В Figma можно создавать прототипы сайтов, векторные иллюстрации, кнопки, плашки и другие элементы интерфейсов. Рассказываем, как пользоваться «Фигмой», о преимуществах и недостатках сервиса и кому он подойдёт.
Что такое Figma
«Фигма» — онлайн-сервис для веб-дизайна. В нём можно отрисовать иллюстрации и элементы интерфейса, создать интерактивный макет сайта, прототип приложения или векторную графику.
Раньше команде дизайнеров было сложно одновременно работать над одним проектом, показывать готовые варианты клиентам и отдавать макеты разработчикам. Чтобы открыть макет, нужно было скачивать, устанавливать и настраивать отдельные программы типа Adobe Photoshop.
Работа в «Фигме» строится по другому принципу. Для доступа в сервис нужен лишь интернет и браузер. Все правки можно вносить одновременно в одном макете, настроив совместный доступ.
Возможности Figma
Сервис позволяет решать большое количество дизайнерских задач. Расскажем про основные проекты, которые можно делать в «Фигме».
Создание прототипов
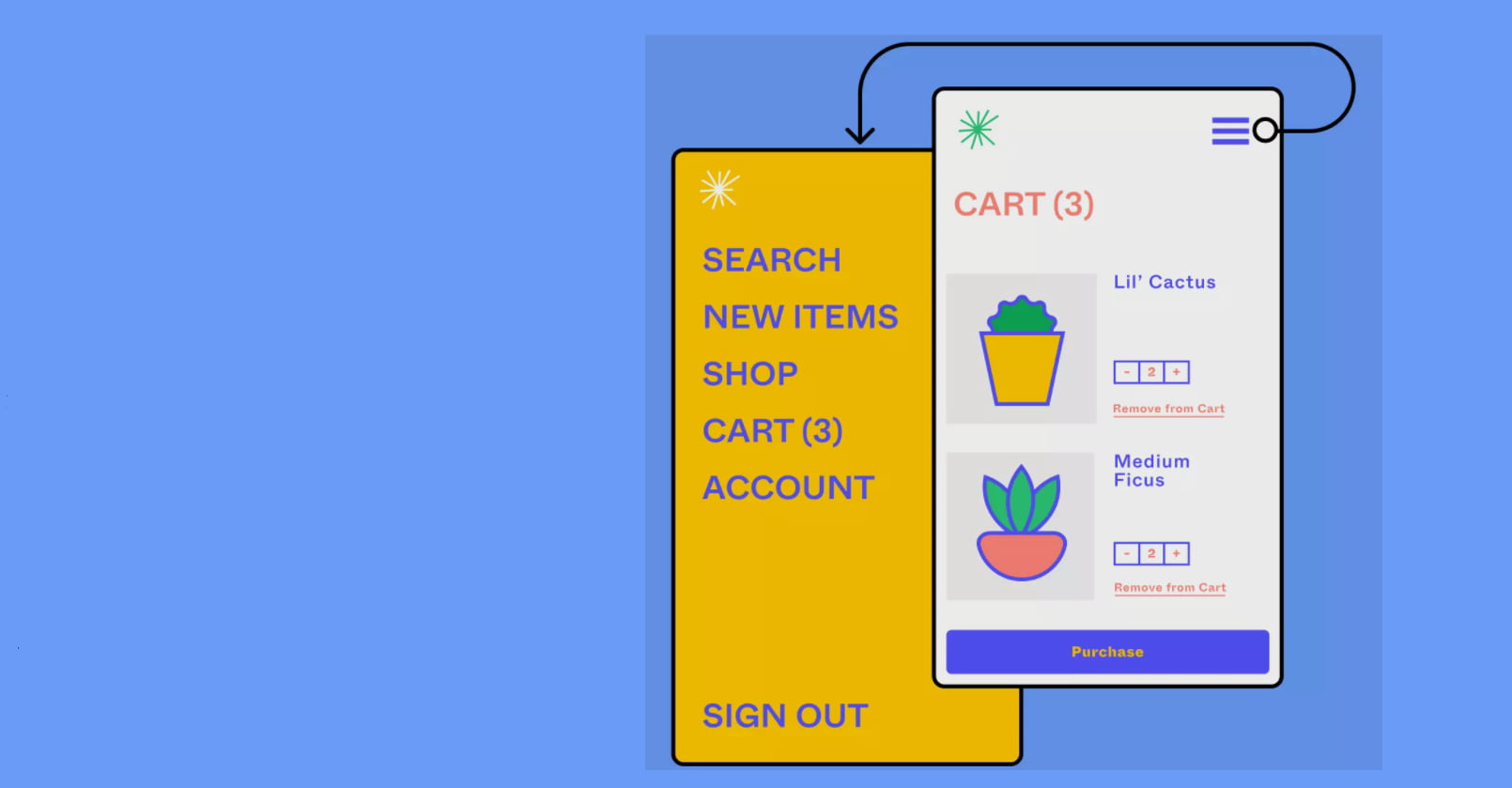
В «Фигме» можно отрисовывать модель сайта или приложения. Такие прототипы дизайнеры обычно демонстрируют заказчикам, чтобы показать, как будет выглядеть проект в будущем. В сервисе можно не только отрисовать нужные экраны, но и настроить связи между ними.

Прототип, созданный в «Фигме». Источник: figma.com
Отрисовка элементов интерфейса
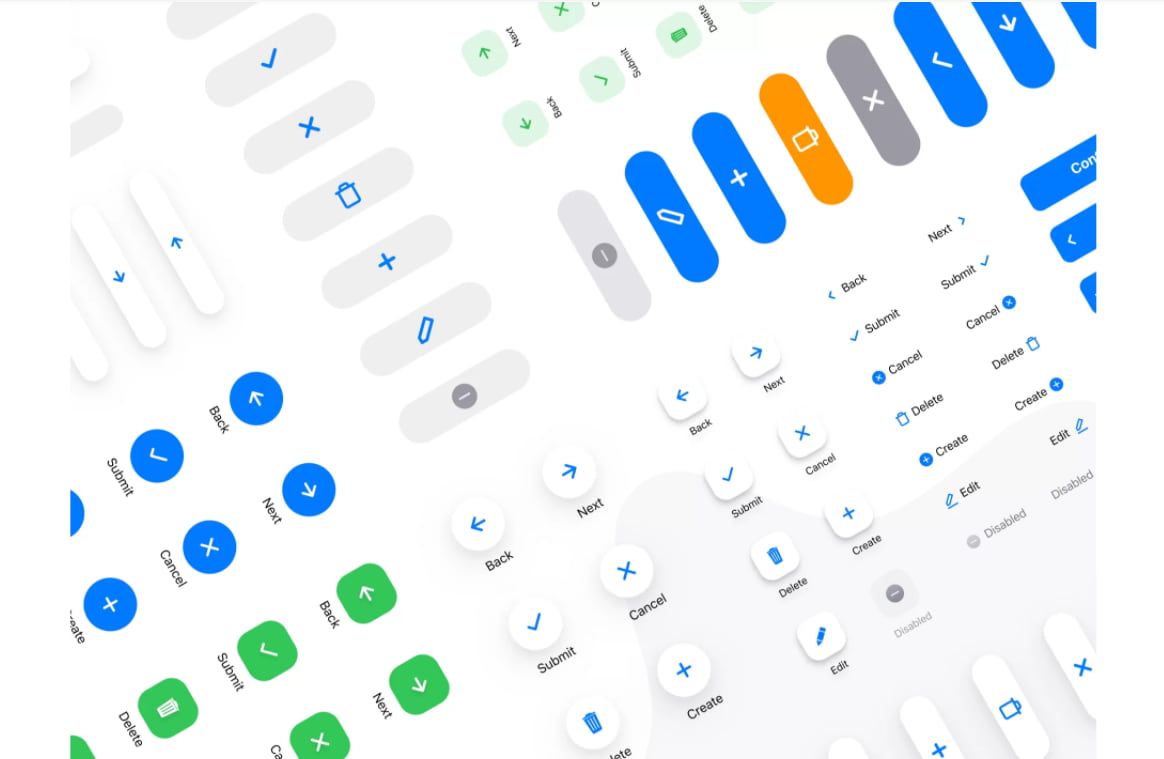
В «Фигме» дизайнеры могут создавать иконки, плашки, кнопки, формы обратной связи и др. Также программа позволяет настраивать эффекты на каждом элементе: делать кнопки кликабельными, раскрывать списки, скрывать плашки, создавать анимацию для блоков и всплывающих окон.

Отрисованные элементы в «Фигме». Источник: setproduct.com
Работа с векторными объектами
В «Фигме» можно создавать векторную графику, импортировать векторные объекты из редакторов Adobe Illustrator и Sketch, а также экспортировать дизайн в формат svg.

