Вёрстка — важный этап производства печатных и электронных материалов. Верстают книги, газеты, журналы, макеты и др. Видов вёрстки множество, в этой статье мы расскажем о том, по каким правилам из разных элементов собираются сайты, и какие курсы помогут быстро освоить азы вёрстки.
Что такое вёрстка сайтов
Сверстать сайт — значит собрать все элементы интерфейса в единый макет. За вёрстку отвечает отдельный специалист — верстальщик. Он знает, как расположить заголовки, на каком расстоянии друг от друга разместить иллюстрации и какие интервалы и шрифты выбрать для набранных текстов.
Изначально понятие «вёрстка» появилось в издательской деятельности. Все книги, газеты и журналы собраны по определённым макетам с чёткой структурой блоков. Именно в этих блоках иллюстрации и тексты располагаются таким образом, чтобы читателю было максимально легко и просто воспринимать информацию.
Многие принципы создания печатной продукции перешли и в электронный мир.
Как верстают сайты
Чтобы сверстать веб-ресурс, нужно использовать язык гипертекстовой разметки страницы — HTML. «Читая» этот язык, браузер понимает, как нужно отображать созданные страницы.
Язык HTML состоит из тегов. Теги — это команды, благодаря которым отдельные элементы отображаются на сайте и собираются в единое целое.
Если использовать тег <img> с атрибутом src, в котором указывается ссылка на файл, то на странице появится изображение.
Также для создания полноценной страницы нужно подключать таблицу стилей CSS и язык скриптов JavaScript. CSS или каскадные таблицы стилей — язык описания внешнего вида HTML-документа. JavaScript — язык скриптов, которые помогают пользователю выполнять различные действия.
HTML структурирует документ и упорядочивает информацию, CSS взаимодействует с браузером, чтобы придать документу оформление, а JavaScript делает страницы интерактивными
Кто участвует в вёрстке сайтов
Создать простой проект можно и в одиночку, но если нужен стильный, удобный, максимально информативный и эффектный сайт, потребуется целая команда специалистов. В эту команду входят:
Веб-дизайнер — продумывает и создаёт внешний вид веб-портала. Веб-дизайнер рисует красивые интерфейсы, кнопки, меню и другие элементы. Именно от него зависит первое впечатление пользователей.
Верстальщик — пишет код и переводит концепцию веб-дизайнера на язык HTML-кода. Главная задача верстальщика грамотно сверстать сайт, чтобы он корректно отображался на всех устройствах.
Веб-разработчик — создаёт интерактивные блоки обратной связи и контактные формы и тестирует их. Веб-программист делает всё возможное, чтобы сайт быстро загружался в браузере.
Виды вёрстки
Есть два наиболее популярных вида вёрстки: табличный и блочный, отдельно выделяют валидную и адаптивную вёрстку. Расскажем о каждом виде подробно.
Табличная вёрстка
При табличной вёрстке каждая страница — это набор таблиц, в ячейках которых располагается различный контент: текстовые блоки, иллюстрации, кнопки, формы обратной связи и др. Первые сайты, появившиеся в сети, были созданы именно по такому принципу. Однако этот вид вёрстки не совсем удобен из-за своих особенностей и почти не используется в современной веб-разработке.

Формат блочной вёрстки
Особенности табличной вёрстки. Если нужно расположить на странице, например, иллюстрацию и зафиксировать её положение, верстальщик создаёт новую строку и делит её на несколько столбцов. Эти пустые столбцы станут своеобразными фиксаторами изображения.
Пустые столбцы необходимо создать и в том случае, если на странице не хватает «воздуха» и нужно добавить пустое поле между текстовыми блоками. Большое количество ячеек в таблице утяжеляет сайт, поэтому он долго грузится и плохо ранжируется в поисковиках.
