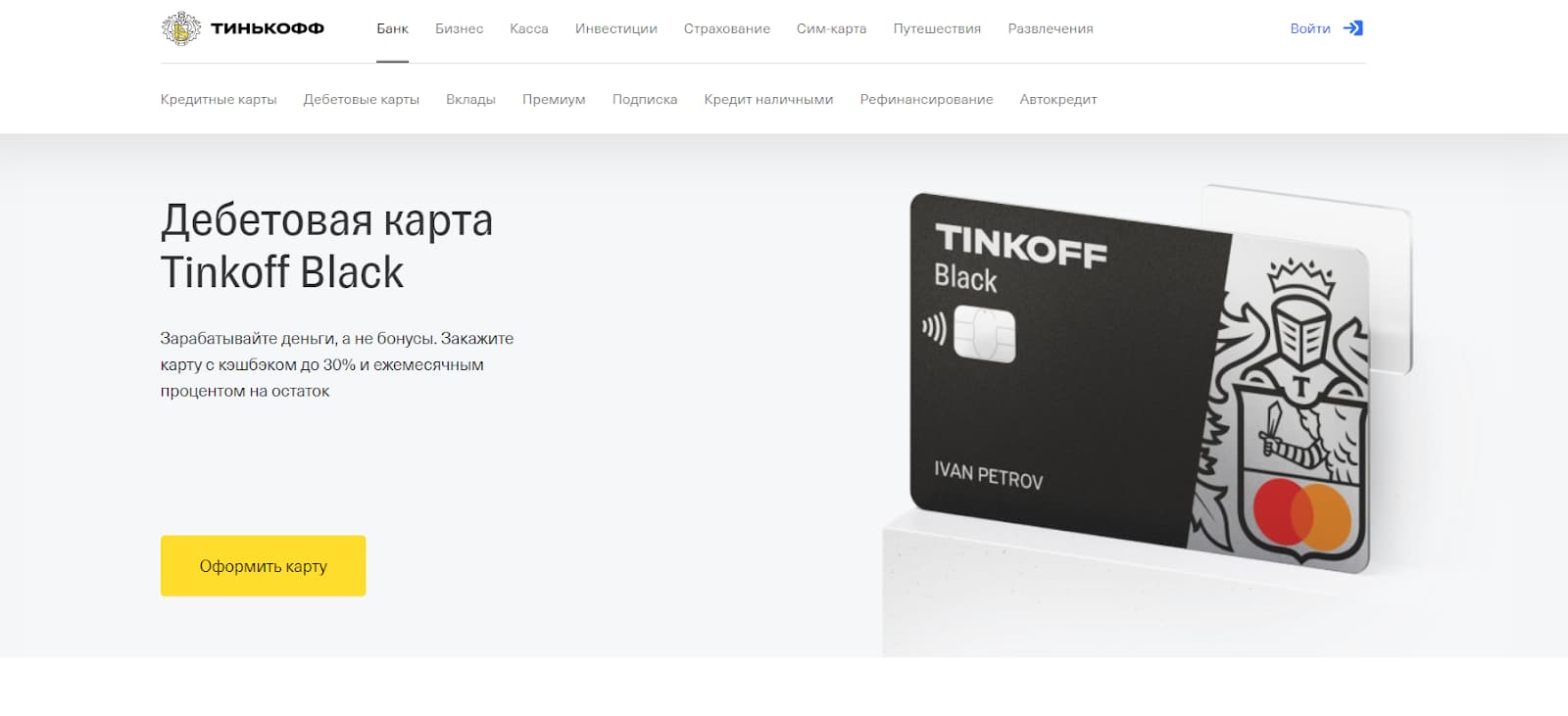
 Главная страница сайта банка «Тинькофф»
Главная страница сайта банка «Тинькофф»
На примере главного экрана сайта банка «Тинькофф» рассмотрим работу UX-дизайнера. Именно он определяет, как пользователь будет использовать продукт.
UX-дизайнер решает, какие элементы интерфейса выбрать — нужна ли кнопка оформления карты на первом экране страницы, какие разделы поместить в меню. Продумывает размер и расположение интерфейса — где расположить кнопку оформления карты и меню, кого размера они должны быть.