Векторное изображение, созданное в «Фигме». Автор: Виктор Засыпкин. Источник: Skillbox Media
Создание блок-схем
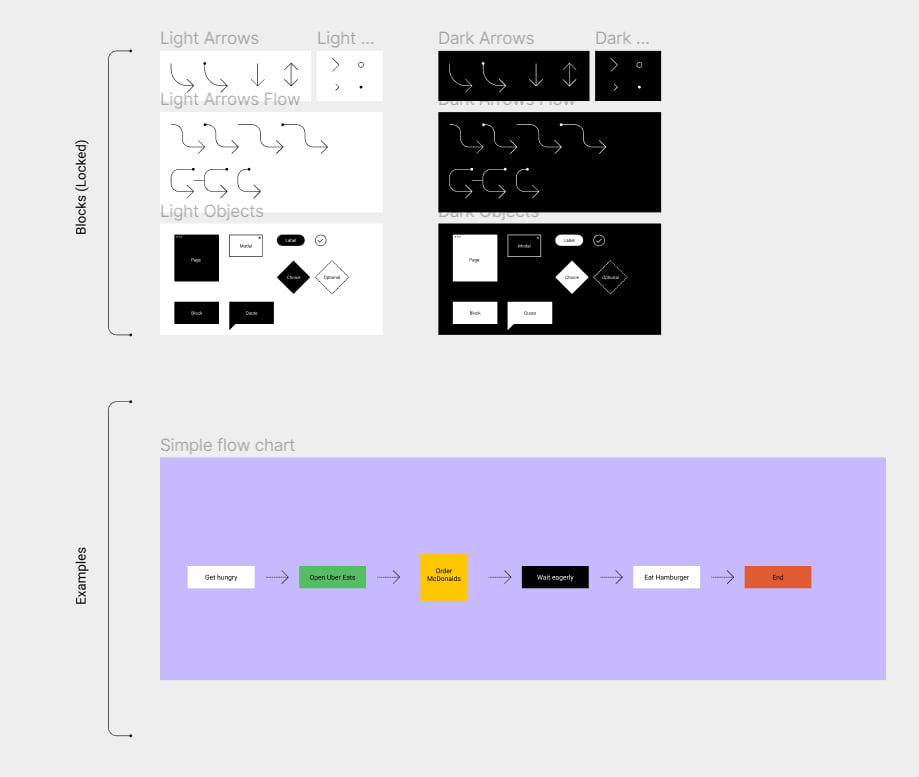
В «Фигме» можно быстро создавать диаграммы, графики и схемы. Благодаря встроенному в сервис онлайн-конструктору блок-схем и большой библиотеке компонентов, можно просто перетаскивать элементы на холст и за считаные минуты создавать свою блок-схему. Готовый вариант можно экспортировать в png, svg или в другом удобном формате, также у «Фигмы» есть интеграции с программами для управления проектами и документами: Asana и Dropbox Paper.

Элементы для создания блок-схем в «Фигме». Источник: figma.com
Плюсы и минусы Figma
Перед началом использования сервиса, важно узнать о его сильных и слабых сторонах.
| Плюсы | Минусы |
| Совместная работа над макетами В «Фигме» над одним документом могут работать одновременно несколько людей. Можно открывать доступ для просмотра или редактирование. Если команда параллельно работает над макетом, то на экране видны курсоры разного цвета | Не работает без интернета «Фигма» — это онлайн-сервис, для работы в нём необходим интернет. Если интернет резко пропадёт, все действия дизайнера автоматически сохранятся, но продолжить работу будет нельзя |
| Исходники макетов хранятся в облаке Незаконченные версии не нужно выкладывать в облако и контролировать версии. Все исходники хранятся в аккаунте «Фигмы» и видны всем у кому открыт совместный доступ | Ограниченные возможности работы с текстом В программе нельзя сделать отступ между абзацами, поставить межбуквенный интервал и настроить интерлиньяж |
| Есть бесплатный тариф для индивидуальных пользователей Чтобы начать самостоятельную работу нужна только регистрация в сервисе, все инструменты программы доступны сразу, также в бесплатной версии можно давать доступ на просмотр документа. Для совместной работы необходимо выбрать платный тариф | Нельзя добавить плагины В отличие от похожих графических редакторов Sketch или Adobe Photoshop, в «Фигме» при нехватке определённых функций нельзя добавить плагины или создать скрипт — сценарий последовательных действий пользователей, которые запоминает программа, записывает и воспроизводит их |
| Десктопная версия «Фигма» — онлайн-сервис, но есть и версия, в которой можно работать со стационарного компьютера без использования браузера. Для работы нужен интернет и авторизация. Файлы сохраняются в облаке, но также их можно импортировать в браузерную версию | Нельзя настроить горячие клавиши В «Фигме» можно использовать минимальный набор горячих клавиш, которые стоят по умолчанию, но опытные дизайнеры, считают, что их не хватает для быстрой работы |
Основные инструменты Figma
У «Фигмы» много инструментов для работы над проектами, расскажем об основных.
Фреймы
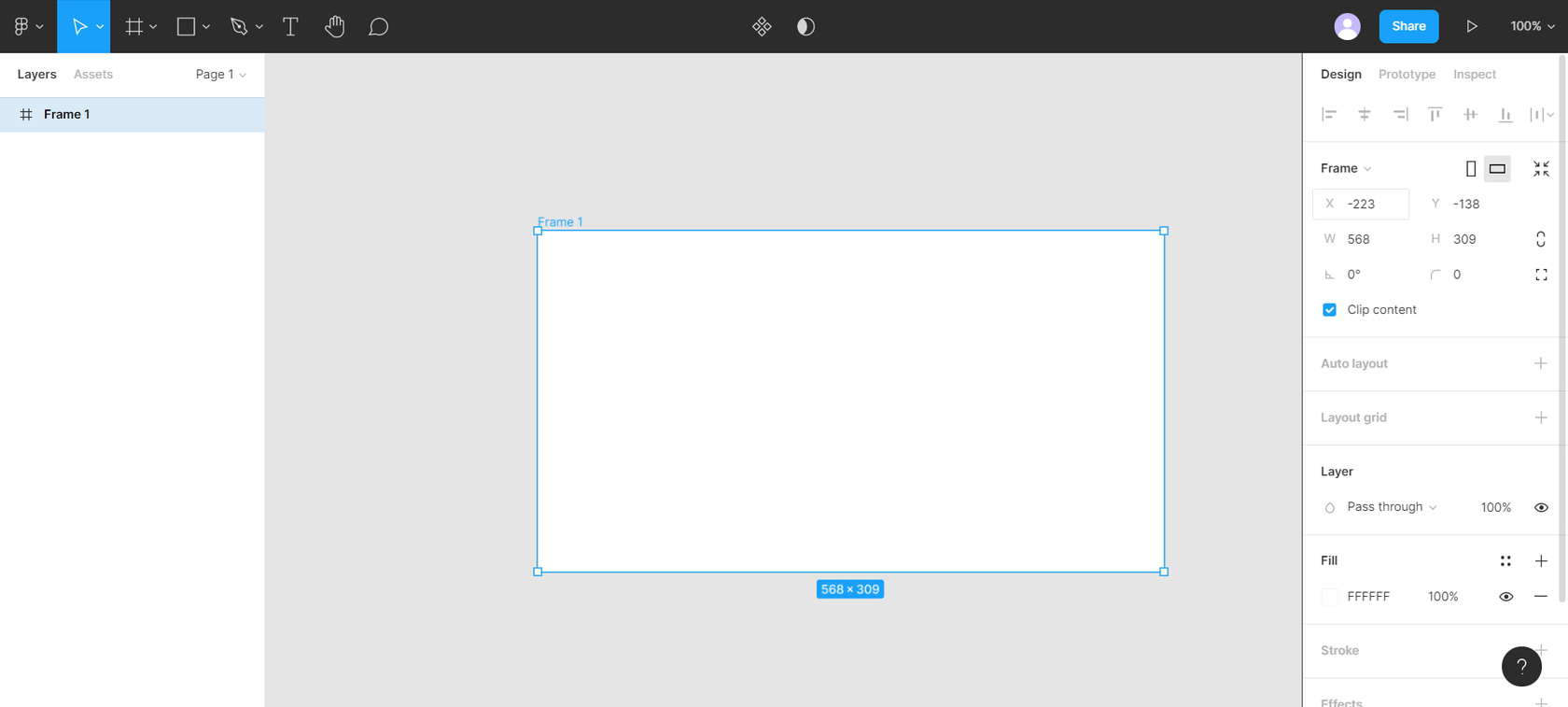
Фрейм — главный элемент дизайна в «Фигме». Это рабочая область, которая может быть страницей сайта или экраном приложения. Фреймы хорошо масштабируются, можно самостоятельно задать размер фрейма или выбрать готовый размер, рассчитанный под популярные устройства и форматы.

