Дизайн сайта — это не всегда про удачные сочетания цветов и креативные решения. Сайт должен выполнять свою главную функцию — привлекать пользователей и покупателей, а также содержать полезную информацию для них. Нюансов много и новичку в веб-разработке может быть трудно определить с чего именно начинать работу над макетом, какие элементы и для чего должны быть на сайте. В помощь всем, кто хочет самостоятельно собрать макет сайта, мы написали инструкцию, как сделать дизайн сайта и довести проект до заказчика.
Шаг 1: определите цель сайта
От цели зависит тип сайта и его наполнение. Сайты бывают коммерческие и некоммерческие.
Некоммерческие сайты. Основная цель некоммерческих сайтов — донести полезную информацию до аудитории или обратить внимание к какой-то теме. Это новостные сайты, блоги, сайты благотворительных и общественных организаций.
Коммерческие сайты. Цель коммерческих сайтов — привлечь покупателей и продать товар. К коммерческим сайтам относятся лендинги, интернет-магазины и сайты торговых компаний. Также информационный сайт может быть коммерческим, если будет зарабатывать на рекламе. На размещении рекламы можно заработать, если сайт посещает много людей. Поэтому для этой цели подойдёт новостной сайт или блог.
Если у клиента много товаров на продажу, нужен интернет-магазин. Для одной услуги или товара достаточно лендинга. Если нужно рассказать о компании, её услугах, нужен сайт-визитка или сайт компании. Если компания большая, и хочется в одном месте дать информацию не только потенциальному заказчику, но и сотрудникам, стоит создать корпоративный сайт
Шаг 2: определите, какие элементы на сайте нужны
Когда вы определились с целью и типом сайта, который может решить задачу клиента, составьте список необходимых элементов сайта. В зависимости от типа сайта, они могут отличаться.
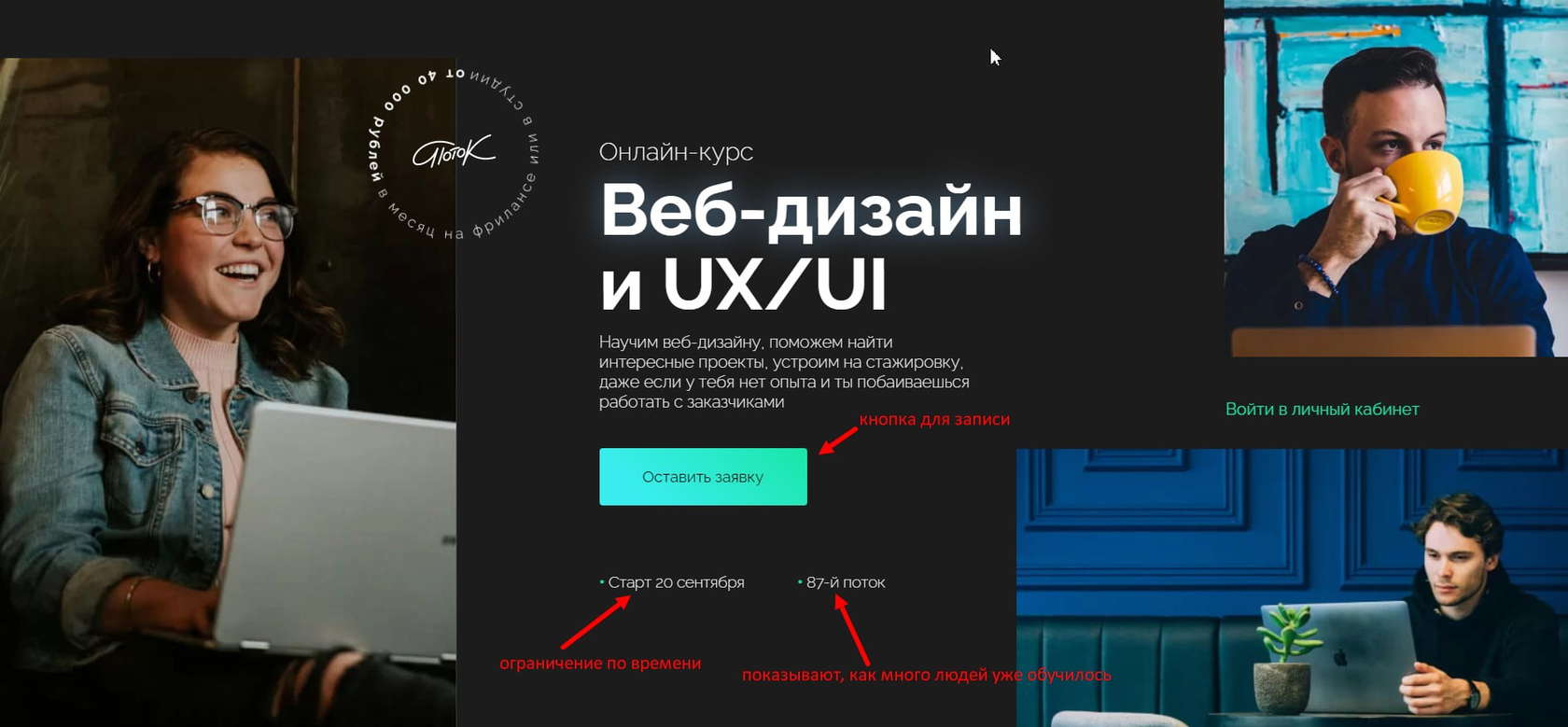
Лендинг. Это страница, которая продаёт товар. На ней много маркетинговых элементов, которые ведут к продаже: блоки с преимуществами, отзывами, скидки и формы заявок.

