В графическом дизайне постоянно появляются новые тренды: какие-то остаются надолго, а какие-то оказываются однодневными. Из-за этого бывает сложно понять, что сейчас актуально. Чтобы не ошибиться, можете придерживаться концепции «оформление вне времени», но тогда есть вероятность, что проект не будет выделяться на фоне конкурентов и никому не запомнится. Мы советуем отслеживать тренды в графическом дизайне и аккуратно внедрять их в свои работы.
Если вы дизайнер или smm-менеджер, знание трендов графического дизайна поможет убедить заказчиков, что вы идёте в ногу со временем, уделяете внимание деталям и создаёте модные и цепляющие оформления. Предпринимателю же знание трендов позволит выбрать наиболее удачный дизайн для своего продукта и корректно поставить задачу исполнителю.
Читайте нашу подборку с актуальными стилями и трендами, чтобы знать, какой графический дизайн будет модным в 2022 году.
Стили графического дизайна 2022 года
В графическом дизайне стили определяет выбор шрифтов, текстур, цветов и оттенков при оформлении визуальных элементов. Тенденции применения стилей периодически меняются и зависят от общих трендов в моде.
Моду 1990-х годов характеризовала нарочитая небрежность и неряшливость. Тогда же стал популярен стиль «гранж» — привет Курту Кобейну. Среди основных средств выразительности гранжа — кляксы, потёртости, «рваные шрифты», обшарпанные фактуры и др. На плакатах, упаковках продуктов и принтах одежды тех лет часто можно было увидеть графические элементы, выполненные в гранжевом стиле


Плакаты, оформленные в стиле гранж. Источник: www.dejurka.ru
Далее разбираем основные стили графического дизайна и дополняем их примерами.
Классический стиль
Классический стиль подразумевает чёткость и лаконичность, а его цветовая палитра состоит из насыщенных оттенков и контрастных сочетаний.
Основные черты — простота и элегантность графического решения, а также строгость и завершённость форм. Стиль часто повторяет элементы античной архитектуры и итальянских памятников эпохи Возрождения.
При создании работ избегают излишнего объёма и обилия бликов и теней, а для разработки логотипов используют монограммы, орнаменты и разные сочетания геометрических фигур.
 Shaquilla — шрифт в классическом стиле, который используют в логотипах, упаковке продуктов, печатной продукции и др.
Shaquilla — шрифт в классическом стиле, который используют в логотипах, упаковке продуктов, печатной продукции и др.
Дизайн в классическом стиле выбирают солидные учреждения: государственные структуры, банки, юридические компании, отели и рестораны премиум класса и др.
Абстракционизм
Абстракционизм — стиль, отвергающий реалистичное воспроизведение окружающего мира. Для него характерны игра с цветом, разные сочетания линий, плоскостей и других объектов, которые заставляют зрителя испытывать определённые эмоции.
При первом взгляде на дизайн, выполненный в стиле абстракционизма, может показаться, что это просто нагромождение линий, фигур и пятен, но при более внимательном рассмотрении становится понятно, что это целостная композиция, в которой заложен смысл.
 Абстрактный фон — один из маркеров абстракционизма в дизайне.
Абстрактный фон — один из маркеров абстракционизма в дизайне.
По мере развития абстракционизм расслоился на несколько направлений:
- геометрическое — для него характерны чёткие формы и линии, создающие иллюзию глубины;
- цветовое — передаёт определённое настроение через цветовые сочетания;
- минималистичное — в нём отсутствуют отсылки к реальным объектам, а цвета, формы и линии используются очень сдержанно;
- экспрессивное — акцент на динамике и движении, а работа с оттенками и линиями уходит на второй план.
В большинстве современных логотипов прослеживаются абстрактные черты и идеи — они позволяют человеку считывать визуальную информацию через собственные ассоциации и формируют эмоциональную связь с брендом.
 Пример логотипа в стиле абстракционизма. Источник: turbologo.ru/
Пример логотипа в стиле абстракционизма. Источник: turbologo.ru/
Минимализм
Минимализм зародился в послевоенной Америке в противовес абстрактному экспрессионизму. Его основная идея заключается в том, чтобы избавиться от всего лишнего и оставить только необходимые элементы.
Минималистские решения в графическом дизайне часто выбирают дизайн-студии, диджитал-агентства, бренды одежды и др. Сегодня минимализм — один из наиболее популярных стилей в графическом дизайне, он позволяет избежать визуальной перегруженности сайтов, постеров, рекламных баннеров и логотипов.
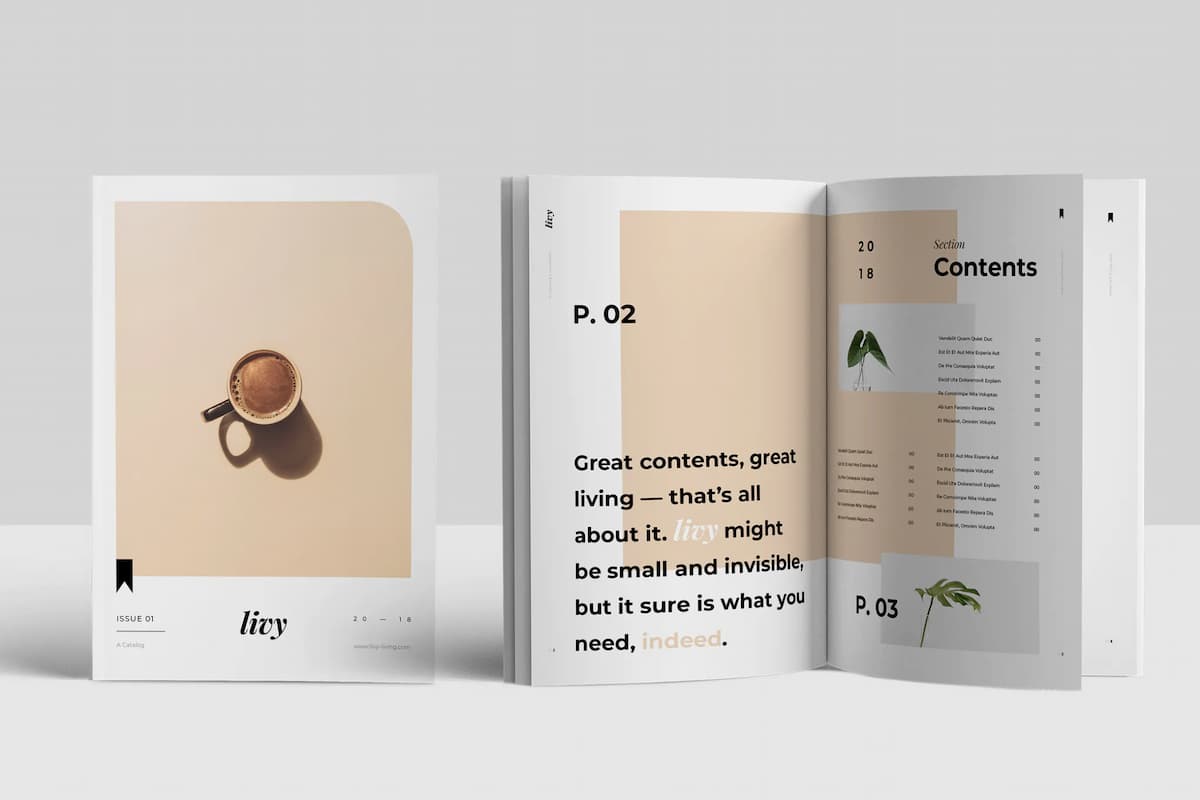
 Оформление каталога в минималистичном стиле.
Оформление каталога в минималистичном стиле.
При работе в минималистском стиле дизайнеры стараются использовать цвета по минимуму. Обычно они прибегают к контрастным цветовым схемам, помогающим расставлять акценты.
Изображения в минималистском дизайне — это крайняя мера, они добавляются только в том случае, если без них не обойтись. Все визуальные элементы располагаются на определённом расстоянии друг от друга, чтобы создать свободное пространство и усилить восприятие информации.