Фрейм в «Фигме»
Модульная сетка
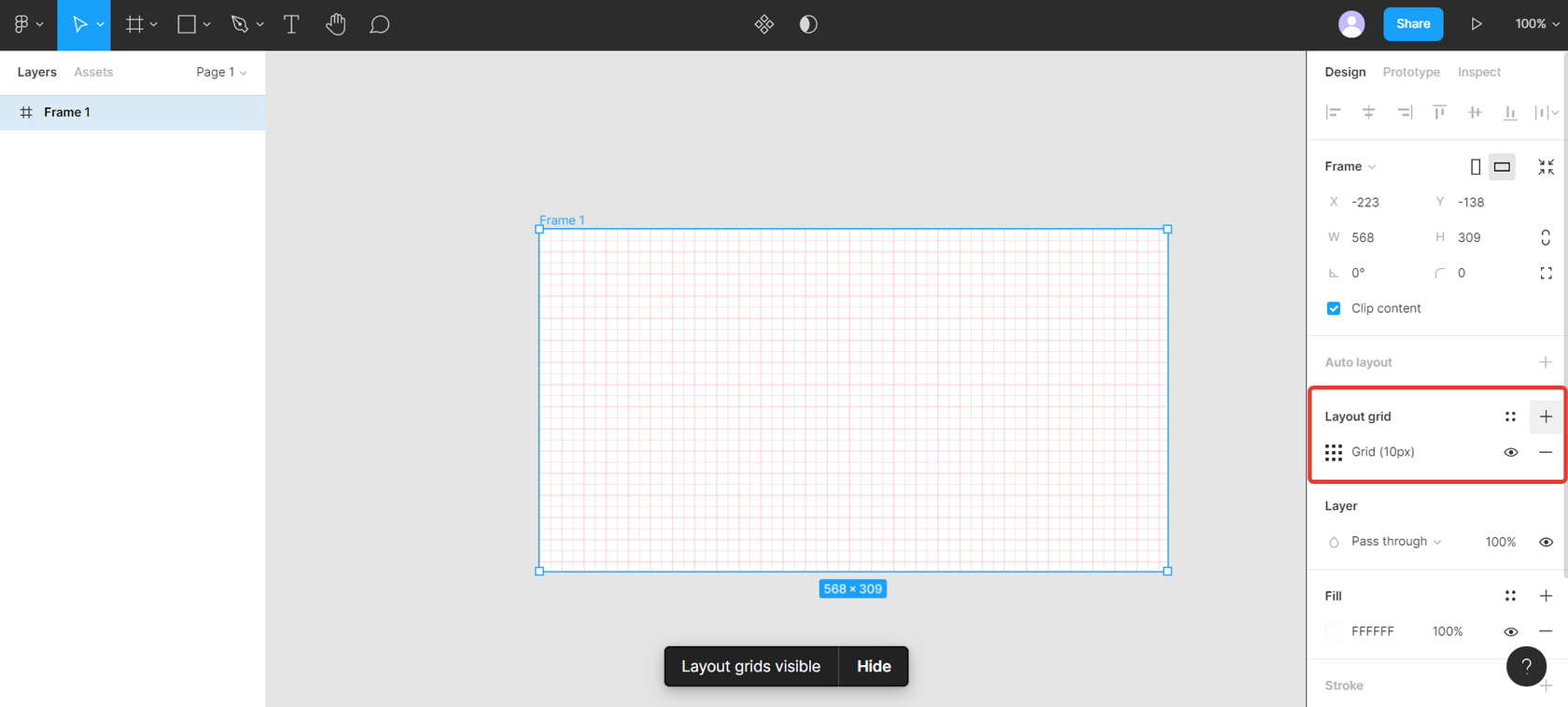
Сетка — это линии и клетки, которые позволяют выравнивать и упорядочивать все объекты дизайна во фрейме. Сетки создаются через панель Grid Layout. В сервисе можно поменять цвет сетки, растянуть её или настроить нужный размер, в одном макете можно использовать неограниченное количество сеток.

Модульная сетка в «Фигма»
Компоненты
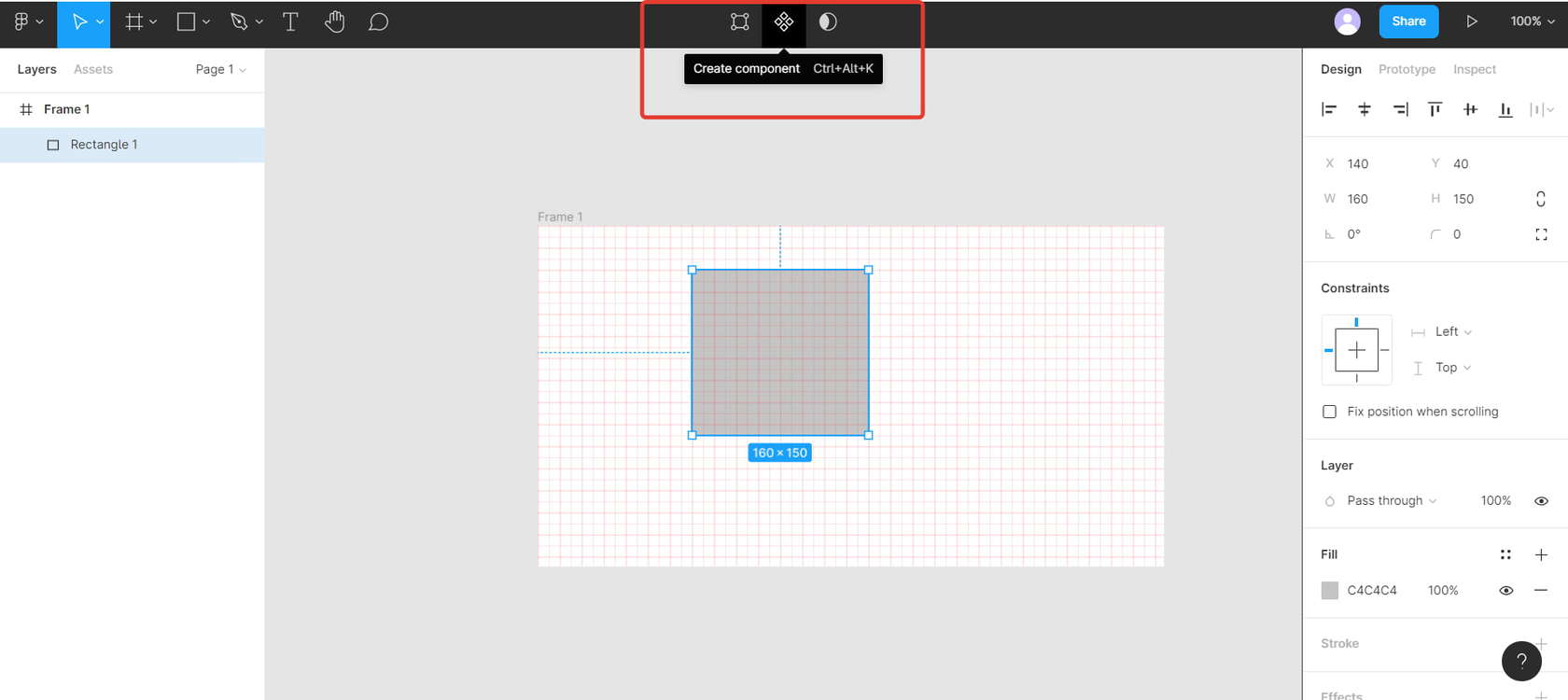
Компоненты — это объекты пользовательского интерфейса, которым можно задавать общие стили и при необходимости быстро их изменять. Допустим, вы создали макет из 30 страниц, а заказчик попросил поменять шрифт в заголовках, чтобы не менять всё вручную, можно использовать компоненты и заменить шрифт лишь в одном заголовке, остальные изменятся автоматически.

Настройка компонентов в «Фигме»
Векторные формы
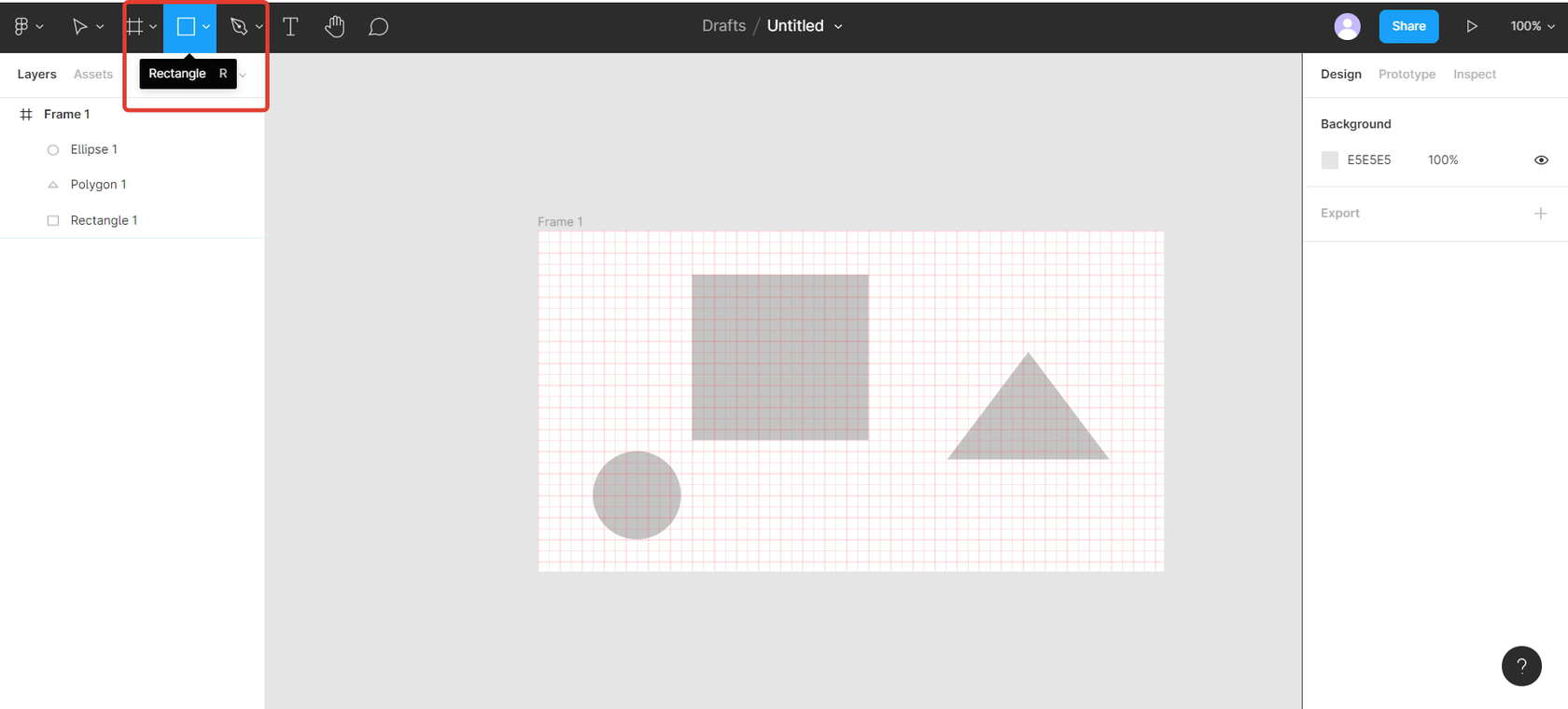
В онлайн-сервисе есть основные векторные объекты: прямоугольник, линия, треугольник, стрелка, круг и звезда. Они позволяют отрисовывать кнопки, плашки и другие элементы интерфейса. Создать векторные объекты можно инструментом Shape Tool.