Первый экран лендинга должен давать основную информацию

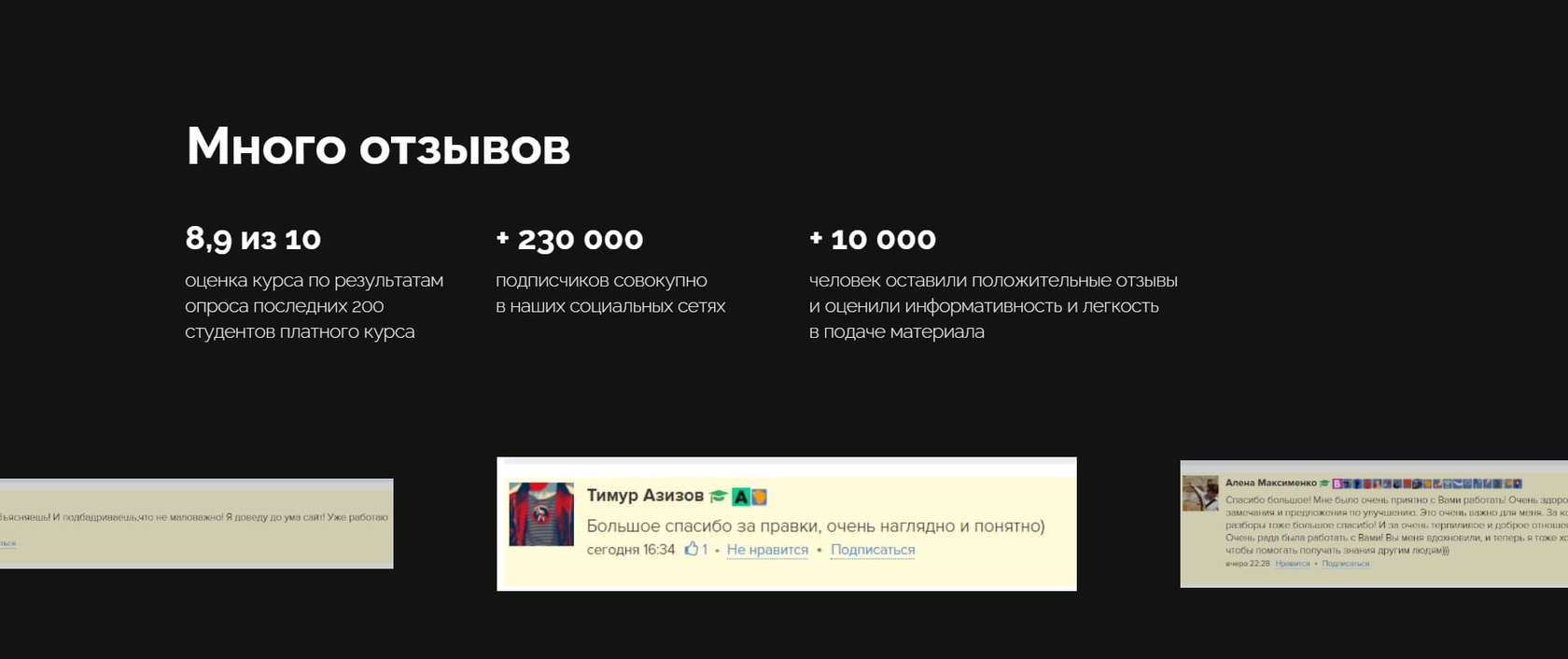
Отзывы как способ доказать качество

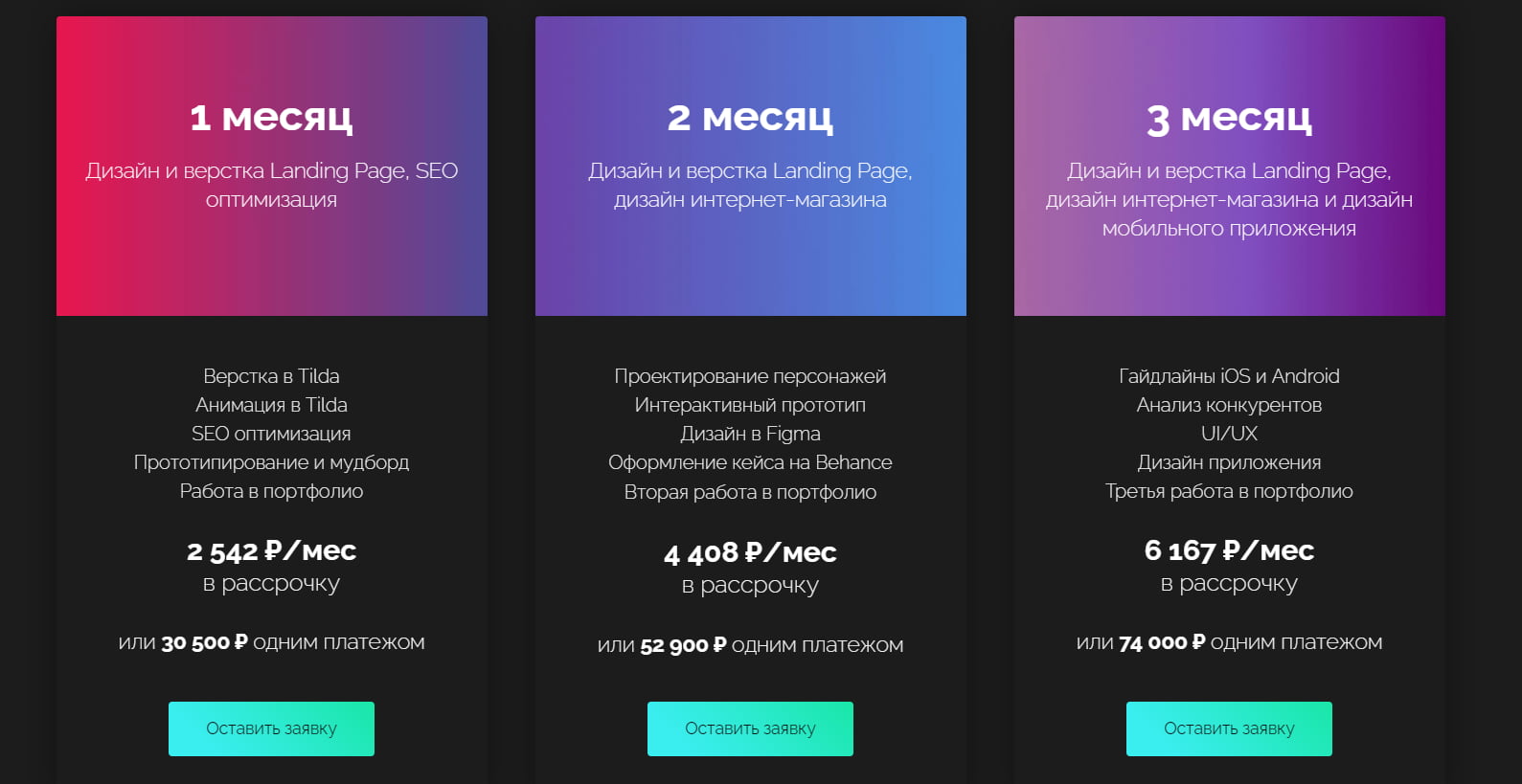
Возможность выбрать оптимальный тариф
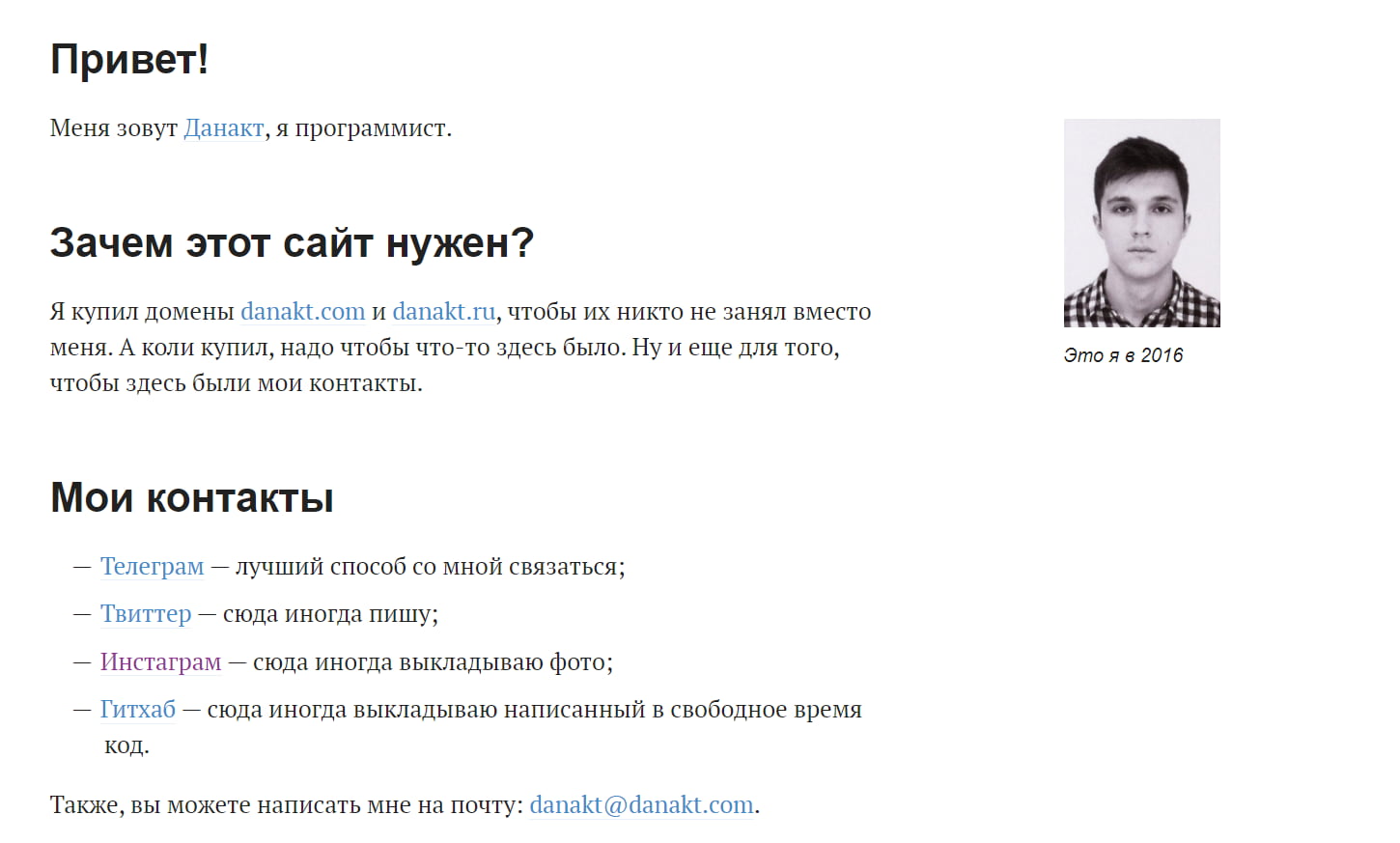
Сайт-визитка. Такой сайт должен быть и внешне похож на визитку. Он больше работает на узнаваемость компании, чем на продажи. Обычно он состоит всего из одного экрана с главной информацией о компании, продукте — название компании, её цель и задача, контактные данные. Если эта визитка специалиста, то должна быть ссылка на портфолио.