UX-дизайнер ищет сценарии использования продукта на основе ролей пользователя. Пользователи Тинькофф банка чаще пользуются услугами со смартфона — значит, важно сделать удобный дизайн под смартфон или разработать отдельное приложение, а не подстраивать версию сайта для веба под смартфоны
UX-дизайнеры обычно работают с цифровыми продуктами: сайтами, приложениями, сервисами, а не разработкой дизайна техники и др.
Погрузитесь в мир UX глубже на курсах. На курсе «UX-дизайнер с нуля до PRO» от Skillbox вы за 6 месяцев научитесь анализировать поведение пользователей, составлять портрет целевой аудитории, создавать логику и прототип продукта, а затем тестировать прототип на целевой аудитории
Что такое UI-дизайн
Один из авторов термина UI — Джесс Гарретт, основатель дизайнерской компании Adaptive Path. Он определяет UI как сферу элементов интерфейса: кнопок, текста, цветов дизайна.
UI-дизайн — это воплощение пользовательского опыта в визуальных деталях: кнопках, иконках, шрифтах, анимации и цветовой гамме
UI-дизайнер отвечает за эстетику, визуальный вид интерфейса продукта, разрабатывает логотип и в целом фирменный стиль компании. Задача UI-дизайнера — сделать сайт или приложение удобным и запоминающимся.
На примере того же банка «Тинькофф» получается, что UI-дизайнер определял внешний образ сайта.
Цвета: основной цвет — белый, второй цвет — жёлтый. Они ассоциируются с логотипом «Тинькофф», поэтому легко узнаваемы. Внешний вид иконок: иконка входа в личный кабинет синяя, с изображением открывающейся двери. Размер шрифтов: в зависимости от важности элементов на странице размер шрифтов меняется
UI-дизайнер продумывает внешний вид сайта, именно то, что мы привыкли считать дизайном от шрифтов до иконок. Они за минимум усилий помогают пользователю понять, как пользоваться продуктом.
Больше знаний о UI-дизайне вы получите на курсе «UI-дизайнер» от Нетологии за 6 месяцев вы получите теоретическую базу и разработаете макеты для своих сайта и приложения, научитесь создавать структуру сайта и интерактивные прототипы, тестировать продукт и презентовать его заказчику
Разница между UI и UX-дизайном. Сначала UX-дизайнер планирует, как пользователь будет взаимодействовать с интерфейсом, затем UI-дизайнер продумывает, какие элементы дизайна в этом помогут.
| UX-дизайнер | UI-дизайнер |
| Изучает привычки пользователей, собирает данные в схемы и таблицы, анализирует их и проектирует логику интерфейса | Визуализирует рабочий прототип и делает интерфейс таким, каким его видит пользователь. Он выбирает шрифты и цвета, рисует кнопки и анимацию |
Принципы, на которых базируется UX/UI дизайн
Принципы проектирования интерфейса с годами не изменяются. Это знания, которые не имеют срока годности. Несмотря на разность UX и UI, оба специалиста работают на создание удобного понятного интерфейса.
Вот основные принципы в работе UI и UX-дизайнеров:
- Соблюдение единообразия. Все элементы дизайна интерфейса должны легко узнаваться, даже если пользователь на вашем сайте в первый раз. Интерфейс должен быть интуитивно понятным. Так кнопка входа в личный кабинет должна быть справа в верхней части экрана, а не слева внизу — потому что все привыкли к такому расположению. Если кнопка будет в другом месте, пользователю придётся искать кнопку и есть вероятность, что он просто уйдёт с сайта.
- Удобство в использовании. Все одинаковые части сайта должны быть одинаковыми на разных страницах по стилистике, цвету: меню, кнопки и формы для заполнения. У пользователя не должно быть визуального диссонанса от использования цифрового продукта.
- Ответная реакция. С пользователем нужно общаться, давать ему ответы, наглядно показывать, что происходит. Когда он прочитал рекламную статью, говорите, что хотите от него — добавьте кнопки, чтобы он перешёл на сайт для покупки или подписался на ваши соцсети. Когда он добавил товары в корзину, напомните ему, что их нужно оплатить и покажите, какую форму заполнить, чтобы это сделать.