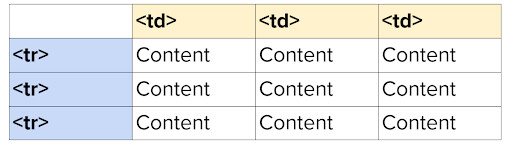
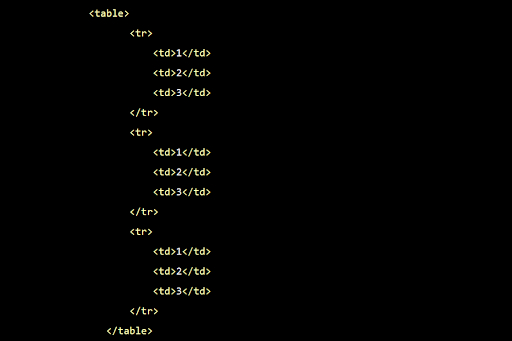
Как создаётся табличная вёрстка. Все HTML страницы создаются тегами. При табличной вёрстке используется тег <table>. Он задаёт основные параметры таблицы — длину и ширину. Далее идёт тег <tr>, создающий новую строку, а под ним уже располагаются теги <td>, задающие столбцы.

Пример использования тегов <td> и <tr> в табличной вёрстке. Источник: Skillbox
Несмотря на то, что сегодня табличная вёрстка используется редко, она может пригодится при создании электронных писем для рассылок.
Блочная вёрстка
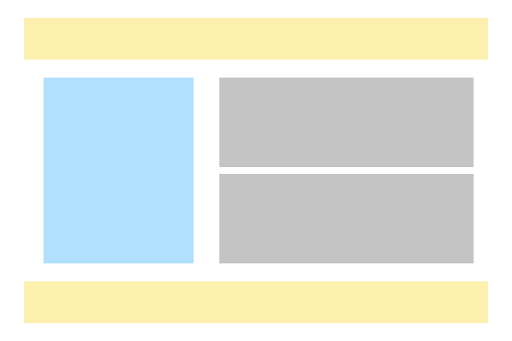
Блочная вёрстка — это наиболее популярный и удобный способ создания сайтов на сегодняшний день. Если в табличной вёрстке каждый элемент интерфейса помещается в отдельную ячейку, и в целом такая вёрстка напоминает работу с экселевской таблицей, то в блочной вёрстке немного иной принцип. В отдельный блок помещается каждая часть страницы: первый экран, текст о компании, контакты, боковая панель, основной контент и др.

Формат блочной вёрстки
Особенности блочной вёрстки. Ни один сайт, свёрстанный блоками, не обходится без CSS-стилей, которые позволяют из обычной страницы сделать стильный проект, отличающийся от других. В CSS прописываются отступы, выравнивания, позиционирование, прозрачность, границы, тени и др. При блочной вёрстке страницы прогружаются быстрее, и сайт лучше ранжируется поисковиками.
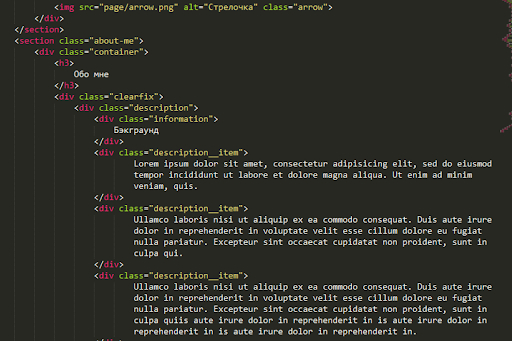
Как создаётся блочная вёрстка. В блочной вёрстке для каждого блока используют тег <div>, внутри этого тега могут находиться другие теги.

Пример использования тега <div> в блочной вёрстке. Источник: Хабр Q&A
Валидная вёрстка
Валидная вёрстка – это верстка, которая создана по всем стандартам, разработанным «Консорциумом Всемирной паутины» или иначе W3C. По сути, стандарты W3C — это свод правил, который поясняет как грамотно писать код, чтобы его понимали другие разработчики, любые браузеры и поисковые машины. Если писать валидный код, страницы будут быстрее загружаться, правильнее обрабатываться, а поисковые машины будут понимать смысл всех тегов.