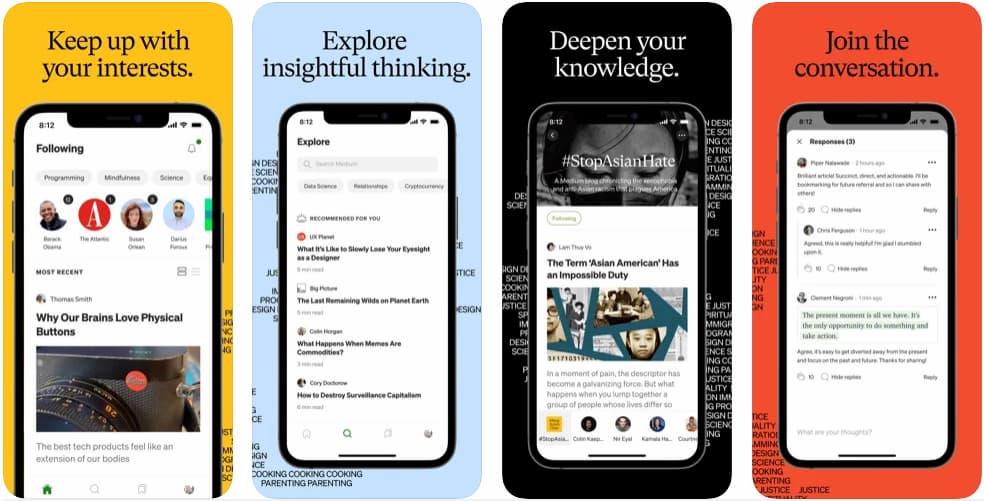
 Оформление iOS-приложения Medium в минималистичном стиле.
Оформление iOS-приложения Medium в минималистичном стиле.
Типографика тоже подчиняется основным законам минимализма — она должна быть осмысленной и экономичной. Так, при создании дизайна используют не более 2–3 шрифтов, а иногда и вовсе — один. Оптимальное решение — когда вы используете один шрифт в заголовках, второй — в основном тексте, и третий — в навигации сайта или специальных сносках и врезках. Большее количество гарнитур затрудняет считывание информации и придаёт макету неряшливый вид.
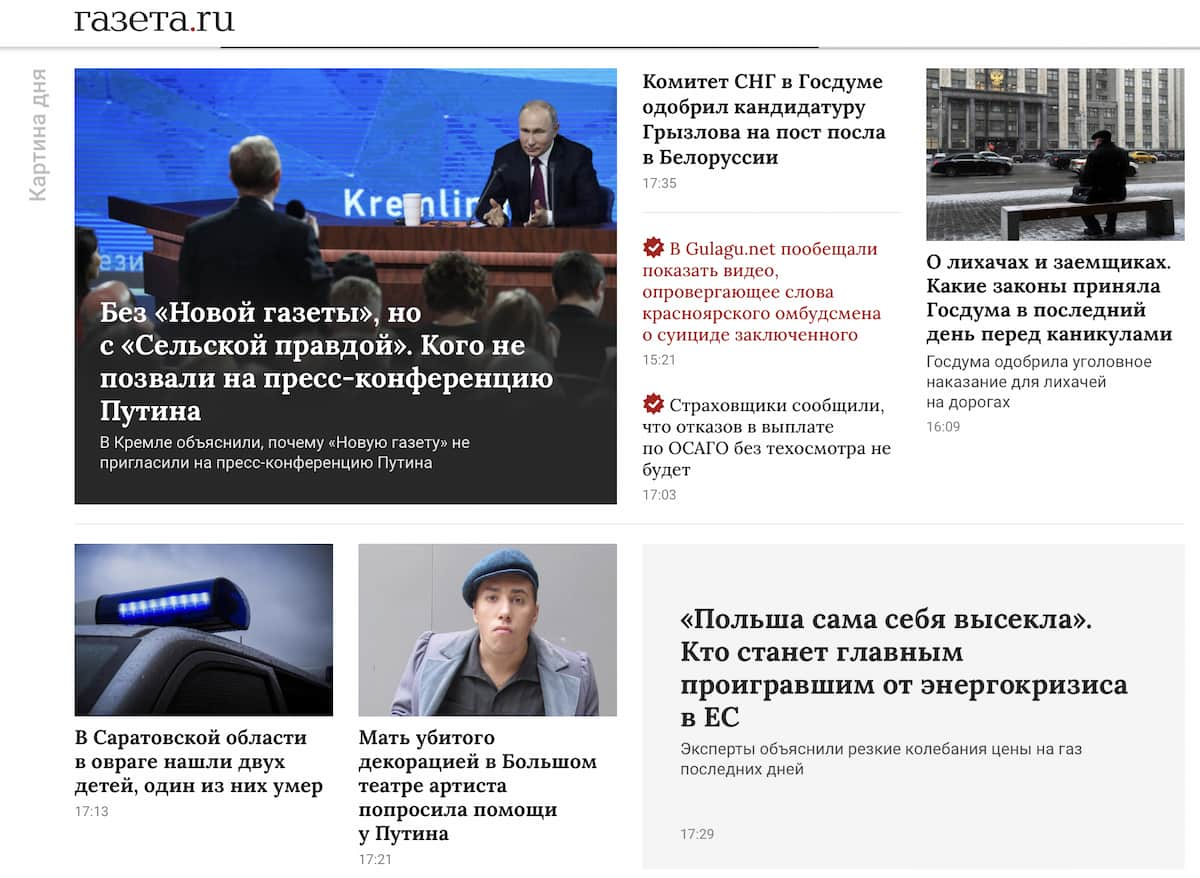
 В оформлении сайта «Газета.Ru» используются два шрифта — Lora в заголовках и Roboto в основном тексте
В оформлении сайта «Газета.Ru» используются два шрифта — Lora в заголовках и Roboto в основном тексте
Авангард
Авангард как культурное явление возник в разных сферах искусства в 1910-х годах. Сформулировать его общие черты практически невозможно — это уникальная система проникающих друг в друга концепций, языков и школ. В общем смысле авангард — это эксперимент с цветом, формой и концепцией.
Графические дизайнеры, работающие в этом стиле, обычно делают акцент на многообразии геометрических фигур и разных сочетаний элементов типографики, а также используют коллажи из разрозненных частей изображений. Чаще всего к авангардистским идеям обращаются при создании баннеров, плакатов, афиш и макетов сайтов.
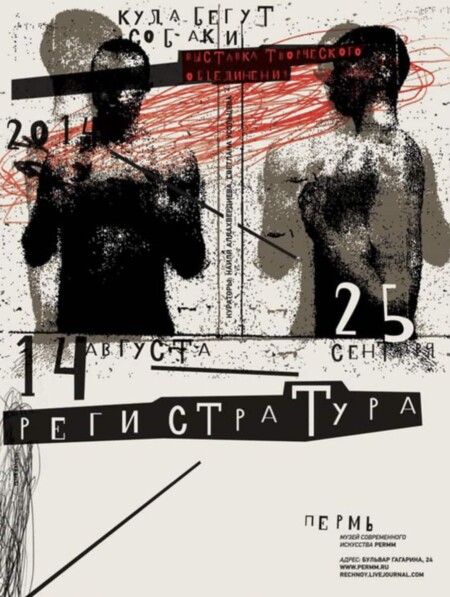
 Плакат в авангардном стиле: жёлтый и чёрный цвета образуют прямоугольники, а контрастные параллельные полосы разбавляют фон. Источник: artandshock-school.com
Плакат в авангардном стиле: жёлтый и чёрный цвета образуют прямоугольники, а контрастные параллельные полосы разбавляют фон. Источник: artandshock-school.com
Ампир
Ампир, или имперский стиль, зародился во Франции в первой трети 19 века в период правления Наполеона Бонапарта. Он был настолько вдохновлён архитектурой Древней Греции и Древнего Рима, что позаимствовал стилистические особенности античной культуры.
 Завитки и изгибы делают шрифт в стиле ампир узнаваемым и довольно популярным среди заказчиков и дизайнеров.