Простая, но информативная страница о человеке: его фото, специализация, ссылки на соцсети и гитхаб
Блог. Основное наполнение блога — статьи, видео и картинки, поэтому важно продумать блоки и оформление для них. Полезно установить форму, которая собирает контакты, чтобы делать рассылку по email для читателей блога.

Основное наполнение блога — это тексты и картинки. Есть поисковая строка для удобного поиска статей
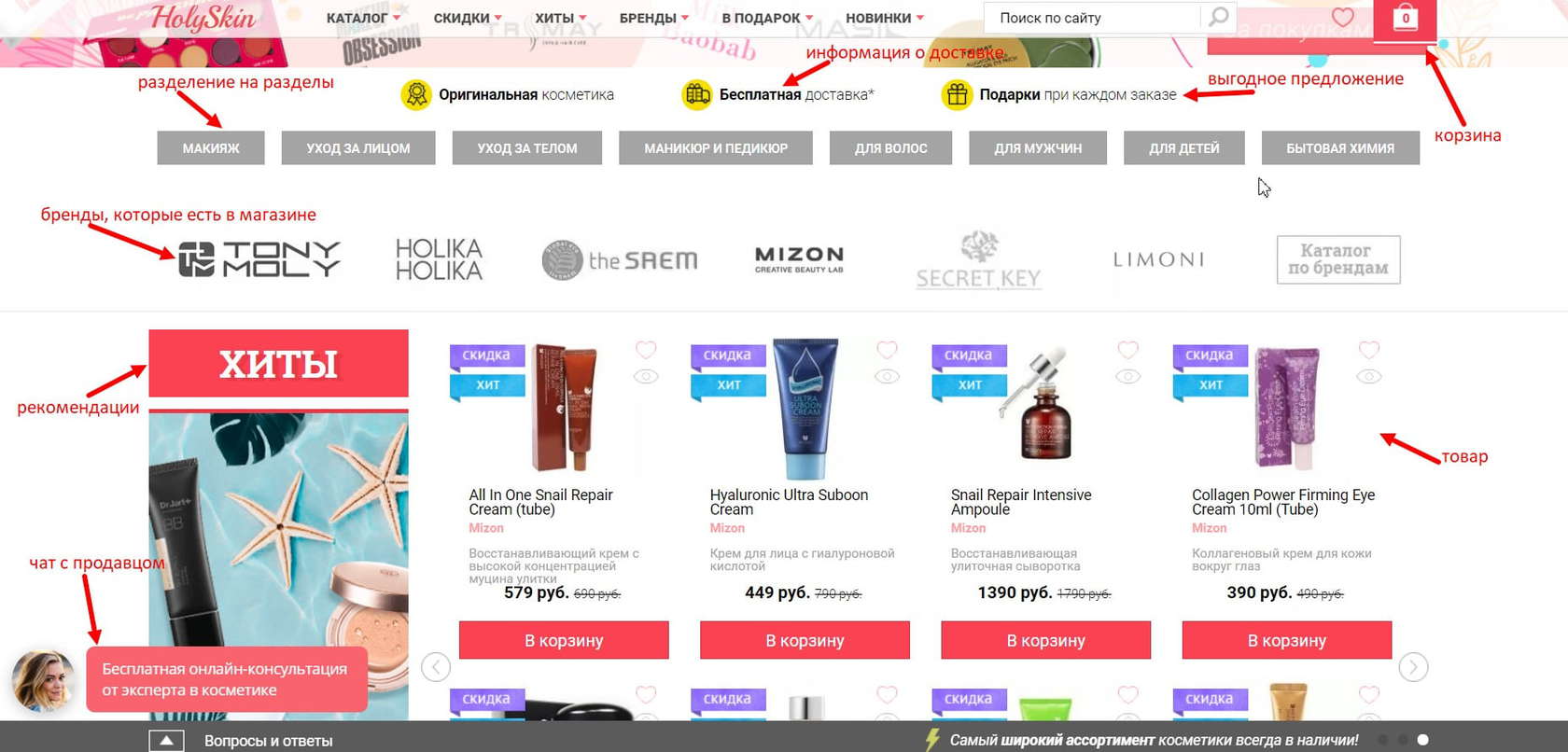
Интернет-магазин. В интернет-магазине всегда есть каталог товаров, фильтры для поиска, отдельные разделы для разных товаров и корзина для добавления товаров. Так же, как и на лендинге, в интернет-магазине должны быть продающие элементы: скидки, блоки с сопутствующими товарами и баннеры с выгодными предложениями. Обязательно должна быть форма для оплаты, личный кабинет покупателя для отслеживания заказов.

