Незаменимая часть интерфейсов сайтов, сервисов и приложений — UX-тексты. Они помогают пользователю ориентироваться в программах и выполнять в них простые действия без знания кода. Без UX-текстов нам будет неудобно совершать онлайн-бронирование, оплачивать интернет-заказы или оставлять заявку на звонок. Как результат мы просто перестанем пользоваться неудобными сервисами.
В этой статье вместе с экспертами расскажем, как создаются тексты интерфейсов, зачем нужен UX-специалист и какие бывают курсы UX.
Что такое UX-тексты и где они встречаются
Аббревиатура UX образована от английского User Experience, что в переводе означает пользовательский опыт. UX-тексты — это своеобразные подсказки, которые помогают людям ориентироваться в интерфейсах сайтов и понимать, что делать, куда нажимать и какой получится результат.
Грамотные и продуманные UX-тексты повышают популярность цифрового продукта. Компании-разработчику не придётся тратить большие деньга на продвижение, если контент в его сервисе или приложении будет качественным и полезным. Чем удобнее пользователю, тем выше вероятность, что он вернётся снова и порекомендует цифровой продукт своим друзьям.
Помимо интерфейсов сайтов и приложений, UX-тексты нужны для ботов, push-уведомлений, онлайн-калькуляторов и др. Вот где не обойтись без UX-текстов.
В заголовках. Названия страниц и отдельных блоков текста позволяют понять, о чём пойдёт речь и сориентировать пользователя в необходимости прочтения.

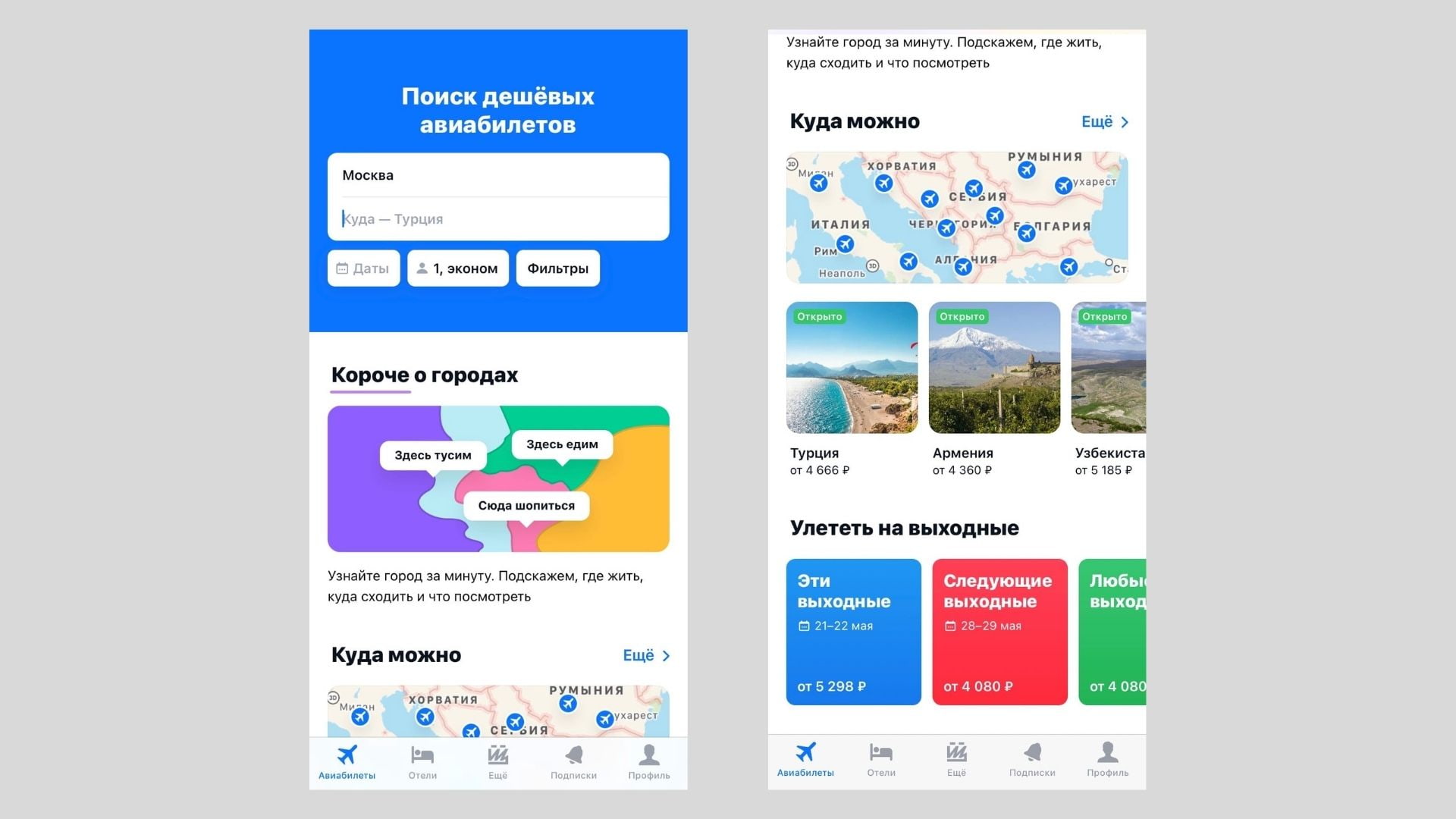
Лаконичные, но не банальные заголовки в приложении Aviasales
При навигации. Составные части приложений и сайтов нуждаются в ёмких и понятных названиях и описаниях. Благодаря навигации мы понимаем, в какой пункт меню нам перейти на сайте, чтобы узнать больше об услугах компании.