Использование векторных форм в «Фигме»
Изображения
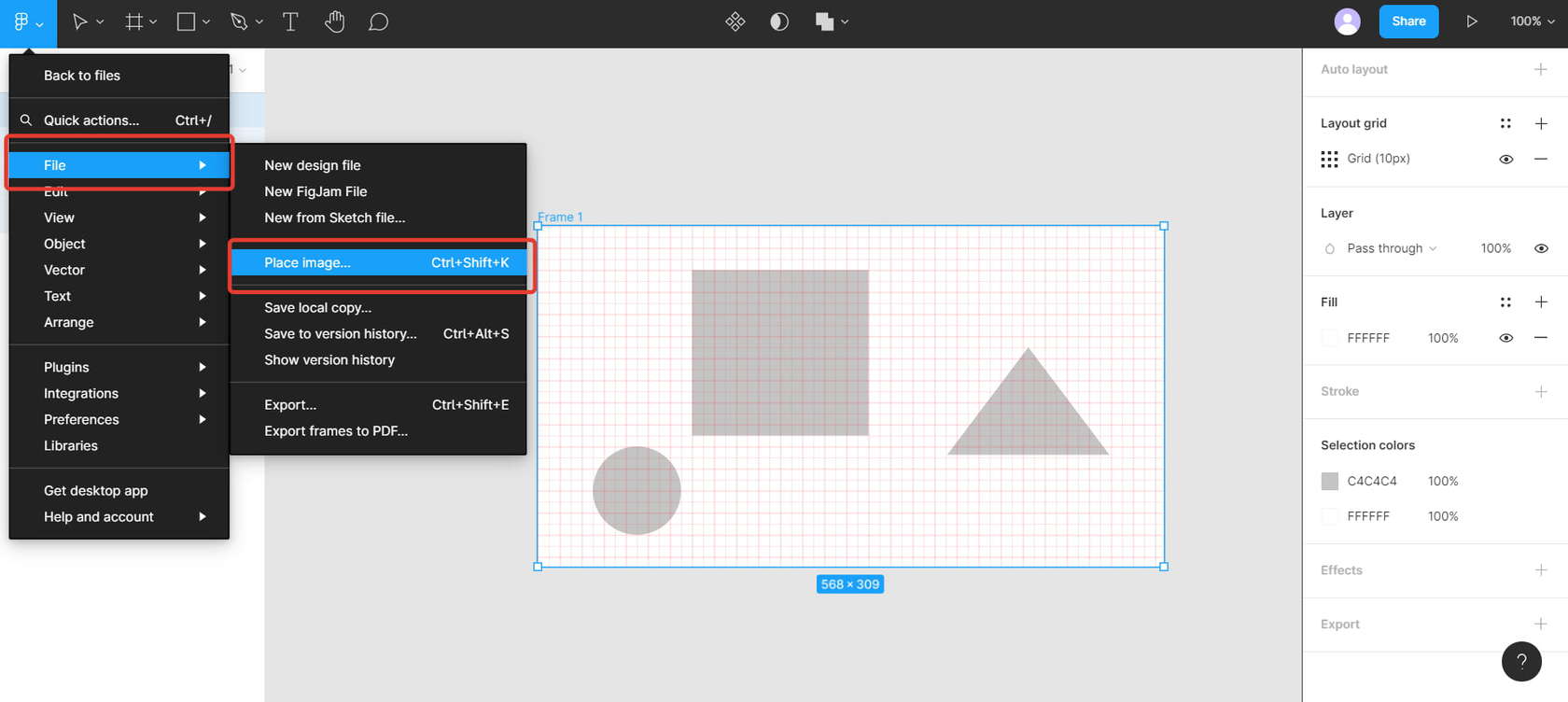
В макет можно добавить любое изображение и начать работу с ним. Для этого нужно открыть панель File и использовать инструмент Place Image или просто перетащить нужные картинки с рабочего стола.

Так можно добавить изображения в «Фигму»
История версий
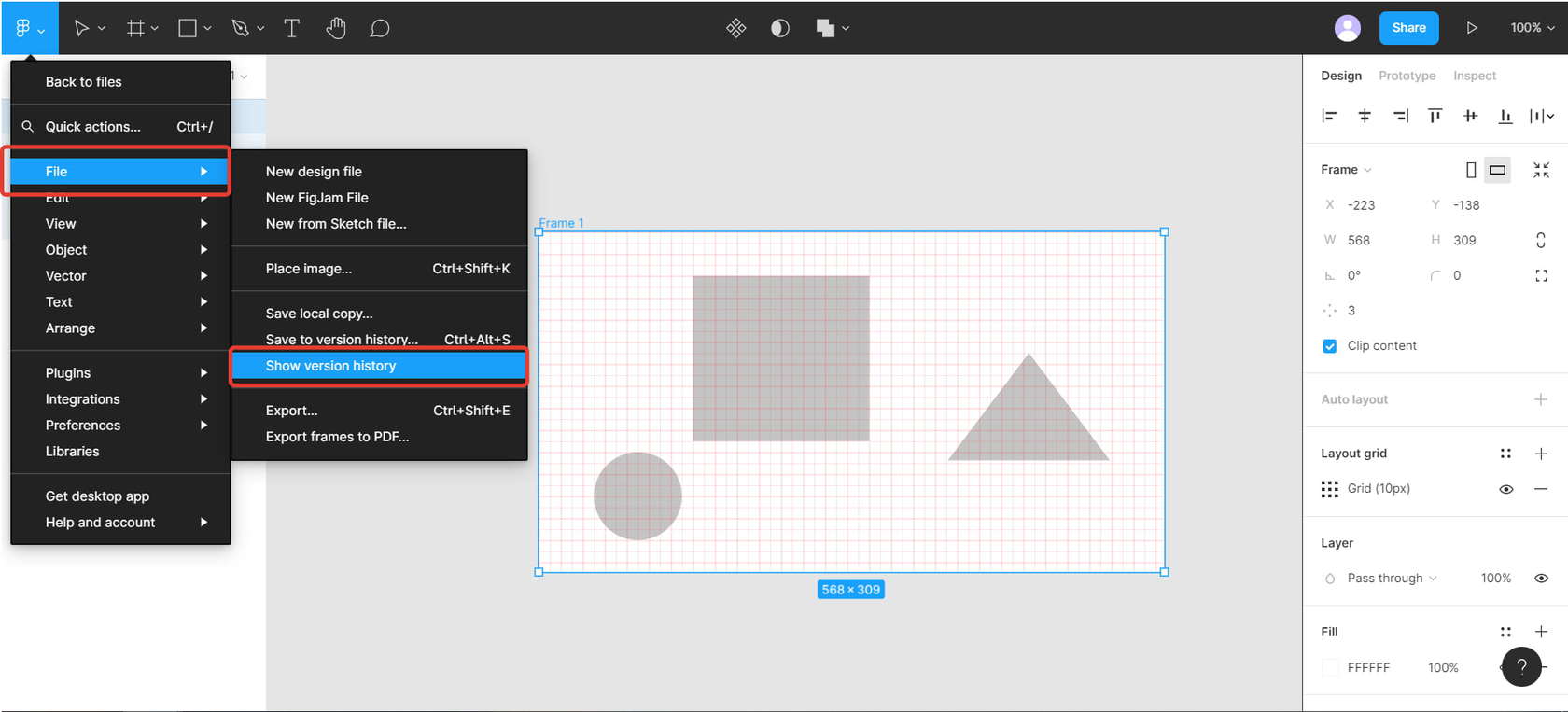
Все изменения, внесённые в документ, автоматически сохраняются в облаке. При совместном доступе можно отслеживать историю действий каждого сотрудника, просматривать и восстанавливать предыдущие версии документа. Также всем версиям можно присвоить названия.