Завитки и изгибы делают шрифт в стиле ампир узнаваемым и довольно популярным среди заказчиков и дизайнеров.
Изначально ампир был призван показывать могущество Франции и восхвалять императора и его военные достижения, поэтому основные черты стиля — торжественность и величественность. Его отличают строгая симметрия, обилие декоративных элементов, экзотические узоры и орнаменты и насыщенные оттенки.
Ампир используют при разработке айдентики брендов, создании сайтов и оформлении печатной продукции. Его выбирают компании, которые хотят подчеркнуть свой статус и сделать акцент на надёжности и солидности.
Брутализм
«Брутализм» происходит от французского «beton brut» и дословно переводится как «необработанный бетон». В 1960-х годах, когда европейские города восстанавливались после разрушительной войны, брутализм был лишь направлением в архитектуре. Финансов на роскошную и изысканную архитектуру не хватало и архитекторы работали в довольно ограниченных условиях. Большинство сооружений того периода были дешёвыми в строительстве, но выглядели грубо и примитивно. Отличительные черты архитектурного брутализма — отсутствие декора и визуальная «сырость».
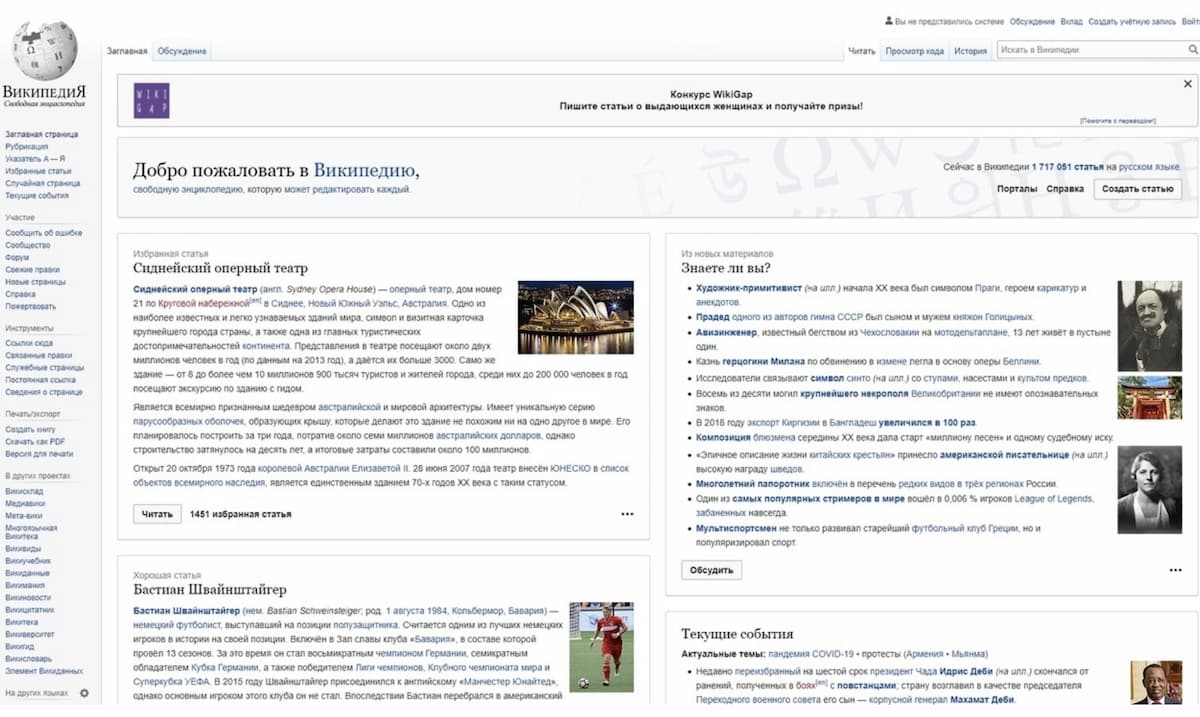
 Оформление сайта Википедии — классический пример брутализма. Источник: wikipedia.org
Оформление сайта Википедии — классический пример брутализма. Источник: wikipedia.org
В современный графический дизайн брутализм пришел в 2014 году благодаря Паскалю Девилюк — дизайнеру и креативному директору агентства с мировым именем Freundliche Grüsse. Он запустил тематический портал, где размещал необычные проекты, а чуть позже ввёл термин «веб-брутализм». Девиль посчитал, что современные сайты слишком пёстрые, и предложил отказаться от чрезмерной насыщенности.
Основные признаки веб-брутализма: черно-белые изображения или полное их отсутствие, отказ от симметрии и чёткой иерархии, использование кислотных цветов и странных шрифтов.
Геометрический стиль
Отличительные черты геометризма — эффект наложения и обилие геометрических фигур, абстрактных линий и ярких цветов. Стиль подходит для упаковок продуктов, айдентики брендов и макетов сайтов. Обычно его выбирают современные компании, которые хотят сделать акцент на внутренних инновационных процессах и высоком профессиональном уровне сотрудников.
Одна из причин, почему геометрический стиль стал так популярен в веб-дизайне — доминирующие в нём простые формы весят меньше, чем изображения, но при этом выглядят не менее выразительно и не тормозят работу сайта.
 Логотип в геометрическом стиле.
Логотип в геометрическом стиле.
Органическая готика
Основная идея готического стиля в графическом дизайне — вызвать у человека определённые чувства и ощущения. Обычно готику используют при оформлении сайтов, которые созданы для поддержания имиджа бренда или раскрутки торговой марки. Также этот стиль выбирают спортивные организации, туристические агентства и прочие компании, которым важно погрузить посетителей своего сайта в особое эмоциональное состояние.
Вместо сайта с кучей текста и маленькими JPG-картинками турфирма может создать полноэкранную страницу в готическом стиле с абстрактными анимированными картинками, изображающими волны или качающиеся пальмы. Это поможет поместить потенциального клиента в гущу событий, показать ему кусочек того, что ждёт его в туре, если он совершит покупку
Дизайнеры, работающие в готическом стиле, не повторяют все особенности реального мира на сайте, а создают иллюзию материальности картинки за счёт визуальных метафор и образов.
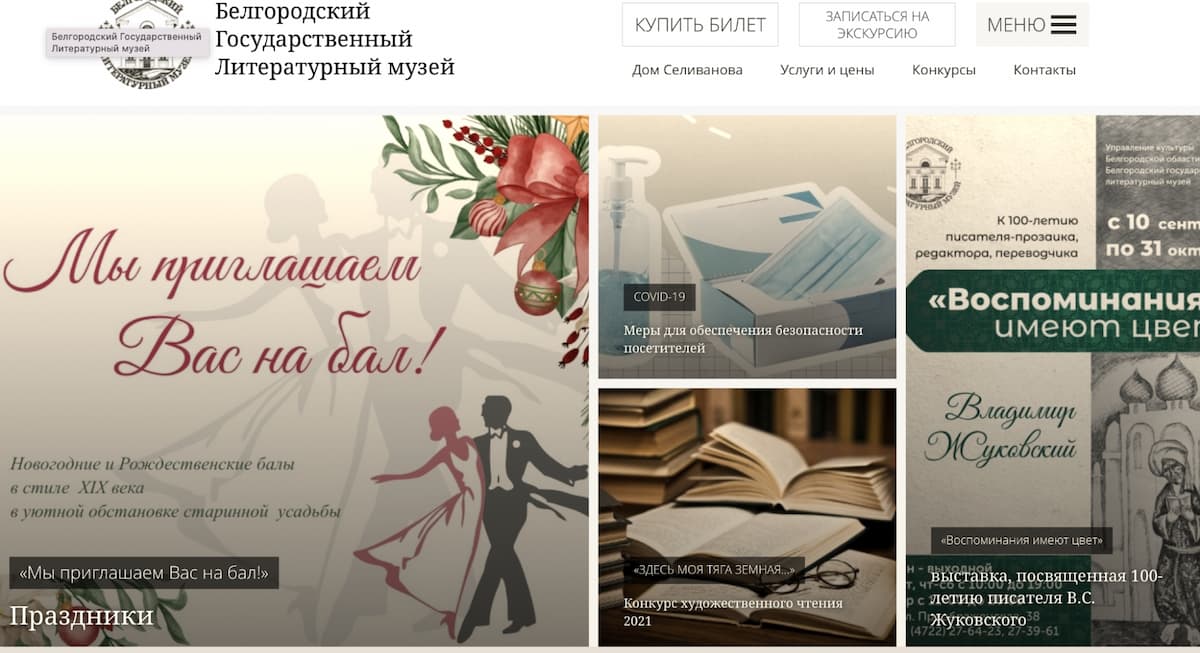
 Органическая готика в оформлении сайта Белгородского литературного музея. Источник: literaturemuseum.ru
Органическая готика в оформлении сайта Белгородского литературного музея. Источник: literaturemuseum.ru
Поп-арт
Поп-арт — стиль, который возник после Второй мировой войны и объединил изобразительное искусство и массовую культуру. Для него характерно обращение к образам из комиксов, модных журналов, телевизионных шоу и культовых фильмов. Дизайнеры, работающие в этом стиле, выбирают яркие цветовые сочетания и неожиданные композиционные решения, активно применяют технику коллажа и плакатные шрифты.