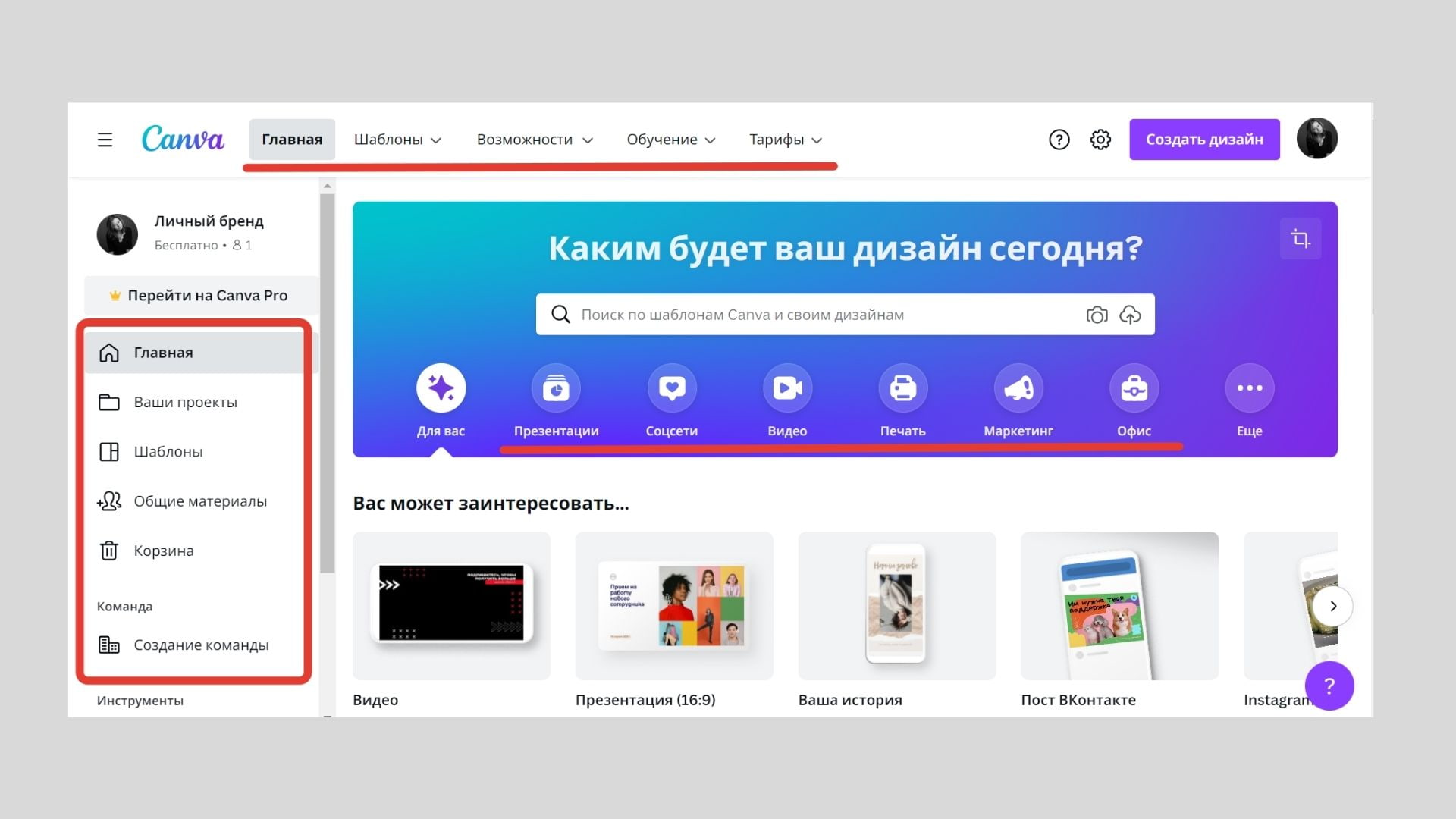
Для удобства пользователей на одной странице может быть несколько панелей меню. Яркий пример тому — сервис Canva
На кнопках — микротекст нужен и на тех элементах интерфейса, которые помогают нам совершать действия на странице. Нажав на кнопку, мы можем добавить заказ в корзину, оплатить покупку, заказать доставку и др.

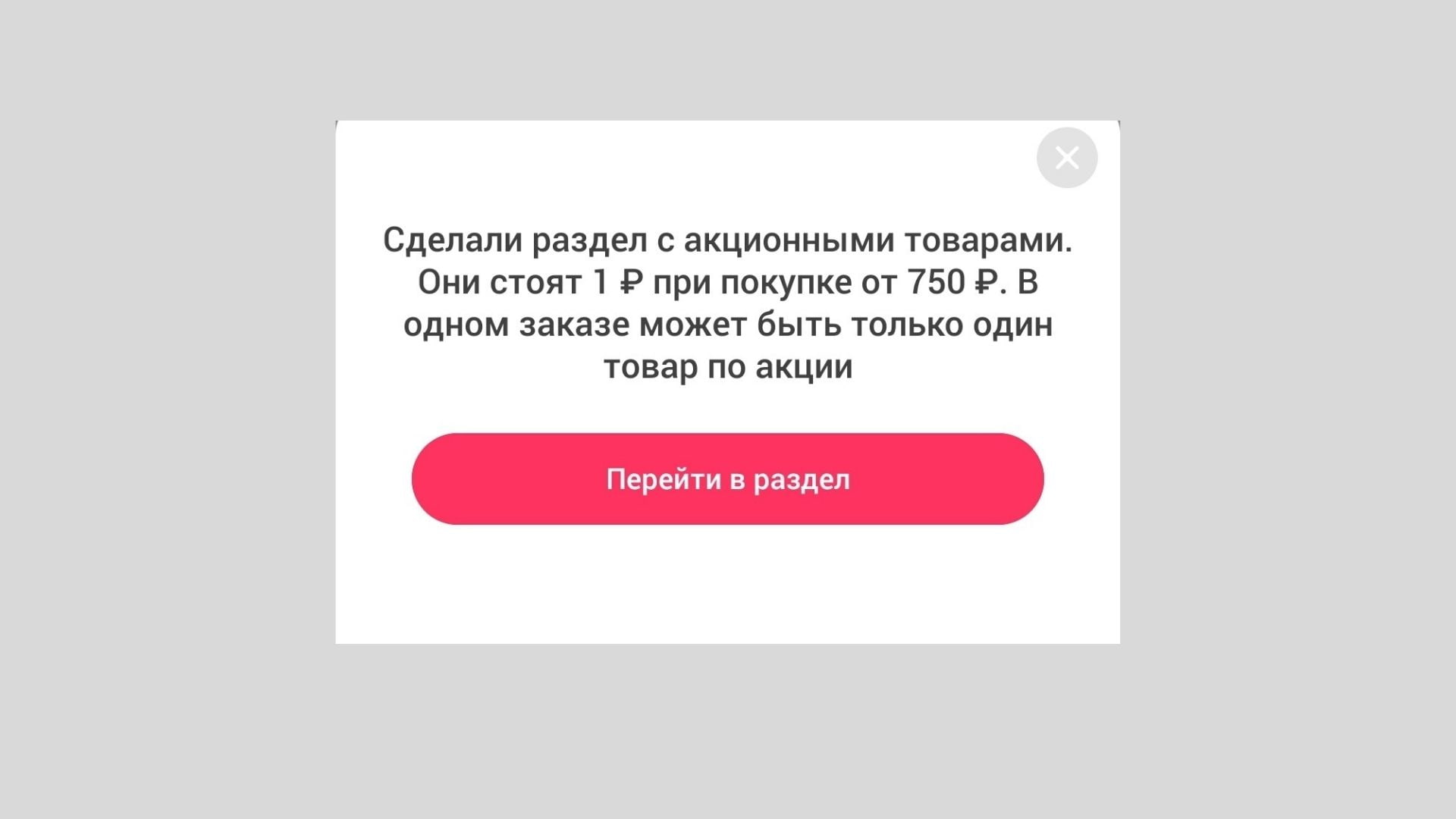
Пример того, как короткий текст может передать суть акции и подвести пользователя к действию. Источник: приложение «Самокат»
В оповещениях. Короткие сообщения о возможности заказать звонок, уведомления об ошибках, напоминания о том, что истекает срок хранения товара и др. Такие тексты должны кратко объяснять пользователю, что случилось и давать понятный алгоритм действий.