Так можно посмотреть историю версий в «Фигме»
Кому пригодится Figma
Изначально программа создавалась для дизайнеров, но сейчас ей пользуются люди самых разных профессий. Рассказываем кому и как сервис помогает решать рабочие задачи.
Дизайнерам
Дизайнеры могут создавать интерактивные прототипы будущих веб-сайтов, сервисов и приложений, а также работать с векторной графикой.

Разработка пользовательского интерфейса в «Фигме»
Разработчикам
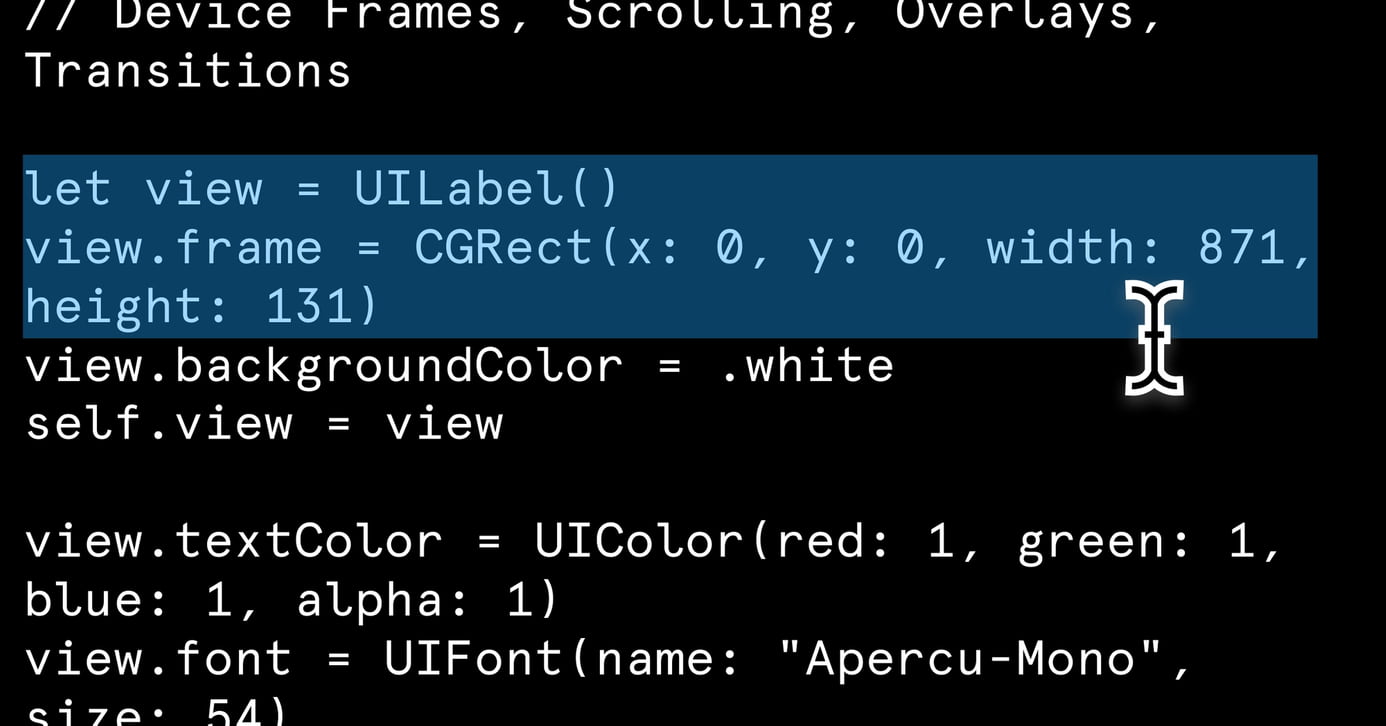
Разработчики могут использовать режим Developer Handoff. Этот режим позволяет увидеть вкладку «код» в панели свойств. Разработчики могут использовать направляющие, чтобы определить расстояния до объектов и их размер, копировать CSS-стили элементов, их код для Android и iOS.

Режим Developer Handoff в «Фигме»
Блогерам
Блогеры могут создавать в «Фигме» мудборды, чтобы привлекательно оформлять посты в ленте и сторис.

Шаблоны для в «Фигме»
Smm-специалистам
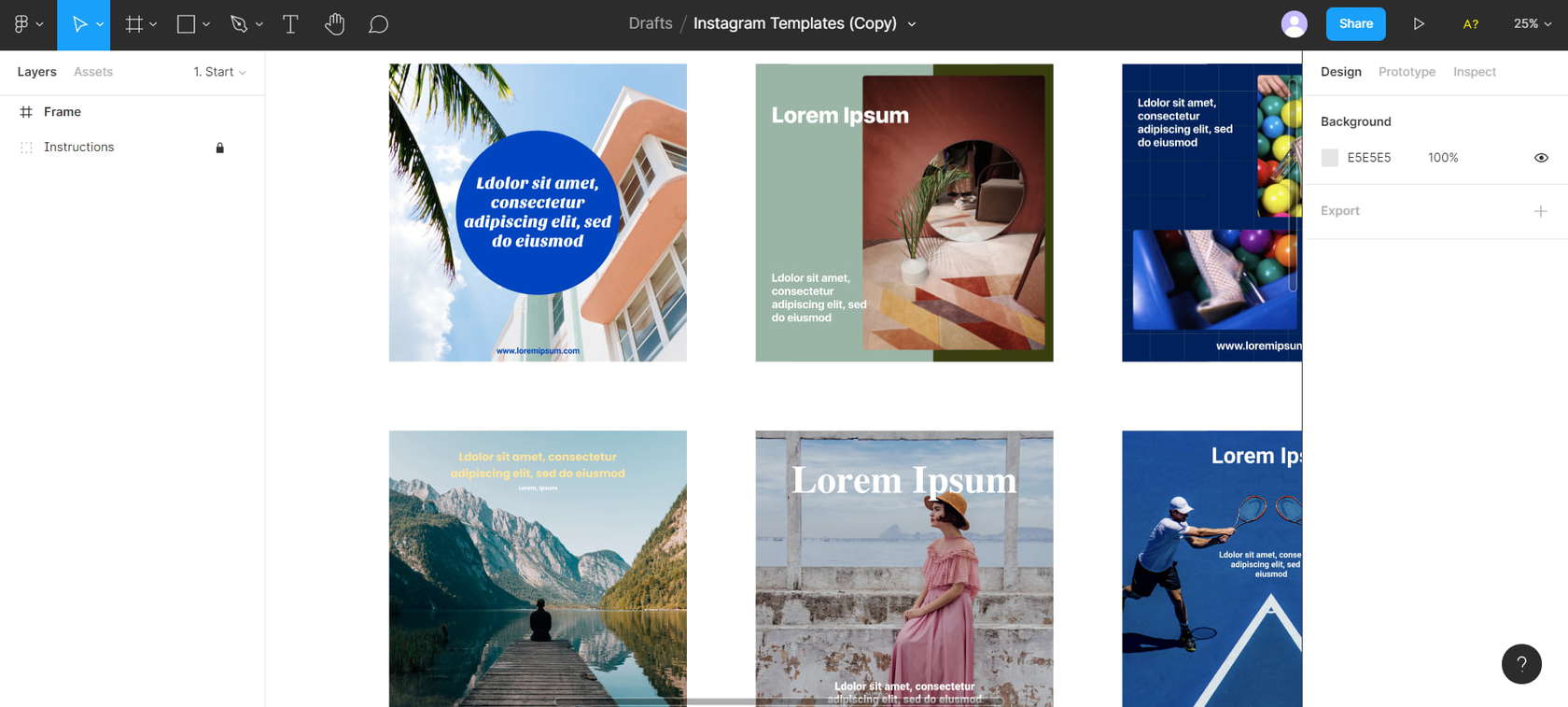
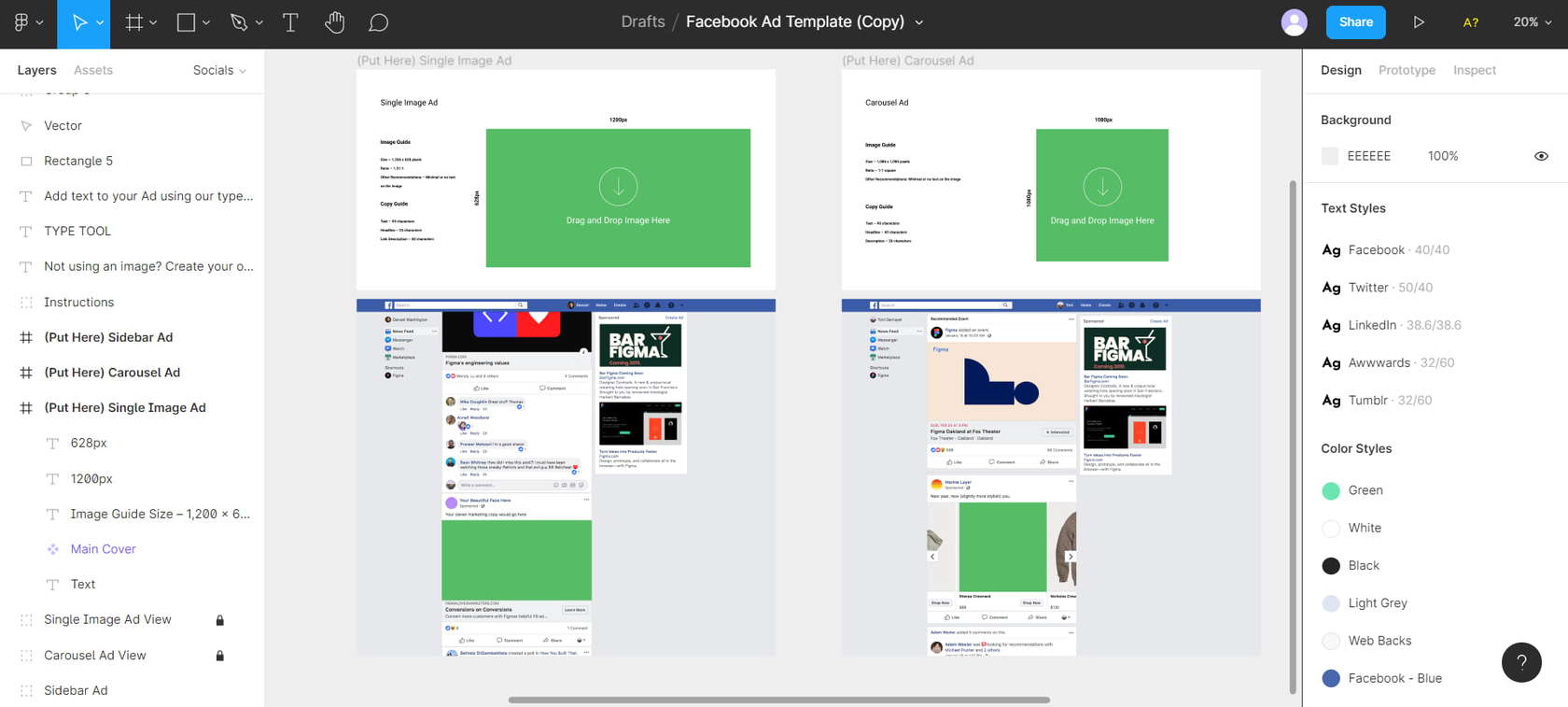
Smm-специалисты могут использовать многочисленные шаблоны для постов в соцсетях, чтобы создавать баннеры и др.