Чаще всего поп-арт используют при создании рекламных баннеров, разработке айдентики бренда и оформлении печатной продукции, упаковок продуктов и дизайнов сайтов.
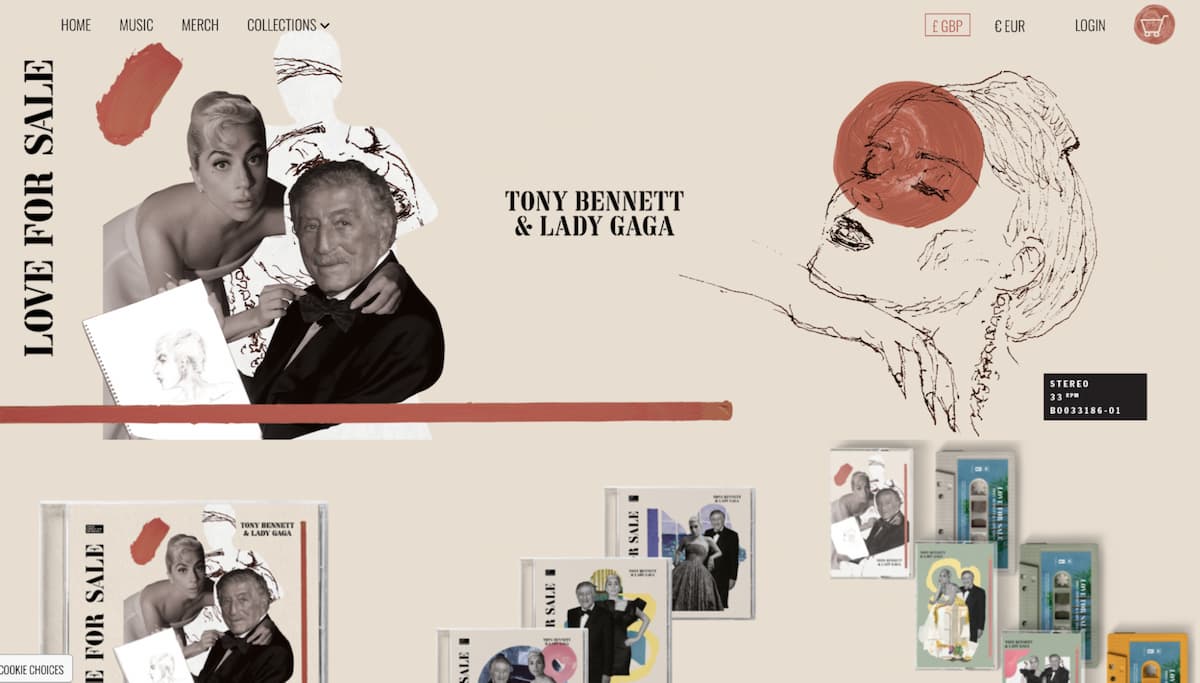
 Промокампания нового альбома Тони Беннета и Леди Гаги выполнена в стиле поп-арт. Поп-арт — это не всегда яркие краски а-ля Энди Уорхол, приглушённые цвета тоже отлично вписываются в этот стиль. Источник: https://www.ladygaga.com/
Промокампания нового альбома Тони Беннета и Леди Гаги выполнена в стиле поп-арт. Поп-арт — это не всегда яркие краски а-ля Энди Уорхол, приглушённые цвета тоже отлично вписываются в этот стиль. Источник: https://www.ladygaga.com/
Тренды графического дизайна 2022 года
Тренды — нечто сиюминутное, стили — вечное. Тем не менее каждый из стилей подчиняется популярным сейчас трендам. В 2022 году графический дизайн станет более дерзким и смелым с элементами брутализма и геометризма. Основной уклон идёт в сторону 3D-моделирования, обилия иллюстраций, ярких анимаций и шрифтового разнообразия.
Разберём тренды предстоящего года более подробно и дополним их примерами.
Многообразие шрифтов
На рынке представлено огромное количество стильных современных шрифтов, и дизайнерам не нужно ограничивать себя выбором одного — они могут комбинировать разные, создавая уникальные шрифтовые пары.
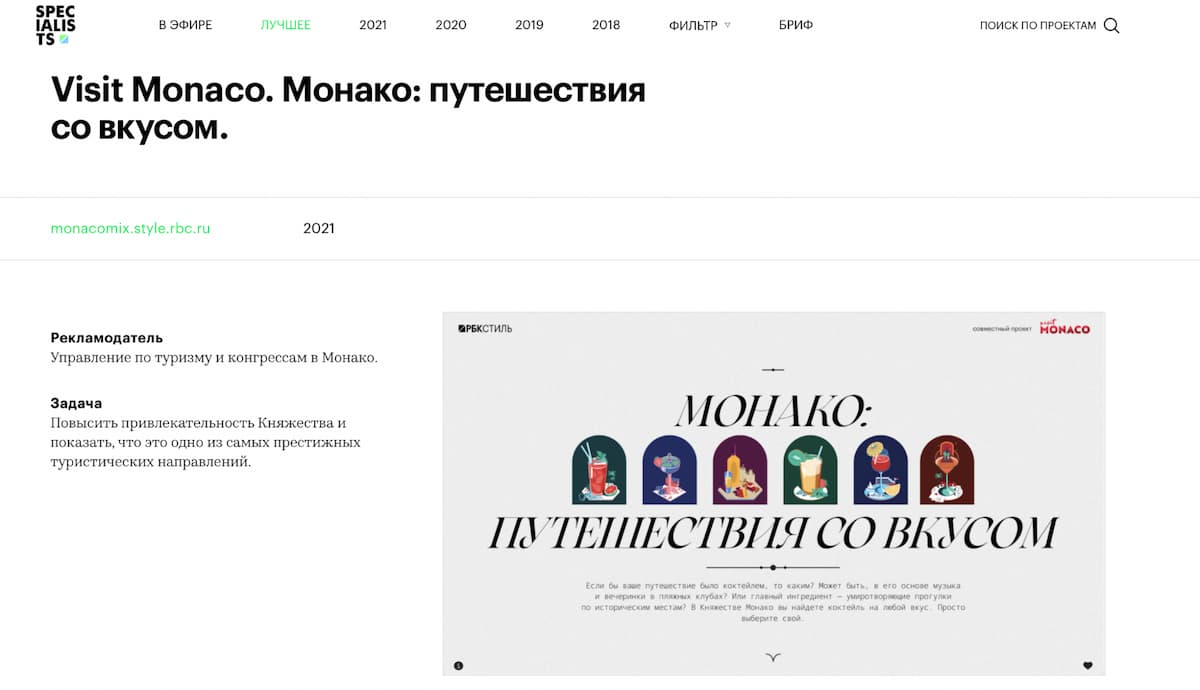
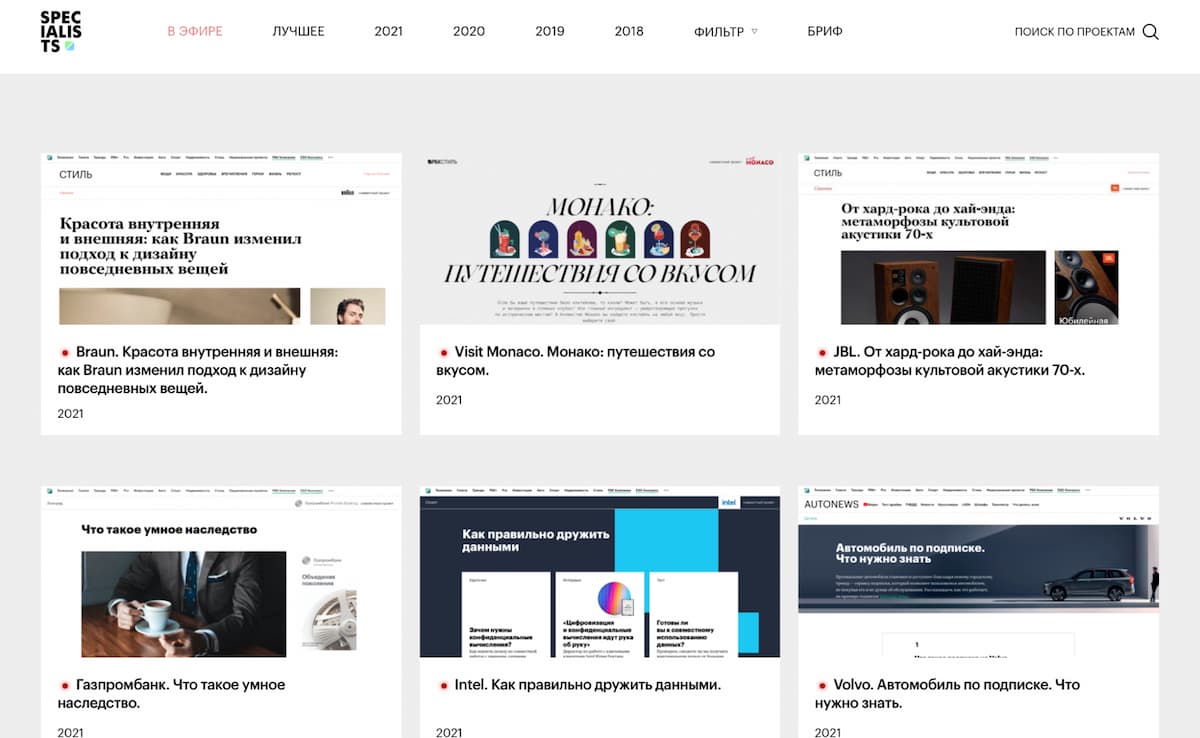
Как дизайнеры миксуют разные шрифты в спецпроектах РБК:

 Источник: specialists.ru
Источник: specialists.ru