- Предотвращение ошибки. Продумывайте интерфейс и тексты в нём так, чтобы у пользователя не было шансов совершить ошибку — прокладывайте наиболее простой путь к цели. Когда у пользователя не получилось с первого раза ввести верный пароль, выведите окно и скажите, почему так произошло и что делать дальше.
- Простая отмена действий. Вспомните, как нервно бывает, когда вы что-то сделали в программе — и внезапно всё испортилось, а отменить своё действие нельзя. Придётся делать сначала. Поэтому всегда давайте пользователям возможность сделать шаг назад. Если пользователь сам сделал ошибку, напишите сообщение об ошибке с заботой и объясните как исправить ситуацию.
- Контроль в руках пользователей. У продукта должна быть логика. При нажатии на кнопку заранее должно быть понятно, что произойдёт, без неожиданностей.
- Минимум нагрузки на кратковременную память пользователя. У него не должно складываться впечатление, что нужно всё записать, чтобы не потерять информацию. Важную информацию дублируйте на каждой странице, чтобы у человека всегда была возможность обратиться к ней, а не искать по всему сайту.
При этом интерфейс должен оставаться лаконичным — не перегруженным кучей кнопок, всплывающими окнами и анимацией. Даже если это красиво, подумайте несколько раз, так ли нужны эти элементы. Главный принцип дизайна — удобство. Профессионально разработанный интерфейс экономит время пользователя на решение задачи, доставляет эстетическое удовольствие.
Отличие UX/UI дизайна от веб-дизайна