Создание рекламных объявлений в «Фигме»
Менеджерам
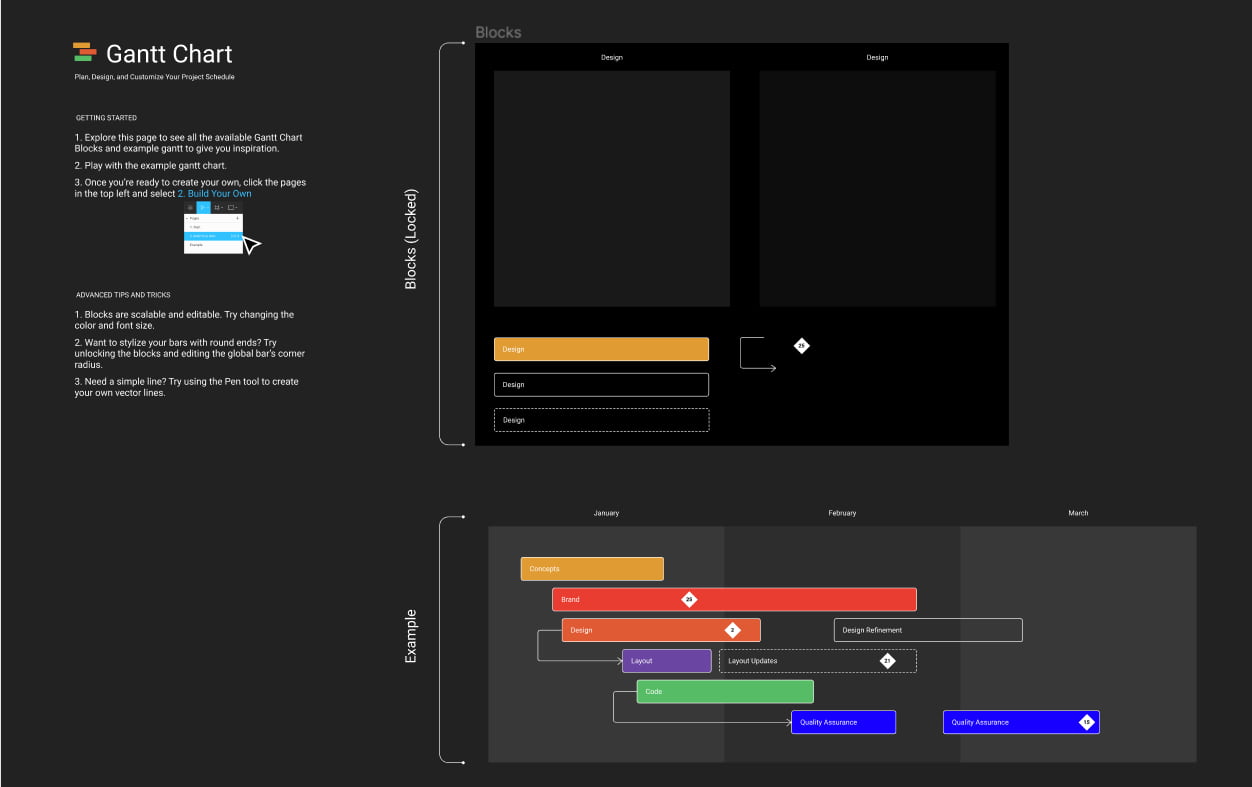
Менеджеры могут вести в «Фигме» проекты с диаграммой Ганта и создавать блок-схемы. Диаграмма Ганта — это один из методов планирования рабочего времени и отслеживания процессов для относительно небольших проектов, обычно создаётся в виде столбчатых диаграмм. Блок-схемы помогают пошагово прописать конкретный алгоритм или определённый процесс работы.

Создание Диаграммы Ганта в «Фигме»
Редакторам
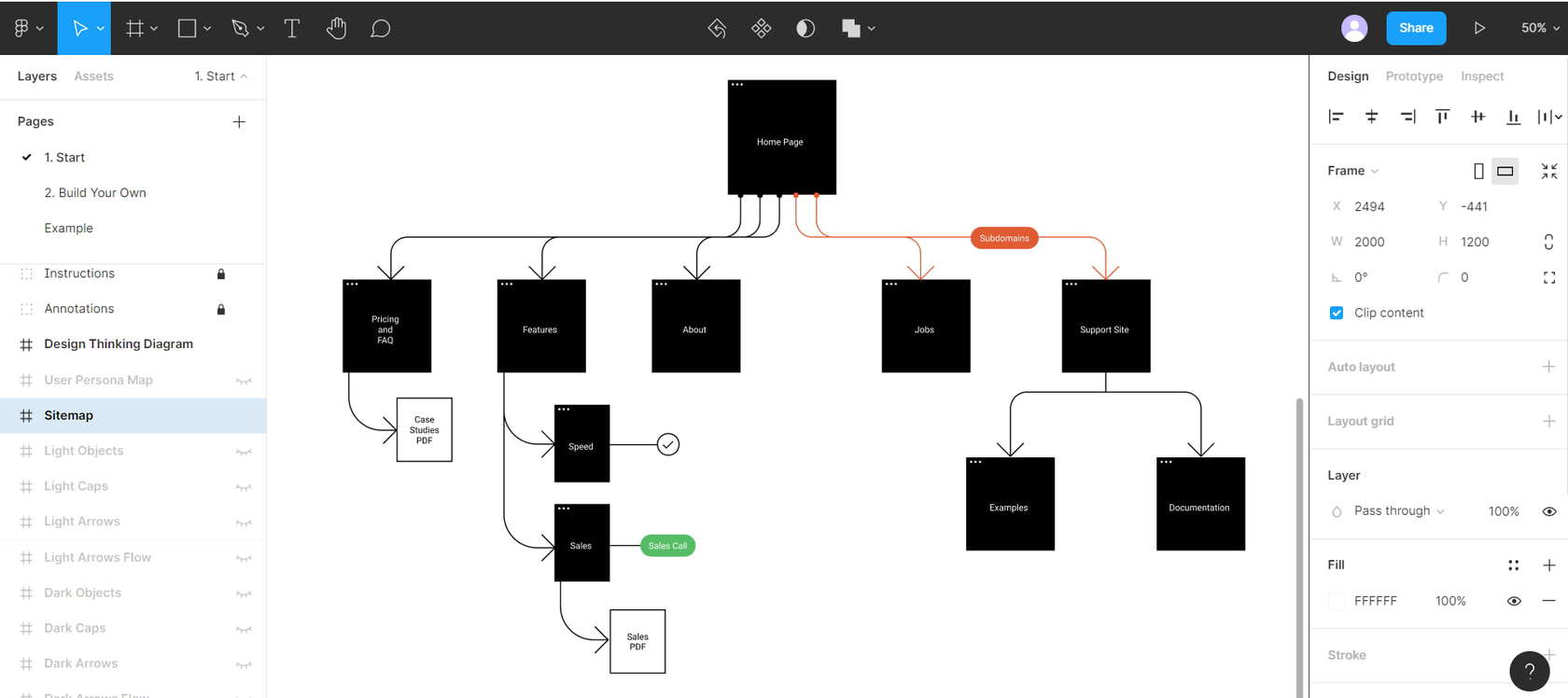
Редакторы могут схематично отрисовывать иллюстрации к статьям и передавать их в работу дизайнерам, а также создавать диаграммы и блок-схемы для управления редакцией.