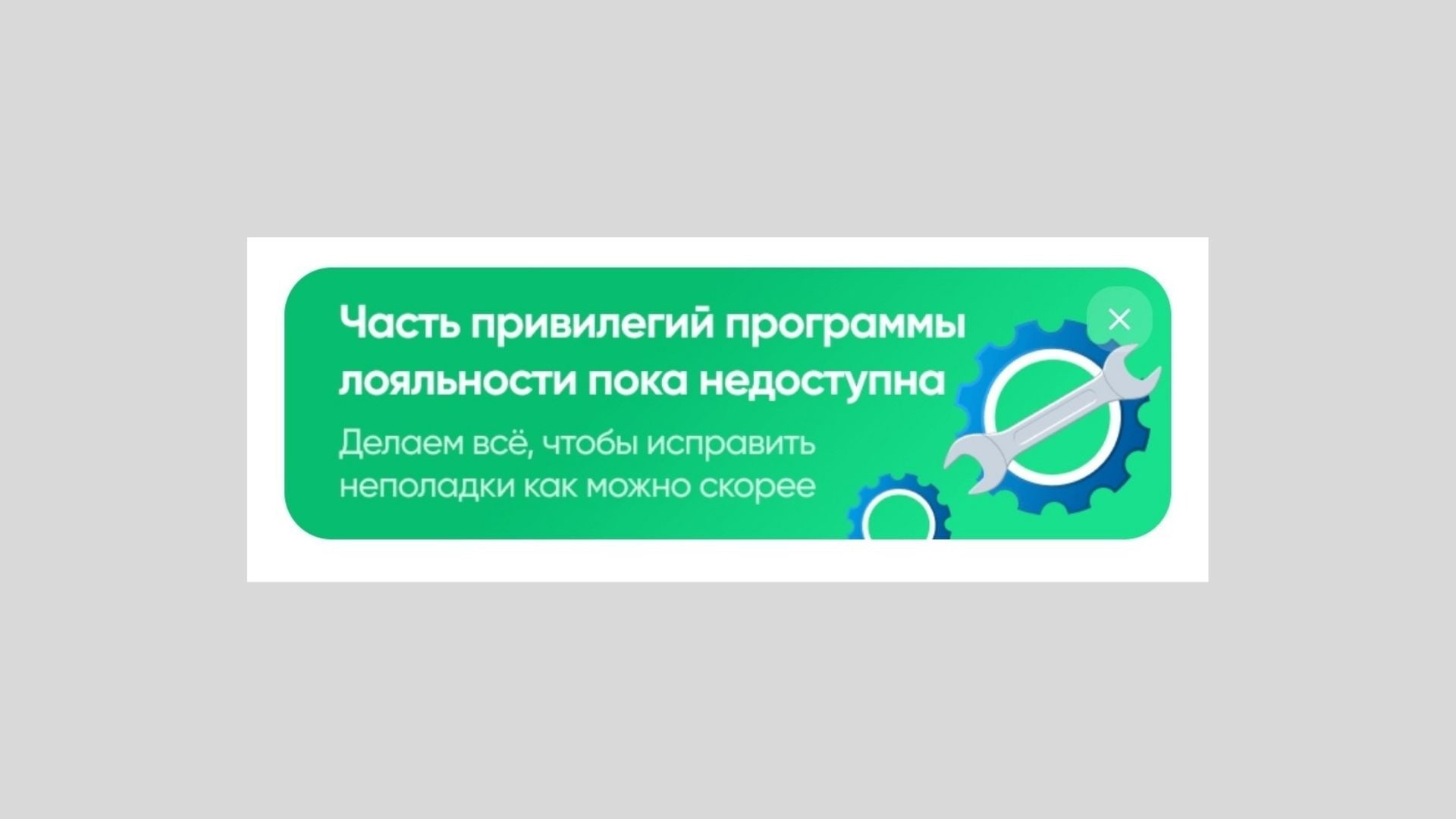
Ошибки в работе нужно объяснять понятно и на языке пользователя, например, как в приложении онлайн-доставки «Перекрёсток»
В подсказках. При знакомстве с сайтом или приложением пользователю зачастую требуются понятные объяснения, как всё устроено. Обычно подсказки появляются при наведении курсора на конкретный элемент интерфейса, их можно пропустить, если функционал понятен.