Веб-дизайнер раньше занимался всем: проектировал сайты, рисовал макеты для приложений, придумывал элементы интерфейса и создавал типовые шаблоны, а потом всё это верстал в единый продукт. Но он не проводил аналитику — этим занимался аналитик или сайт создавался просто по подобию конкурентов или на вкус заказчика.
Аналитика перед созданием сайта — основное отличие от UX/UI-дизайнера от веб-дизайнера. Поэтому веб-дизайнеры обычно работают в веб-студиях, где создают типовые проекты. А UX/UI-дизайнеры в больших проектах вроде «Яндекса». Но, так как профессия UX/UI дизайнера в России не до конца сформирована, вполне возможно, что в вакансии на позицию веб-дизайнера будут запрашивать умения UX/UI-дизайнера и наоборот.
Удачные примеры UX/UI-дизайна
Чтобы сделать продукт, которым хочется пользоваться, важно не только исследовать аудиторию, но и развивать насмотренность, стиль и вкус. Вот примеры удачного дизайна, на которые можно ориентироваться в своей работе.
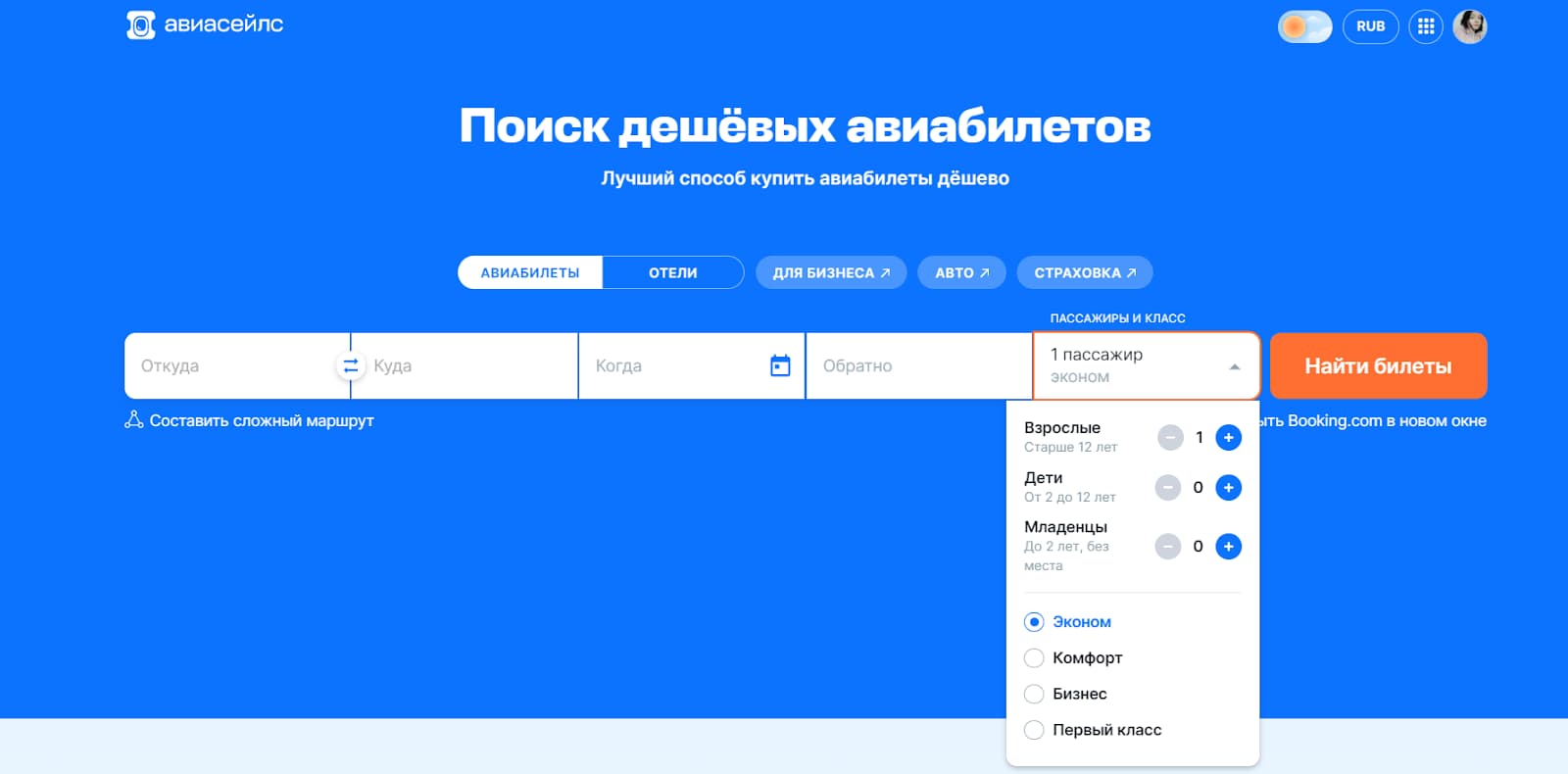
Сервис «Авиасейлс»
«Авиасейлс» — сервис по поиску билетов от разных авиакомпаний. На главном экране каждая графа подписана, после заполнения пользователь автоматически проходит в следующую графу. Сразу же можно выбрать, сколько человек полетит, нужен ли обратный билет и какого класса билеты нужны. Можно рассчитывать билеты в рублях и в 19 других валютах.
- Работа UX — определение необходимых поисковых строк и функций для удобного и быстрого подбора билетов; выбор пункта отправки и назначения, даты, количество пассажиров, класс и расчётная валюта.
- Работа UI — выбор размера поисковых строк, цвета кнопок, фона и шрифтов.