Создание блок-схем в «Фигме»
Начало работы в Figma
Создавать проекты в онлайн-сервисе можно из браузера или десктопной версии. Если вам мешают многочисленные вкладки, то лучше скачать «Фигму» на рабочий стол. Если же вы часто пользуетесь разными устройствами, то используйте браузер, зайдите на сайт «Фигмы» и зарегистрируйтесь.

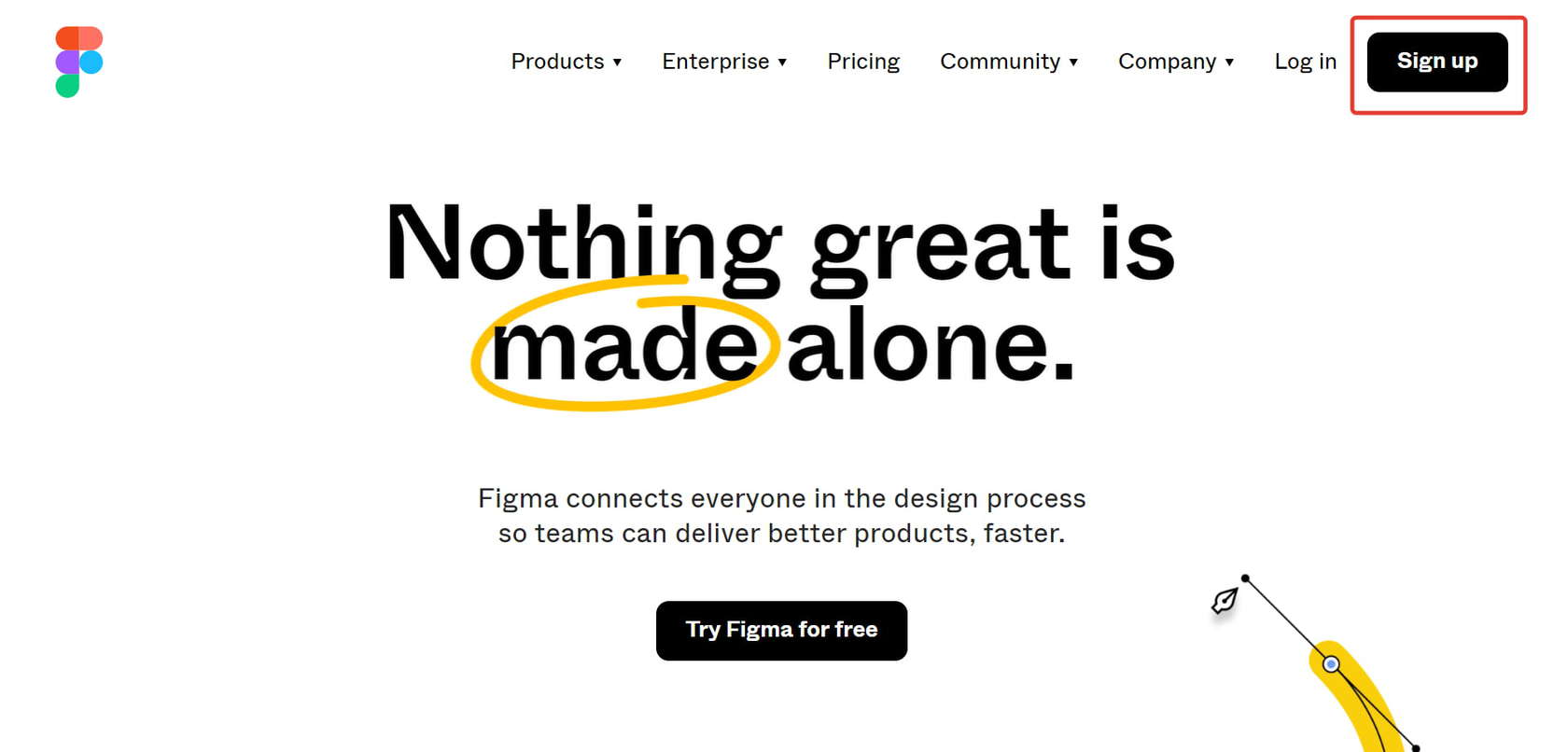
Для начала работы нажмите кнопку Sign up в правом верхнем углу, чтобы зарегистрироваться в сервисе
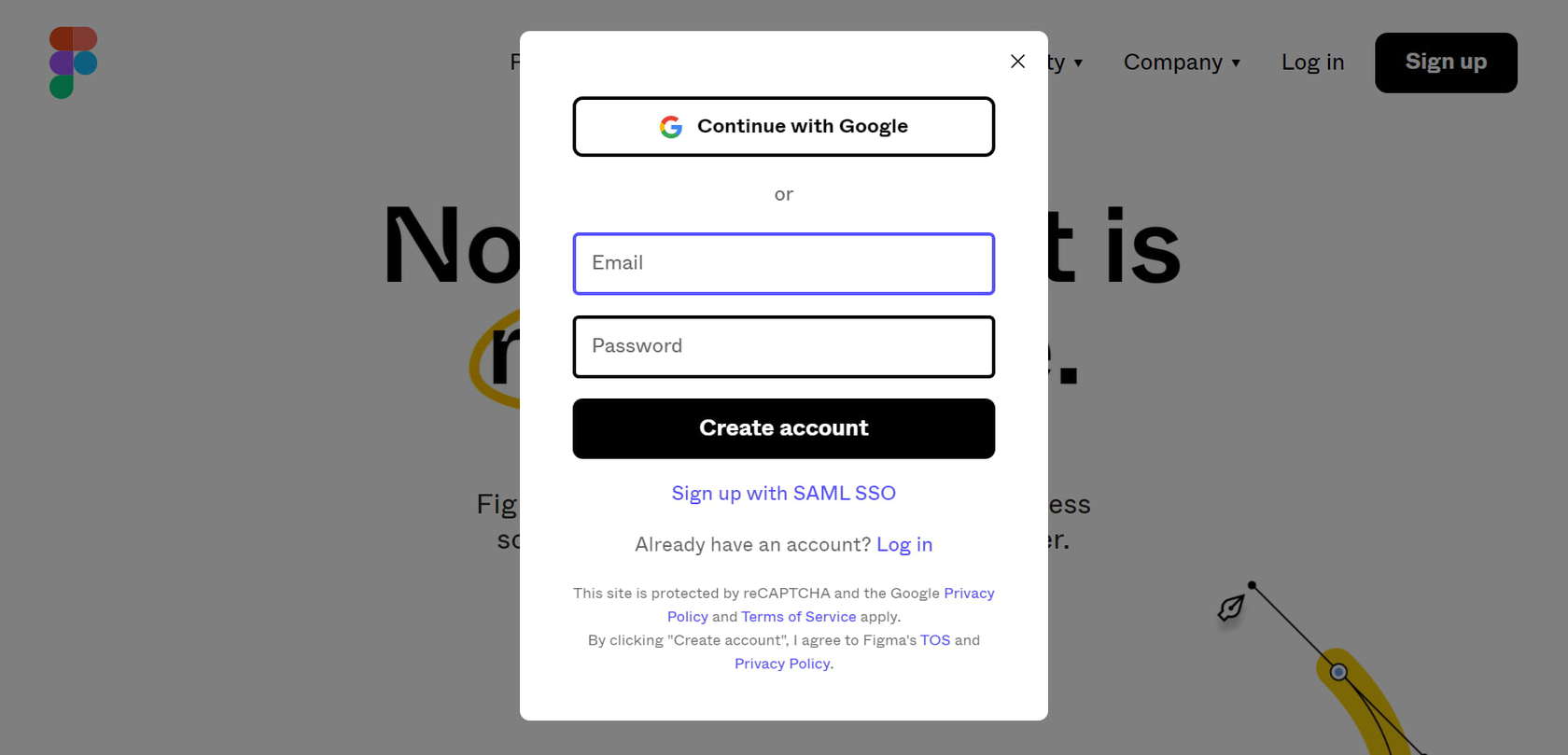
Для регистрации нужно ввести адрес электронной почты и сгенерировать пароль.