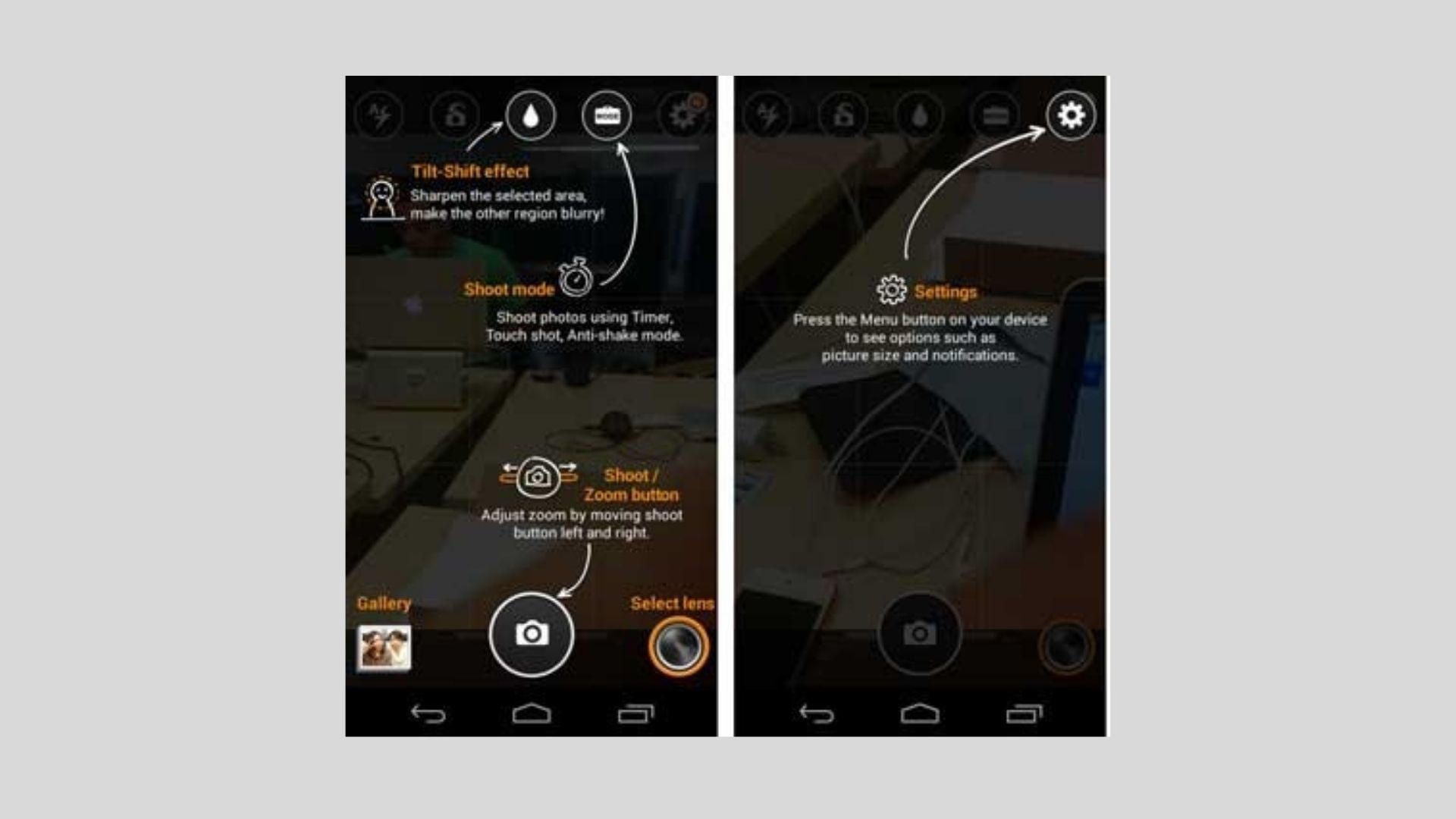
Всплывающие подсказки — обязательный элемент сложных интерфейсов и сервисов с большим функционалом. Источник: блог Aptimize
Главное отличие UX от обычных текстов — к примеру, постов, статей или заметок — информативность и краткость. Текст внутри кнопки должен состоять всего из одного слова и объяснять пользователю необходимое действие.
Главные качества UX-текстов: простота и лаконичность. Все названия пунктов меню, кнопок должны быть интуитивно понятны, следует избегать расплывчатых формулировок, незнакомых или специализированных терминов. Текст должен убедить пользователя в том, что продукт решит его проблему. Соответственно, и отталкиваться нужно от того, какие у пользователя проблемы и что ему важно.
UX — действительно перспективное направление, потому что без сайта или мобильного приложения не может сейчас развиваться ни один бизнес. А хороший, грамотно структурированный контент — неотъемлемая часть удобного пользовательского юзабилити
Тексты для интерфейсов создают специалисты, которые понимают, как устроен пользовательский путь, и знают все особенности создания UX-текстов.
Кто создаёт UX-тексты
Обычно программы, приложения и сайты не создаются в одиночку, а объединяют усилия разных специалистов: разработчиков, программистов, дизайнеров, маркетологов и др. Раньше за текстовую составляющую интерфейсов отвечали разработчики, но сейчас всё чаще к этой работе привлекают узкоспециализированных специалистов: UX-копирайтеров или UX-писателей. По сути, это синонимы одной профессии, сегодня в вакансиях и предложениях работодателей можно встретить и то и другое название с примерно одинаковыми обязанностями и рабочими задачами.

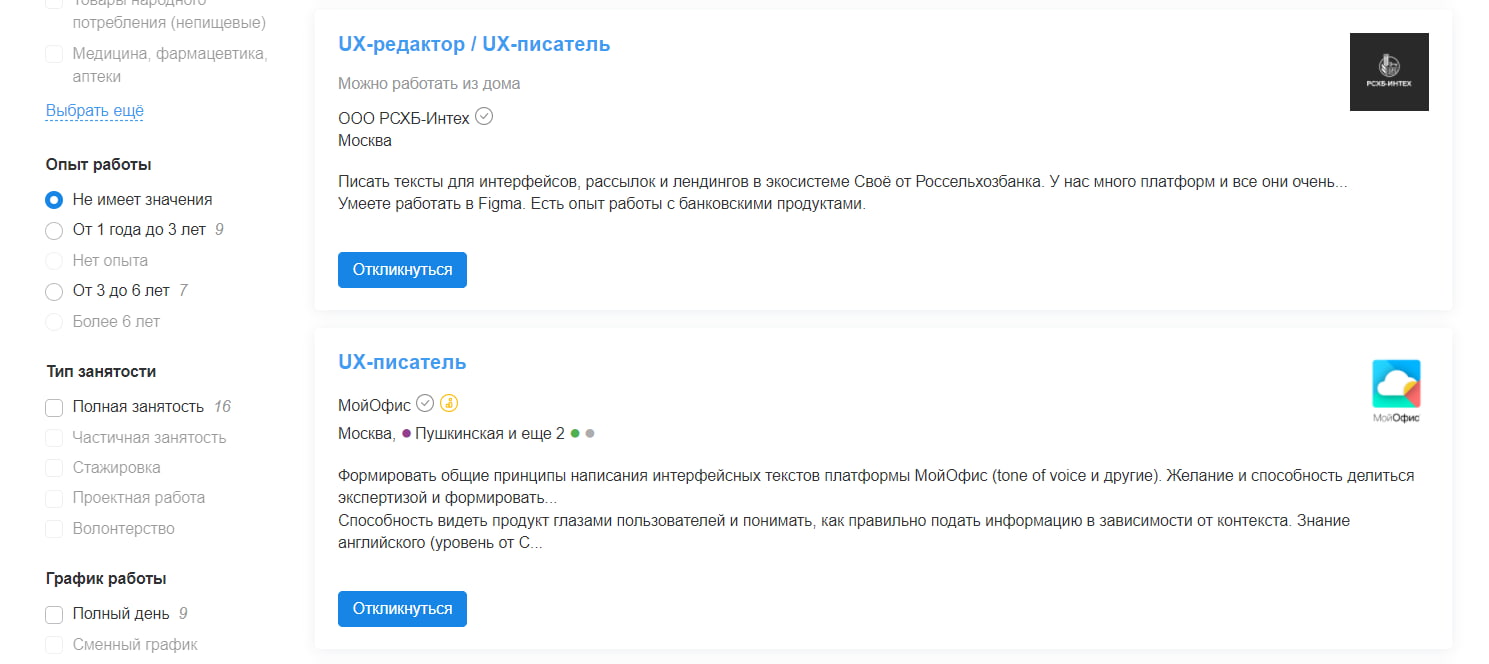
На hh.ru примерно одинаковые требования работодателей можно встретить в вакансиях как для UX-копирайтера, так и для UX-писателя. Кроме того, часто в обязанности копирайтера входит написание текстов для интерфейсов
В отличие от копирайтера, UX-копирайтер или UX-писатель не создаёт объёмные маркетинговые материалы, а пишет микротексты для интерфейсов.
Главная задача маркетингового текста — описать преимущества продукта и убедить читателя воспользоваться этим продуктом. Основные инструменты в таких текстах — скрытые или явные призывы к покупке, упоминания о скидках, бонусах и акциях.
Пример: оставьте отзыв и получите скидку
С текстами для интерфейсов пользователь сталкивается уже в момент использования цифрового продукта. Поэтому UX-текстам не нужно ничего продавать или привлекать внимание к продукту, им нужно только помогать человеку проходить весь пользовательский путь.
Пример: оставьте отзыв, чтобы мы могли улучшить наш сервис
UX-копирайтер должен понимать потребности и задачи пользователя и расписать сценарий его действий понятным языком. В UX-копирайтинге нужно вмещать все мысли в минимальное количество знаков.
Не стоит путать UX-писателя с техническим писателем. Это разные профессии. Технический писатель создаёт техническую документацию для внешнего и внутреннего пользования. Такому специалисту необходимо техническое образование, также он должен хорошо разбираться в механике и функциях того продукта, о котором пишет.
UX-писателями же часто становятся журналисты, редакторы, копирайтеры. Чтобы создать UX-текст, вы не обязаны разбираться в технической составляющей разработки .Вам нужно представить, какой путь проходит пользователь на всех этапах взаимодействия с цифровым продуктом.
Заходя на хайринговые платформы и пытаясь найти вакансии по запросу «редактор», вы можете увидеть большой процент вакансий с названием «UX-писатель/редактор/копирайтер».
UX-копирайтер пишет тексты с заботой о пользователе. Как назвать кнопку, чтобы пользователь обязательно на неё нажал? Нужна ли подсказка именно в этом разделе приложения? А что с описанием самого приложения в сторах? Что же должен прочесть пользователь, чтобы ему захотелось скачать это приложение? Ответы на все эти вопросы и ищет UX-писатель перед созданием своих текстов
Как создавать UX-тексты: основные принципы
В 2017 году в Калифорнии проходила международная конференция Google I/O, где обсуждались правила и особенности создания UX-текстов. Рассказываем, к чему пришли специалисты и какие принципы актуальны на сегодняшний день.
Фокусировка на пользователе
UX-писатель всегда думает о пользователе цифрового продукта и ставит себя на его место. Термины должны быть знакомы, заголовки понятны, а действия привычны. Специалисты по UX относятся к тексту, как к алгоритму, где этап за этапом пользователь проходит все действия и получает нужный результат. Только такой подход поможет пользователю понять все выгоды от использования продукта.