Пример главной страницы интернет-магазина
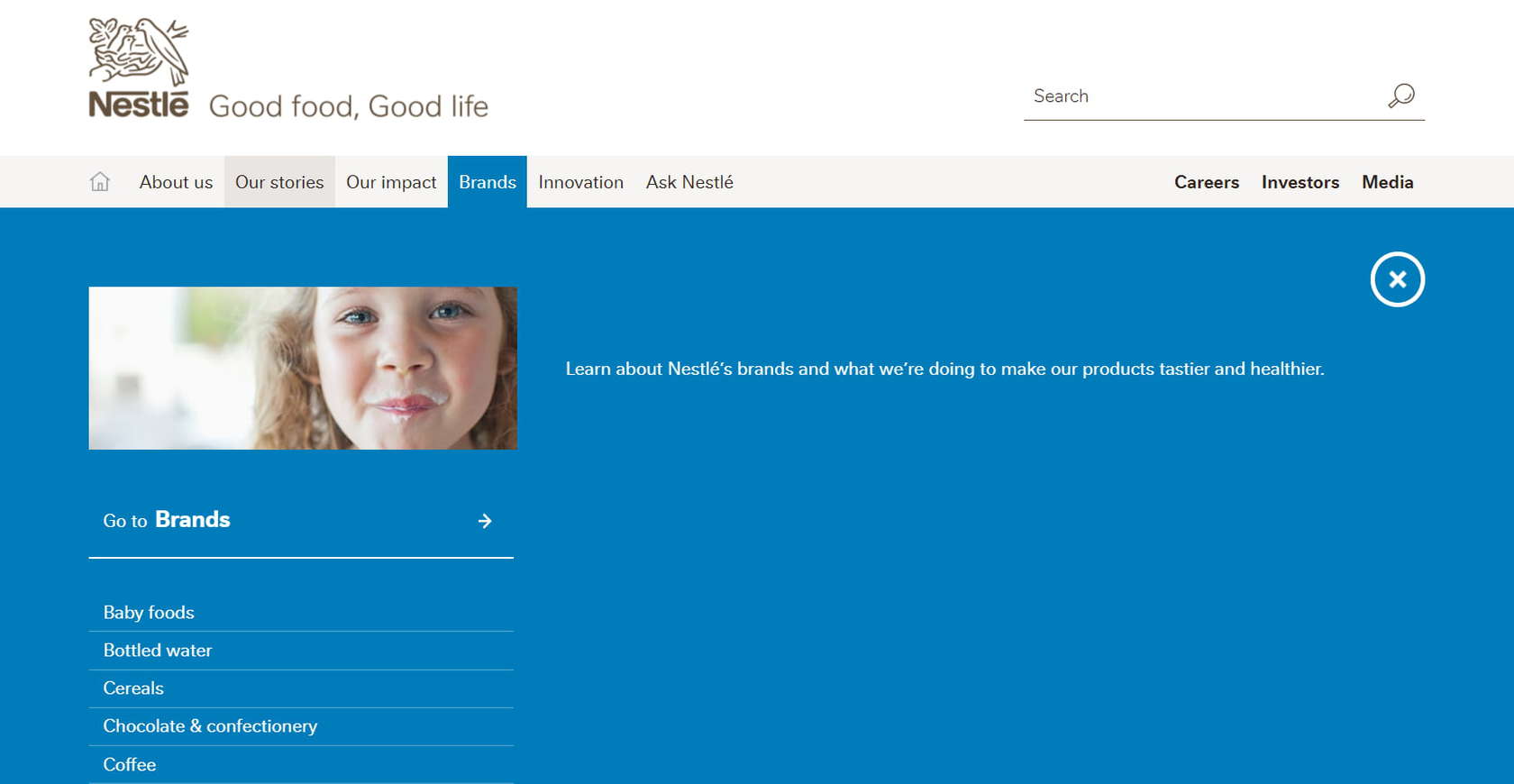
Корпоративный сайт. Такие сайты создают для больших компаний, у которых уже давно есть свой корпоративный стиль. Поэтому скорее всего, вам не придётся ломать голову над расцветками оформления и шрифтами. Корпоративные сайты содержат информацию о компании, о своих сотрудниках для информирования, контактные данные, портфолио и заявку на обратный звонок для продаж.

На сайте Nestle есть вся информация о компании: история компании, стратегия, принципы, документы, фото и видео о компании, информация о продукции и др.