Особенности валидной вёрстки. Рекомендации W3C напоминают правила русского языка: если не закончить абзац в тексте, потеряется смысл, также и здесь — если не закрыть тег, будет нарушена структура страницы. Проверить код на валидность можно в валидаторе W3C.
Как создаётся валидная вёрстка. При валидной вёрстке элементы HTML-кода должны находиться чётко на своих местах. Открывает страницу тег <!Doctype html>, а дальше она должна состоять из тегов <html>, <head>, <body> и др. При валидной вёрстке сайт будет корректно отображаться на всех пользовательских устройствах: компьютерах, ноутбуках, планшетах, смартфонах и др.
Адаптивная вёрстка
Адаптивная вёрстка — это такой вид вёрстки, при которой сайт может «подстраиваться» под различные устройства, менять размер и расширение в соответствии с экраном. Адаптивный веб-ресурс одинаково хорошо смотрится и на большом мониторе персонального компьютера, и на экранах планшетов и смартфонов.
Особенности адаптивной вёрстки. Компактная версия страниц для мобильных устройств не должна отличаться оформлением от полной версии для персональных компьютеров. Можно скрыть лишние элементы, но версии должны дублировать друг друга. Размер адаптивных страниц можно привязывать к контрольным точкам. Сайт будет отображаться в том же виде, пока пользователь не зайдет с другого устройства.
Как создаётся адаптивная вёрстка. При написании кода необходимо использовать «wrapper». Термин «wrapper» переводится как оболочка, обёртка или контейнер — при его использовании сайт как бы оборачивается в еще один слой, который позволяет адаптировать содержимое страницы под разные экраны и браузеры. Если при создании сайта поместить его контент в оболочку, то оболочка будет растягиваться на весь экран, а сам сайт сможет масштабироваться относительно оболочки, элементы сайта не будут «прилипать» к краям экрана, и расстояние между элементами будет проще настроить.

Пример адаптивной вёрстки. Источник: Skillbox
5 принципов грамотной вёрстки
Создать стильный, удобный и понятный пользователю сайт — непростая задача. Вот главные принципы, которые важно учесть при вёрстке сайта:
- Разбивать HTML-код, CSS-стили и JavaScript-код на разные файлы. Это облегчит работу, если потребуются правки. Верстальщику будет проще разобраться с кодом, если не всё находится в одном месте, а конкретный файл соответствует отдельному разделу.
- Делать весь код «чистым» и легко читаемым. Сторонние специалисты, немного понимающие в программировании, посмотрев ваш код, должны сразу понять структуру будущего веб-ресурса. Для этого нужно в обязательном порядке использовать последовательное форматирование и отступы.
- Соблюдать кроссбраузерность. Сайт должен корректно отображаться во всех браузерах при любых разрешениях. Готовую вёрстку нужно проверять в Chrome, Firefox, Opera, Safari, а также на экранах персональных компьютеров, на планшетах и смартфонах.
- Использовать заголовки H1-H6. Заголовки и подзаголовки помогают пользователю ориентироваться на странице и быстрее находить нужную информацию. Важно помнить, что H1 должен быть единственным заголовком на одной странице. Если не соблюдать это правило, то могут появиться проблемы с поисковыми системами. Также для поисковиков важно, чтобы были заполнены атрибуты <title>, <alt> и <description>.
- Оптимизировать код по методологии БЭМ от «Яндекса». БЭМ расшифровывается как «Блок. Элемент. Модификатор». Это относительно новая концепция в веб-разработке, которая предполагает разделение всех частей сайта на независимые блоки. БЭМ позволяет упростить понимание кода, его общее структурирование и дальнейшую поддержку сайта. По сути, это свод правил, поясняющий, как нужно именовать объекты в html коде, чтобы всем веб-разработчикам было удобнее работать с сайтами.
Изучить принципы вёрстки, разобраться в основах HTML, CSS и JavaScript, научиться создавать сайты для любых браузеров и устройств, оптимизировать код и работать с анимацией можно на онлайн-курсах по верстке.