Форма регистрации в «Фигме»
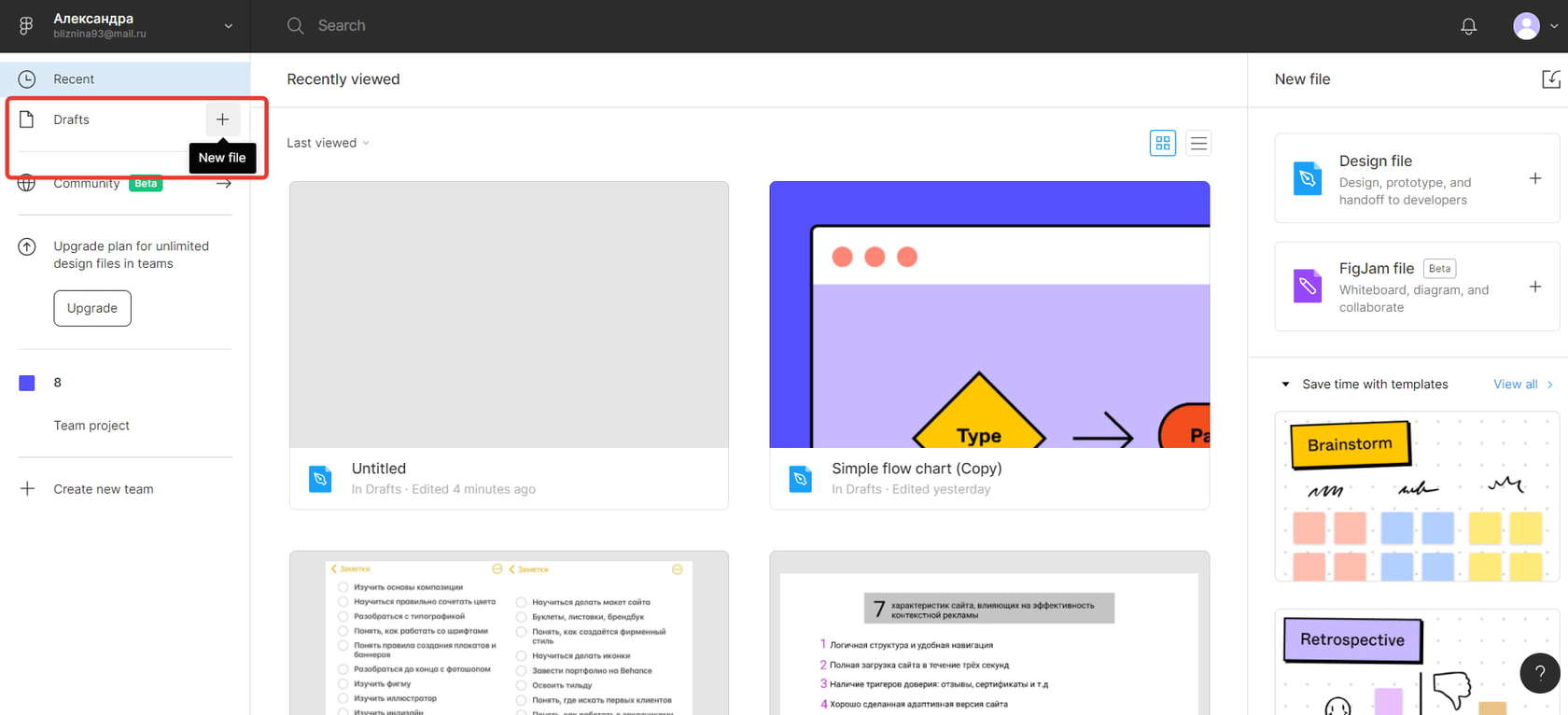
После регистрации вы можете начать работу над своим первым проектом. Чтобы открыть рабочую область нажмите на крестик рядом с вкладкой Drafts. Все файлы, которые вы открывали ранее, можно увидеть во вкладке Recent, она находится выше.

Так создаётся новый файл
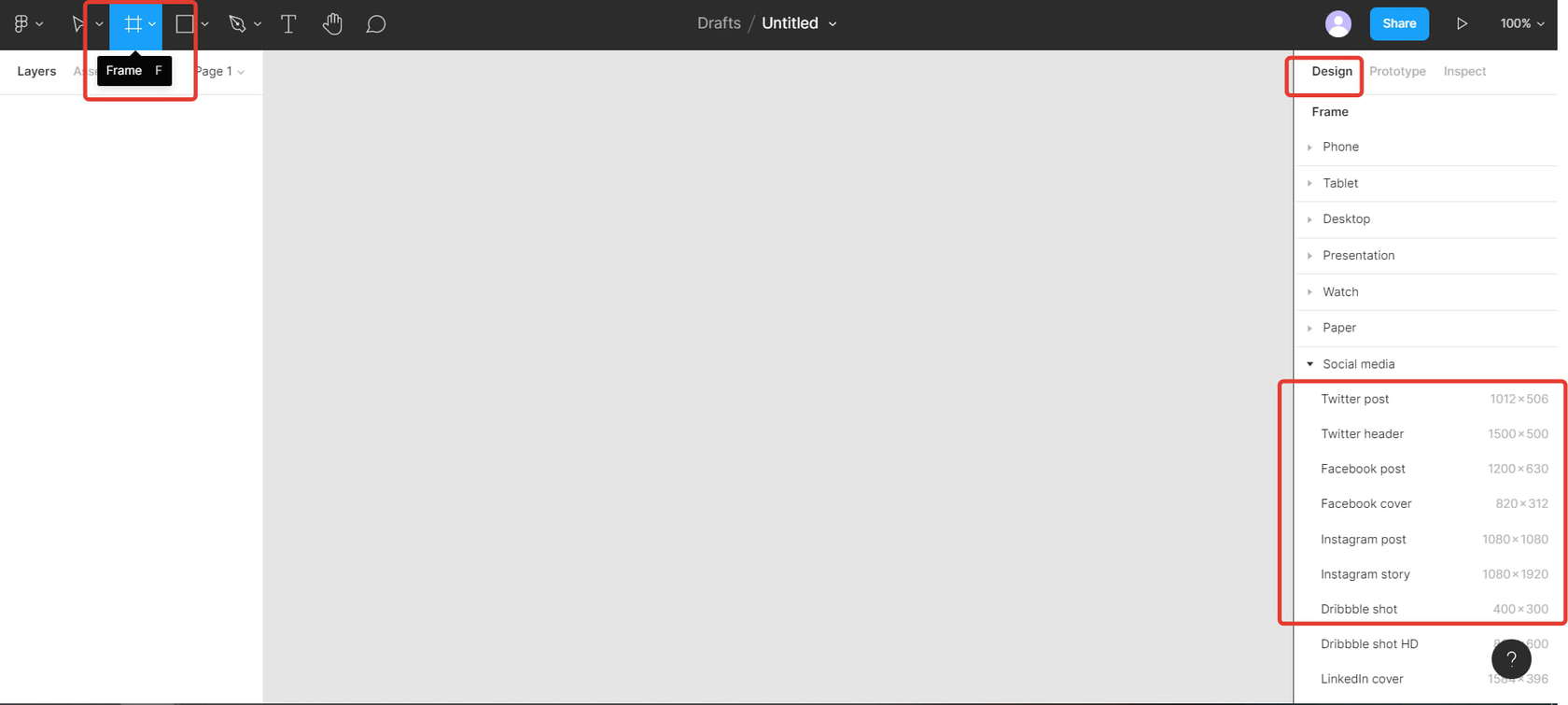
После того как откроется рабочая область, создайте фрейм и задайте размер вашему будущему макету. Можно ввести данные самостоятельно в поле Design либо выбрать размер из готовых шаблонов.

Рабочая область
Начать работу совсем несложно. Это простая и интуитивно понятная программа, но чтобы освоить все её тонкости и дополнительные возможности, придётся потратить время: посмотреть ролики на ютубе и почитать обучающие статьи. В сети можно найти много роликов по работе с онлайн-сервисом. Также разработчики создали большую базу знаний, найти ответ на интересующий вопрос или инструкцию по применению того или иного инструмента можно на сайте Figma.center. Если нет много времени на освоение сервиса, можно выбрать более короткий путь.
Как быстро освоить онлайн-сервис Figma
Если у вас нет времени на самостоятельное освоение программы и вам нужно более глубокое погружение в особенности «Фигмы» — выберите один из онлайн-курсов.
Вводный курс по работе с графическим редактором Figma от GeekBrains
Вы освоите главные инструменты «Фигмы», узнаете, как создавать текстовые слои и свои текстовые стили, научитесь создавать элементы навигации и сможете самостоятельно адаптировать элементы под разные размеры экрана. Курс состоит из 5 видеоуроков с подробными лекциями и домашними заданиями.
Срок обучения: 1 месяц
Стоимость обучения: бесплатно
На этом интенсиве вы всего за три дня научитесь работать с фреймом и сеткой, поймёте принципы работы с текстом и сможете создать свой первый дизайн: иконку или баннер. На интенсиве вы сможете пообщаться с другими участниками курса и получить обратную связь от преподавателей.
Срок обучения: 3 дня
Стоимость обучения: бесплатно
Курс «Figma с нуля до PRO» от Skillbox
Вы с нуля освоите «Фигму» и научитесь использовать плагины, компоненты и горячие клавиши для быстрой работы. Вы сможете создавать прототипы с разной степенью детализации и адаптировать их под любые устройства. Вас ждёт 48 онлайн-уроков и столько же практических заданий, которые помогут отточить навыки и собрать портфолио.
Срок обучения: 4 месяца
Стоимость обучения: 22 400 руб.
Коротко о главном
«Фигма» — удобный онлайн-сервис для веб-дизайна. Он пригодится дизайнерам, разработчикам, менеджерам, smm-специалистам, редакторам и блогерам. В «Фигме» можно создавать макеты сайтов, делать прототипы приложений, отрисовывать элементы интерфейса и решать другие творческие задачи. В сервисе можно работать всей командой одновременно, все изменения макета сохраняются в облаке, поэтому всегда можно увидеть актуальную версию дизайна. Для работы в «Фигме» нужен лишь интернет и браузер, программа откроется даже на самом простом ноутбуке. Чтобы по максимум использовать возможности сервиса пройдите один из онлайн-курсов.

1 коммент
То что перечислено в минусах это когда заходишь через браузер, а если через программу то нет минусов