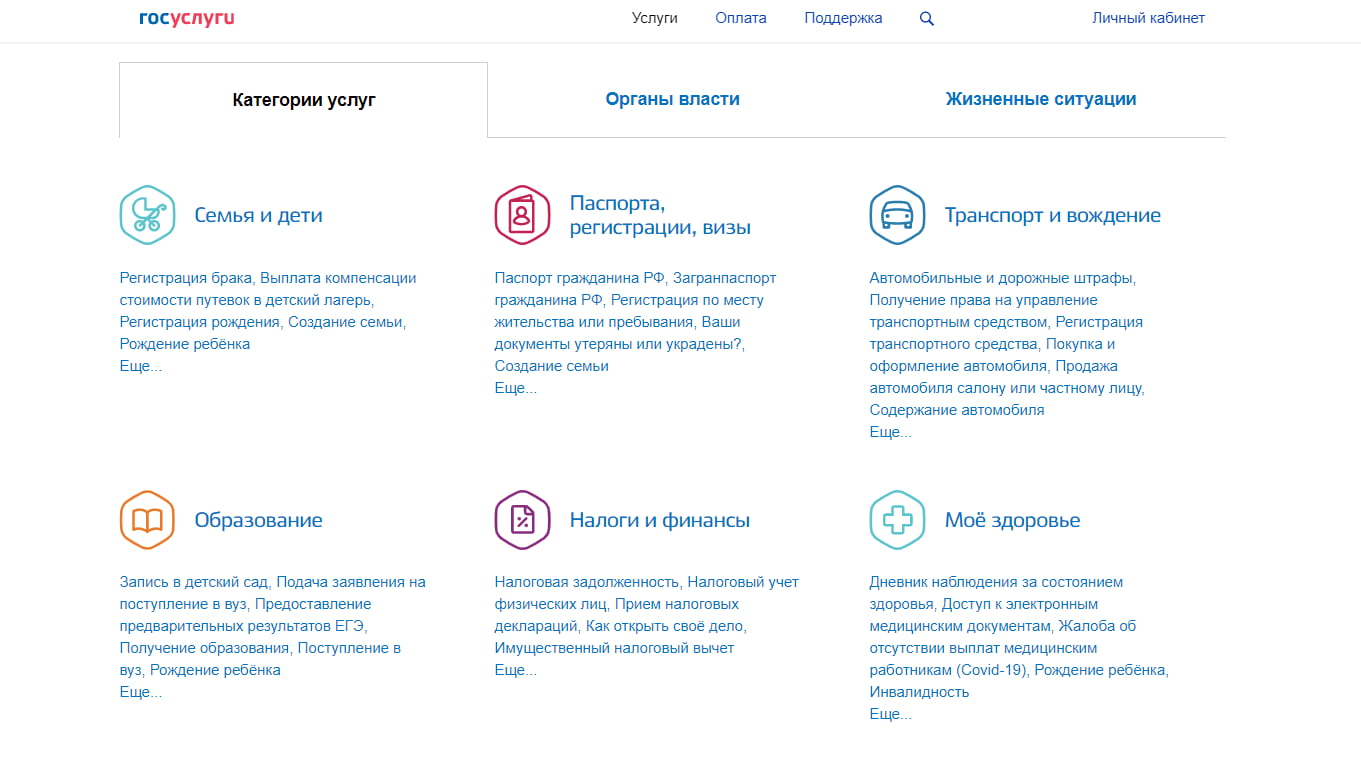
Портал. Портал объединяет разные информационные и сервисные функции — новости, блоги, форумы, вакансии и почту. Яркие примеры — Яндекс и ГосУслуги. Содержание такого портала зависит от запросов заказчика.

Госуслуги — типичный портал. Здесь вы можете заплатить штрафы, подать заявление на загранпаспорт, отправить запрос на биржу труда и др. И всё это через свой личный кабинет
Шаг 3: проанализируйте конкурентов
Изучите сайты конкурентов — это поможет найти интересные идеи оформления или понять, что вы забыли на своём сайте. Если это региональный бизнес, изучайте конкурентов из региона заказчика. Если компания работает по всей стране, обратите внимание на сайты лидеров рынка. Даже если вы уже определились с типом сайта и контентом, который должен быть там, у конкурентов можно почерпнуть много другой информации. Возможно, ваше мнение изменится.
Вот на что обратите внимание, изучая сайты конкурентов:
- тип сайта конкурентов — даже если конкуренты рассказывают о себе, у них может быть не корпоративный портал, а сайт с блогом или короткая страница-визитка — одну и ту же информацию можно преподнести в разных форматах;
- элементы сайта — обратите внимание на формы оплаты, обратный звонок, баннеры с акциями, подписка на рассылку, блог и личный кабинет;
- контент — изучите количество контента и темы статей, есть ли видео и картинки, как преподносят акции;
- шрифты, расцветки — от них зависит, удобно ли читать сайт;
- разделы и фильтры — важно для поиска товара, если это интернет-магазин.
Выпишите все элементы и особенности конкурентов. Вы должны создать сайт, удобнее, чем у конкурентов, чтобы пользователи его запомнили. Не забудьте, что у современного сайта должна быть не только веб-версия, но и мобильная, так как около 80% пользователей посещают сайты со смартфона.
У нас есть большая статья о полном анализе сайтов конкурентов. Из неё вы узнаете как проанализировать не только дизайн, но и маркетинговую составляющую, посещаемость и источники трафика. Это вам пригодится, если вы хотите стать UX-дизайнером
Шаг 4: найдите удачные референсы
Референсы — это примеры, на которые вы можете ориентироваться при создании сайта. Это могут быть не только сайты конкурентов и лидеров рынка. Поищите похожие интернет-ресурсы за рубежом. Узнайте у клиента, какие сайты ему нравятся, спросите, есть ли у его компании дизайн или можно создать новый. Возможно, есть какие-то цвета, шрифты, контент, которые под запретом или, наоборот, желательны.

The Gallery — большая подборка сайтов, которые могут стать референасами
Шаг 5: выберите инструменты для работы
Для разработки макета используйте Figma, Tilda или Sketch.