 Первый экран главной страницы aviasales.ru
Первый экран главной страницы aviasales.ru
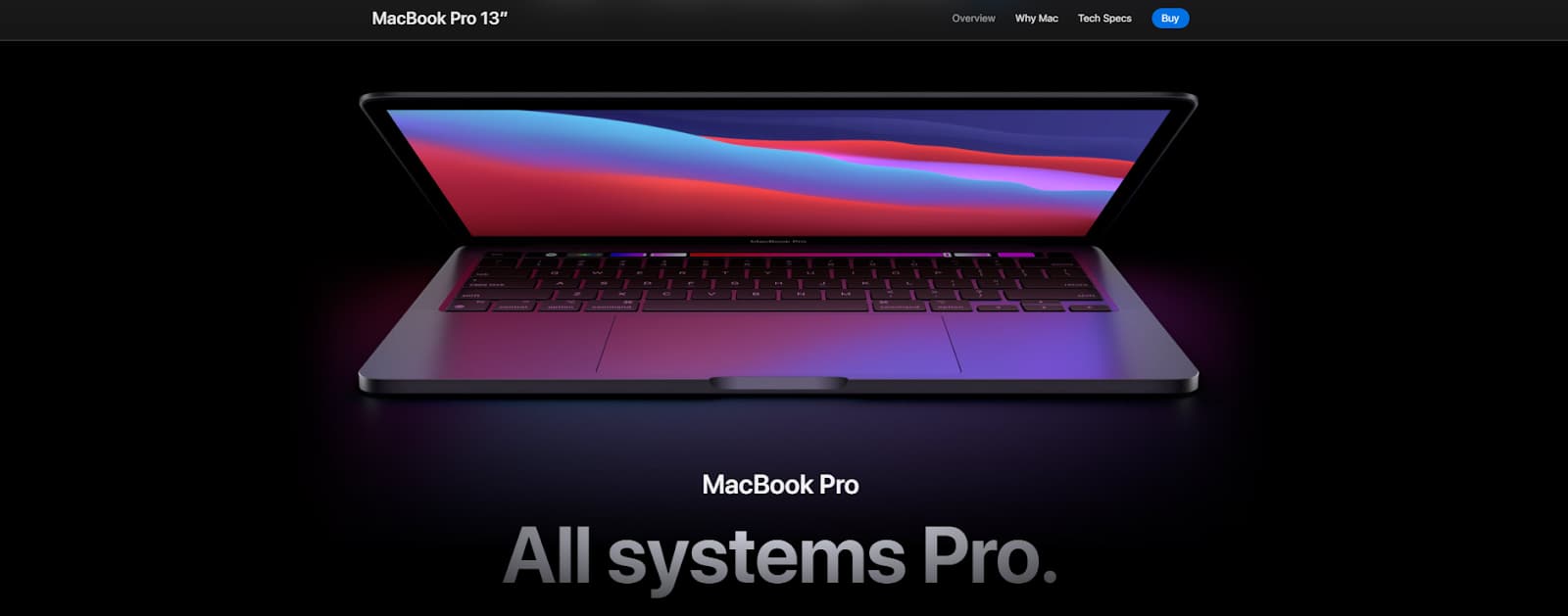
Сайт компании Apple
Когда говорят о хорошем дизайне, обязательно вспоминают продуктовые страницы от Apple. В них есть минималистичный дизайн, при этом много полезной и нужной информации. Есть интерактивы, которые дают ещё больше информации о продукте, например, видео на дисплее ноутбука.
- Работа UX — проработка разделов о функциях устройства и отличия от прошлой версии.
- Работа UI — разработка шрифтов и визуализация продукта.
 Продуктовая страница на сайте Apple
Продуктовая страница на сайте Apple
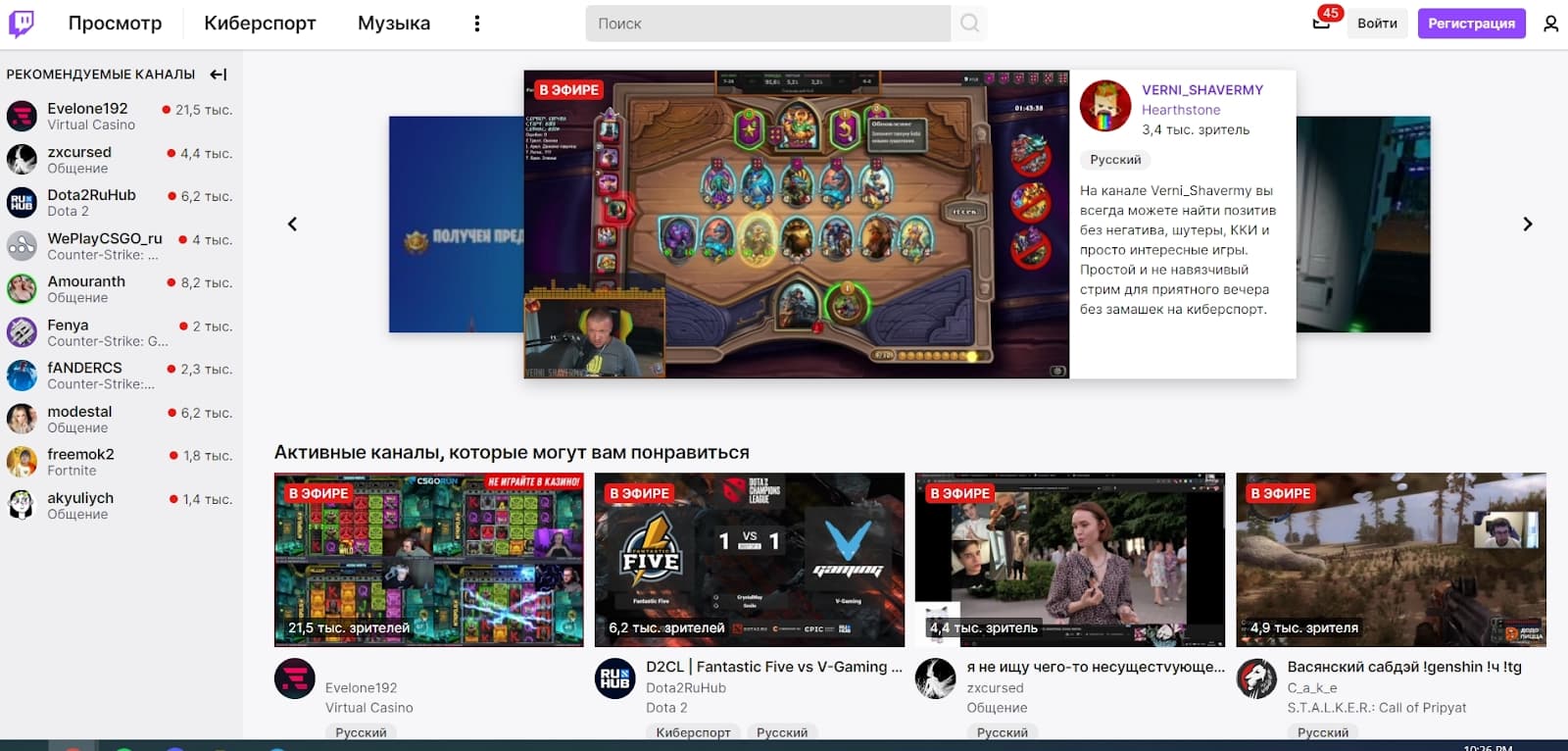
Сервис Twitch
Twitch — видеостриминговый сервис, больше специализируется на игровой тематике. Пользователю не нужно регистрироваться, чтобы получить доступ к стримам. На главной странице пользователь сразу видит, какие функции есть на сайте, и способен сразу понять, хочет ли завести тут учётную запись.