Антидизайн и веб-брутализм
Сайты, оформленные в духе антидизайна и веб-брутализма, отличаются полным отсутствием визуальной иерархии, обилием резких цветов и дезориентирующих узоров, странными курсорами и отвлекающими анимациями. Дизайнеры намеренно создают такие интерфейсы по трём причинам:
- необычность — на фоне типичных минималистичных и целостных оформлений проекты в стиле брутализма смотрятся свежо и лучше запоминаются;
- юмор — некоторые воспринимают «антидизайны» как шутку и считают их ироничными;
- привлечение внимания — сайты в стиле веб-брутализма выглядят резко и провокационно, за счёт чего привлекают внимание.
Антидизайн и веб-брутализма — неплохое решение для креативных студий, развлекательных продуктов и брендов, чья аудитория состоит из дизайнеров, иллюстраторов и художников. Всем остальным лучше не экспериментировать с этим трендом, потому что можно столкнуться с непониманием и спровоцировать негативные реакции пользователей.
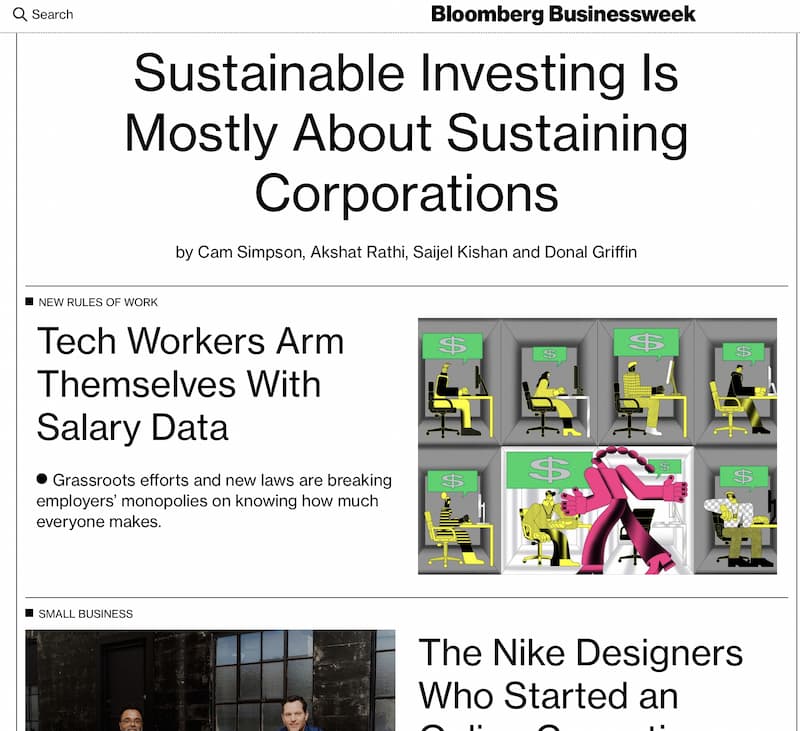
 Портал конференции Bloomberg’s Businessweek Design привлекает внимание благодаря визуальному хаосу на странице
Портал конференции Bloomberg’s Businessweek Design привлекает внимание благодаря визуальному хаосу на странице
Многообразие геометрических форм
В 2021 году графические дизайнеры начали использовать геометрические фигуры вместо абстрактных и в 2022 году продолжат делать это ещё активнее. Основное преимущество такого визуального приёма — простота создания и комбинирования визуальных элементов.