Скетч и фигма практически одинаковы по функциям. Но скетч подходит только для макбуков, а в фигме можно работать с любого устройства и даже в браузере. Тильда подойдёт, если нужно сделать простой сайт или лендинг, крупный интернет-магазин запустить там сложно. Кроме того, файлы из скетч можно импортировать в фигму, а из фигмы — в тильду

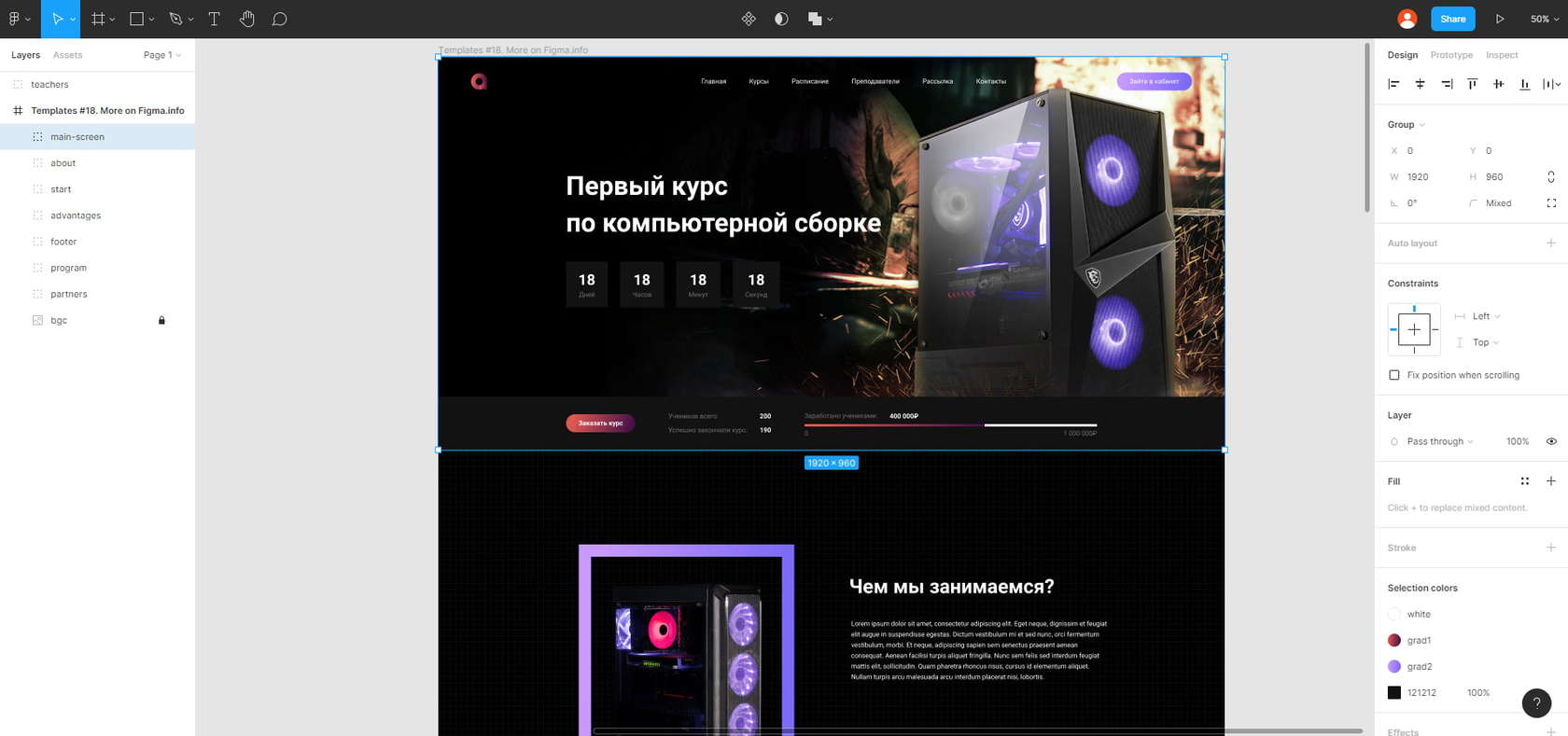
Рабочая панель в фигме
Шаг 6: нарисуйте прототип
Прототип — это макет, который помогает показать расположение элементов на странице сайта и его будущую функциональность. Элементы страницы в прототипе удобно разметить прямоугольниками и подписать их — что это, какую роль они играют.
При создании прототипа сфокусируйтесь на компоновке элементов, а не на красоте — её создают на следующем шаге. Ориентируйтесь на тип сайта — какие элементы он должен содержать, а также референсы и сайты конкурентов. Макет необязательно должен быть идеальным — это скорее схема, которую можно дополнять и изменять
Когда вы примерно разметите сайт, расположите на макете основные элементы, покажите макет заказчику. Узнайте, чего не хватает, возможно, стоит какие-то элементы перенести в другое место. Исправьте макет по комментариям заказчика.
Шаг 7: проработайте структуру
Теперь можно разработать точную структуру, которую можно будет оформлять цветом.
Создайте пустое полотно, на котором разместите элементы из макета. Сначала работайте в чёрно-белой цветовой гамме, чтобы сфокусироваться на формах, а не цвете. Перенесите элементы из макета на сайт, откорректируйте размеры, переместите в нужные места. Выровняйте их. Между элементами обязательно должно быть свободное пространство, чтобы его было проще воспринимать. Проработайте так каждую страницу сайта.
На начальном этапе вы выяснили особенности других сайтов — тени, размер, форму элементов — теперь примените их у себя на сайте, если вы думаете, что они хорошо впишутся. Создайте единый стиль — все элементы должны быть оформлены одинаково. Дайте названия кнопкам и разделам.
Шаг 8: добавьте цвета и шрифты
Когда большая часть сайта уже создана, кажется, что остались мелочи: выбрать цвет и шрифты. Как бы не так: это то, на что первым делом обращает внимание пользователь. И если у вас слишком яркие цвета или неудобные для чтения шрифты, пользователь уйдёт с сайта.