- Работа UX — продумывание разделов главной страницы и их расположение: стримы онлайн, рекомендуемые каналы, каналы, которые могут понравиться и выбор канала по предпочтениям.
- Работа UI — разработка шрифтов, фонов, оформление символов и иконок.
 Главная страница Twitch
Главная страница Twitch
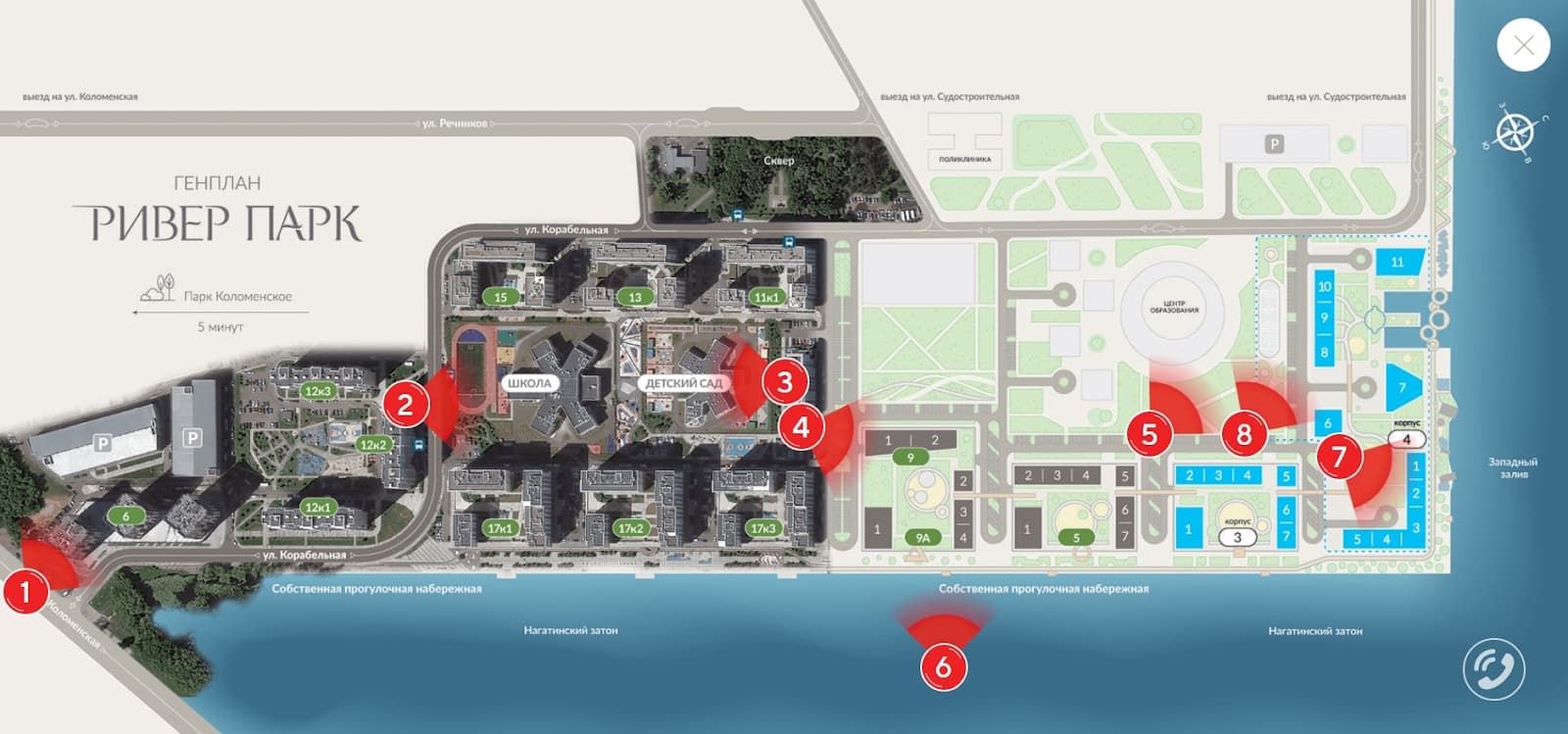
Сайт ЖК «Ривер Парк»
На сайте ЖК «Ривер Парк» можно посмотреть панораму, видео о проекте и подключиться к камерам, установленным по периметру строительной площадки — можно в реальном времени наблюдать, что там происходит.
- Работа UX — понимание того, что потенциальный покупатель хочет посмотреть, что происходит на строительной площадке.
- Работа UI — схематическое изображение ЖК.
 Страница с выбором камеры для наблюдения на сайте ЖК
Страница с выбором камеры для наблюдения на сайте ЖК