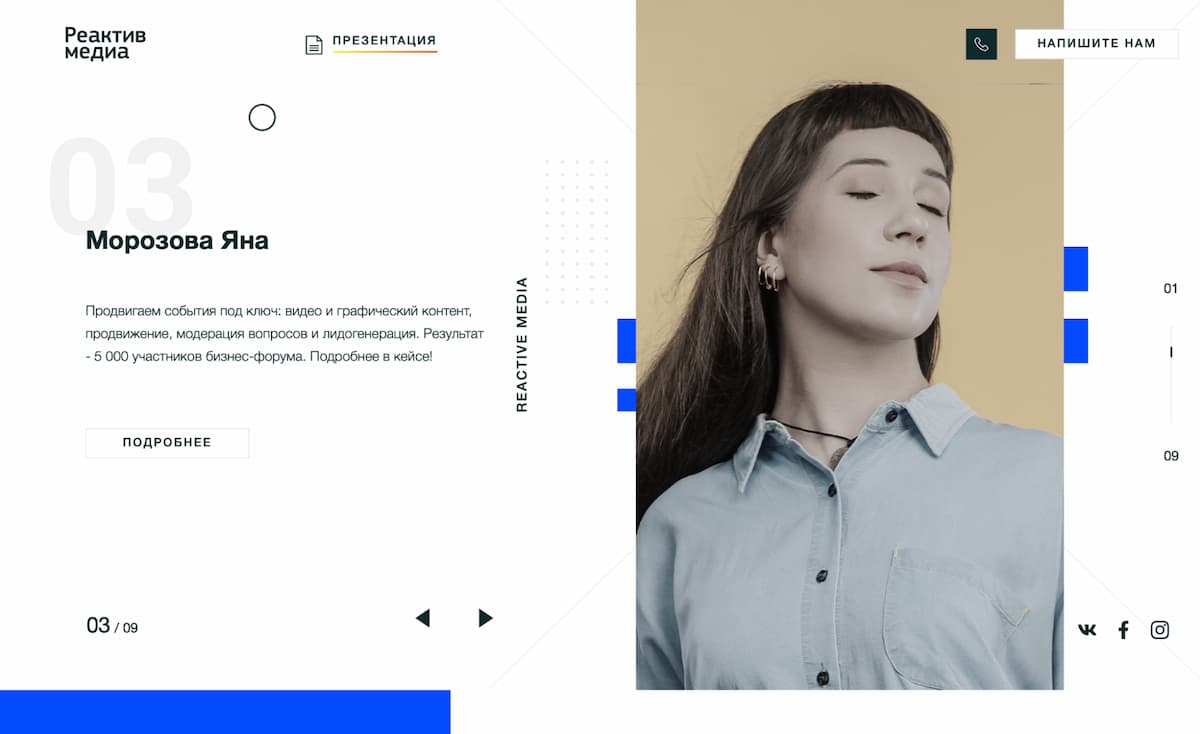
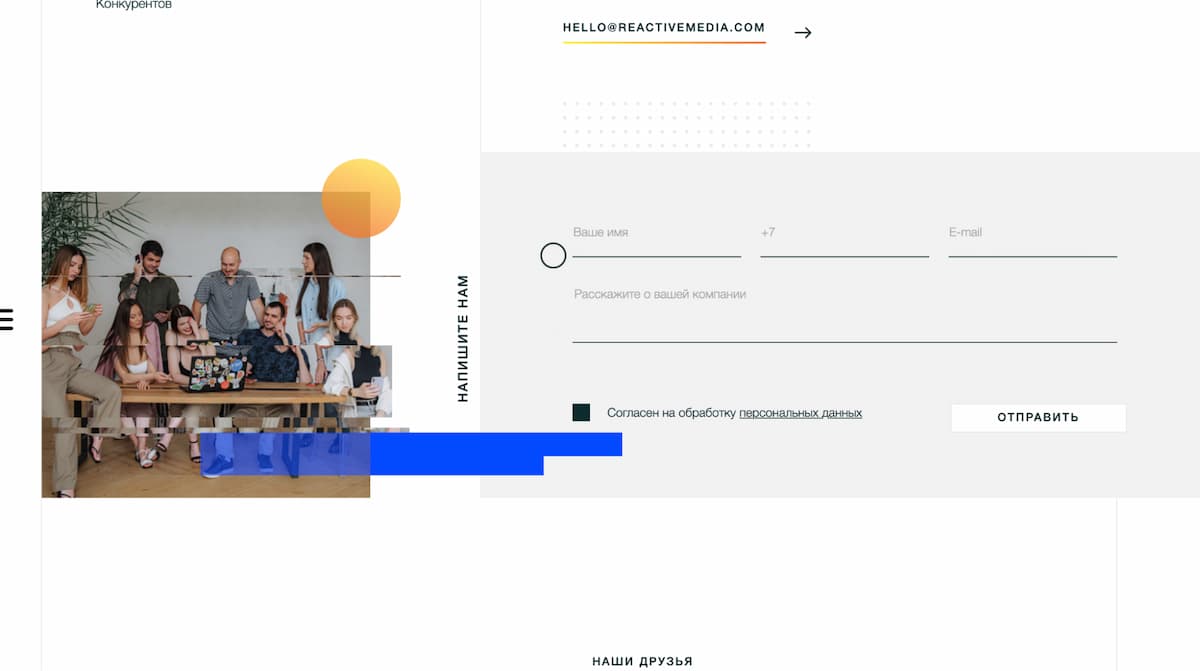
 Геометрические фигуры в дизайне сайта smm-агентства «РЕАКТИВ МЕДИА». Источник: reactivemedia.com
Геометрические фигуры в дизайне сайта smm-агентства «РЕАКТИВ МЕДИА». Источник: reactivemedia.com
Яркие цвета
Один из главных ориентиров при выборе цветов в графическом дизайне — рекомендации института цвета Pantone. В 2022 году это Very Peri — или просто лавандово-синий, в котором прослеживается фиолетово-красный подтон. Этот цвет отлично подходит для виртуальной среды и, как предрекают многие дизайнеры, станет основным цветом в веб-дизайне.
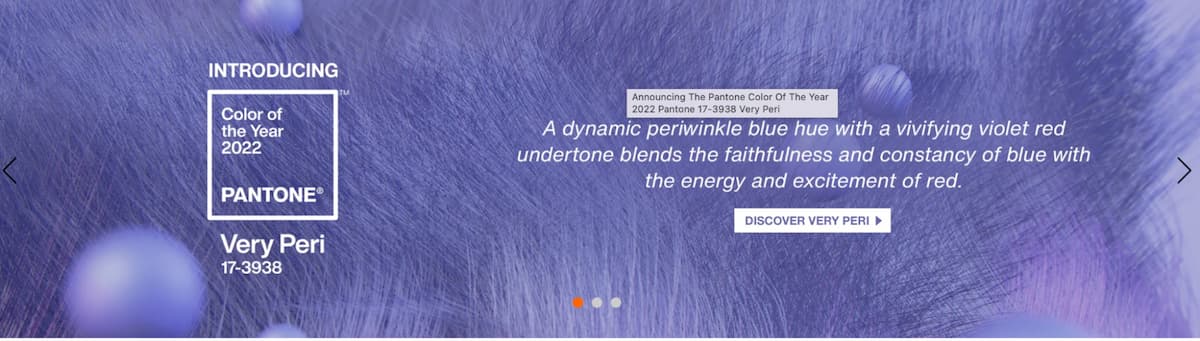
 Вот он какой — цвет Very Peri. Источник — pantone.com
Вот он какой — цвет Very Peri. Источник — pantone.com
По сообщению института цвета Very Peri отражает рост художественного сообщества в цифровом пространстве и тенденции в компьютерных играх. Оттенок называют самым тёплым и счастливым из синего спектра, а одним из подтверждений его популярности можно считать действия Microsoft — компания уже интегрировала его в свои продукты: от PowerPoint до Teams.
 Логотип Microsoft Team, выполненный в оттенках трендового цвета 2022 года — лавандово-синего
Логотип Microsoft Team, выполненный в оттенках трендового цвета 2022 года — лавандово-синего
Насыщенная цветовая палитра характерна для стиля минимализм — дизайнеры отказываются от лишних визуальных элементов, расставляя смысловые акценты только с помощью ярких оттенков.
Асимметричные макеты
Модульные сетки важны при разработке дизайна, но на базовом уровне. Когда нужно создать необычный продукт, который сможет удивить аудиторию и привлечь её внимание, графические дизайнеры всё чаще отказываются от стандартных решений. Популярная альтернатива — асимметрия, но, чтобы внедрять её в свои проекты, нужно хорошо понимать, как работают сетки и как можно их нарушать.