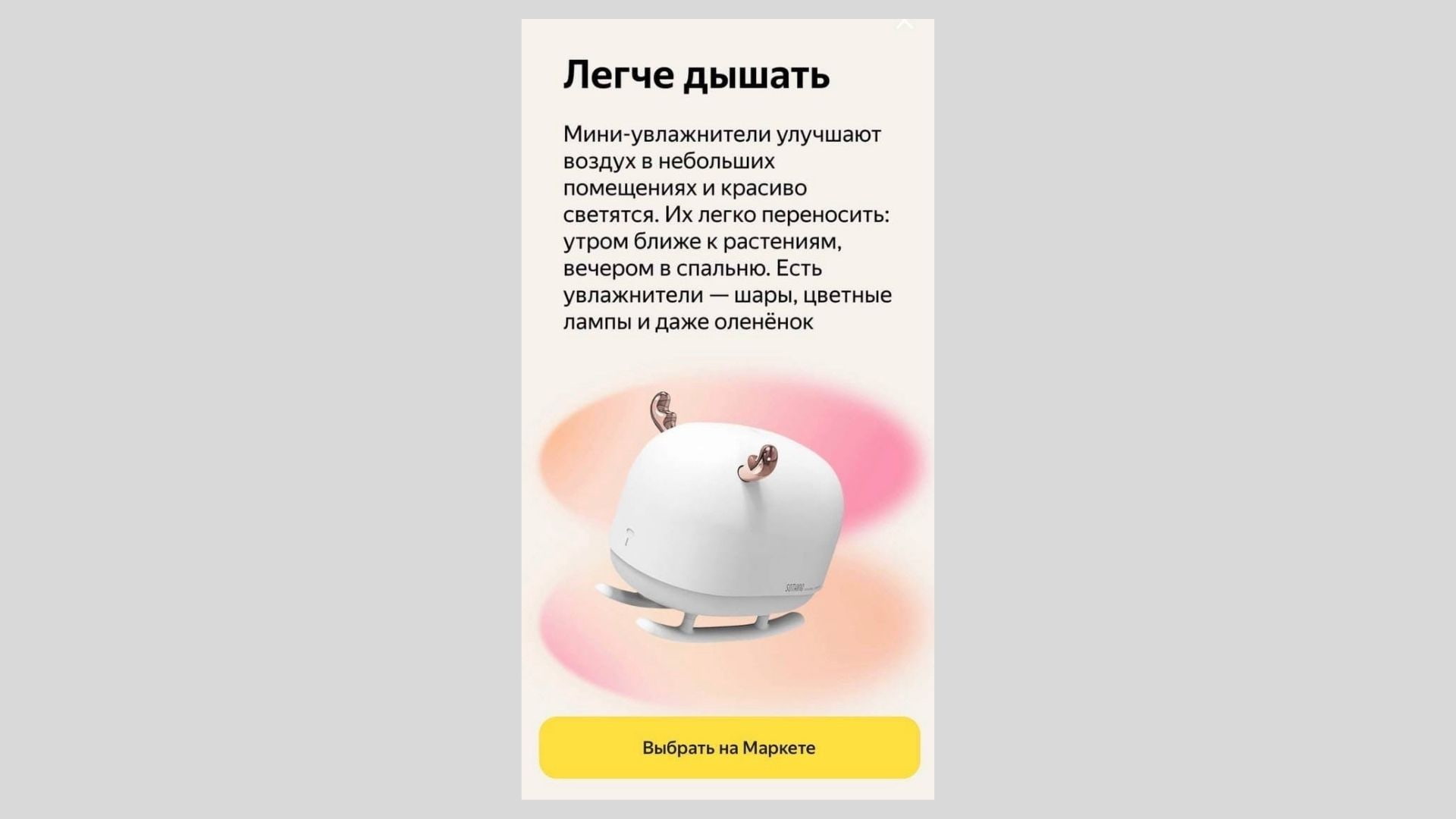
Рекламный сторис увлажнителя на Яндекс.Маркете: уже из заголовка понятна польза для покупателя, а из текста — выгоды от применения
Представьте: вы ждёте гостей на ужин и понимаете, что закончился хлеб. Магазин не близко, в духовке готовится жаркое, а ваша вторая половина наводит красоту в ванной и явно не готова идти в супермаркет. Что делать? Скачать приложение по доставке продуктов! Приложение скачано, хлеб добавлен в корзину и оплачен, а курьер уже должен начать свой путь к вашему спасению.
Казалось бы, можно выдохнуть. Но вдруг на экране появляется предательское оповещение: «Ошибка Транзакции №100500. Деньги вернутся на ваш счёт». И вот вы стоите посреди кухни без хлеба, денег, и в полном непонимании что же такое та самая коварная «Ошибка №100500».
Подумал ли редактор приложения о пользователе? Нет. Писал ли он этот текст, держа в голове хоть какие-то принципы юзабилити? Тоже нет
Чистый текст
UX-писателю нужно писать без жаргонизмов, сленговых выражений и канцеляризмов. Важно следить за контекстом и выдавать пользователю только суть, без лишней воды. В текстах интерфейсов также следует избегать многочисленных смайлов, вопросительных и восклицательных знаков и риторических вопросов.