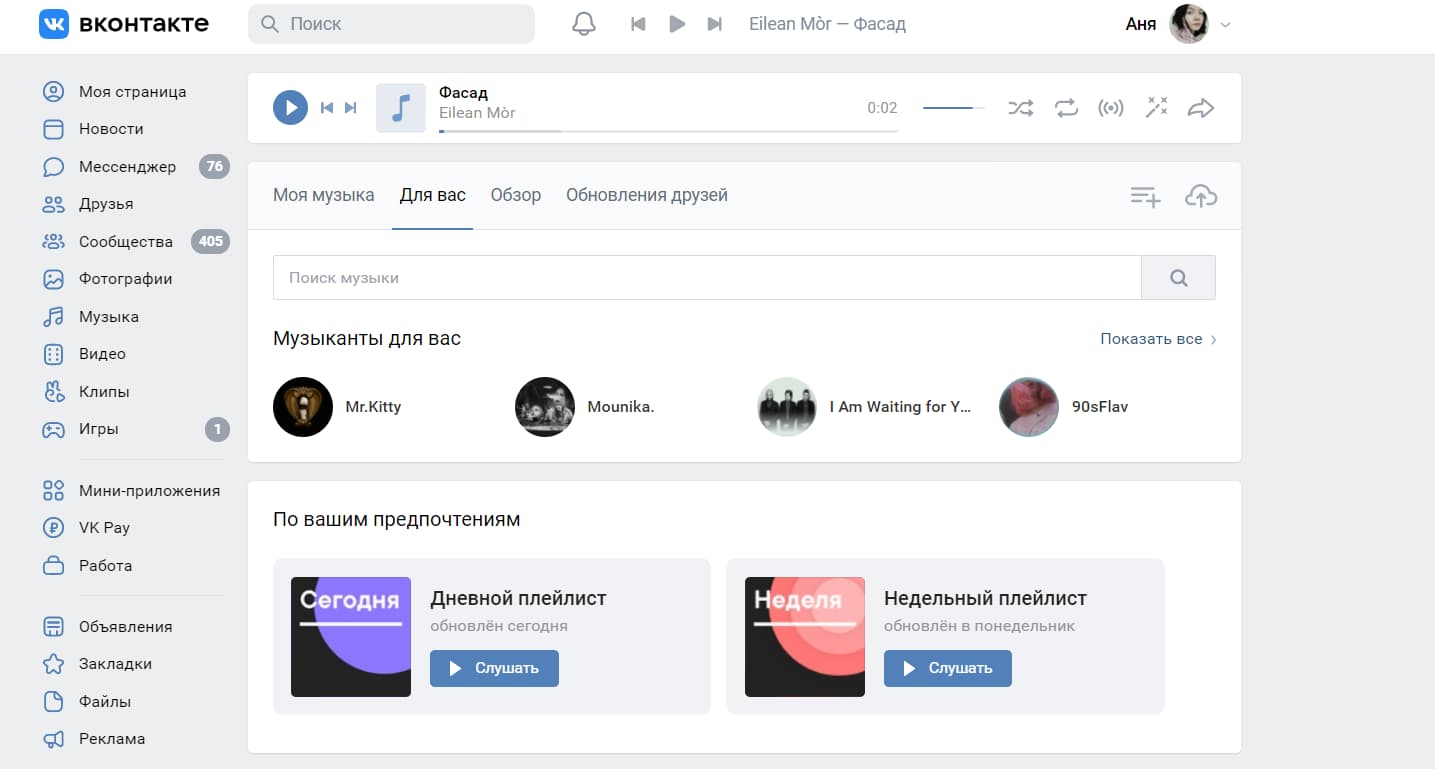
Сайт «ВКонтакте»
«ВКонтакте» — российская социальная сеть с 73 миллионами пользователей. С любой страницы сайта у вас есть доступ к основным функциям — вы видите, сколько у вас сообщений, друзей и приглашений на мероприятия. Когда приходит новое сообщение или приглашение, появляется пуш-уведомление. При этом свою страницу удобно настроить под себя — отключить и убрать разделы меню, которые вам не нужны или добавить те, которыми чаще пользуетесь.
- Работа UX — подбор функций и их места для отображения на каждой странице: мессенджер, друзья, сообщества; продумывание возможности отключать и добавлять функции.
- Работа UI — оформление фона, шрифтов и разделов в едином стиле.
 Все функции вконтакте доступны с любой страницы
Все функции вконтакте доступны с любой страницы
Коротко о главном
- UX-дизайн — продумывание логики удобного интерфейса. UX-дизайнер изучает поведение пользователей, данные о них, составляет структуру сайта. На их основе он создаёт интерфейс сайта, проектирует приложения.
- UI-дизайн — визуализация интерфейса продукта. Дизайнер отрисовывает кнопки, иконки и другие его элементы интерфейса.
- Главное отличие веб-дизайна от UX/UI в том, что в веб-дизайне не проводят аналитику перед созданием сайта. Чаще создают сайты и приложения по шаблону.
- По принципам UX/UI-дизайна сайт должен быть логичным, единообразным, удобным и помогать пользователю легко получить желаемый результат — оформить заказ или найти нужную ему информацию.
Если вы хотите стать UX/UI-дизайнером, посмотрите наш топ курсов по UX/UI-дизайну для начинающих и профессионалов. Длительность курсов от 1 до 12 месяцев. На курсах вы создадите несколько проектов, которые станут вашим портфолио для демонстрации будущим клиентам