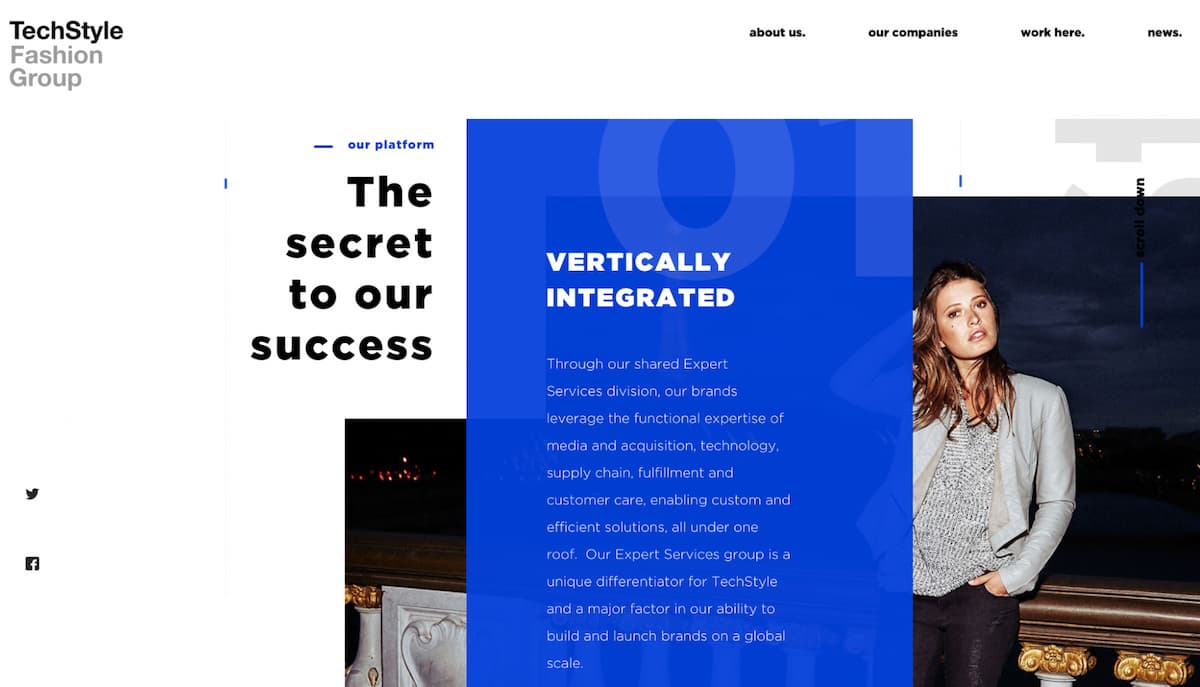
 Пример асимметричной сетки. Источник — techstylefashiongroup.com
Пример асимметричной сетки. Источник — techstylefashiongroup.com
Асимметричный дизайн выглядит стильно и нестандартно, но подходит не каждому бизнесу и продукту. Для сайта креативной дизайн-студии он будет органичным и уместным, а на странице солидной финансовой компании будет вызывать вопросы и вряд ли понравится целевой аудитории.
2D-иллюстрации — уникальные и абсурдные
Иллюстрации по-прежнему актуальны, но, если вы хотите внедрять их в свои проекты, забудьте о бесплатных библиотеках. Представленные в них изображения выглядят скучно и однотипно и не могут привлечь внимание аудитории. Вместо того, чтобы работать с готовыми шаблонами, лучше создавайте что-то своё — желательно креативное и абсурдное.
Сейчас в тренде оригинальные иллюстрации, которые способны удивить, рассмешить или вызвать у пользователя определённые ассоциации. Лучше всего рисовать иллюстрации от руки, но если такой возможности нет, используйте готовые шаблоны из библиотек. Единственное условие — обязательно их модифицировать и дорабатывать.
Найти бесплатные иллюстрации вы можете на Craftwork, Blush Design и Freepik.
 Помимо иллюстраций, на Freepik вы найдёте бесплатные векторы, PSD и фотографии
Помимо иллюстраций, на Freepik вы найдёте бесплатные векторы, PSD и фотографии
3D-моделирование
Знания в области 3D-моделирования становятся более доступными, из-за чего растёт популярность объёмных иконок и иллюстраций. В 2022 году графические дизайнеры продолжат создавать яркие композиции с трёхмерным дизайном и сочетать фотографии с объёмными предметами.
Научиться создавать трёхмерные иллюстрации вы можете на курсе «Environment art» от XYZ School
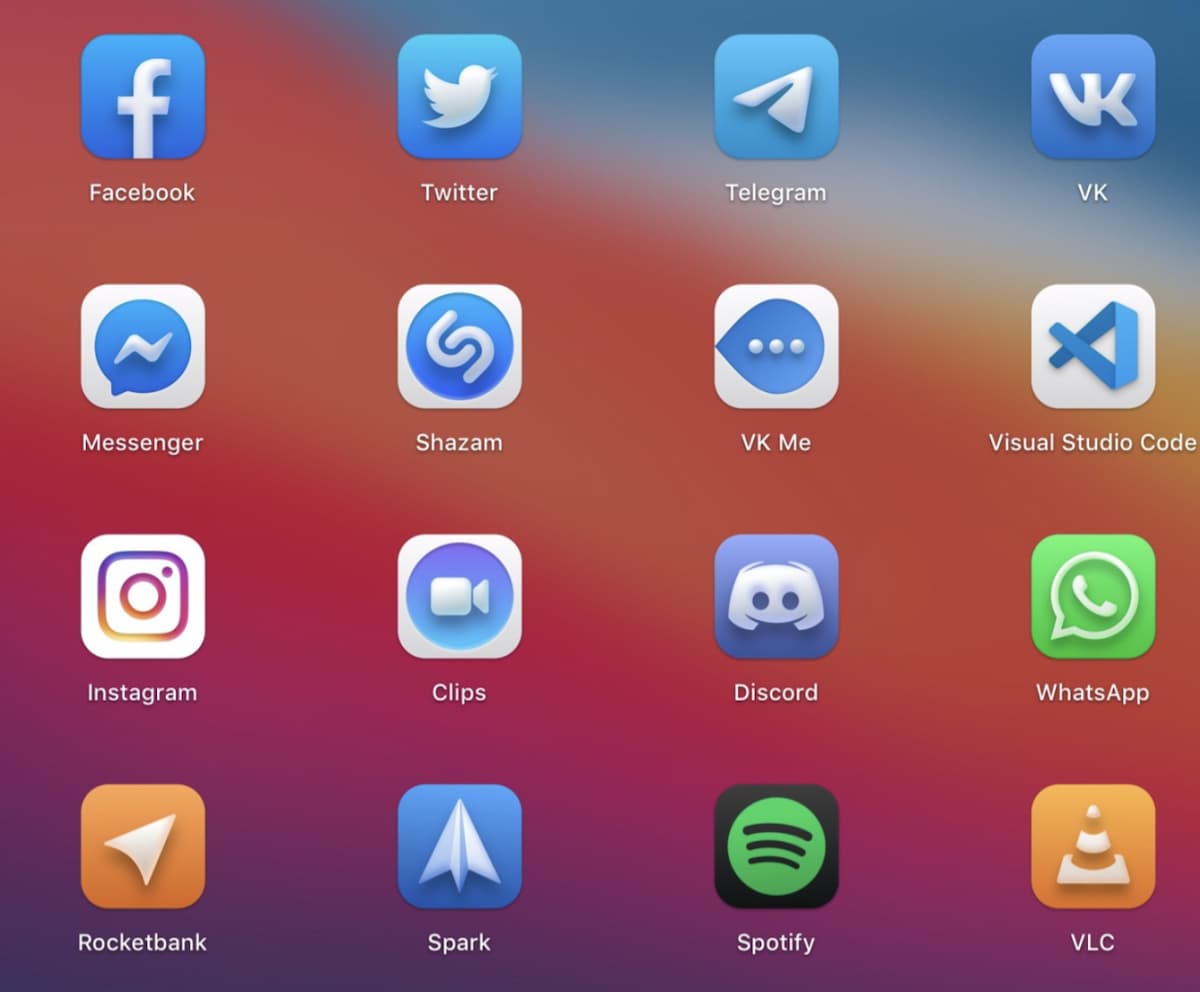
Тренд на 3D-моделирование успела внедрить в дизайн собственных продуктов даже компания Apple — в новой macOS Big Sur можно заметить объёмные иконки:

Интерактивные анимации
Пользователи устали от статичных изображений, поэтому графические дизайнеры активно внедряют в свои проекты анимацию. Обычно анимированные изображения создаются в формате SVG или JSON, потому что они:
- универсальны — подходят для iOS, Android, Web и Windows;
- мало весят — анимированные файлы в десятки раз меньше по размеру, чем графика;
- имеют «умные настройки» — вы можете управлять показом анимаций и сделать так, чтобы они реагировали на любое взаимодействие.
Обычно дизайнер визуализирует анимацию в редакторе After Effect, а затем передаёт её программисту, и уже он работает над тем, чтобы она корректно отображалась на всех браузерах и устройствах.