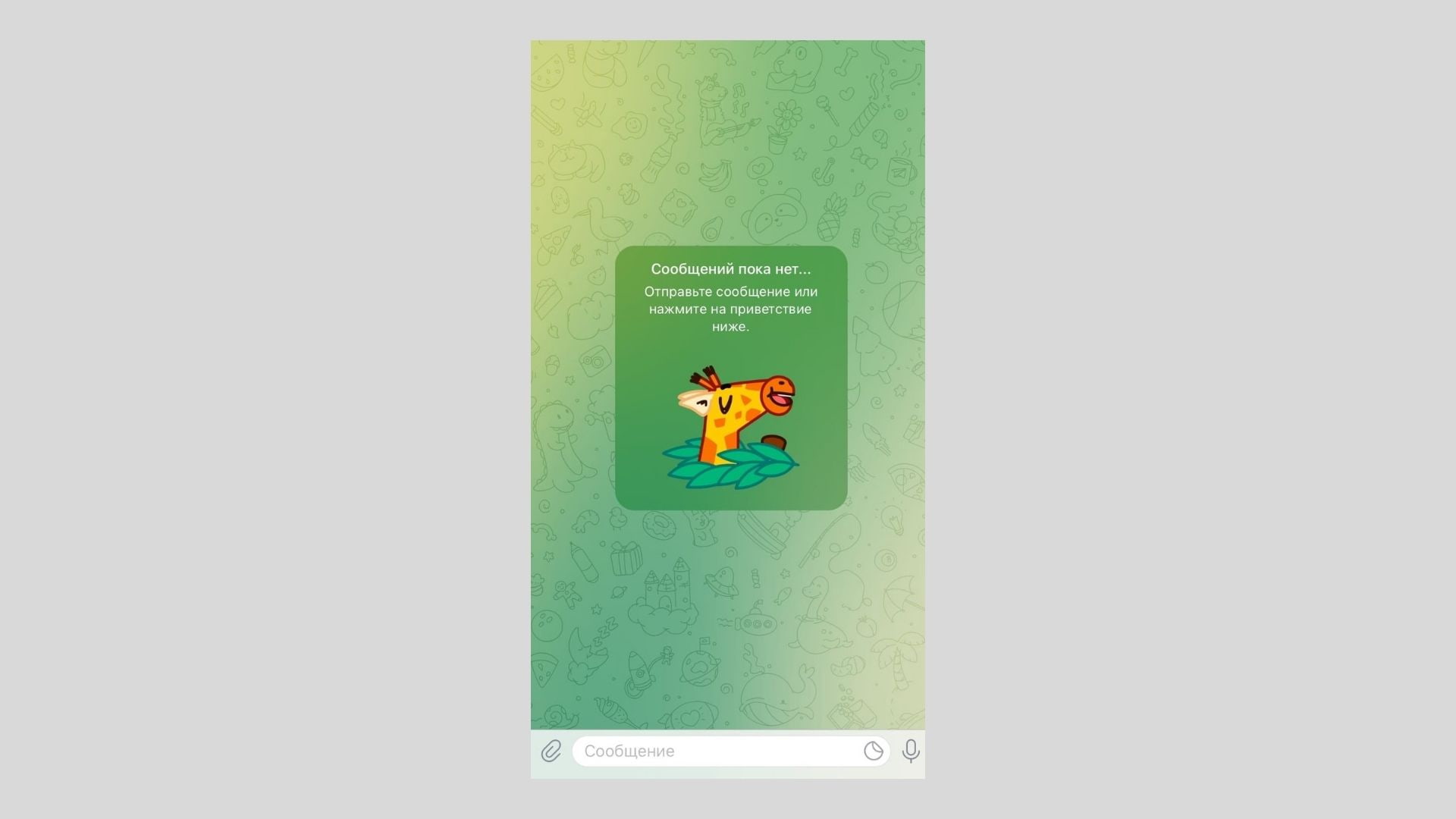
Так открывается новая переписка в мессенджере телеграм, текст не выглядит сухим, а наличие анимированного элемента не отвлекает от сути
Польза
Любой UX-текст должен быть не только в мире читателя, но и постоянно направлять пользователя к следующему действию. Каждый пользовательский шаг должен быть осмыслен и приносить какой-то результат.

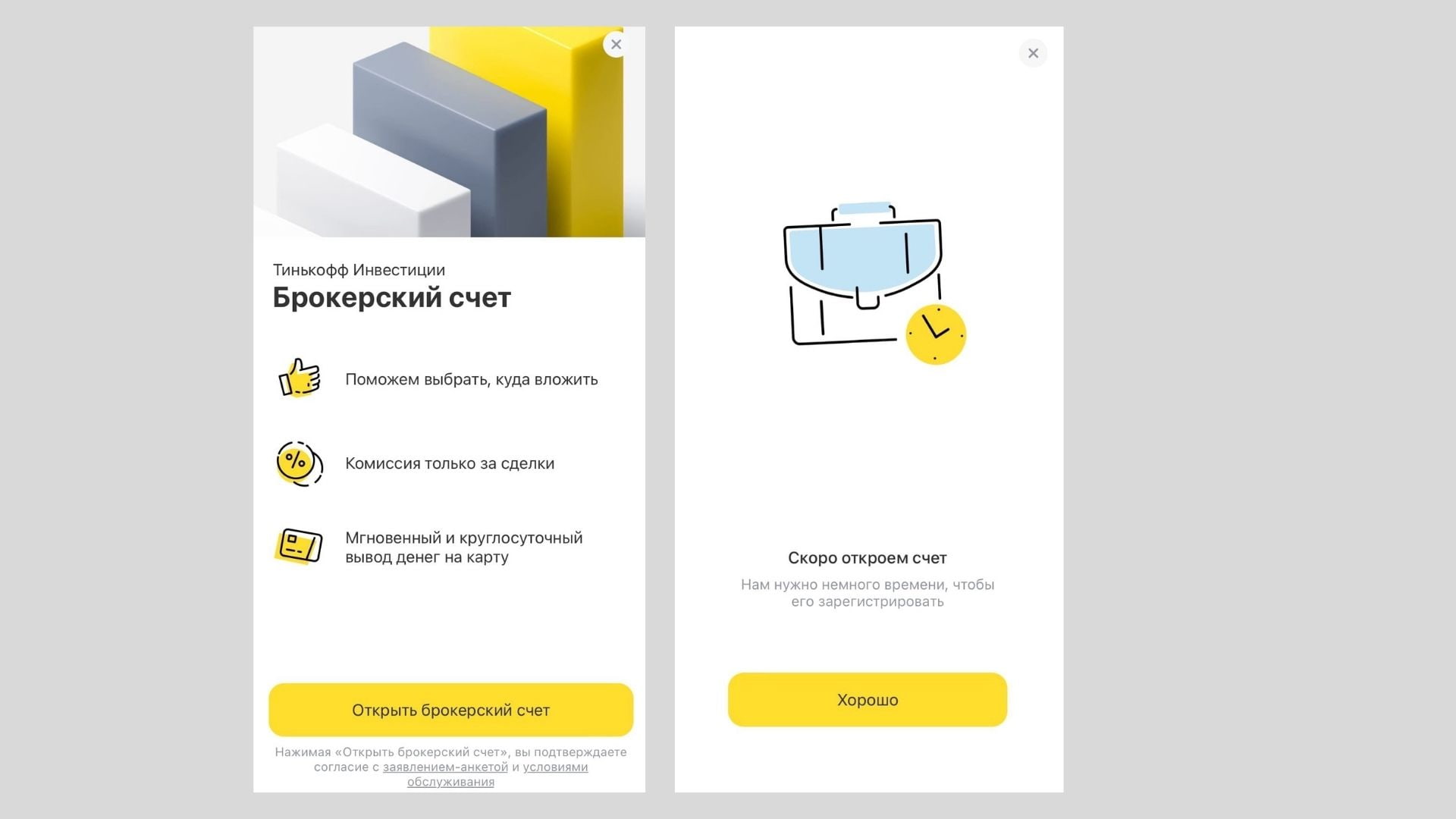
Ясный алгоритм действий при открытии брокерского счёта в приложении «Тинькофф банк»
Помогайте пользователю пройти весь путь на сайте: от знакомства с продуктом до оформления заказа. Пользователь лучше понимает, зачем нужна каждая фича в продукте, если ему объяснять каждый этап. Не нужно придумывать сложную и замысловатую структуру сайта/приложения, если не сможете её просто описать и провести пользователя через все этапы
Краткость
Работа UX-копирайтера во многом зависит от дизайнерских решений и возможностей разработчиков. Не всегда у UX-писателей есть пространство для текста, зачастую нужно умещать мысли в небольшие блоки и короткие строки. Но даже самый короткий текст должен быть максимально понятным.