Если у вас нет большого опыта в разработке дизайна, используйте для подбора цветов специальные сервисы:
- Colrd — галерея готовых палитр, градиентов и картинок с их цветовыми палитрами;
- Аdobe color cc — сервис для подбора цветов: монохромных, комплементарных, последовательных и др.;
- Сolourcode — можете выбрать в сервисе один цвет и сайт автоматически сформирует цветовую палитру.
Вот как можно подобрать цвета для сайта:
- Основывайтесь на целевом действии и аудитории. Если хотите продать — используйте красный, оранжевый и другие сочные цвета. Если это люксовый товар, используйте спокойные тона — серебристый, серый.
- Изучите цветовой круг. Он поможет сочетать цвета. Они либо должны находиться в противоположных частях круга, либо быть рядом. Есть и другие варианты сочетаний. С практикой вы научитесь подбирать цвета без круга.
- Не сочетайте слишком много цветов. Сайт не должен быть похож на радугу. Используйте один основной цвет для главных элементов сайта, цвет для фона должен быть неярким, цвет для шрифта, который сочетается с цветом фона и дополнительный цвет для проявления творчества.

Классический белый фон, чёрные буквы и ярким выделен пример работы сервиса
Шрифты, как и цвета, вызывают у людей эмоции, поэтому выбирайте их в соответствии с оформлением сайта в целом.
Советы по подбору шрифтов:
- Выберите не больше двух шрифтов для оформления сайта, лучше чтобы они были из одной гарнитуры. Тогда они практически будут сочетаться друг с другом.
- Шрифт должен дополнять сайт, а не отвлекать на себя внимание, поэтому не делайте его слишком вычурным. Особенно это важно, если главная составляющая сайта — изображения.
- Чем шире колонка текста, тем крупнее должен быть шрифт и расстояние между строками. И наоборот — если колонка тексты узкая.
- Учитывайте, что на сайте есть заголовки, подзаголовки разных уровней, тексты, подписи. Для них используйте разные размеры шрифтов. Также может быть разное начертание — жирное, курсив и др.
Когда сайт практически готов визуально, снова покажите его заказчику. Исправьте работу в соответствии с его комментариями.
Теперь можно отдавать его программисту на реализацию. Если же вы создаёте сайт на конструкторе, перенесите дизайн на нужную площадку.
Шаг 9: разместите контент
Добавьте контент: статьи, видео, товары, изображения, рекламные баннеры. В будущем его можно дополнять и обновлять.
Если вы размещаете статьи, добавьте видео, фото, чтобы информация была представлена наглядно. При этом не вставляйте картинки, которые никак не относятся к тексту, они будут только отвлекать внимание. Картинки и видео подписывайте, чтобы читателю не пришлось гадать, что там нарисовано. Также медиа должны быть в хорошем качестве, чтобы не были видны пиксели.
Топ-3 вопросов, которые задают новички в веб-дизайне
Мы собрали самые популярные вопросы по дизайну в одном месте.
В какой программе лучше делать макет сайта?
В последнее время практически всех дизайнеров захватила фигма. Это бесплатный инструмент с простым интерфейсом. Здесь можно создавать интерактивные прототипы будущих страниц и делать простые баннеры. В фигме могут работать несколько человек одновременно, поэтому это один из самых популярных инструментов для командной работы.
Собрали курсы по фигме для новичков и профи. Освойте инструмент, чтобы пользоваться им с закрытыми глазами и сделайте ещё один большой шаг в карьере веб-дизайнера
На каком конструкторе лучше собирать сайт?
Сейчас много разных конструкторов, но самый популярный и удобный — Тильда. В нём вы можете создать макет сайта, перевести его в цвет, сделать интерактивным и сразу опубликовать в интернете.
Также популярны LPgenerator и Wix. В LPgenerator вы можете не только создать сайт из готовых блоков, но и внедрить CRM, чаты и систему хранения. А Wix — один из самых старых конструкторов, но он постоянно обновляется.
Если хотите знать больше о функциональности конструкторов сайтов, читайте наш обзор. Кроме перечисленных трёх конструкторов, там есть ещё шесть
Как стать профессиональным веб-дизайнером?
Единственный путь — много тренироваться, работать и улучшать свои навыки. Не разочаровывайтесь, если заказчику не понравилась ваша работа — спросите, что не так, попробуйте исправить и запомните информацию. Проходите курсы или работайте в компании, где есть возможность учиться у профессионалов.
В статье «Как стать веб-дизайнером с нуля» разбираем, какие инструменты нужно освоить, чтобы стать востребованным специалистом. А в этой подборке даём материалы на топовые курсы и материалы, которые помогут в изучении веб-дизайна
Коротко о главном
- Чтобы понимать, какой тип сайта выбрать и чем его наполнить, сначала определитесь с его целью. Для продаж — лендинг и интернет-магазин, для имиджа компании — корпоративный сайт и визитка. Для лояльности — блог.
- Изучайте конкурентов и выделяйте их особенности. Забирайте себе интересные решения.
- Когда соберёте информацию, нарисуйте прототип. Используйте фигму — она простая и популярная. Прототип составляйте из квадратов и прямоугольников — это самые простые фигуры, которые имитируют блоки сайта.
- Когда прототип готов, уточните все элементы: измените размеры прямоугольников под нужные, поменяйте их расположение, дайте названия кнопкам и разделам.
- Для подбора цветов используйте цветовой круг и не превращайте сайт в радугу. Шрифтов не должно быть много, оптимально — два. Не забывайте о разных размерах заголовков, текста, подписей.