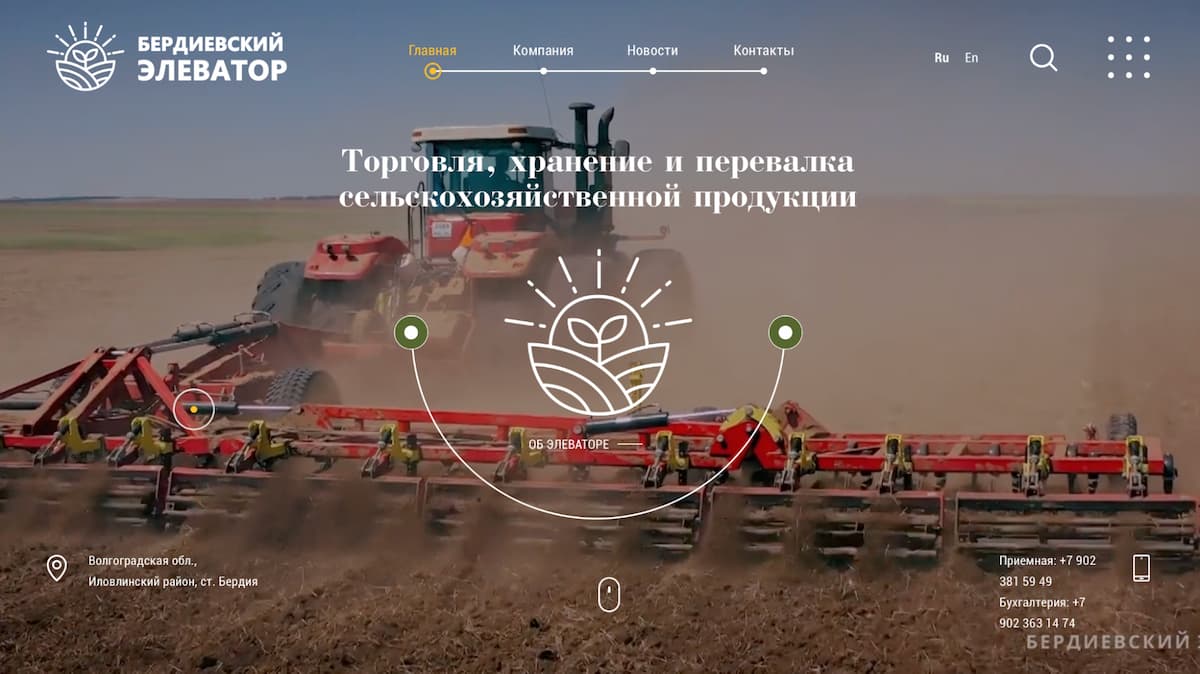
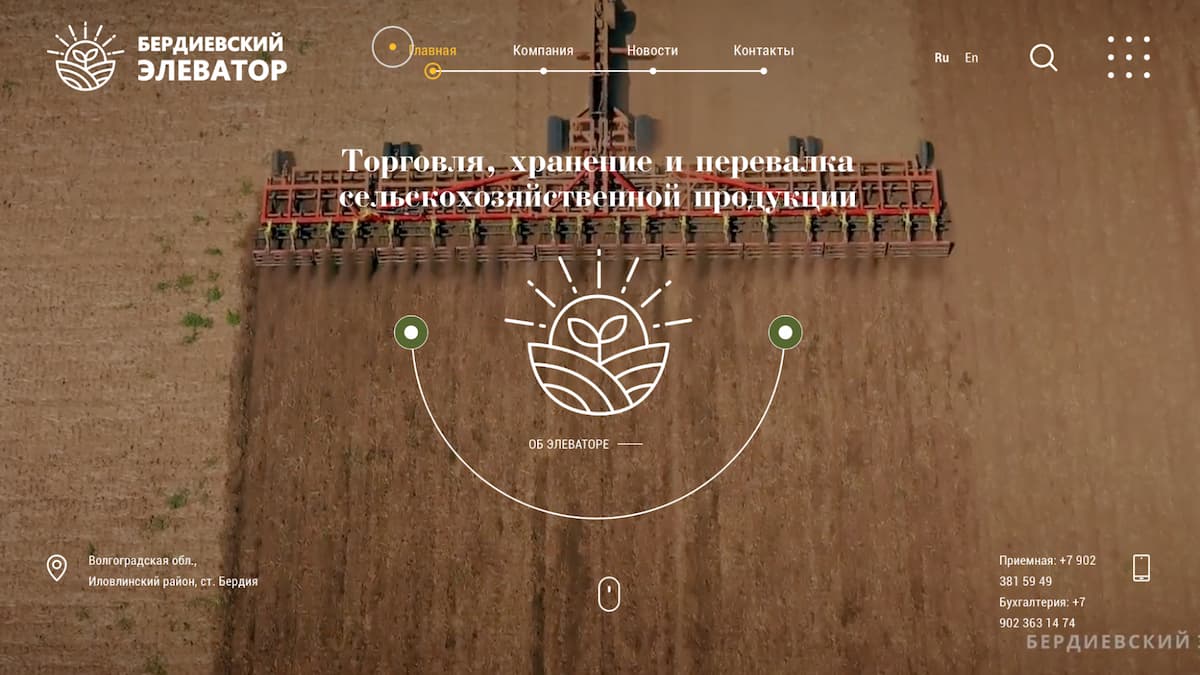
 Дизайн сайта Бердиевского элеватора — на фоне едет трактор, а рисованные элементы меняют местоположение. Источник: berdielevator.ru
Дизайн сайта Бердиевского элеватора — на фоне едет трактор, а рисованные элементы меняют местоположение. Источник: berdielevator.ru
Где брать идеи для вдохновения
Многие считают, что дизайнеры постоянно витают в собственных фантазиях, а потом бац — приходит вдохновение, и они выдают гениальную мысль. Зачастую это совсем не так, и чтобы создать стильный и актуальный проект дизайнер подолгу сидит за компьютером: анализирует техническое задание, подбирает референсы, создаёт макеты и др.
Подбор референсов — один из наиболее важных этапов работы, потому что во время него дизайнер ищет интересные стилистические решения и продумывает, какие визуальные элементы сможет заимствовать. Ниже рассказываем о пяти ресурсах, где вы сможете вдохновиться работами других и перенять удачные идеи.
Awwwards. Это сайт конкурса для профессиональных веб-дизайнеров и разработчиков, где размещаются лучшие инновационные решения. Все работы разбиты по категориям — от развлекательных ресурсов до порталов e-commerce.
CSS Design Awards. Это сайт интернациональной премии в области дизайна, где вы сможете найти проекты, созданные профессиональными дизайнерами, студиями и агентствами. Все примеры размещены в библиотеке, которая ежедневно обновляется.
Behance. Это онлайн-площадка, где представители творческих профессий заводят профили и презентуют собственные проекты — такие презентации называют кейсами. Кейсы показывают не только финальный результат, но и процесс, как именно решалась задача. Здесь вы сможете вдохновиться работами других дизайнеров, а ещё узнать, как именно они создают свои дизайны.
Dribbble. Это онлайн-сервис, на котором графические дизайнеры, веб-дизайнеры, иллюстраторы и визуализаторы публикуют свои работы, а другие участники сообщества оценивают их. Вы можете ознакомиться с примерами, которые набрали больше всего оценок, и позаимствовать удачные визуальные решения.
Designer News. Это ресурс, где вы найдёте крутые примеры дизайн-проектов, а ещё сможете прочитать мнение более опытных коллег о них.
Коротко о главном
Тренды графического дизайна постоянно меняются: какие-то из них приходят совсем ненадолго, а какие-то остаются актуальными в течение нескольких лет. Важно не только знать, что модно прямо сейчас, но и уметь грамотно миксовать стили и тренды — иначе ваш проект будет смотреться странно и оттолкнёт аудиторию, вместо того, чтобы привлечь её внимание.
Научиться работать с трендами и создавать стильные визуальные решения, помогут курсы из нашей подборки «Обучение графическому дизайну: подборка курсов, полезные сервисы и материалы для новичков»