Короткое, но понятное уведомление от Skillbox с простым алгоритмом действий
Единый стиль
Микротексты для интерфейсов одного продукта должны быть единообразны. UX-копирайтеру важно следить за голосом бренда и отражать в текстах единый стиль. Это упрощает взаимодействие с цифровым продуктом и помогает пользователям быстрее привыкнуть к обновлениям или дополнительным опциям.

Поддержание голоса бренда и единый стиль общения с пользователем виден в UX-текстах приложения Яндекс.Маркет
Важно выбрать верный tone of voice, чтобы говорить с пользователем на одном языке, вызвать доверие, чтобы человеку захотелось подольше задержаться на вашем сайте и воспользоваться услугой или сделать заказ.
В тексте должно быть достаточно «воздуха». Вёрстка и расположение кнопок, пунктов меню, фильтров в UX — это очень важно. То есть копирайтер работает в связке с UX-дизайнером, хорошо также если на проекте есть UX-исследователь, который тестирует путь клиента Customer journey map и помогает оптимально скомпоновать элементы дизайна и контент
Ошибки при создании UX-текстов
Рассказываем, каких ошибок лучше избегать при написании UX-текстов.
Отсутствие заботы о пользователях. Не стоит забывать о том, что ваш пользователь не робот, а обычный человек. И он конечно сможет выполнить простые действия в приложении без подсказок, но вряд ли он захочет потом вернуться на этот сайт или в приложении.

Пользователь и сам может понять, что в корзине пусто. Будет лучше добавить немного заботы и написать: «Нажмите здесь, чтобы продолжить покупки» и дать ссылку на каталог товаров
Обилие информации и мелких подробностей. Не стоит путать пользователя избытком деталей и объяснять все возможности приложения в одном уведомлении. Одна мысль — одно предложение.
Работа в отрыве от разработчиков. UX-копирайтеру важно как можно раньше познакомиться с продуктом, чтобы понимать его особенности и возможности и предлагать оптимальные текстовые решения уже на этапе разработки.

Если бы разработчик и UX-копирайтер работали сообща, на месте «404» стоял бы оригинальный и понятный текст
Отсутствие чёткого алгоритма действий. Пользователь должен понимать, какое действие он совершает и какой результат получит в результате каждого шага. Если нет алгоритма действий, не будет и результата от использования цифрового продукта.

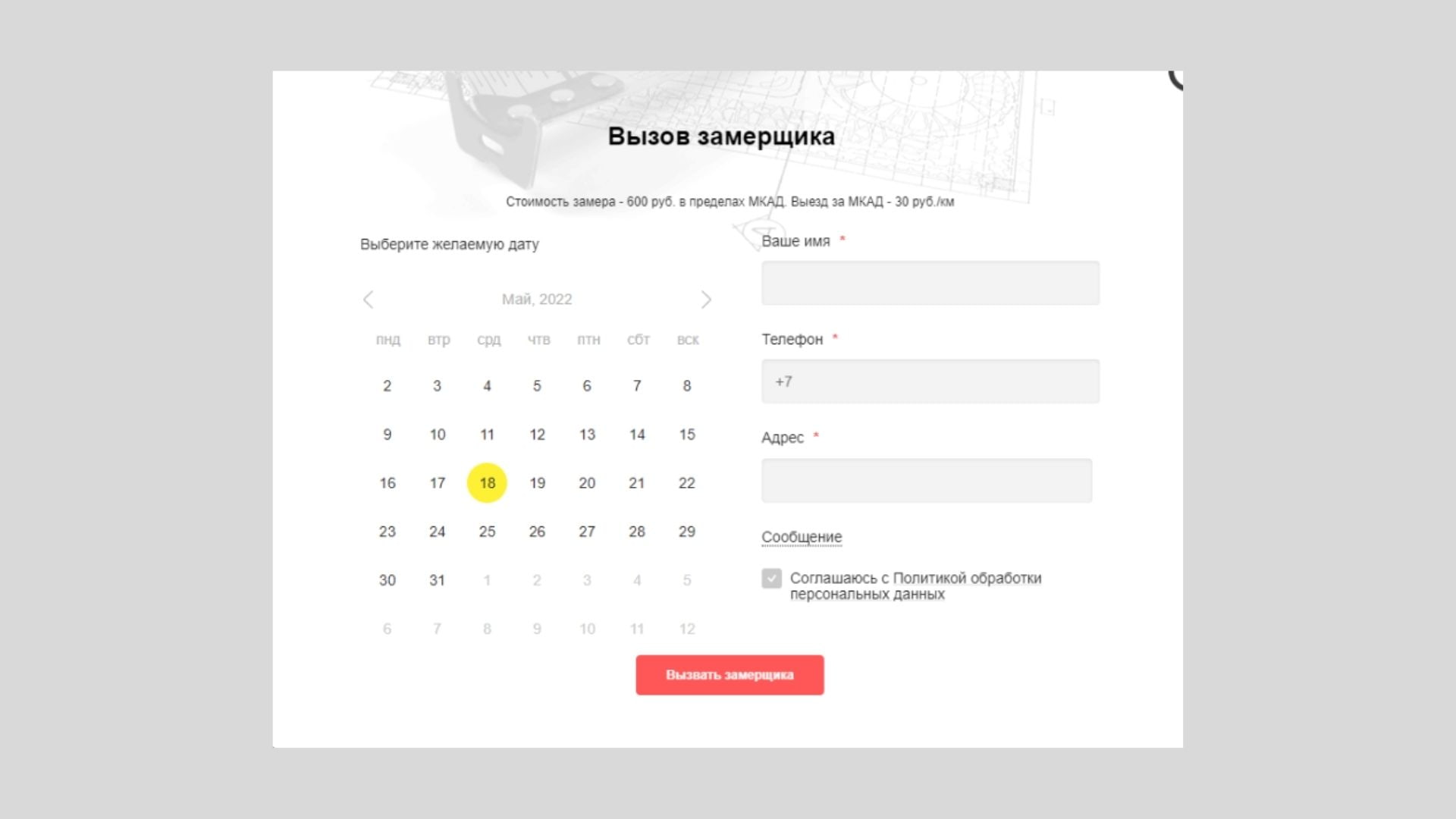
Здесь не хватает объяснения, что произойдёт после того, как пользователь оставит свои данные. Ему перезвонят или подтверждение придёт на почту? Или замерщик просто позвонит в дверь в назначенную дату? Чтобы у пользователя было меньше вопросов, расписывайте, к чему это приведёт каждое действие на сайте