В чём верстают сайты
Профессионалы верстают в редакторах кода, чтобы работать в них, верстальщику нужно знать основы программирования. Если таких знаний нет, а сайт собрать нужно, можно использовать для работы конструкторы сайтов. Рассмотрим оба варианта создания сайта.
Профессиональные редакторы кода
Главная задача верстальщика — перевести дизайн-макет будущего сайта в веб-форму, написав код. Вот в каких программах это делают:
| Название программы | Описание | Преимущества |
| Visual Studio Code | Популярный «лёгкий» редактор кода от Microsoft подходит для Windows, Linux и macOS. Поддерживает различные языки программирования. Есть навигация по коду и рефакторинг — переработка исходного кода программы, чтобы он стал более простым и понятным |
|
| Sublime Text | Текстовый кроссплатформенный редактор для HTML. Поддерживает различные плагины, которые позволяют быстрее верстать сайт. Есть функция автоматического сохранения |
|
| Vim | Один из старейших редакторов, который исправно работает уже 27 лет. Можно полностью настроить под индивидуальные задачи и нужды |
|
Мы рассказали про самые популярные редакторы, помимо них существуют и другие: WebStorm, VSCode, Eclipse, Atom, Adobe и Dreamweaver CC. Также начинающему верстальщику пригодятся Adobe Photoshop, Figma или Avocode для разбора дизайн-макета на части.
Если вы хотите научиться верстать в редакторах кода, вам нужно знать что такое CSS-стили, о них мы рассказываем в нашей статье.
Конструкторы сайтов
Сверстать сайт можно и без навыков программирования, если использовать готовые конструкторы сайтов. Это онлайн-платформы, на которых обычный пользователь может из готовых элементов собрать и запустить свой веб-ресурс. Сегодня в сети можно найти много подобных конструкторов, расскажем про самые популярные:
- Wix — конструктор сайтов с большой коллекцией шаблонов. У сервиса много интеграций со сторонними сервисами, есть бесплатный тариф, инструмент для автоматической поисковой оптимизации сайта, встроенная crm-система и аналитическая платформа.
- Nethouse — простой, интуитивно понятный конструктор, в отличие от Wix в нём не так много шаблонов и дополнительных функций. Сервис подходит для создания сайта-визитки, блога, интернет-магазина и лендинга. Из преимуществ пользователи отмечают наличие конструктора почтовых рассылок и возможность seo-настройки шаблонов.
- Tilda — российский конструктор. В этом сервисе можно создавать сайт с чистого листа или применяя готовые шаблоны и блоки. В «Тильде» более сотни шаблонов страниц, оптимизированных под мобильные устройства, также пользователи могут загрузить свои шрифты. К преимуществам сервиса можно отнести расширенные возможности seo-оптимизации и встроенную crm-систему, которая доступна даже в бесплатном тарифе.
Коротко о главном
Простыми словами задача «сверстать сайт» означает перенос макета в HTML-формат. Сделать это можно с использованием разных видов верстки в зависимости от задач создаваемого сайта. Самый популярный вид верстки — блочный, так как он позволяет создавать удобные и функциональные веб-страницы.
Сверстать сайт можно как вручную, так и с помощью сервисов-конструкторов. Для первого способа необходимо обладать знаниями HTML и принципов верстки, а для работы с конструктором понадобится только время, чтобы разобраться в его функционале.
Верстальщик — это специалист, отвечающий за вёрстку в процессе создания сайта. Именно он располагает на странице основные ее элементы (картинки, заголовки, основной текст и его шрифты) в соответствии с макетом и следит за корректным отображением контента на разных устройствах и экранах. Освоить профессию верстальщика можно на онлайн-курсах по вёрстке.

1 коммент
Автор не абсолютно не разбирается в теме. Верстка на таблицах не используется уже лет 20. Про «wrapper» написана абсолютная глупость. Логические ошибки VSCode = Visual Studio Code. Орфографические ошибки AvAcode вместо AvOcode И ещё множество некорректной информации.