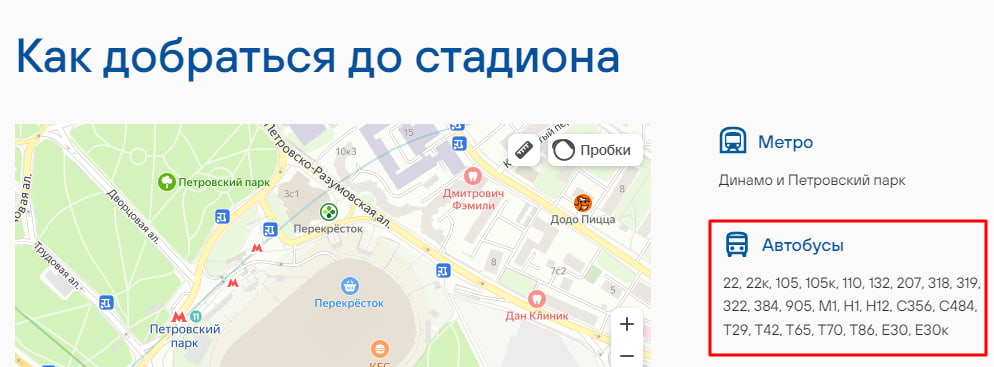
В этом случае не помешало бы объяснить, откуда эти автобусы отправляются — иначе непонятно, как добраться до стадиона на автобусах. Просто номера маршрутов пользователю ни о чём не говорят, пользы от такой информации мало
Отсутствие базы терминов. Важно чётко понимать, какую терминологию вы используете и придерживаться единообразия. Обилие разных терминов для одного и того же процесса или явления запутает и вас, и пользователя.
Отсутствие тестов на разных этапах. Все UX-тексты нужно тестировать на реальных пользователях, чтобы понимать, насколько микротексты просты, понятны и помогают ли прийти к результату.
Часто на сайтах и в приложениях не уделяют достаточно внимания сценариям с ошибками и пишут «Что-то пошло не так» или «Ошибка». Пользователь может не понять, в чём конкретно ошибка и просто закрыть сайт или приложение.
Но если сообщение об ошибке составлено правильно, то оно вернёт пользователя к основному сценарию. Например, вместо «Неверное имя пользователя» лучше написать «В системе уже есть пользователь с таким именем – выберите другое».
Текст должен сопровождать пользователя, дозировать для него необходимую информацию на каждом этапе. Пользователю нужны чёткие объяснения и инструкции – не оставляйте его в недоумении из-за расплывчатых формулировок. Важно, чтобы человек почувствовал заботу и уважение к своим потребностям
Это лишь основные нюансы, которые нужно учитывать при написании текстов для интерфейсов. Избежать многочисленных ошибок поможет дополнительное образование для UX-писателей и UX-копирайтеров. Сегодня можно найти немало интересных онлайн-курсов по UX — далее расскажем о них подробнее.
Как научиться писать UX-тексты
Освоить UX-копирайтинг можно самостоятельно, особенно если вы уже работали с текстами, понимаете, как писать в мире пользователя и умеете избавляться от лишних оборотов, без потери смысла. Пока на русском языке представлено не так много материалов для самостоятельного обучения. Если интересен UX, можно начать с изучения телеграм-каналов «Редач» и «Плавучая редакция». Они помогут натренировать насмотренность и погрузиться в мир микротекстов и интерфейсов.
Если самостоятельное изучение для вас — слишком долгий путь. И вы хотите основательно разобраться в UX-копирайтинге, получить систематические знания и диплом, подтверждающий вашу квалификацию, стоит присмотреться к онлайн-курсам.
Лучший курс по написанию текстов для интерфейсов
Курс будет полезен всем, кто работает с интерфейсами: дизайнерам, копирайтерам, продакт-менеджерам и др. Вы поймёте, как говорить с пользователем на одном языке, по каким принципам создаются тексты для отдельных элементов интерфейсов и как работают пользовательские сценарии.
Вы узнаете, как проводятся UX-исследования, когда нужно согласовывать текст с юристами и зачем нужны глоссарии и редполитика. Вы научитесь создавать тексты для интерфейсов, пушов и смс, а также предугадывать действия пользователей
Лучший курс для начинающих UX-писателей
Курс для копирайтеров, журналистов, редакторов и всех тех, у кого уже есть базовые навыки написания текстов. Вы поймёте, как удержать внимание читателя, тестировать реакции пользователя и оценивать эффективность контента.
Вы научитесь писать микротексты, грамотно формировать голос бренда и работать в программах для проектирования интерфейсов. Вас ждёт много практики и дипломный проект
Коротко о главном
UX-тексты — важная составляющая современных программ, приложений и сайтов. Тексты для интерфейсов, написанные с заботой о пользователе, помогают улучшить цифровой продукт и принести пользу бизнесу.
Микротексты могут создавать разработчики и дизайнеры, но лучше, если за текстовую составляющую будет отвечать UX-писатель или UX-копирайтер. Такие специалисты досконально разбираются в том, как устроен продукт и понимают особенности различных элементов интерфейса. Ux-писатели фокусируются на пользователе, пишут кратко и чисто, умеют проводить тестирования и оценивать эффективность созданного контента.
Если вам интересна тема UX, советуем почитать другие статьи нашего блога:

UX-тексты помогают пользователю взаимодействовать с приложением. Они делают его понятным и доступным, подталкивают пользователя пройти определённый путь, нужный разработчику, и, конечно, полюбить приложение всем сердцем и душой.
С помощью правильно написанного текста вы можете повысить скачиваемость вашего приложения или кликабельность определённой страницы в десятки раз. Не верите? Обратитесь к открытой статистике в любом поисковике или сравните текст прошлых версий ваших любимых приложений доставки